一文带你理解vue创建一个后台管理系统流程(Vue+Element)
Posted 小歌谣(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文带你理解vue创建一个后台管理系统流程(Vue+Element)相关的知识,希望对你有一定的参考价值。
我是歌谣 放弃很容易 但是坚持一定很酷
1前言
本文根据自己工作经历编写,若有不合理之处,欢迎吐槽
2定义
后台管理系统什么 对一个页面进行增删改查 是不是有点像,不重复定义
3第一次接触后台管理系统
第一次接触后台管理系统是某b站的一个后台管理系统(Vue+Element 实现电商管理系统)
那时候还是很努力的去跟着视频编写
当时也是认真编写完成这个后台管理系统
现在已经找不到那个代码了 当时换了电脑 代码就丢失了
反正是b站的视频学习所得
3.1原始版后台管理(Vue+Element电商管理系统)
为什么要说这是最原始版的管理系统呢
因为相对于后面的代码比较简单
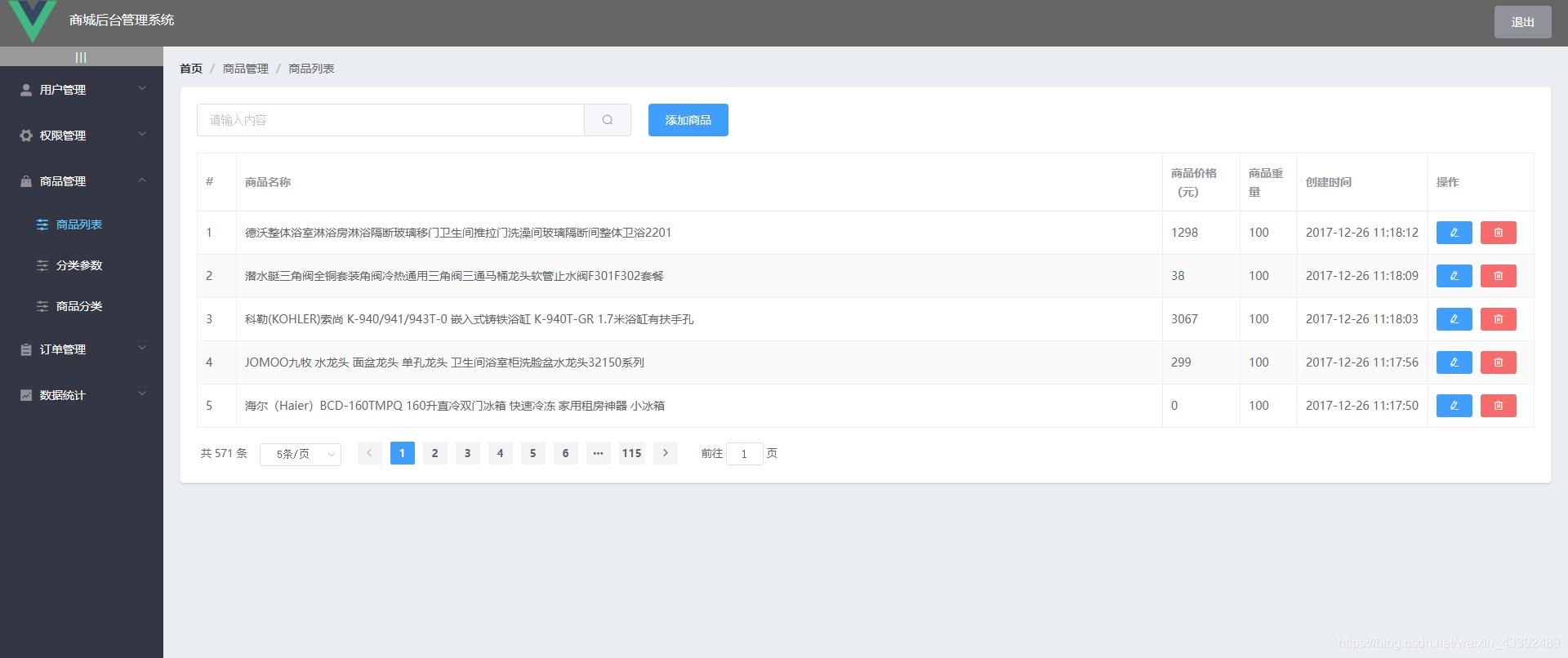
3.1.1项目演示
项目演示就是一个标准的一个后台管理 包括用户管理 权限管理 商品管理页面什么的 相对来说还是非常的简单易懂

3.1.2目录结构
看完这个布局 当初还是觉得有点东西的 现在想想就是简单的单页面开发 所有的接口调用初始化生命周期里面 会引入一个echa
以上是关于一文带你理解vue创建一个后台管理系统流程(Vue+Element)的主要内容,如果未能解决你的问题,请参考以下文章
一文解析Pinia和Vuex,带你全面理解这两个Vue状态管理模式