vue-devtools react-devtools 快速安装的方法
Posted chenyuan819
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-devtools react-devtools 快速安装的方法相关的知识,希望对你有一定的参考价值。
react-devtools 快速安装(googel)
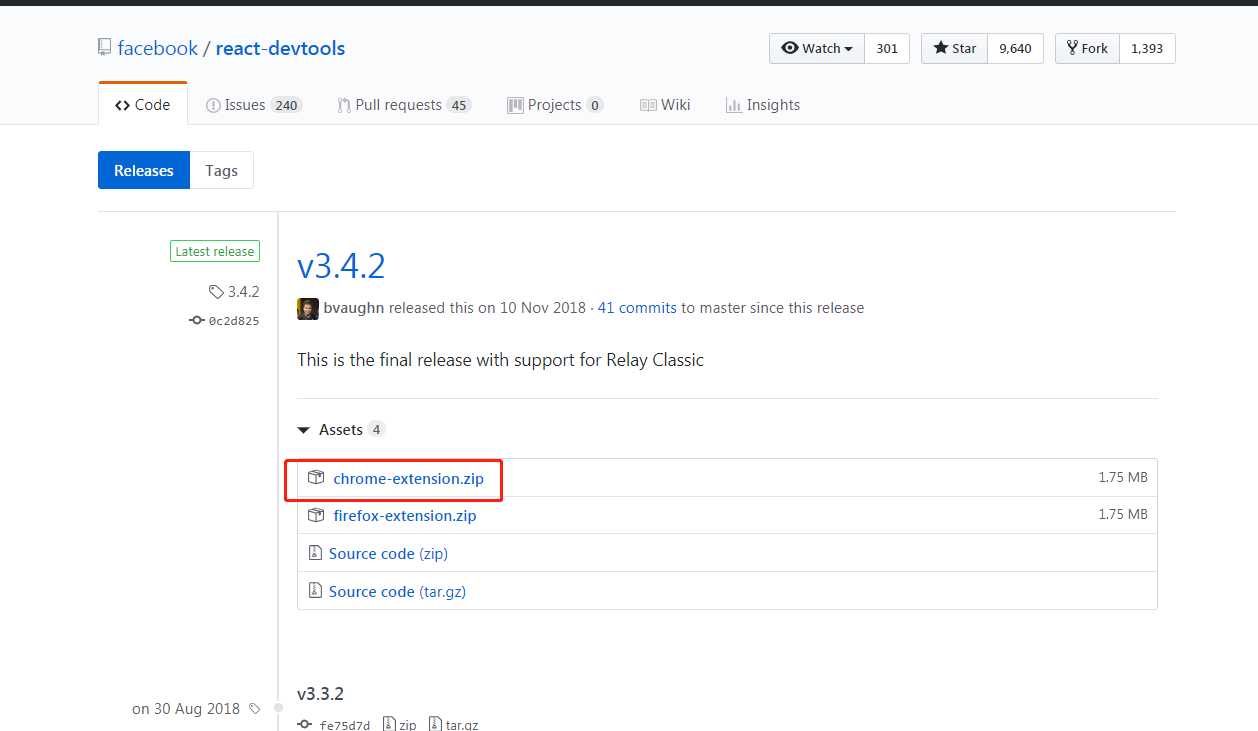
在 https://github.com/facebook/react-devtools/releases下载安装包到本地

2. 然后将其解压,记住解压地址。
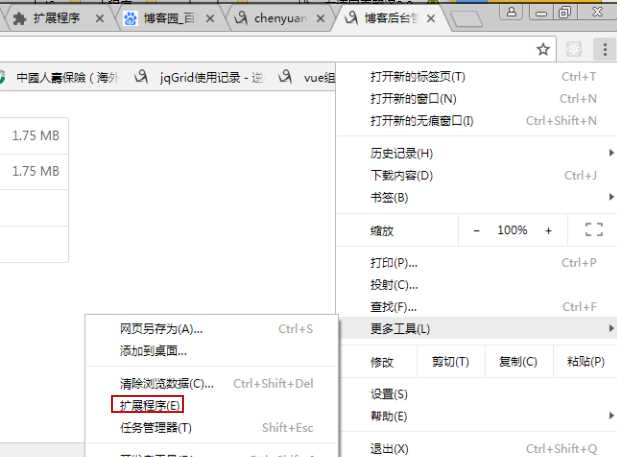
3.打开google 扩展程序 如图


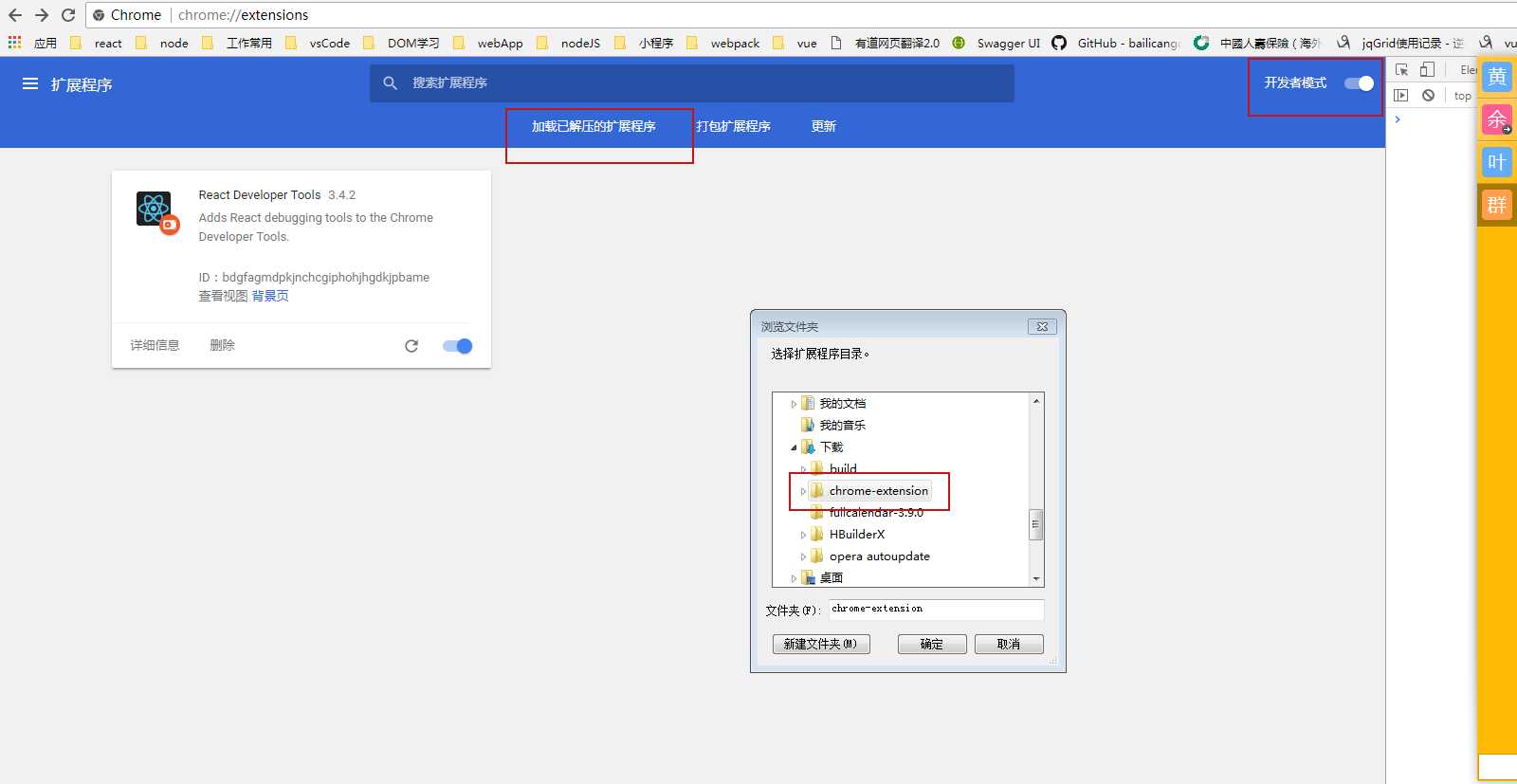
4.打开右上角开发者模式,点击加载已解压的扩展程序,选择刚才解压的路劲。
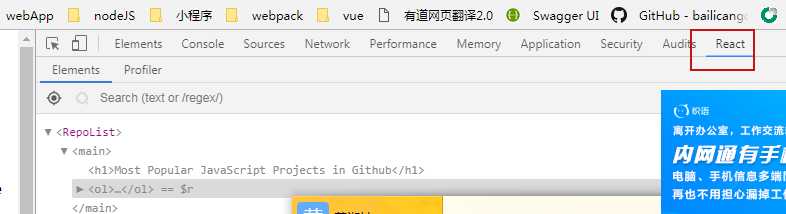
5.F12打开开发者工具就可以看到了。

6.vue安装可以参考这个网站 https://segmentfault.com/a/1190000009682735
7.vue-devtools安装完成后可能需要重启浏览器才能看到
以上是关于vue-devtools react-devtools 快速安装的方法的主要内容,如果未能解决你的问题,请参考以下文章