基于云开发的微信小程序实战教程
Posted 止喜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于云开发的微信小程序实战教程相关的知识,希望对你有一定的参考价值。
基于云开发的微信小程序实战教程(一)
最近刚开发了款小程序,在开发过程中发现,基于云开发的教程资源不是很多,而且很不详细。所以边实战边总结了下云开发的简单教程,希望对你有所帮助。
本章主要内容:什么是小程序,云开发的作用,如何建立自己的小程序
一、什么是小程序
微信小程序是个啥,就不多说了,大家应该都知道。如果不知道,看下面这个图也就明白什么是小程序了。
因为有了微信小程序,我们可以不用下载app,就能够访问同程、携程、腾讯会议、青桔单车、拼多多等,这些都属于企业的小程序。
我们也能根据自己的创意和想法,制作个人小程序。

二、小程序的云开发
1、开发前需要知道的事情
小程序其实就相当于我们平常访问的网站或app,只不过区别是它必须在微信中打开。所以其实小程序的开发和其他网站的开发原理是一样的,不仅仅需要一个前端页面的样式展示,还需要有服务器来存放用户信息、商品信息等数据。
而小程序必须基于微信打开这一特点,同样也给我们开发小程序带来了很多便利,因为我们可以直接使用微信给提供的一些方法,很容易的实现上传图片、微信支付、打开相机等功能。
2、云开发的作用
刚刚提到,一个完整的网站肯定是需要有交互的,最基础的比如用户的登录、注册,我们肯定需要把用户的信息存到某个地方,这样才能去拿用户的输入和你存下来的信息做匹配,看用户名和密码是不是正确的,再告诉用户登录成功或失败。
这个存储用户信息的地方就是服务器,正常的网站搭建是需要我们自己购买服务器、搭建环境等一系列流程,对于后端开发者而言,这些环境配置、数据库开发等也许很简单,但是没接触过后端语言的人想要完成一个完整的网站,就有一定的难度。
如果要搭建个人网站,可以参考这篇文章:如何免费从0开始搭建个人网站?)
而微信小程序的云开发则免费给我们的小程序提供了一个云服务器环境,直接就可以用,对前端开发者以及未接触过开发行业的人而言,就非常容易上手完成自己的小程序了。
三、如何建立自己的小程序
1、注册一个小程序
我们需要去微信公众平台注册一个小程序账号,一个账号对应一个小程序。注册完成之后,我们就可以在微信公众平台登录,进入自己的小程序配置后台,可以在这里修改自己小程序的名字,头像,简介等信息,还可以看到自己小程序的编号AppID 和 小程序的密钥AppSecret,后面创建小程序项目的时候,会用到这两个值。
有了这两个值,微信就能区分出来哪个小程序是你的小程序了。因为我们开发完之后要把代码提交给微信,然后他们审核觉得没有违规的地方,审核通过后,你做的小程序就能上线了,上线后大家就可以访问你的小程序了。

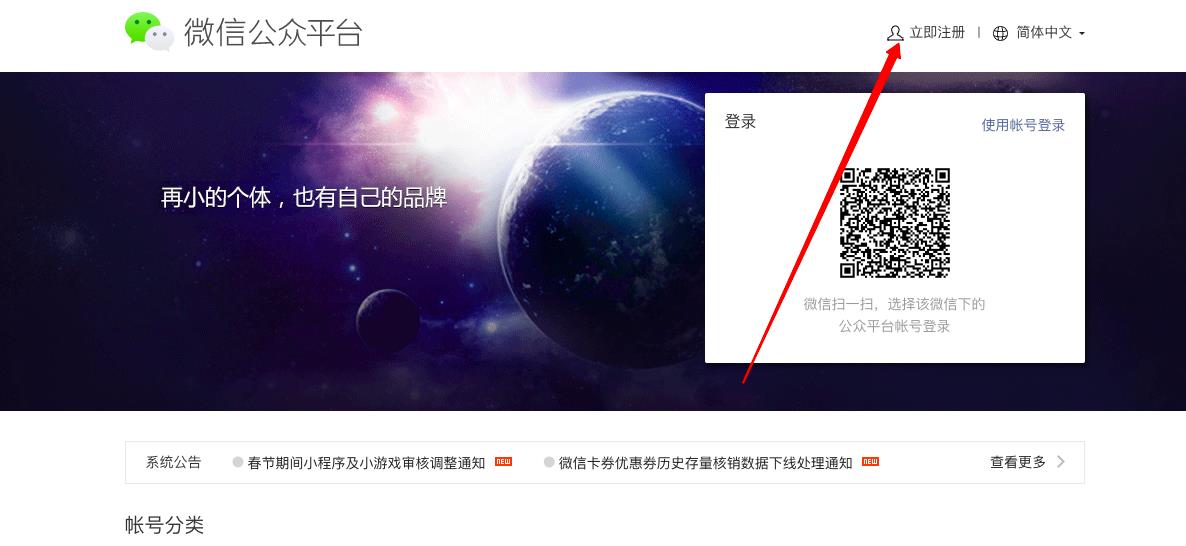
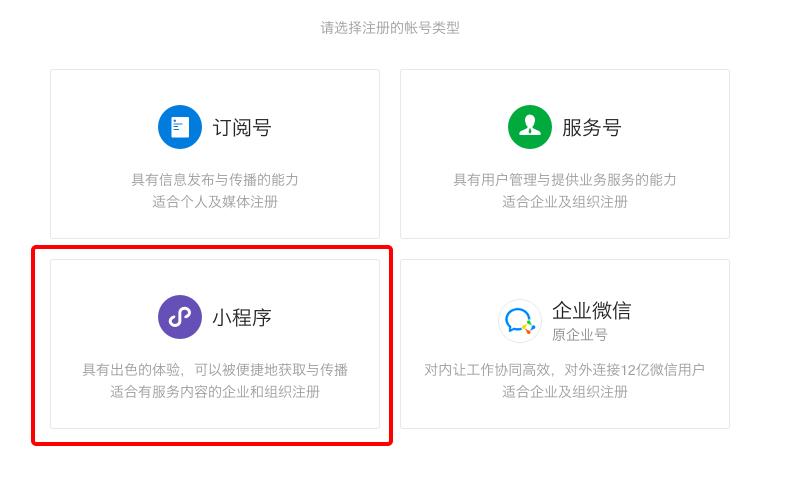
我们选择注册小程序,见下图

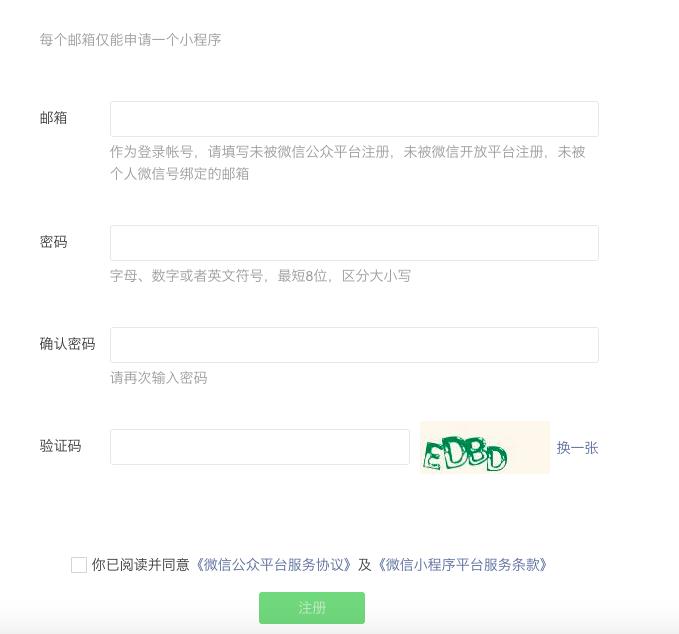
接下来,填写相关信息

完成邮箱激活后,主题类型选择「个人」,并完成主题信息登记的填写。

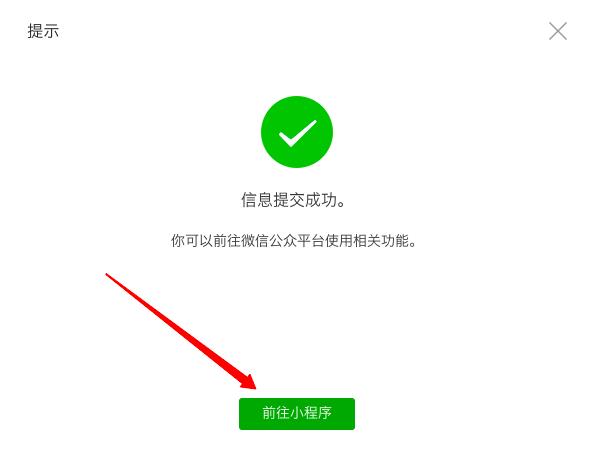
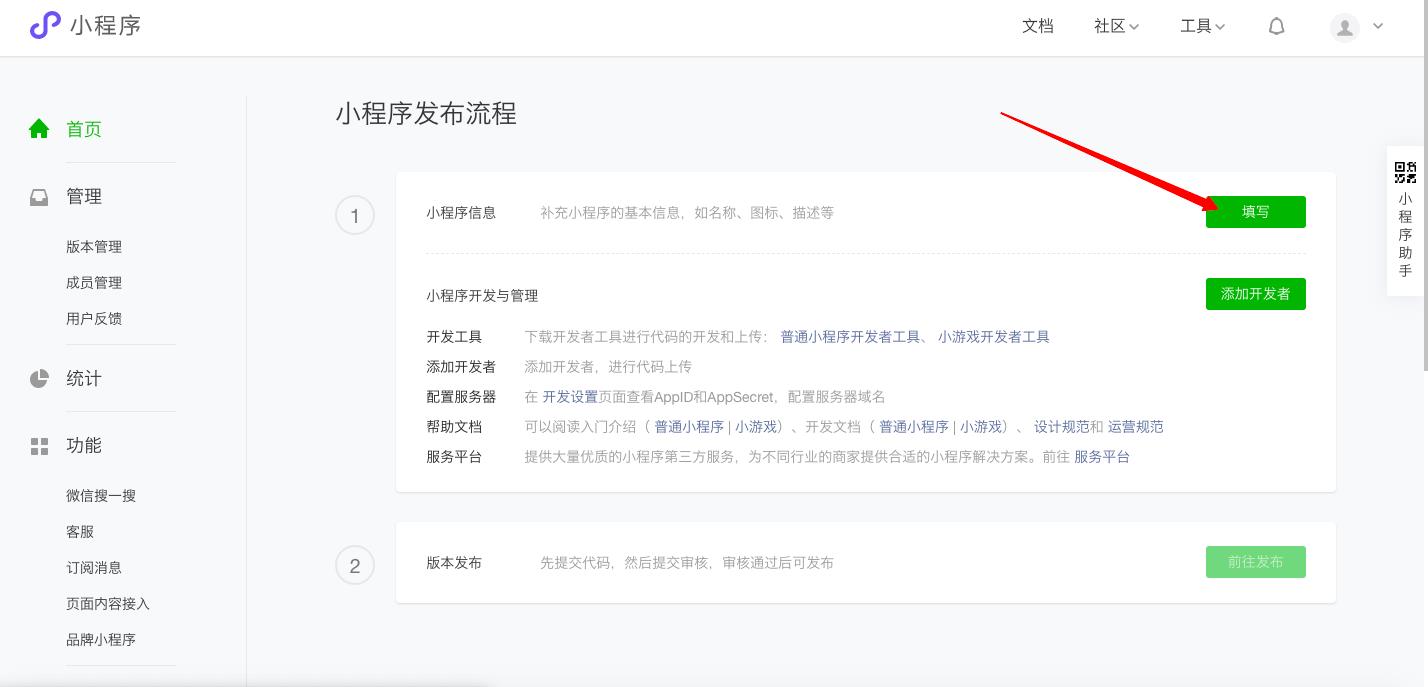
完成信息填写后,点击提交,就会弹出来个框,提示你注册成功,点击跳转到小程序。

这个就是小程序的后台,以后可以通过微信公众平台,通过你刚刚绑定的微信或邮箱进行登录。

在这个管理后台中,你可以完善和修改你的小程序的头像、简介和名称。补全完整信息后,我们就可以进行开发了。

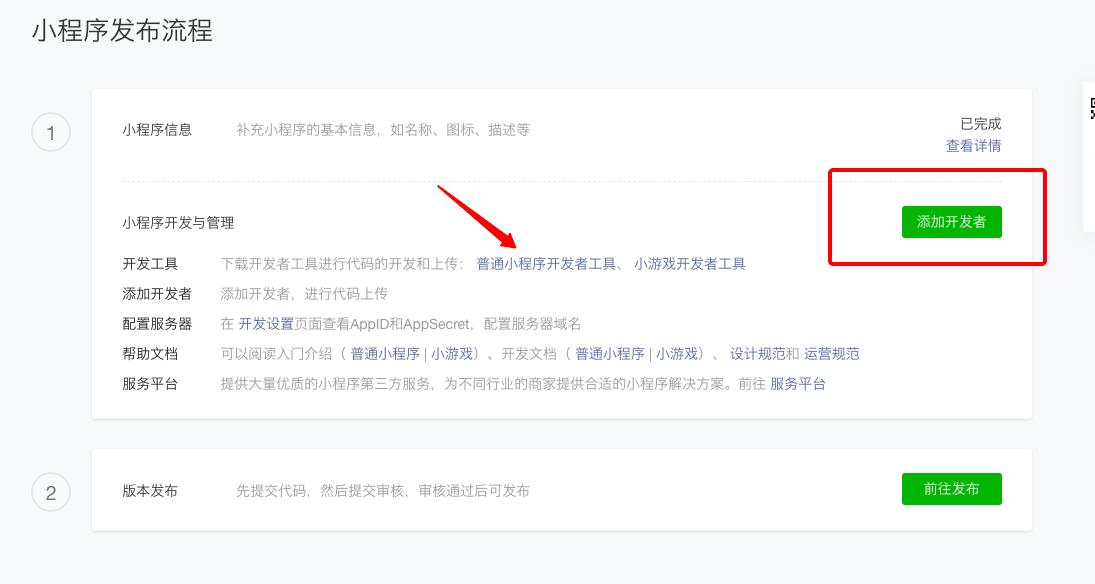
这里以个人开发举例,默认只能管理员,也就是你自己一个人进行开发,如果需要和其他人一块开发,就需要点击上图中的「添加开发者」把其他开发人的微信录入进来。
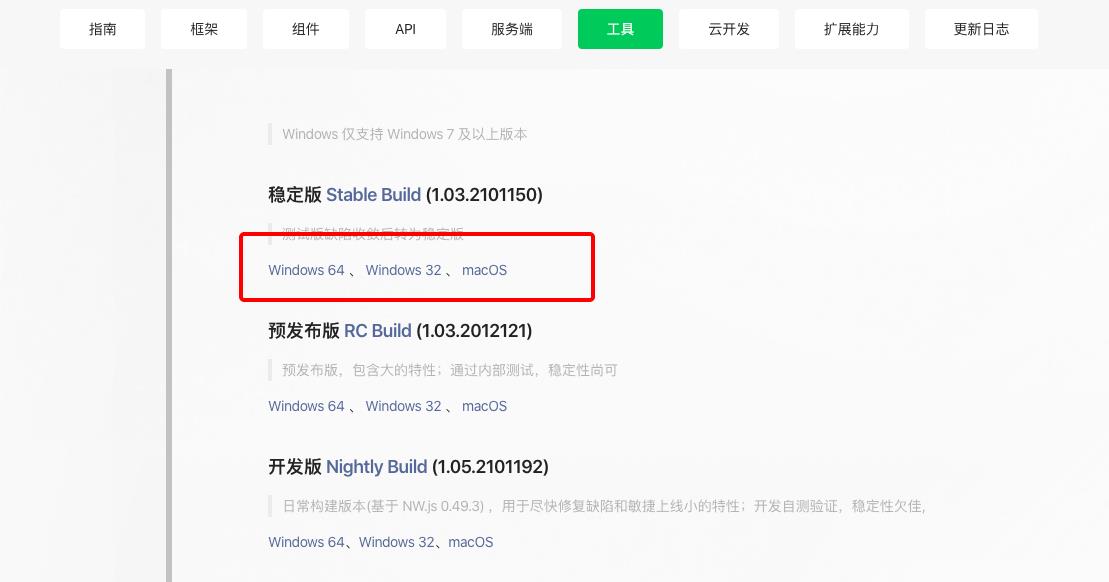
点击上图中的「普通小程序开发者工具」,下载「微信开发者工具」,后续我们开发和预览小程序都是需要用到这个编辑器的。

根据自己电脑配置,选择正确的安装包进行下载,安装。
2、使用开发者工具创建小程序项目
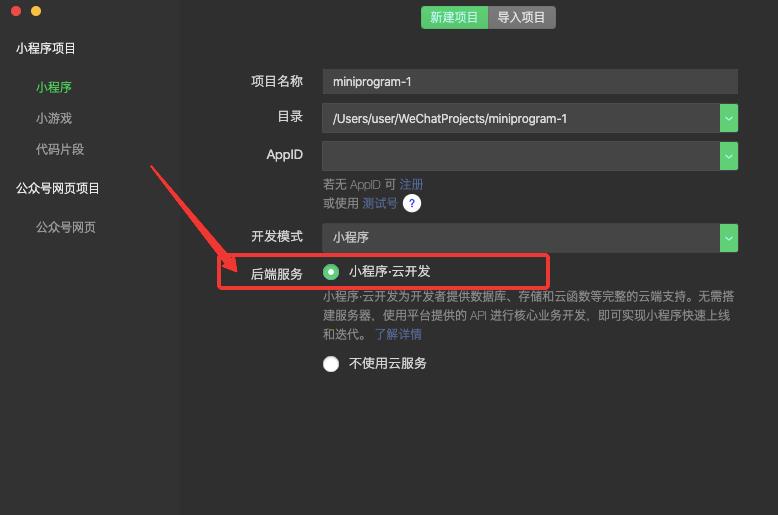
运行微信开发者工具后,会出现如下界面,用你刚才注册小程序的微信,扫码完成登录。

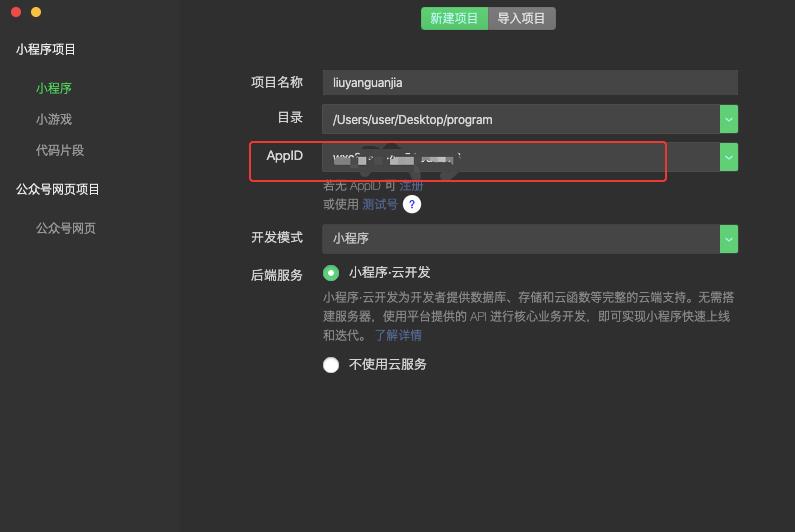
选择新建小程序,项目名称和储存目录可以自己修改,也可以用它默认的项目名称和储存位置。需要注意的是,后端服务这一项选择「小程序·云开发」

修改完项目名和存储位置后,我们还需要把刚刚注册的小程序编号,AppID填写上去,这样子创建的项目就能和我们的小程序关联起来了。

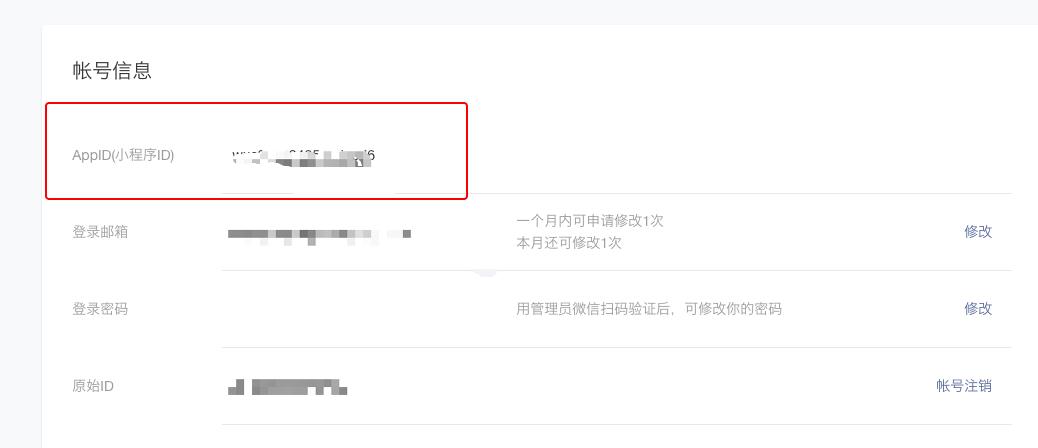
AppID可以去微信开放平台,登录我们刚注册的小程序的后台,左侧导航最下面的「设置」页,滑到页面最底部,查看账号信息,找到我们的小程序编号,如下图。

信息输入完成后,点击新建,会自动构建一个基于云开发的小程序项目的官方例子。

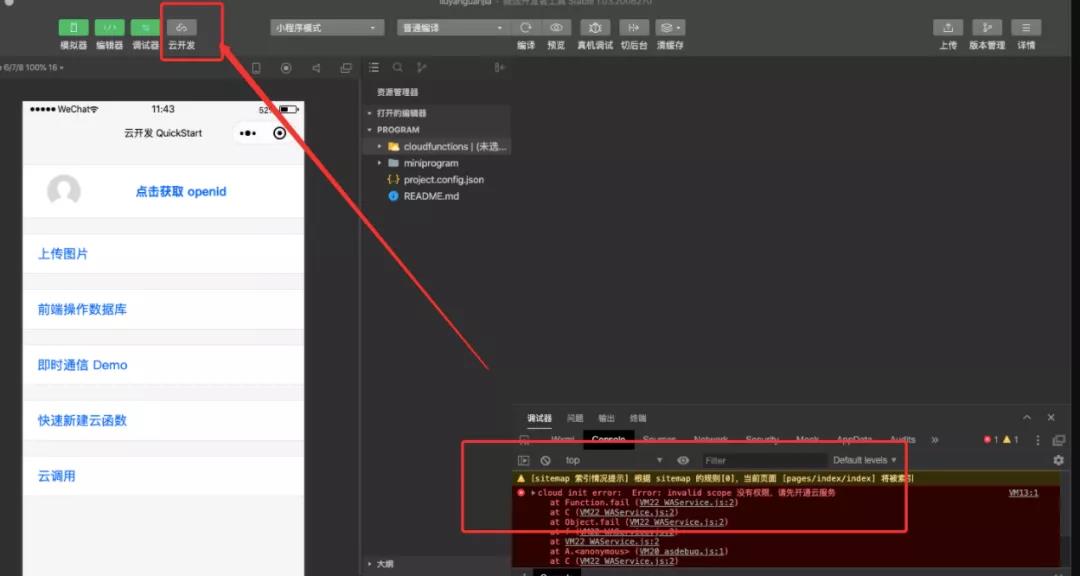
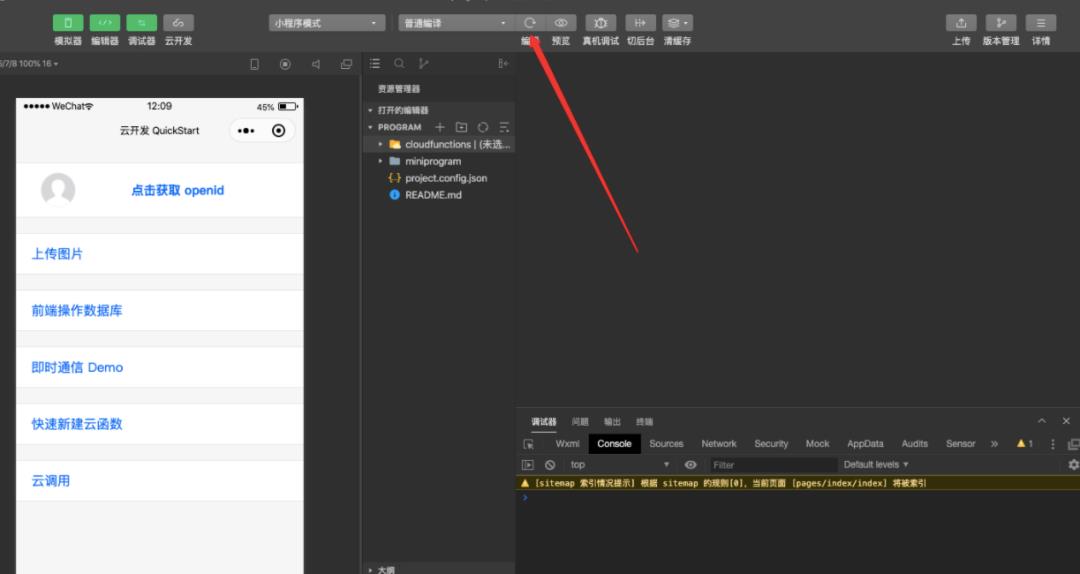
点击新建完成后,微信开发者工具的编辑器会出现上方的界面,左侧是我们的小程序页面的预览窗口,第二栏资源管理器可以看到我们的项目代码文件夹。最右侧是我们编辑代码和查看输出日志的区域。
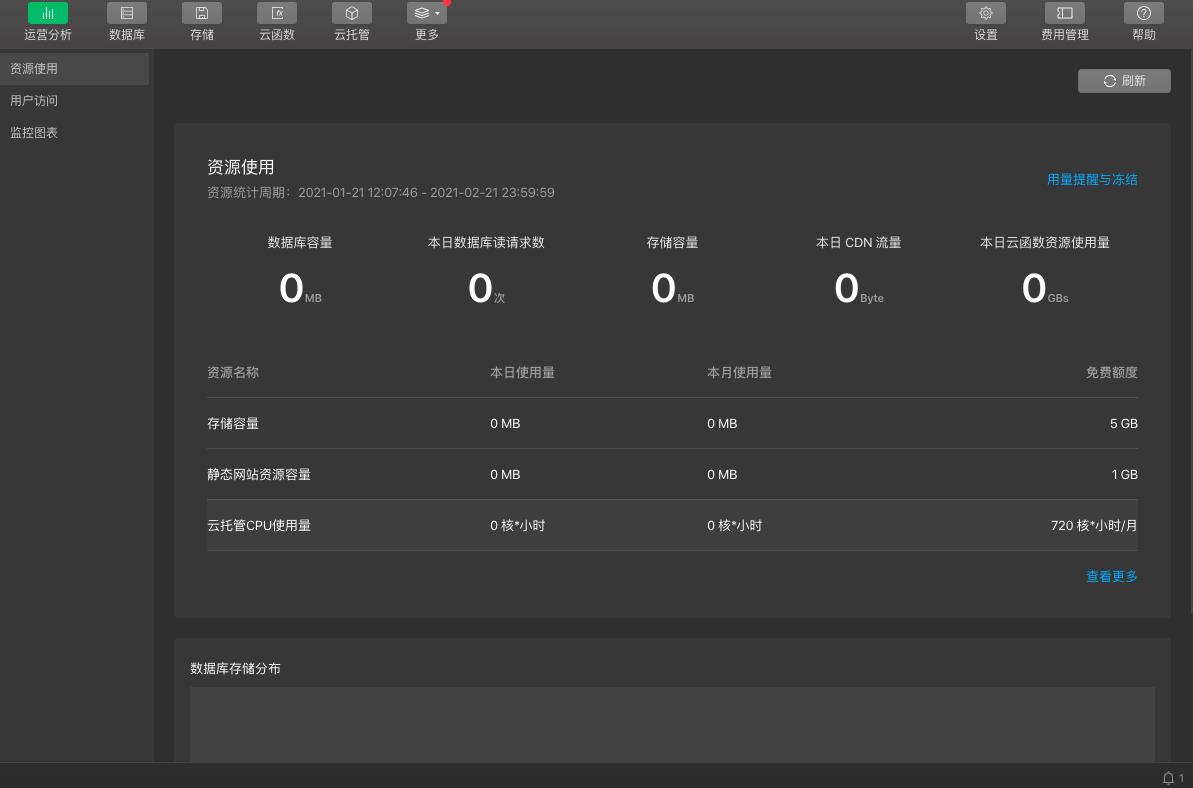
我们可以看到,刚刚新建的项目有一个错误,错误信息是「没有权限,请先开通云服务」,可以猜测,我们还需要去开通云服务。很简单,点击左上角的「云开发」,会出来下方的窗口。

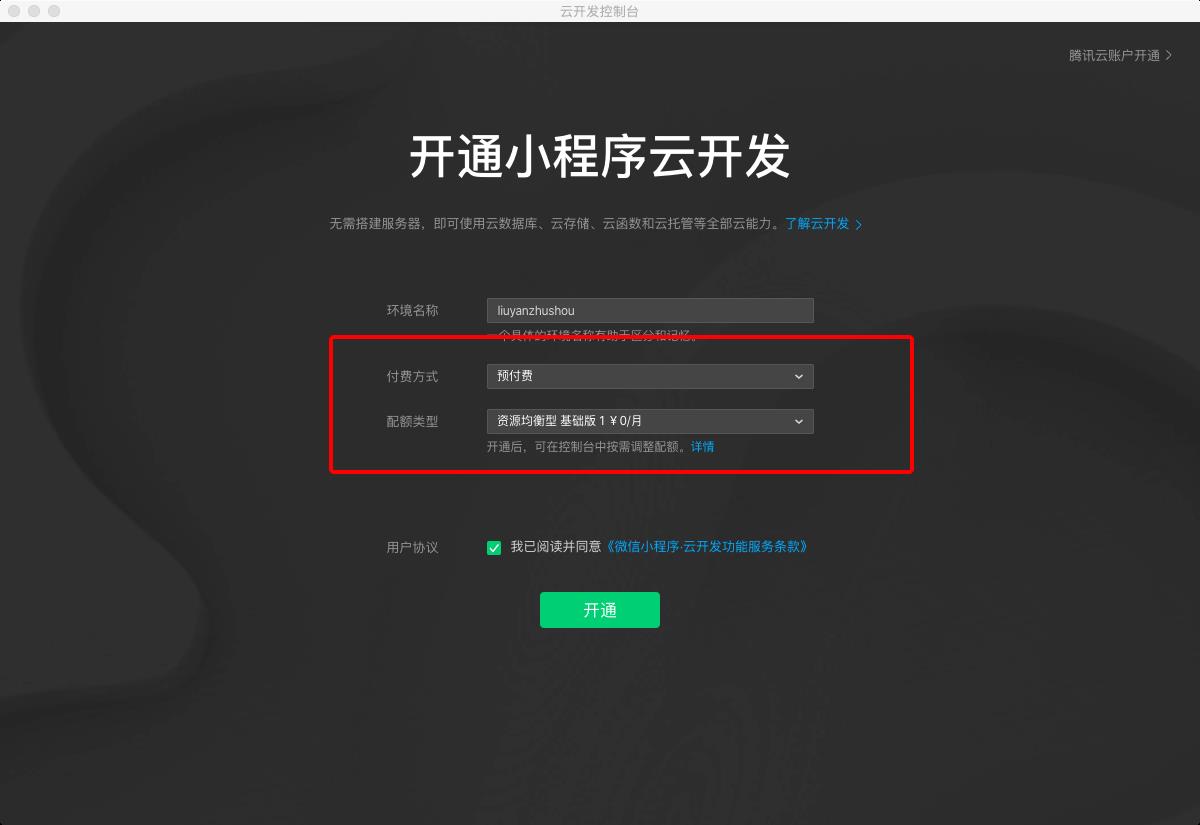
选择「预付费」,给你的云服务环境起个名字,然后点击开通,就完成了云环境的创建。

这时候,返回我们刚刚的编辑器页面,点击编译,就能看到刚刚的报错信息已经没有了,代表我们的云环境可以用了。

下一篇,具体讲解编辑器如何使用,以及小程序云开发的目录结构等知识。
相关文章
基于云开发的微信小程序实战教程(一)
基于云开发的微信小程序实战教程(二)
基于云开发的微信小程序实战教程(三)
以上是关于基于云开发的微信小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章