腾讯LIVE开发者大会2020参会速记
Posted 印记中文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯LIVE开发者大会2020参会速记相关的知识,希望对你有一定的参考价值。
腾讯LIVE开发者大会参会速记

(作者投稿获得技术书籍一本)
参会感想
由于疫情的原因,国内的技术交流与会议已经沉寂多时了,盛夏的尾巴,看到鹅厂IVWEB团队举办的腾讯LIVE开发者大会(下称:TLC)再次举办,而且Shopee对入职一年的同事有几千块的线下培训补助,趁着这个机会,Leader带着咱们组团去刷TLC。
这次大会比往年的大会内容更多、规模更大,覆盖的技术社区媒体有40+,邀请到的国内外技术专家20位,与会的人数600+,均创历史之最。上午的主会场主要是讲述业内的多媒体,尤其是视频直播的一些最新的实践成果,下午则是分了四大分会场,包括前沿技术、研发效能、腾讯看点、腾讯云技术。因为全天内容非常丰富,一个人分身乏力,因此我就挑选了我感兴趣的一些内容,记录了下来,包括《视屏编码技术在多个场景下的应用实践》、《WebAssembly and TWVM》、《Web多媒体技术在视频编辑场景的应用实践》、《Serverless 端渲染规范、实现和落地实践》、《Cloud IDE在蚂蚁集团落地实践》、《从Taro IDE 看小程序工程化》。
开幕致辞 --徐羽、河伯


视屏编码技术在多个场景下的应用实践(王诗涛)
1. 腾讯会议视屏编码技术攻坚战
采用H.265编码提升压缩效率
-
工程优化 -
算法优化
通过ROI编码提升主观质量
针对摄像头场景加入基于感兴趣区域的实时编码技术
-
实现了快速高效的ROI区域检测算法 -
基于ROI区域优化代码率控制算法
SVC编码技术
会议多个下行的情况下,一段网络状况差会导致所有接收端画面质量下降
SVC采用灵活分层机制,根据用户网络状态调整下发编码层数,避免某路下行网络质量差影响到其他用户的体验
屏幕分享场景下的编码优化
屏幕内容是直接从各类设备计算机,移动终端等的捕获的图像和视频,与摄像头采集视频特征差异巨大
HEVC-SCC关键技术介绍
-
帧内拷贝技术(IBC):采用当前帧已重建块作为预测块,IBC可认为在当前编码图像内的运动补偿 -
调色板编码技术(Palette Mode):枚举颜色值生成颜色表,然后为每个样本传递一个索引以指示它属于颜色表中的哪种颜色
2. 视频编码在图床压缩领域的探索实践
TPG背景介绍
业务现状
图片业务成本压力大,急需降低图片带宽及存储成本,业务应用的主要图片格式是jpeg和webp
省流量方法
-
降低图片质量 -
采用更高效的图片压缩算法将图片压缩到尽可能小
编码压缩效率对比
AVS2 ≈ H.265 > H.264 ≈ WebP(采用VP8内核)
基于AVS2,推出了TPG图像压缩技术
TPG图片压缩效率对比
TPG可显著降低图片大小,同时肉眼无法察觉图片质量区别
TPG转码方案
-
H5业务转码方案:采用CDN+X5内核的无痛接入方案。X5内核原生支持TPG,基于X5内核的webview可以不做任何改造轻松接入TPG -
native转码方案:客户端集成TPG解码器,解码输出RGB(A)送显
TPG图片压缩解决方案的优势
-
压缩效率高 -
编码性能好 -
全平台支持 -
功能全面 -
系统级解决方案 -
稳定性安全性高
TPG使用案例
-
流量节省:手Q H5页面上线TPG后,流量下降50%以上 -
体验优化:WeGame个人中心视频页面数据:(1)原页面图片资源428KB,压缩后降到227KB,减小47% (2)20Mbit/s 网速下TPG页面加载速度相比原jpg页面提升32%至43.5%
3. 云游戏场景下编码技术的优化
什么是云游戏?
云游戏是一种以云计算和串流技术为基础的在线游戏技术。他把游戏放到服务器上去运行,把游戏渲染出来的画面,通过视频流的形式传送到终端。
云游戏为何再次爆发?
-
云计算的普及,边沿数据中心的发展 -
GPU虚拟化技术逐渐成熟 -
用户带宽逐年增长,成本降低 -
5G商业化稳步推进 -
视频编码技术的持续发展 -
硬件普及
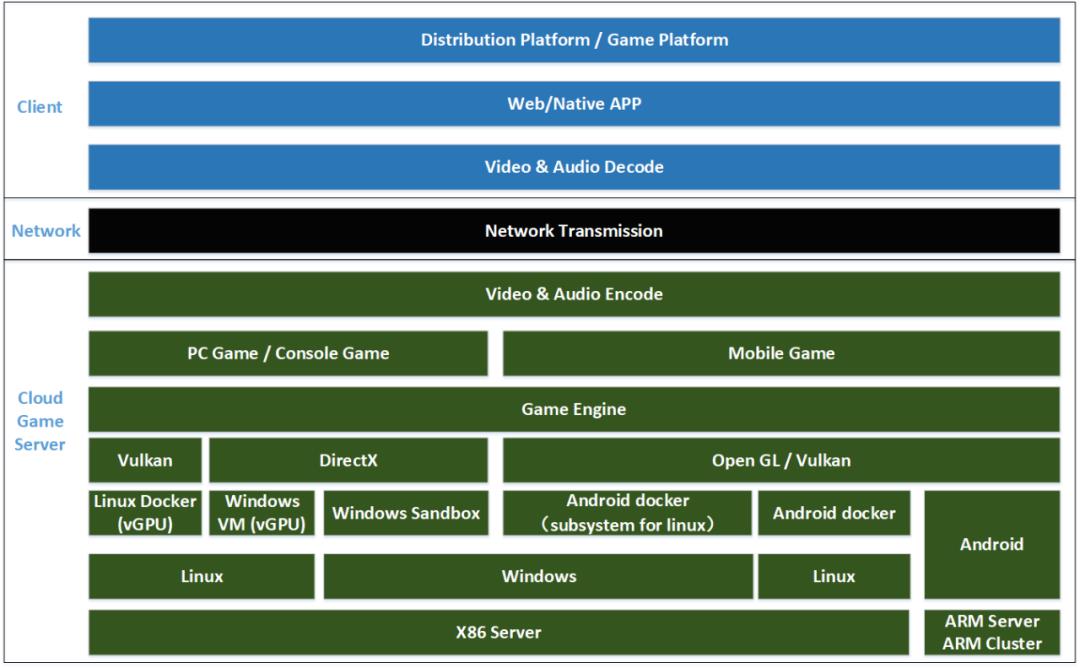
云游戏技术全景图

云编码优化
-
采用H.265编码提升压缩效率 -
支持DX纹理输入,避免CPU和GPU之间大量的数据拷贝 -
采用动态码率策略节省流量带宽 -
通过视频增强技术提升主观质量 -
采用ROI编码在 主观质量基本不变的情况下降低码率
业界领先的云游戏音视频引擎
(采集 -> 前处理 -> 编码) [4~5ms] -> 网络传输 -> (解码 -> 后处理 -> 渲染) [Win: 5ms; Mac: 8ms; android: 12ms]
WebAssembly and TWVM(于航)
一. WebAssembly基本介绍与应用
javascript Engine Pipeline(V8)
ByteCode
ECMAScript Semantics for "+"
类型只有在动态运行时才能被计算
曾经的尝试-ASM.js & PNaCL
ASM.js
-
优点: -
是一种JavaScript严格子集,可移植性高 -
缺点: -
仍然需要生成AST及优化过程 -
源代码可读性低 -
优化条件过于苛刻
PNaCL
-
优点: -
提供沙盒环境,在浏览器中执行的 C/C++代码 -
充分利用 CPU 的特性,如 SIMD、多核心处理 -
平台独立,一次编译到处运行 -
缺点: -
需要使用Pepper SDK重写应用 -
标准封闭,仅 Chrome 支持
新的方案-WebAssembly
-
一种新的、抽象的虚拟机指令集(W3C)标准 -
四大浏览器已支持该标准 MVP 版本的所有特性 -
一种以 .wasm 为后缀的二进制格式()x6d736100) -
可以通过标准 Web API 接口在浏览器中加载、解析和执行
WebAssembly Compiling Pipeline
JavaScript -> AST -> Bytecode -(WebAssembly Binary)-> Optimized Code
二. WebAssembly现阶段国内外应用实践
Wasm实际案例-在线DIP应用-Squoosh
-
libimagequant(C) -
MozJPEG(C++) -
webp(C)
Wasm实验性案例-Yew-跨语言Web前端框架
-
跨不同上下文的函数调用开销 -
Rust / C++ 语言成本 -
丧失Javascript生态
其他应用领域
-
多媒体处理:视屏/图像解编码 -
仿真器:SaltyNES、wasmboy -
云:waSCC、Krustlet -
游戏引擎:Unity、Unreal、Ammo.js等游戏库和引擎 -
区块链:Ethereum 核心 -
前端框架:asm-dom、yew
三. WebAssembly Post-MVP标准近况
Wasm MVP 两个重点:
-
高性能计算 -
代码库复用
WebAssembly Post MVP
-
Threads and Atomics -
Fixed-width SIMD -
Reference Types
四. WebAssembly与TWVM
Wasm虚拟机-TWVM目标
-
没有JIT -
没有LLVM -
考虑可移植性,而非性能 -
考虑可扩展性
Wasm虚拟机-TWVM架构
-
分层式组装结构 -
可替换使用组件(Loader、Parser) -
静态分离式 Type-Checking
Wasm虚拟机-TWVM未来目标
-
本地化场景-暂无 -
资源有限场景-轻量级解释器+最大程度可扩展性
Web多媒体技术在视频编辑场景的应用实践(袁运辉)
一. 业务背景
业务背景
视频云PaaS -> 制作云PaaS -> 制作云SaaS
二. 云剪技术
云剪

腾讯云剪(Cloud Media Editor,CME)为媒体平台、PGC/UPGC、MCN、直播平台以及电竞内容等内容制作者和机构提供在线视频创作工具,主要包含智能媒体库、在线视频编辑和直播剪辑等核心功能,并融入大量 AI 辅助编辑的功能,满足内容制作者的视频管理和在线智能编辑的需求。
分享三个重要问题
1. 如何渲染视频帧:
-
FFmpeg Wasm:Wasm软解码,复杂,音画同步,解码耗时长 -
WebGL video纹理:复用video组件硬编码,简单、性能佳
2. 如何实时操作预览
使用游戏开发思路:通过操作时间轴实时输入轨道数据,播放器管理调度场景中剪辑对象,形成影片序列
3. 如何导出
-
FFmpeg Wasm:Wasm解编码方案,功能强大,性能一般 -
captrueStream:浏览器原生能力,简单,复杂场景待验证
三. 微剪技术

微剪介绍
微剪是天脉基于人工智能和不断升级迭代的视频生产加工技术,在已积累的十余年视频数据资源库基础上,建立的集媒资管理、智能搜索、在线剪辑、智能创作、内容分发、版权保护为一体的智能短视频创作平台。
性能表现
核心预览场景接近60帧渲染效果
技术原理
chooseMedia -> MdeiaContainer extract -> VideoDecoder -> WebGL
一些挑战
-
环境适配:类游戏而非游戏环境 -
渲染播放:底层接口还不够成熟 -
特效制作:Shader领域的挑战 -
复杂导出:使用各种奇淫技巧
阶段性成果
-
拍照/媒体选择 -
多媒体/图片裁剪拼接 -
音乐/文字/特效/滤镜 -
客户端导出
整体架构

-
支持开箱即用,可配置丰富参数 -
支持单组件调用,自由灵活
四. 规划展望
方向、挑战
-
编辑体验 -
编辑能力增强 -
技术/体验创新 -
易用性提升 -
内容生态 -
素材/模板工具 -
多端共享 -
内容平台 -
智能化 -
实时AI/AR -
场景模板 -
智能生产 -
在线协同 -
修改批注 -
多端同步 -
复杂协作
Serverless 端渲染规范、实现和落地实践(狼叔)
前端4阶段
-
原始开发:php/asp/isp -
前后端分离:接口和渲染分离 -
BFF:Node扩大前端职能 -
Serverless托管:端开发概念消失
提效点
-
工程化 -
搭建 -
智能化imgcook -
Serverless -
云原生
背景
jQury+Bigpipe -> React SSR
播放页模块划分
主要模块-首屏:第一时间加载;其他模块:可后续加载
Why React SSR
从小众到趋势
-
2019:ssr很小众 -
2020:遍地开花
开源项目成功的关键:定位
-
所有方案都玩过,都不好用 -
next -
考虑兜底 -
做到集团最强 -
团队要有奔头,大家都要有成长 -
开源。定位,内敛,抗压
优势:
-
小:实现方式简洁,生产环境构建出来的bundle为同等复杂度的next.js项目的0.7倍,生成文件的数量减少非常多 -
全:支持HMR,支持本地开发以及生成环境CSR/SSR两种渲染模式无缝切换,支持定制组件、支持TypeScript -
美:基于React 和 Eggjs框架,拥有强大的生态,可加入个性化配置
背景和问题
-
服务器利用率低 -
DevOps 成本高
传统应用开发的劣势,正是函数开发的优势,需要赋能前端,让云原生给前端降本增效
从BFF到SSF
从B到S,本质是无服务,基于函数:给了前端更多机会
-
API -
API Proxy -
Render -
SSR + API -
Gateway
Faas集成的好处
-
不担心高可用 -
面向组件,足够简单 -
可扩展
Faas虽好,但缺少渲染实践
概念升级
Server-side render -> Serverless-side render
架构升级
一切都是函数
-
CSR: React Webpack -
Beidou -
Umi SSR: -
umi = react + webpack -
egg -
no webpack -
未来 -
only react -
no webpack -
no egg
理想中的caaf(组件即函数)
满足客户端 & 服务端同构开发,实现组件即函数
Serverless页面托管
-
ssr init 创建项目 -
ssr start 本地开发 -
ssr build 本地构建 -
ssr deploy发布上云
SSR (基于midway-faas的ssr规范实现)
-
小:实现方式简洁实用方式优雅,构建生成bundle文件少且小 -
全:支持SPA/MPA两种应用类型开发,SSR/CSR无缝切换 -
美:基于Midway-fass框架,拥有强大生态
Cloud IDE在蚂蚁集团 落地实践(死月)

一. 源起
大杂烩优缺点
-
方便体贴 -
顺手,理解我 -
卡
如果
-
不占用自己的计算资源 -
新人入职马上上手 -
代码不落本地磁盘 -
帮人看问题更方便
Web IDE 属于 Cloud IDE
-
随时随地:在哪都可以写代码 -
自带环境:不用搭环境,即用即走 -
释放资源:电脑不用消耗大量资源 -
代码安全:代码不落本地磁盘,增大代码泄露成本
链路顺滑
前链路(需求、迭代)-> 编码 -> 后链路(构建、验证、上线)
二. 选型
-
编码流畅
-
渲染流畅 -
用户习惯 -
Intellisense
-
用户习惯
-
基础功能 -
生态 -
键位 -
界面
-
社区方案
-
Visual studio code -
Coder -
Eclipse Che* -
Eclipse Theia
最后都否定,自研开天
三.探秘
补齐天天业务能力
-
容器调度服务 -
容器内环境 -
针对蚂蚁集团做定制
一个Workspace
多Pod方案 服务容器和研发容器隔离
提供 IDE 服务的容器(Kaitian 后端) 与研发容器隔离为两个Pod,共享存储
运行环境
多技术栈支持
Cloud IDE + 技术栈 = 专用IDE
Dev Container 的 Docker镜像
根据不同的技术栈设置不同的镜像
Build-in插件示例(Node.js)
-
基础插件包(如css / javascript) -
链路相关插件 (如研发平台Basement) -
cloud-debug -
preview -
Egg.js相关
从Taro IDE 看小程序工程化(朱天健)
一. 背景介绍
Taro 开放式跨端跨框架解决方案 (React / Vue /Nerv)

前端工程化
-
开发规范化:项目结构、命名规则、开发流程、前后端接口、开发文档 -
代码管理:版本管理工具,规范分支管理,代码提交以及合并 -
框架与测试:将代码组件化、模块化,将数据分离,面向对象或函数组织架构 -
自动化:自动化打包、发布等工具,提升开发、部署效率
小程序工作流
配置,开发,测试,发布,运营
小程序平台
微信小程序,京东小程序,字节小程序,支付宝小程序,百度小程序...
二. 设计思路
小程序工程化
-
开箱即用:隔离开发环境,开箱即用小程序模板,快速开始开发 -
框架与测试:多端开发框架、模板、组件库、测试套件 -
版本管理:合理版本管理机制,多平台发布管理,实现一体化发布、回滚版本 -
环境隔离:隔离开发环境,避免不同版本相互污染 -
代码分享:快捷分享项目,提高组件、模板复用频率
设计思路 Taro IDE
-
客户端:Taro IDE的本体,承载各个模块化的基础架构,提供各类基础组件、方法和事件 -
内置模块:内置模块,需要客户端支持完成的功能模块 -
插件模块:外置插件模块,按需加载,辅助完成开发
总体框架
插件化架构
插件调用类型
-
Add 将返回值合并为数组 --添加routers,添加物料源等 -
Modify 在给定的初始值上进行修改 --修改taro项配置,修改编译环境变量 -
Event 仅调用插件,不获取返回值 --写入额外配置文件
插件定制能力
-
能力增强 -
自定义编译平台 -
自定义发布平台 -
适配Taro版本切换 -
流程优化 -
插件市场 -
调试器插件 -
单测套件 -
体验码 生成 -
配置主题 -
通过定制插件,按照个人习惯配置 IDE 主题
研发增效
快速进入研发状态
-
初始化 -
项目配置 -
页面管理 -
依赖管理
快速开发->代码调试-> 应用测试
-
调试器:通过接入多端小程序调试器,完成代码调试 -
测试套件:完善多端可用的测试能力,统一各个端上的测试体验 -
物料市场:提供各类业务模板、多端组件
Taro也提供了Taro小程序开发工具、可视化辅助编程(拖拽组件)、测试模块(sandbox, Tiga、自定义测试等)
流程加速
发布
-
多平台快速发布 -
配置不停场景小程序码 -
保留历史版本,快速回滚项目指定版本
关注我们
以上是关于腾讯LIVE开发者大会2020参会速记的主要内容,如果未能解决你的问题,请参考以下文章