盛况回顾 | 谷歌 Web 开发者大会的重要发布
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盛况回顾 | 谷歌 Web 开发者大会的重要发布相关的知识,希望对你有一定的参考价值。
谷歌 Web 开发者大会
https://web.dev/live
今天我们通过 bilibili 和腾讯视频发布内嵌中文字幕的所有演讲视频,希望可以为中国开发者们带来机会再次与 Web 技术接轨。
-
bilibili 播放列表 https://www.bilibili.com/medialist/play/ml1018067858/ -
腾讯视频播放列表 http://v.qq.com/vplus/78ffb35ddcf6577ad6e00555d6a4fbaa?page=cover
Web Vitals
Web Vitals
https://web.dev/vitals
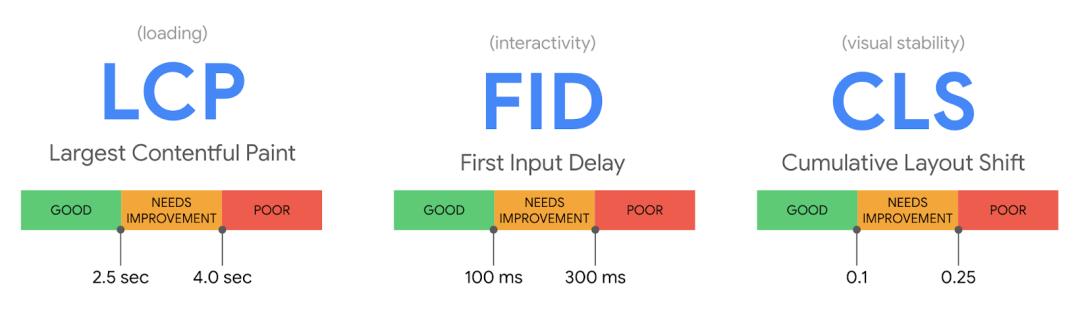
Core Web Vitals
https://web.dev/vitals/#core-web-vitals

-
最大内容绘制 (Largest Contentful Paint) 评估页面主要内容可能已完成加载时的感知加载速度,并在页面加载时间轴上标记时间点; https://web.dev/lcp/ -
首次输入延迟 (First Input Delay) 评估用户首次尝试与网页交互时的网页响应速度,并量化用户感知体验; https://web.dev/fid/ -
累积布局偏移 (Cumulative Layout Shift) 评估可见页面内容的视觉稳定性,并量化内容的意外布局偏移量。 https://web.dev/cls/
交易担保 哔哩哔哩 优化核心 Web 指标 (Core Web Vitals) Mini Program
交易担保 哔哩哔哩 使用 Chrome DevTools 解读核心 Web 指标 Mini Program
tooling.report
为 web 这样一个宽泛的平台进行开发相当具有挑战性。构建工具通常位于您的 web 开发项目的核心,在帮助开发者完成工作和管理产品生命周期中承担着关键角色。
我们都知道繁冗的构建配置文件是什么样子,所以,为了帮助 web 开发者和工具作者克服 web 的复杂性,我们为大家带来了 tooling.report。这个网站可以帮助您为下一个项目选择合适的构建工具,还可以帮您判断从一个工具迁移到另一个工具是否值得,或者弄清楚如何将最佳实践纳入工具配置和代码库中。
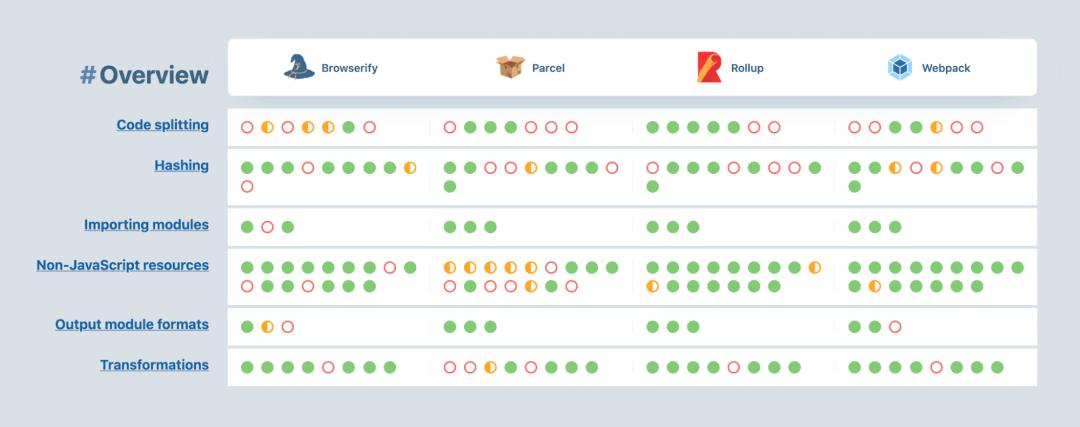
tooling.report
https://web.dev/introducing-tooling-report

tooling.report 的初始版本涵盖了目前最流行的构建工具,包括 webpack v4、Rollup v2、Parcel v2 和 Browserify with Gulp。我们在构建 tooling.report 时也保留了将来添加更多构建工具的能力,并能借助社区力量进行更多的测试。
如果我们遗漏了应该测试的最佳实践,请在 GitHub 向我们提交需求。如果您愿意编写测试或添加我们没有包含在初始集合中的新工具,欢迎您来这里做出贡献!
-
提交测试需求 https://github.com/GoogleChromeLabs/tooling.report/issues/new -
贡献指南 https://github.com/GoogleChromeLabs/tooling.report/blob/dev/CONTRIBUTING.md
用 tooling.report 选择项目的最佳构建工具
https://web.dev/introducing-tooling-report/
交易担保 哔哩哔哩 构建更好的工具 Mini Program
△ 构建更好的工具
Web 上的隐私和安全
Chrome 相信开放 web 的价值,这样的 web 应该能够尊重用户的隐私,维护关键的用例,让 web 能为每一个人所用。
2019 年,Chrome 提出了对 cookie 标准的更新,将 cookie 默认限制在第一方上下文中,并要求涉及第三方 (也称作 "跨站") 上下文的 cookie 必须明确做出标记。这为防止跨站请求伪造 (Cross-Site Request Forgery) 攻击提供了一道防线。目前,Chrome、Firefox、Edge 等浏览器都采纳了这一建议。
-
提升 web 的隐私和安全保护 https://blog.chromium.org/2019/05/improving-privacy-and-security-on-web.html
临时撤销 SameSite cookie 变更
https://blog.chromium.org/2020/04/temporarily-rolling-back-samesite.html
SameSite 更新
https://www.chromium.org/updates/same-site?pli=1#20200528
SameSite cookie 指南
https://web.dev/samesite-cookies-explained/
交易担保 哔哩哔哩 关于 Cookie 的注意问题——聊聊 SameSite Mini Program
此外,Chrome 正在引入一套标准提案 (名为 ),支持通过 web 平台变现的用例,但执行方式需要更加尊重用户隐私。Chrome 正在积极收集对这些提案的反馈,并在 W3C 的公开论坛中参与讨论,包括隐私沙箱计划和来自各方的其他提案。您可以观看演讲视频了解更多关于这一计划的信息:
交易担保 哔哩哔哩 Open Web 的安全和隐私保护 Mini Program
最后,让我们看看用户安全方面的问题。Spectre 是一个漏洞,即在一个浏览器进程中运行的恶意代码可能会读取与该进程相关的任何数据,即使它的来源并不相同。浏览器对此的缓解措施之一是站点隔离,即把每个站点放到一个单独的进程中。您可以观看视频,了解更多新的跨源 Opener 和 Embedder 策略 (COOP 和 COEP) 的内容。
-
Spectre https://meltdownattack.com/
交易担保 哔哩哔哩 防止信息泄漏及应用 COOP 和 COEP Mini Program
△ 防止信息泄漏及应用 COOP 和 COEP
让 web 具备更强大的功能
Chrome 希望您能自由地创建最高质量的 web 应用,在不同设备上尽最大可能触达用户。借助 PWA 的可安装性和可靠性,以及能力拓展项目 (Project Fugu),Chrome 得以通过三个关键任务来缩小原生应用和 web 之间的差距,帮助您构建和提供出色的体验。
-
能力拓展项目 https://web.dev/fugu-status/
提供可安装体验
https://web.dev/customize-install/
安装提示
https://web.dev/install-criteria/
更多安装支持
https://web.dev/promote-install/#browser-promotion
Bubblewrap
https://github.com/GoogleChromeLabs/bubblewrap
针对 PWA 的新质量评估标准
https://blog.chromium.org/2020/06/changes-to-quality-criteria-for-pwas.html
Web Share API
https://web.dev/web-share/
接收其他应用分享的内容
https://web.dev/web-share-target/
应用徽标
https://web.dev/badging-api/
应用快捷方式
https://web.dev/app-shortcuts/
Native File System API: 轻松访问本地文件
https://web.dev/native-file-system/
交易担保 哔哩哔哩 谷歌 Web 开发者大会视频回顾-第二天 Mini Program
Chrome DevTools 和 Lighthouse 6.0 的新进展
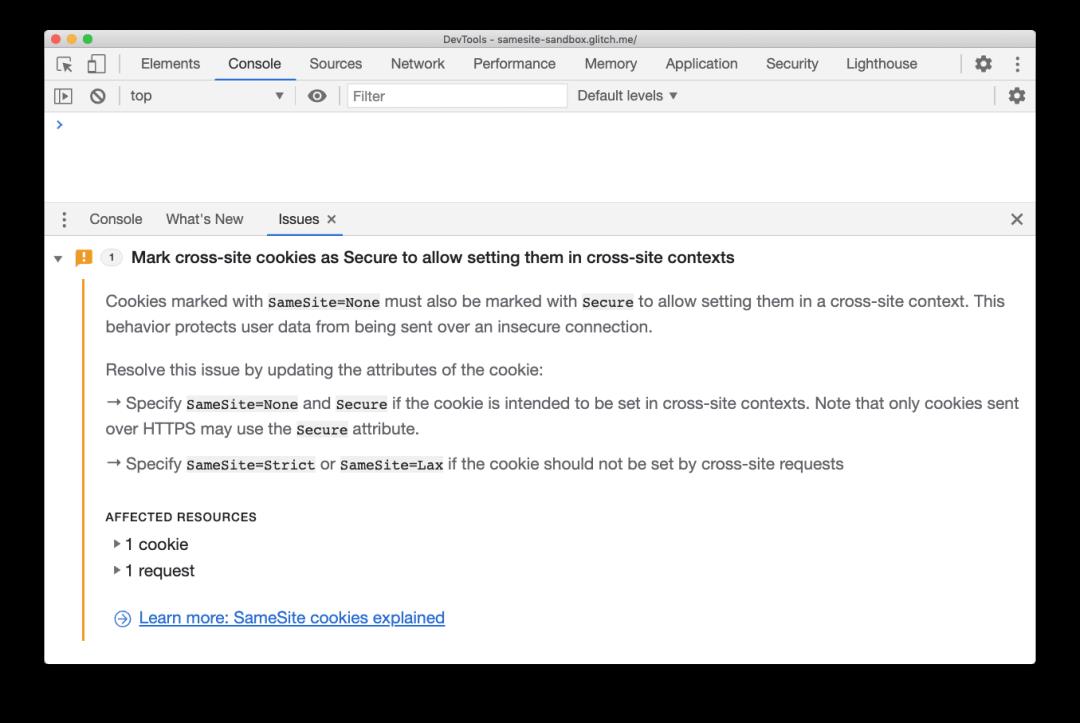
Chrome DevTools 最强大的功能之一,就是发现 web 上的问题并告知开发者。当我们进入 web 的全新发展阶段并时,这一点尤为重要。为了减少 Console 中的通知堆积和杂乱现象,Chrome DevTools 推出了 Issues 标签页,该页面主要呈现三类关键问题: Cookie 问题、混合内容问题和 COEP 问题。请观看视频,了解如何用 Chrome 开发者工具的 Issues tab 发现并解决问题。
-
Issue 标签页 https://developers.google.cn/web/tools/chrome-devtools/issues -
Cookie 问题 https://web.dev/samesite-cookies-explained -
混合内容问题 https://developers.google.cn/web/fundamentals/security/prevent-mixed-content/what-is-mixed-content -
COEP 问题 https://web.dev/coop-coep/
交易担保 哔哩哔哩 用 Chrome 开发者工具的 Issues tab 发现并解决问题 Mini Program
△ 用 Chrome 开发者工具的 Issues tab 发现并解决问题

此外,随着 Core Web Vitals 成为 web 开发者使用和评判质量的最关键指标之一,DevTools 希望确保开发者能够轻松了解他们的页面在这些指标上的表现。因此,这三个指标现在都被放置在了 Chrome DevTools 的 Performance (性能) 面板中。
-
Core Web Vitals https://web.dev/vitals/#core-web-vitals
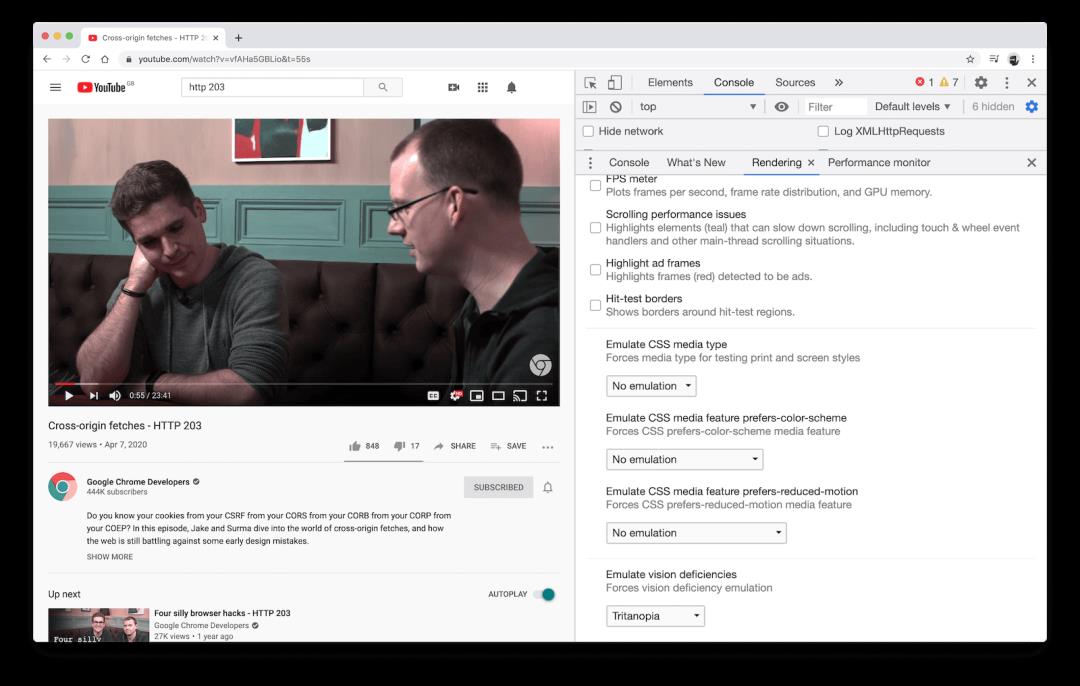
色觉障碍模拟器
https://twitter.com/mathias/status/1237393102635012101?
交易担保 哔哩哔哩 Chrome 开发者工具的产品进展 Mini Program
△ Chrome 开发者工具的产品进展

Lighthouse 是一个开源的自动化工具,可以帮助开发者提高网站的性能。在最新的版本中,Lighthouse 团队专注于提供基于指标的洞察,让您通过关键数据纬度整体掌握用户体验的质量。
-
Lighthouse https://developers.google.cn/web/tools/lighthouse
LCP
https://web.dev/lcp/
TBT
https://web.dev/tbt/
FID
https://web.dev/fid/
CLS
https://web.dev/cls/
First Meaningful Paint
https://web.dev/first-meaningful-paint/
First CPU Idle
https://web.dev/first-cpu-idle/
Max Potential FID
https://web.dev/lighthouse-max-potential-fid/
评分计算器
https://googlechrome.github.io/lighthouse/scorecalc/
新增审核项目
https://web.dev/lighthouse-whats-new-6.0/#new-audits

请观看视频进一步了解 Chrome Speed 工具的新功能:
△ Chrome Speed 工具的新功能
了解更多
感谢与我们共同探讨 web 平台机遇和挑战的每一位社区成员。
本文总结了本次活动的一些亮点,但这远非全部内容,请点击阅读原文观看所有的演讲视频。如果您想直接收到我们的更多内容,请订阅 web.dev 邮件。此外,别忘了访问 web.dev/live 上的地区活动,查找您所在时区即将举办的社区活动!
-
订阅 web.dev 邮件 https://web.dev/newsletter -
地区活动 https://web.dev/live#regional-events

推荐阅读
 点击屏末 | 阅读原文 | 观看谷歌 Web 开发者大会全部演讲视频
点击屏末 | 阅读原文 | 观看谷歌 Web 开发者大会全部演讲视频

以上是关于盛况回顾 | 谷歌 Web 开发者大会的重要发布的主要内容,如果未能解决你的问题,请参考以下文章
DEVCONBitcoin SV开发者大会(2021)首日精彩回顾