vue扩展工具安装-vue-devtools
Posted 辣可乐少加冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue扩展工具安装-vue-devtools相关的知识,希望对你有一定的参考价值。
一、vue-devtools?
下载地址:
vue-devtools
使用git下载:
打开git : 切换 git f: 切换到你所创建的文件夹下
git clone https://codechina.csdn.net/theSalt/vue-devtools.git
二、安装
//切换到此目录下
cd ./vue-devtools/
// 切换到主分支
git checkout master
// 输入npm install 恢复
npm install
// 安装过程出现错误可能是缓存问题,清除缓存就好了
mpm cache verify
.
.
// 打包上线 生成dist目录
npm run build
// 出现以下成功
DONE Compiled successfully in 13911ms 下午3:48:22
Hash: 194c0b1c63ba01babd3e
Version: webpack 3.12.0
Time: 13911ms
Asset Size Chunks Chunk Names
devtools.js 864 kB 0 [emitted] [big] devtools
backend.js 32.1 kB 1 [emitted] backend
hook.js 2.34 kB 2 [emitted] hook
detector.js 3.61 kB 3 [emitted] detector
proxy.js 878 bytes 4 [emitted] proxy
devtools-background.js 1.93 kB 5 [emitted] devtools-background
background.js 2.21 kB 6 [emitted] background
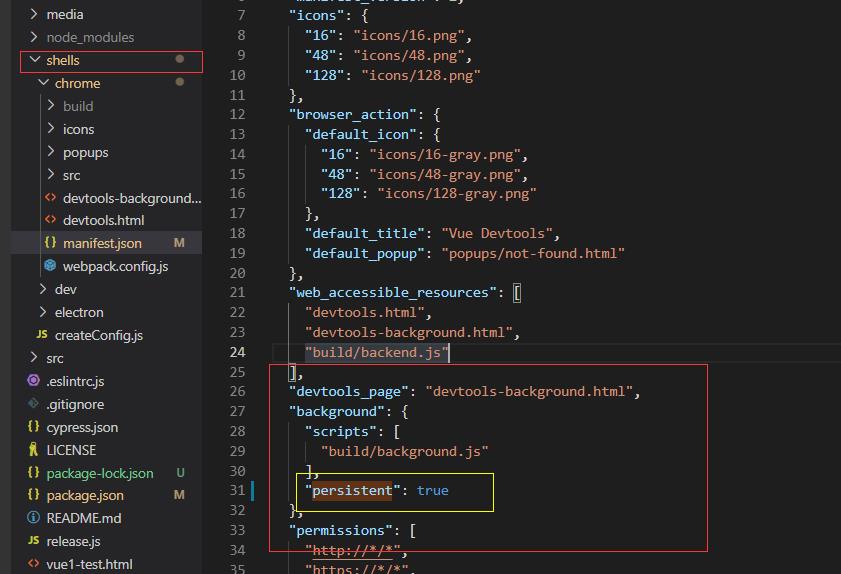
修改配置
shells>manifest.json> persistent 改为true

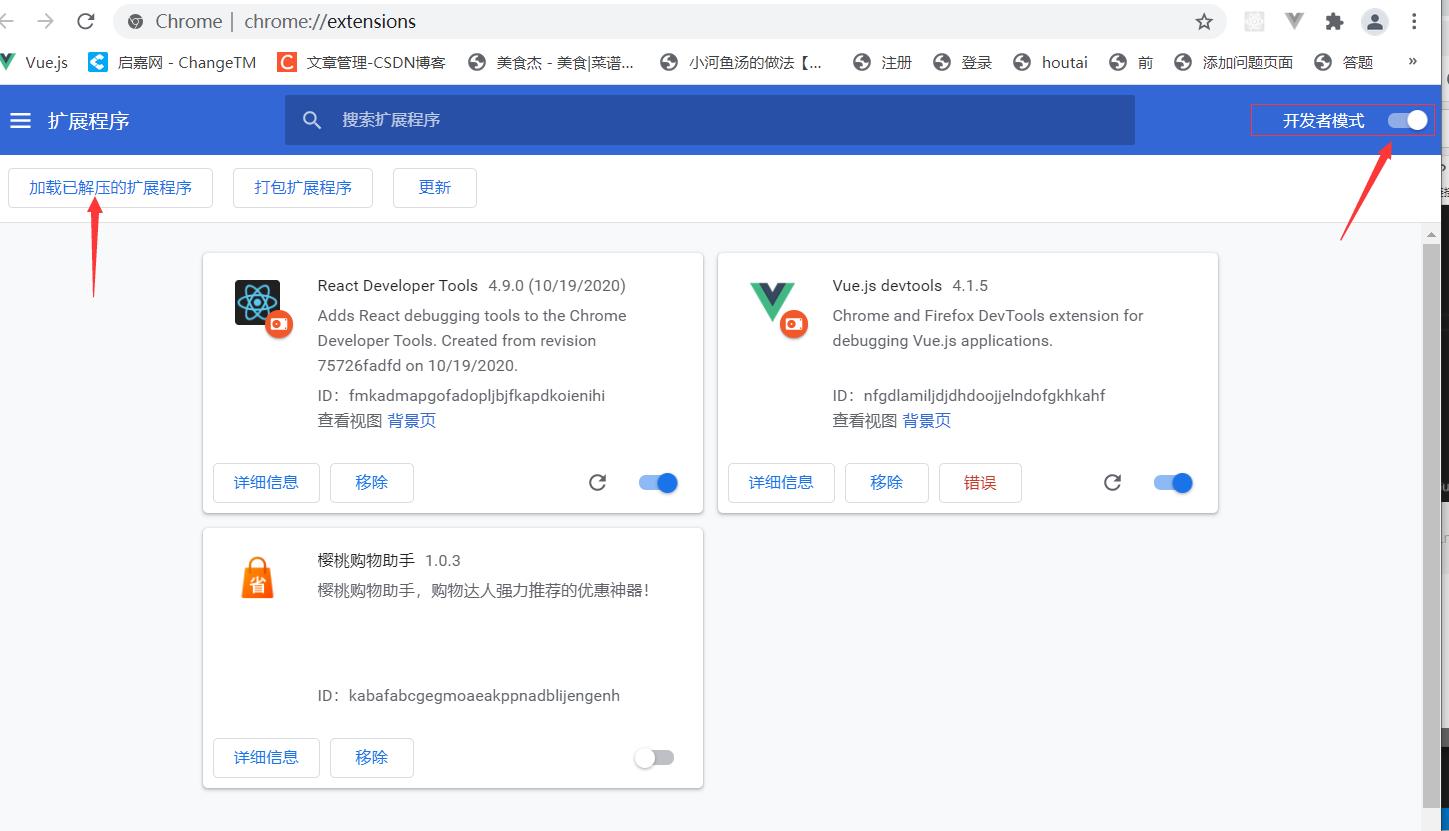
三.使用工具
代码如下(示例):
- 打开开发者模式
- 点击加载解压包
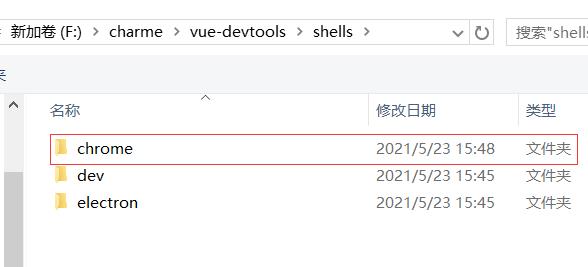
- 选择 shells 下的chrome 包导入即可


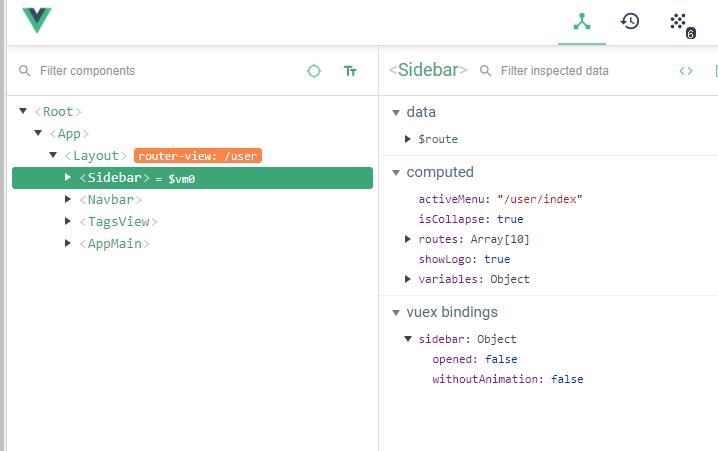
可以使用哦

以上是关于vue扩展工具安装-vue-devtools的主要内容,如果未能解决你的问题,请参考以下文章
通过npm安装vue-devtools(vue的chrome调试工具)