一文解析 Pinia 和 Vuex,带你全面理解这两个 Vue 状态管理模式
Posted chuangsi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文解析 Pinia 和 Vuex,带你全面理解这两个 Vue 状态管理模式相关的知识,希望对你有一定的参考价值。
https://mp.weixin.qq.com/s?__biz=MzA5MTI0ODUzNQ==&mid=2652957572&idx=1&sn=c77f7ca8550aace7714b26d6781ccca3&chksm=8bab097cbcdc806a190092a0c083f36b47f9eb9d15951f22248598f5f6e7eedf667d35d67ed0&scene=27
Pinia和Vuex一样都是是vue的全局状态管理器。其实Pinia就是Vuex5,只不过为了尊重原作者的贡献就沿用了这个看起来很甜的名字Pinia。
本文将通过Vue3的形式对两者的不同实现方式进行对比,让你在以后工作中无论使用到Pinia还是Vuex的时候都能够游刃有余。
既然我们要对比两者的实现方式,那么我们肯定要先在我们的Vue3项目中引入这两个状态管理器(实际项目中千万不要即用Vuex又用Pinia,不然你会被同事请去喝茶的。下面就让我们看下它们的使用方式吧
安装
- Vuex
npm i vuex -S
复制代码
- Pinia
npm i pinia -S
复制代码
挂载
Vuex
在src目录下新建vuexStore,实际项目中你只需要建一个store目录即可,由于我们需要两种状态管理器,所以需要将其分开并创建两个store目录
新建vuexStore/index.js
import createStore from \'vuex\'
export default createStore(
//全局state,类似于vue种的data
state()
return
vuexmsg: "hello vuex",
name: "xiaoyue",
;
,
//修改state函数
mutations:
,
//提交的mutation可以包含任意异步操作
actions:
,
//类似于vue中的计算属性
getters:
,
//将store分割成模块(module),应用较大时使用
modules:
)
复制代码
main.js引入
import createApp from \'vue\'
import App from \'./App.vue\'
import store from \'@/store\'
createApp(App).use(store).mount(\'#app\')
复制代码
App.vue测试
<template>
<div></div>
</template>
<script setup>
import useStore from \'vuex\'
let vuexStore = useStore()
console.log(vuexStore.state.vuexmsg); //hello vuex
</script>
复制代码
页面正常打印hello vuex说明我们的Vuex已经挂载成功了
Pinia
- main.js引入
import createApp from "vue";
import App from "./App.vue";
import createPinia from \'pinia\'
const pinia = createPinia()
createApp(App).use(pinia).mount("#app");
复制代码
- 创建Store
src下新建piniaStore/storeA.js
import defineStore from "pinia";
export const storeA = defineStore("storeA",
state: () =>
return
piniaMsg: "hello pinia",
;
,
getters: ,
actions: ,
);
复制代码
- App.vue使用
<template>
<div></div>
</template>
<script setup>
import storeA from \'@/piniaStore/storeA\'
let piniaStoreA = storeA()
console.log(piniaStoreA.piniaMsg); //hello pinia
</script>
复制代码
从这里我们可以看出pinia中没有了mutations和modules,pinia不必以嵌套(通过modules引入)的方式引入模块,因为它的每个store便是一个模块,如storeA,storeB... 。在我们使用Vuex的时候每次修改state的值都需要调用mutations里的修改函数(下面会说到),因为Vuex需要追踪数据的变化,这使我们写起来比较繁琐。而pinia则不再需要mutations,同步异步都可在actions进行操作,至于它没有了mutations具体是如何最终到state变化的,这里我们不过多深究,大概好像应该是通过hooks回调的形式解决的把(我也没研究过,瞎猜的。
修改状态
获取state的值从上面我们已经可以一目了然的看到了,下面让我们看看他俩修改state的方法吧
vuex
vuex在组件中直接修改state,如App.vue
<template>
<div>vuexStore.state.vuexmsg</div>
</template>
<script setup>
import useStore from \'vuex\'
let vuexStore = useStore()
vuexStore.state.vuexmsg = \'hello juejin\'
console.log(vuexStore.state.vuexmsg)
</script>
复制代码
可以看出我们是可以直接在组件中修改state的而且还是响应式的,但是如果这样做了,vuex不能够记录每一次state的变化记录,影响我们的调试。当vuex开启严格模式的时候,直接修改state会抛出错误,所以官方建议我们开启严格模式,所有的state变更都在vuex内部进行,在mutations进行修改。例如vuexStore/index.js:
import createStore from "vuex";
export default createStore(
strict: true,
//全局state,类似于vue种的data
state:
vuexmsg: "hello vuex",
,
//修改state函数
mutations:
setVuexMsg(state, data)
state.vuexmsg = data;
,
,
//提交的mutation可以包含任意异步操作
actions: ,
//类似于vue中的计算属性
getters: ,
//将store分割成模块(module),应用较大时使用
modules: ,
);
复制代码
当我们需要修改vuexmsg的时候需要提交setVuexMsg方法,如App.vue
<template>
<div> vuexStore.state.vuexmsg </div>
</template>
<script setup>
import useStore from \'vuex\'
let vuexStore = useStore()
vuexStore.commit(\'setVuexMsg\', \'hello juejin\')
console.log(vuexStore.state.vuexmsg) //hello juejin
</script>
复制代码
或者我们可以在actions中进行提交mutations修改state:
import createStore from "vuex";
export default createStore(
strict: true,
//全局state,类似于vue种的data
state()
return
vuexmsg: "hello vuex",
,
//修改state函数
mutations:
setVuexMsg(state, data)
state.vuexmsg = data;
,
,
//提交的mutation可以包含任意异步操作
actions:
async getState( commit )
//const result = await xxxx 假设这里进行了请求并拿到了返回值
commit("setVuexMsg", "hello juejin");
,
);
复制代码
组件中使用dispatch进行分发actions
<template>
<div> vuexStore.state.vuexmsg </div>
</template>
<script setup>
import useStore from \'vuex\'
let vuexStore = useStore()
vuexStore.dispatch(\'getState\')
</script>
复制代码
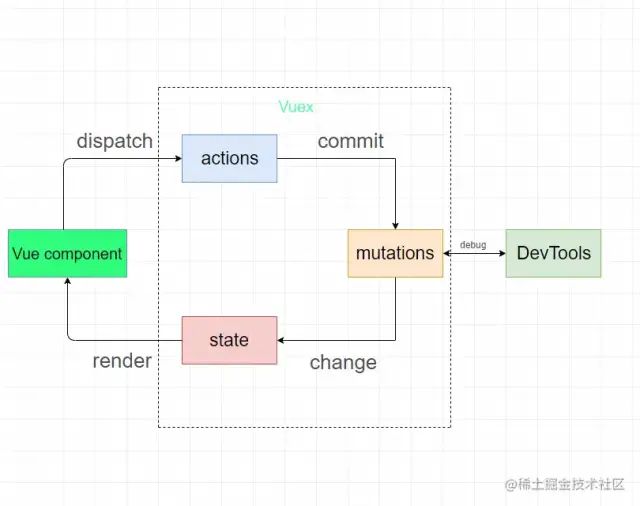
一般来说,vuex中的流程是首先actions一般放异步函数,拿请求后端接口为例,当后端接口返回值的时候,actions中会提交一个mutations中的函数,然后这个函数对vuex中的状态(state)进行一个修改,组件中再渲染这个状态,从而实现整个数据流程都在vuex内部进行便于检测。直接看图,一目了然
 1f0c7f44205b2a793829d22509fac74.png
1f0c7f44205b2a793829d22509fac74.png
Pinia
- 直接修改
相比于Vuex,Pinia是可以直接修改状态的,并且调试工具能够记录到每一次state的变化,如App.vue
<template>
<div> piniaStoreA.piniaMsg </div>
</template>
<script setup>
import storeA from \'@/piniaStore/storeA\'
let piniaStoreA = storeA()
console.log(piniaStoreA.piniaMsg); //hello pinia
piniaStoreA.piniaMsg = \'hello juejin\'
console.log(piniaStoreA.piniaMsg); //hello juejin
</script>
复制代码
- $patch
使用$patch方法可以修改多个state中的值,比如我们在piniaStore/storeA.js中的state增加一个name
import defineStore from "pinia";
export const storeA = defineStore("storeA",
state: () =>
return
piniaMsg: "hello pinia",
name: "xiaoyue",
;
,
getters: ,
actions: ,
);
复制代码
然后我们在App.vue中进行修改这两个state
import storeA from \'@/piniaStore/storeA\'
let piniaStoreA = storeA()
console.log(piniaStoreA.name); //xiaoyue
piniaStoreA.$patch(
piniaMsg: \'hello juejin\',
name: \'daming\'
)
console.log(piniaStoreA.name);//daming
复制代码
当然也是支持修改单个状态的如
piniaStoreA.$patch(
name: \'daming\'
)
复制代码
$patch还可以使用函数的方式进行修改状态
import storeA from \'@/piniaStore/storeA\'
let piniaStoreA = storeA()
cartStore.$patch((state) =>
state.name = \'daming\'
state.piniaMsg = \'hello juejin\'
)
复制代码- 在actions中进行修改
不同于Vuex的是,Pinia去掉了mutations,所以在actions中修改state就行Vuex在mutations修改state一样。其实这也是我比较推荐的一种修改状态的方式,就像上面说的,这样可以实现整个数据流程都在状态管理器内部,便于管理。
在piniaStore/storeA.js的actions添加一个修改name的函数
import defineStore from "pinia";
export const storeA = defineStore("storeA",
state: () =>
return
piniaMsg: "hello pinia",
name: "xiao yue",
;
,
actions:
setName(data)
this.name = data;
,
,
);
复制代码
组件App.vue中调用不需要再使用dispatch函数,直接调用store的方法即可
import storeA from \'@/piniaStore/storeA\'
let piniaStoreA = storeA()
piniaStoreA.setName(\'daming\')
复制代码
- 重置state
Pinia可以使用$reset将状态重置为初始值
import storeA from \'@/piniaStore/storeA\'
let piniaStoreA = storeA()
piniaStoreA.$reset()
复制代码
Pinia解构(storeToRefs)
当我们组件中需要用到state中多个参数时,使用解构的方式取值往往是很方便的,但是传统的ES6解构会使state失去响应式,比如组件App.vue,我们先解构取得name值,然后再去改变name值,然后看页面是否变化
<template>
<div> name </div>
</template>
<script setup>
import storeA from \'@/piniaStore/storeA\'
let piniaStoreA = storeA()
let piniaMsg, name = piniaStoreA
piniaStoreA.$patch(
name: \'daming\'
)
</script>
复制代码
浏览器展示如下
 1657813193335.jpg
1657813193335.jpg
我们可以发现浏览器并没有更新页面为daming
为了解决这个问题,Pinia提供了一个结构方法storeToRefs,我们将组件App.vue使用storeToRefs解构
<template>
<div> name </div>
</template>
<script setup>
import storeA from \'@/piniaStore/storeA\'
import storeToRefs from \'pinia\'
let piniaStoreA = storeA()
let piniaMsg, name = storeToRefs(piniaStoreA)
piniaStoreA.$patch(
name: \'daming\'
)
</script>
复制代码
再看下页面变化
 1657813178903.jpg
1657813178903.jpg
我们发现页面已经被更新成daming了
getters
其实Vuex中的getters和Pinia中的getters用法是一致的,用于自动监听对应state的变化,从而动态计算返回值(和vue中的计算属性差不多),并且getters的值也具有缓存特性
Pinia
我们先将piniaStore/storeA.js改为
import defineStore from "pinia";
export const storeA = defineStore("storeA",
state: () =>
return
count1: 1,
count2: 2,
;
,
getters:
sum()
console.log(\'我被调用了!\')
return this.count1 + this.count2;
,
,
);
复制代码
然后在组件App.vue中获取sum
<template>
<div> piniaStoreA.sum </div>
</template>
<script setup>
import storeA from \'@/piniaStore/storeA\'
let piniaStoreA = storeA()
console.log(piniaStoreA.sum) //3
</script>
复制代码
让我们来看下什么是缓存特性。首先我们在组件多次访问sum再看下控制台打印
import storeA from \'@/piniaStore/storeA\'
let piniaStoreA = storeA()
console.log(piniaStoreA.sum)
console.log(piniaStoreA.sum)
console.log(piniaStoreA.sum)
piniaStoreA.count1 = 2
console.log(piniaStoreA.sum)
复制代码
 1657814372565.jpg
1657814372565.jpg
从打印结果我们可以看出只有在首次使用用或者当我们改变sum所依赖的值的时候,getters中的sum才会被调用
Vuex
Vuex中的getters使用和Pinia的使用方式类似,就不再进行过多说明,写法如下vuexStore/index.js
import createStore from "vuex";
export default createStore(
strict: true,
//全局state,类似于vue种的data
state:
count1: 1,
count2: 2,
,
//类似于vue中的计算属性
getters:
sum(state)
return state.count1 + state.count2
);
复制代码
modules
如果项目比较大,使用单一状态库,项目的状态库就会集中到一个大对象上,显得十分臃肿难以维护。所以Vuex就允许我们将其分割成模块(modules),每个模块都拥有自己state,mutations,actions...。而Pinia每个状态库本身就是一个模块。
Pinia
Pinia没有modules,如果想使用多个store,直接定义多个store传入不同的id即可,如:
import defineStore from "pinia";
export const storeA = defineStore("storeA", ...);
export const storeB = defineStore("storeB", ...);
export const storeC = defineStore("storeB", ...);
复制代码Vuex
一般来说每个module都会新建一个文件,然后再引入这个总的入口index.js中,这里为了方便就写在了一起
import createStore from "vuex";
const moduleA =
state: () => (
count:1
),
mutations:
setCount(state, data)
state.count = data;
,
,
actions:
getuser()
//do something
,
,
getters: ...
const moduleB =
state: () => ( ... ),
mutations: ... ,
actions: ...
export default createStore(
strict: true,
//全局state,类似于vue种的data
state()
return
vuexmsg: "hello vuex",
name: "xiaoyue",
;
,
modules:
moduleA,
moduleB
,
);
复制代码
使用moduleA
import useStore from \'vuex\'
let vuexStore = useStore()
console.log(vuexStore.state.moduleA.count) //1
vuexStore.commit(\'setCount\', 2)
console.log(vuexStore.state.moduleA.count) //2
vuexStore.dispatch(\'getuser\')
复制代码
一般我们为了防止提交一些mutation或者actions中的方法重名,modules一般会采用命名空间的方式 namespaced: true 如moduleA:
const moduleA =
namespaced: true,
state: () => (
count: 1,
),
mutations:
setCount(state, data)
state.count = data;
,
,
actions:
getuser()
//do something
,
,
复制代码此时如果我们再调用setCount或者getuser
vuexStore.commit(\'moduleA/setCount\', 2)
vuexStore.dispatch(\'moduleA/getuser\')
复制代码写在最后
通过以上案例我们会发现Pinia比Vuex简洁许多,所以如果我们的项目是新项目的话建议使用Pinia。当然如果我们的项目体量不是很大,我们其实没必要引入vue的状态管理库,盲目的使用反而会徒增心智负担。
一文带你全面解析postman工具的使用(高级篇)
说明:由于前面的一文篇幅太大,导致无法放在一文发布,故这篇文章只是postman工具介绍的最后一部分,若回看第一部分内容:一文带你全面解析postman工具的使用(基础篇)
若回看第二部分: 一文带你全面解析postman工具的使用(效率篇) 。
接下来介绍的内容是将是postman的最后一部分-高级篇 。
四. 高级功能介绍
这里所谓的高级功能,都是个人的定义,之所以称为高级,可能比前面的功能使用起来稍显复杂,且使用频率也不是很高,但是这些功能都具有一定的场景性,也就是说当你遇到了解决某一类场景的问题时,正好它也提供了这方面的功能,那么使用起来就非常的方便 。
- 读取外部文件进行参数化
- 生成测试报告
- 使用工作空间
- 集合同步与分支管理
- 编写接口文档
- mock服务
- 监控
- 连接数据库
1.读取文件进行参数化
测试过程中,常会遇到一个接口要验证很多的测试数据,而输入参数又都是一样的。这时我们首先就会想到数据参数化(数据驱动),在postman中也提供了数据参数化功能,它需要把数据单独的存放在一个文件中管理,然后通过读取这个文件实现所有的数据的验证。
实现步骤 。
- 在本地电脑创建数据文件,支持数据格式文件分别为csv和json 。在文件中分别包括参数名和数据
- 其中,在postman中需要读取外部文件的参数名,通过参数名来获取文件中的数据;其中在不同的位置读取方式不同:在URL输入框,Params,Authorization,Headers,Body中读取数据方式为:参数名。在Pre-request Script和Tests中读取数据方式为:data.参数名
- 通过Runner-Data读取数据文件来运行。
案例说明
- 请求天气接口,输入不同的城市id,会返回不同的城市和天气情况 ,需对返回城市和天气进行验证 。
- 创建city.json 或 city.json ,格式如下

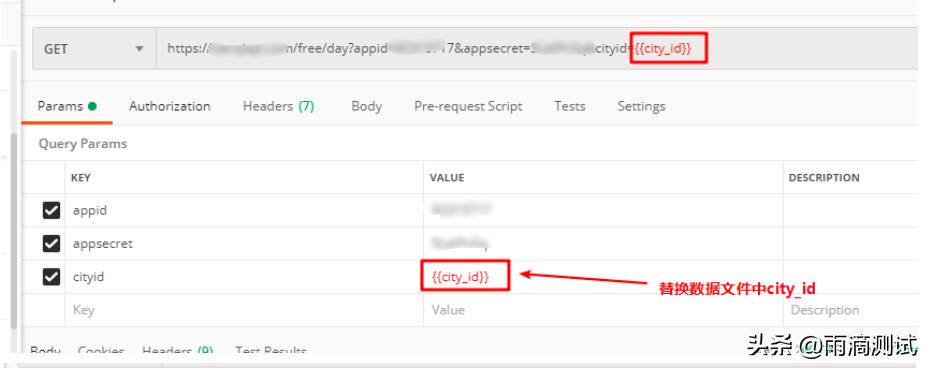
在请求中替换参数名:city_id,city,weather .
其中city_id在URL中替换,故通过替换 。
city和weather在Tests中替换,需要通过data.city , data.weather

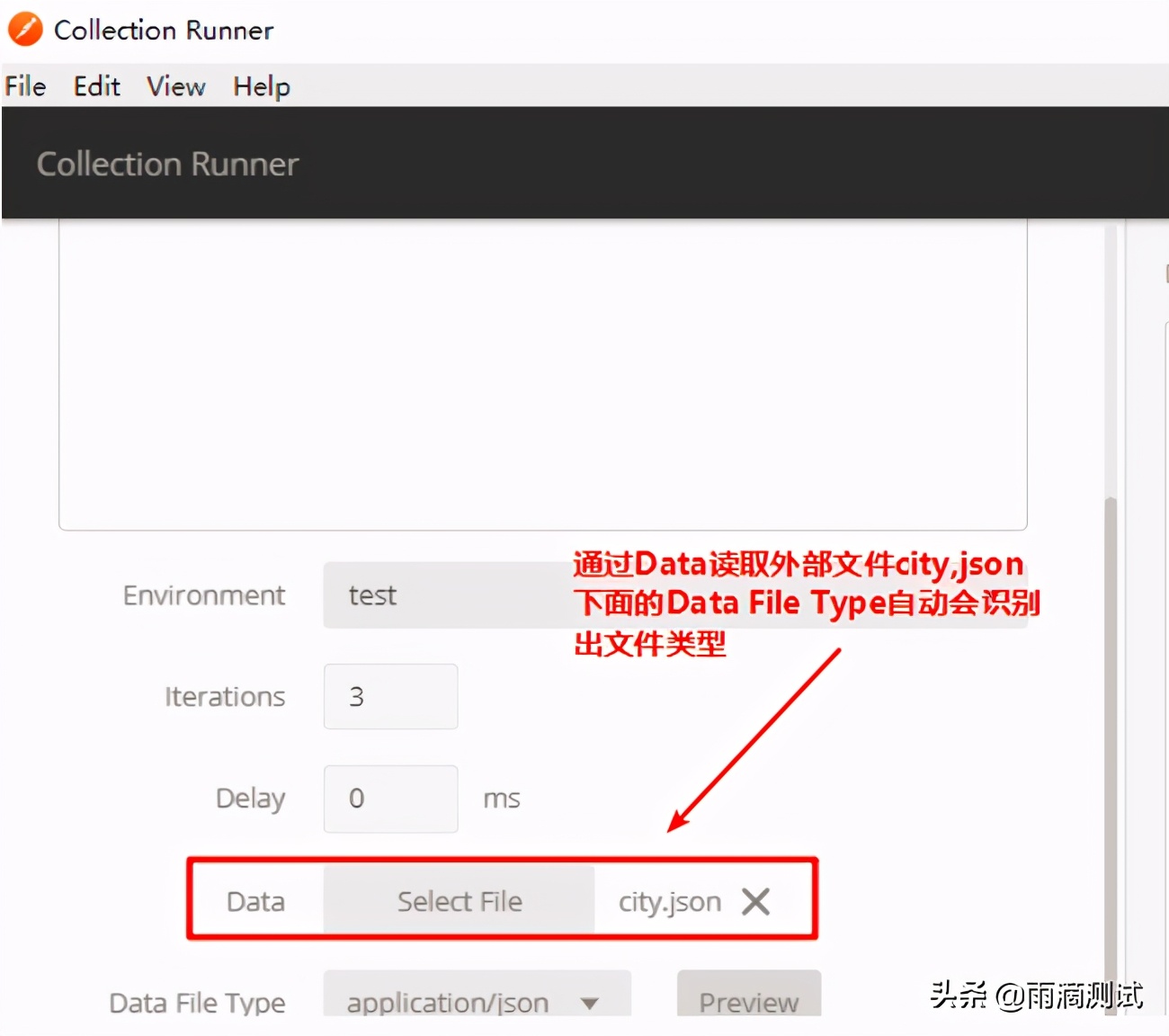
选择数据文件导入

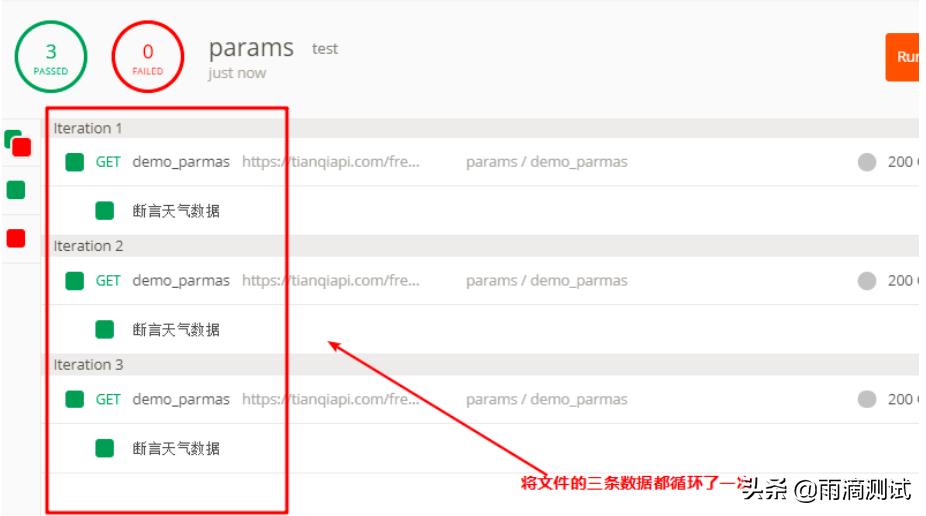
查询运行结果

2.生成测试报告
postman生成测试报告需要一个插件:newman ,并且这个插件需要先安装 。
安装步骤:
- 安装nodejs: newman是由nodejs开发,所以要先安装它的运行环境,下载地址:http://nodejs.cn/download/ 。安装成功后需要验证:在cmd窗口中输入node -v,如果输出node的版本信息,则证明安装成功。
- 安装newman:安装成功nodejs后,会自动安装一个包管理工具npm(类似于python中的pip)。通过它就可以直接安装newman。 打开cmd窗口输入:npm install -g newman .安装成功后进行验证:newman -v 。如果输出newman的版本信息,则证明安装成功 。
- 安装newman-reporter-html:通过这个插件可以指定报告的生成路径和名称。同样打开cmd窗口输入:npm install -g newman-reporter-html.安装成功后进行验证:npm list -g --depth 0.如果能出现newman-reporter-html包及版本及证明安装成功 。
通过newman生成测试报告必须在cmd执行,命令执行:newman run <collection> [options] ,其中options中有很多参数,接下来我们来解析下这些参数。
命令解析:
- -e : 可选,指定一个URL或者postman的环境变量脚本文件。如果集合中指定了环境变量,则需要添加这个参数。
- -g:可选,指定一个URL或者postman的全局变量脚本文件,如果集合中指定了全局变量,则需要加这个参数 。
- -r:可选,指定测试报告的类型,如果想生成对应的报告类型,需要添加这个参数,典型的有html,json,cli,若不添加,默认为cli。
- -d:可选,指定一个数据参数化文件 ,如果有参数化文件,需要添加这个选项。
- --reporter-html-export:可选,指定生成报告的路径和文件名,如果不添加该参数,默认会生成一个newman的文件夹,里面存放着生成的测试报告
输入的命令就可以是下面这样的 。
newman run collect_a.json [-e environment_b.json] [-r html] [--reporter-html-export report.html] 其中[]内的参数是可选的。案例说明:
- 案例1:通过newman生成测试报告,集合为一个URL。
命令:
newman run https://www.getpostman.com/collections/6e95413b91fe582ec78d 说明:run后面跟的链接可以通过分享得到- 案例2:通过newman生成测试报告,报告格式为默认:cli
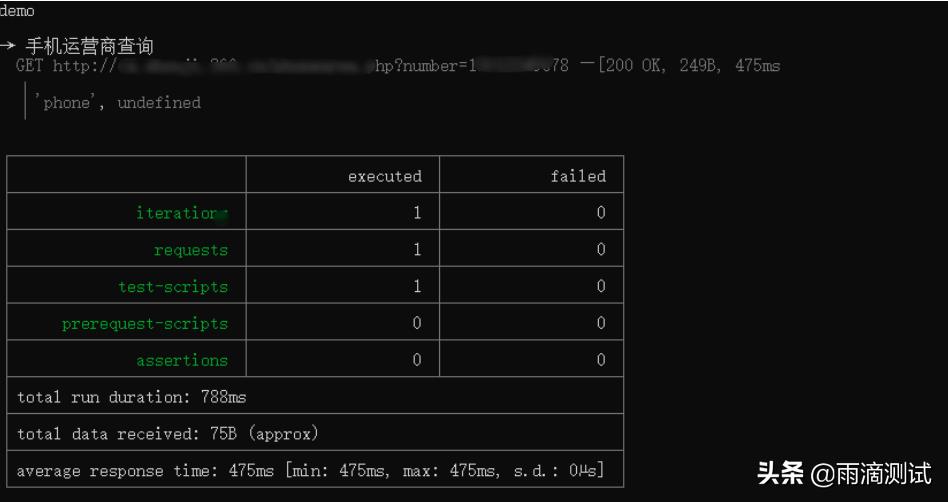
newman run A.postman_collection.json -r cli //默认的展示结果如下图所示。
- 案例3:通过newman生成测试报告,需要添加环境变量文件,并且生成HTML报告 。
newman run B.postman_collection.json -e test.postman_environment.json -r html- 案例4:通过newman生成测试报告,需要制定报告路径和文件名称。
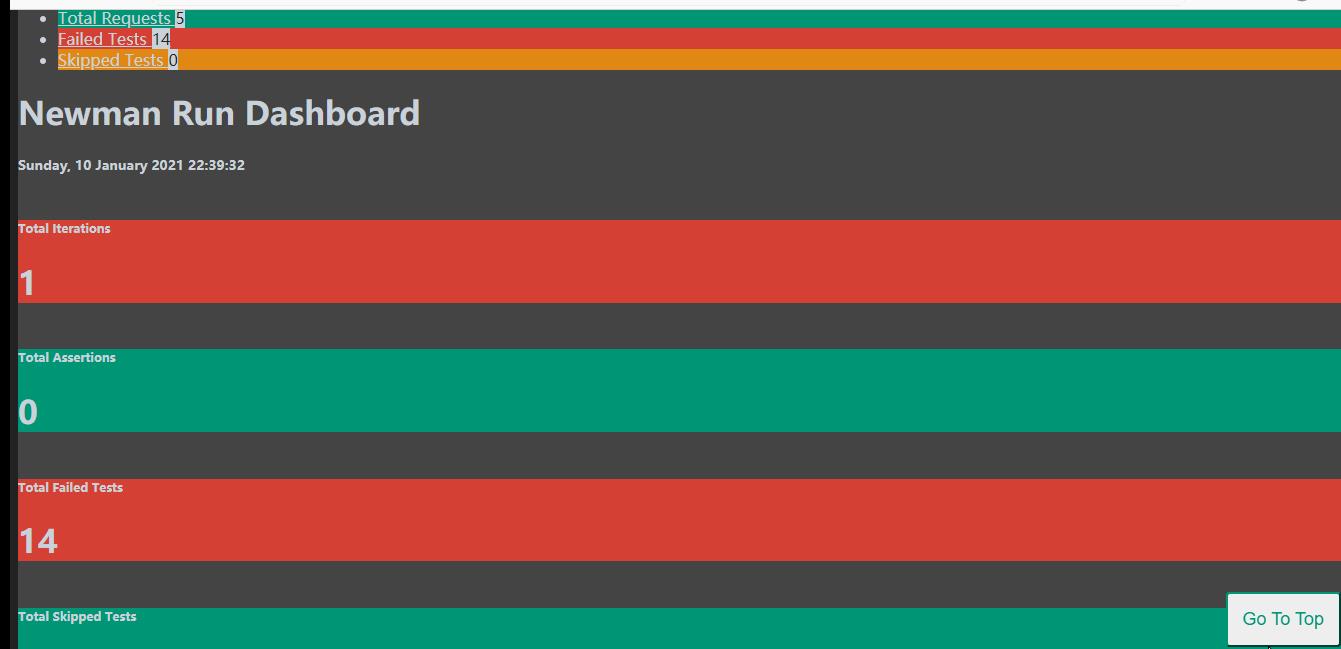
newman run B.postman_collection.json -e test.postman_environment.json -r html --reporter-html-export report.html //生成的测试报告会存放在当前路径下,报告名为:report.html更漂亮的报告
安装插件:newman-reporter-htmlextra
打开cmd窗口,输入命令:npm install -g newman-reporter-htmlextra
验证安装:npm list -g --depth 0
生成报告:
newman run APITest.postman_collection.json -r htmlextra --reporter-html-export htmlReport.html
虽然newman提供了强大的生成测试报告功能,但是目前为止,生成的测试报告都是在我们本地,那如果想要把报告展示给团队成员查看呢 ? 我们就可以通过jenkins进行持续集成,把生成的报告展示在Jenkins上,甚至可以将报告通过邮件发送给团队成员 。
3.使用工作空间
前面我们说集合(Collection)就像一个项目,通过建立一个集合,可以对其集合中的用例进行分类管理;当然如果有多个项目,也可以建多个而项目进行管理。而接下来要学习的工作空间更是对不同集合进行分类管理,比如说我要新建一个自己学习的工作空间,也可以新建一个用于工作的工作空间。这样就可以在不同的工作空间内管理不同的集合,达到集合的有效管理 。
接下来看下工作空间的主要功能介绍:
- 将元素添加到另外一个工作空间
- 邀请成员加入工作空间
- 将集合和环境共享到工作空间
- 查看工作空间的详细信息
- 重命名工作区
- 离开工作区
- 编辑工作区的描述
- 管理团队工作区的成员
将元素添加到另外一个工作空间
你可以将集合或环境从一个工作空间添加到另一个工作空间。这样就会使得数据在不同的工作空间内进行共享 。
实现步骤:
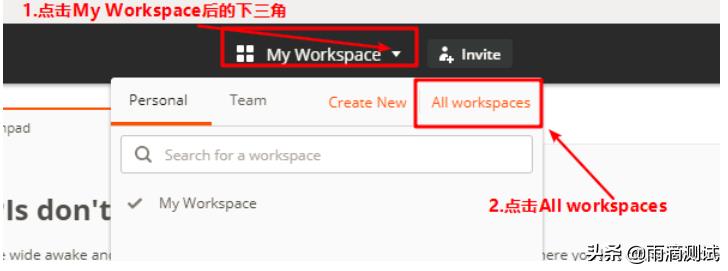
点击postman导航栏中间的工作空间(下三角),选择All workspaces .

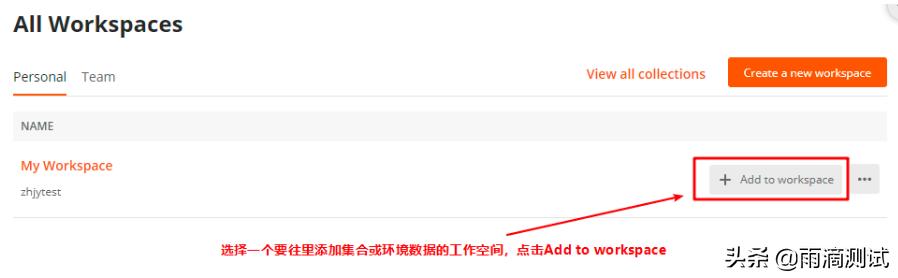
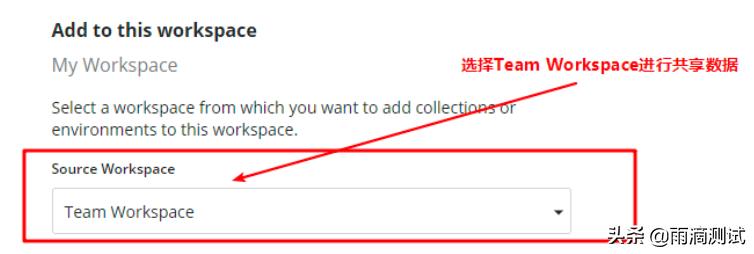
在弹出的页面中,选择一个工作空间,点击Add to workspace.(向这个工作空间共享数据)

- 当然除了添加到工作空间数据外,你也可以进行重命名,进行查看详情,添加成员以及删除工作空间 。具体操作点击Add to workspace后的(...)
- 你可以将添加后的元素从工作空间删除,就是右击集合,点击‘Remove to workspace’,点击后从工作区中删除
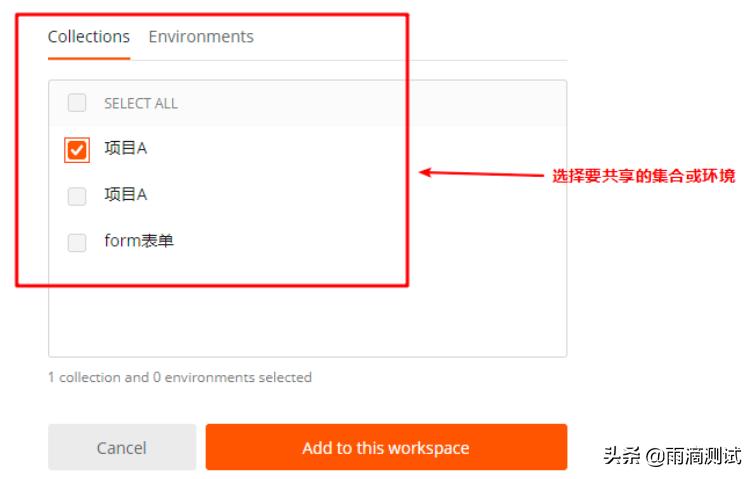
- 选择一个要共享的工作空间,选择集合或环境,点击Add to this workspace


邀请成员加入工作空间
一个团队的工作空间,往往需要多个团队成员来共同维护,这时如果想往工作空间中加入新成员,就需要通过下面的邀请成员到工作区,具体如下:
实现步骤:
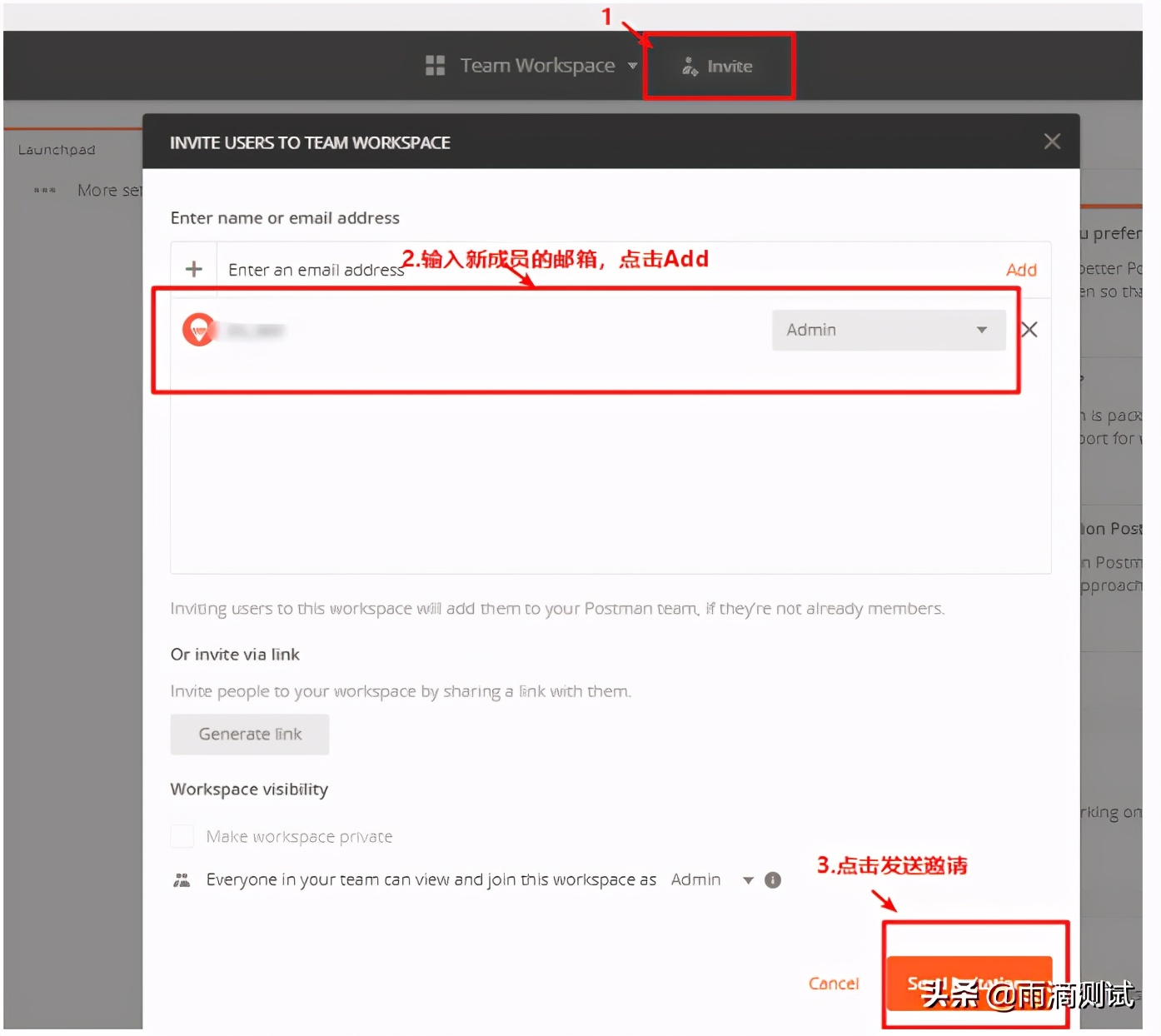
- 点击postman导航栏中间的Invite.在弹出的对话输入框输入邮箱地址(邮箱一定要和账号绑定),点击Add 。
- 添加到文本域后,给账号设置角色,点击Send Invitarions 。
- 进入邮箱点击链接验证,验证成功后即可成员该空间的成员 。同时会自动将该空间的集合同步到本地 。备注:除了以上可添加成员后,也可以通过工作空间后的...,选择Add Members 也可以添加成员。

将集合和环境共享到工作空间
有时候,我们需要把在本地的集合或环境分享给团队的工作空间中,这样团队其他成员就都可以看到并使用了。
共享集合到工作空间
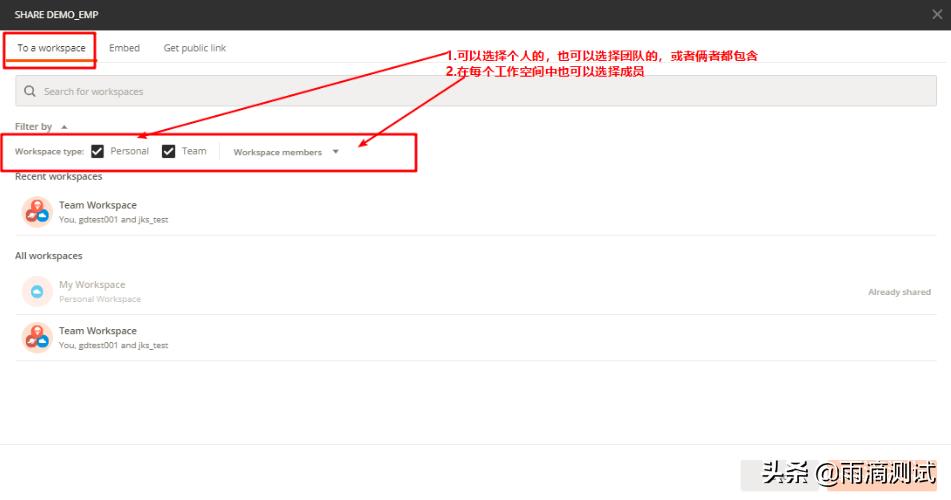
- 选择一个集合,点击(...)或者右键,点击Share Collection .
- 在弹出的界面中,选择要共享的工作空间,点击Share and Continue .
- 这样该集合就会被该工作空间的所有成员看到并有权限操作,当然上面也可以选择共享给工作空间中部分成员。

4.集合的分支管理
像git一样,在postman中也有源码管理功能,通过创建团队的workspace,团队成员可以在这个workspace中像git管理源代码一样,创建分支,合并分支,拉取分支等。创建workspace见XXX 。
接下来我们就先来了解下postman的这几个功能 。
- 创建集合分支(Create a fork)
- 合并变更(Merge changes)
- 创建pull请求(Create Pull Request)
创建集合分支
分支的创建,需要基于某个集合中,集合分支创建后, 这就相当于这个集合的主分支,团队成员可以基于这个分支拉取一个新的分支开发,最后将修改的新的脚本合并到主分支上。接下来是创建一个分支:
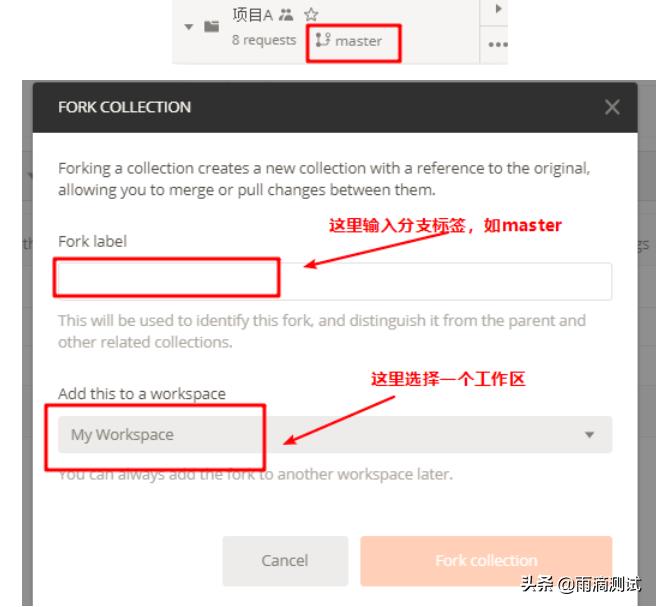
- 选中一个集合,点击(...)或右键,点击“Create a fork”
- 在弹出的对话框中输入Fork Label ,选择团队的workspace ,点击“Fork collection” 。
- 进入到对应的workspace,就会查看到对应的collection ,这里的集合后都有一个fork的标志。

合并变更
当我们在集合中加了新的功能后,我们就需要把这些变更提交到主分支上,提交成功后,团队成员也能看到你最新的修改数据了,那么如何进行合并操作呢?
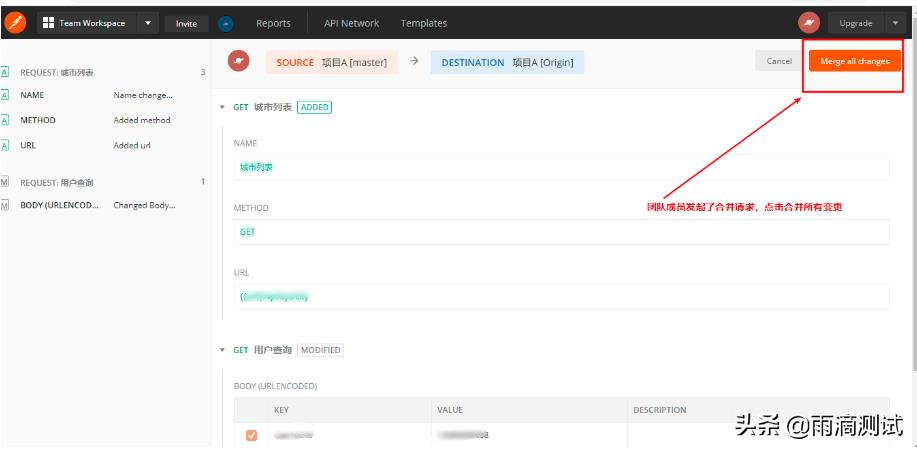
- 点击Collection右侧的(...),点击Merge Changes.
- 在弹出的页面中,点击右上角的Merge all changes .注意,这时merge时提示已经有最新更新了,postman会提示你pull Changes,这时你可以先拉取最新的变更 ,然后点击 Merge all changes。
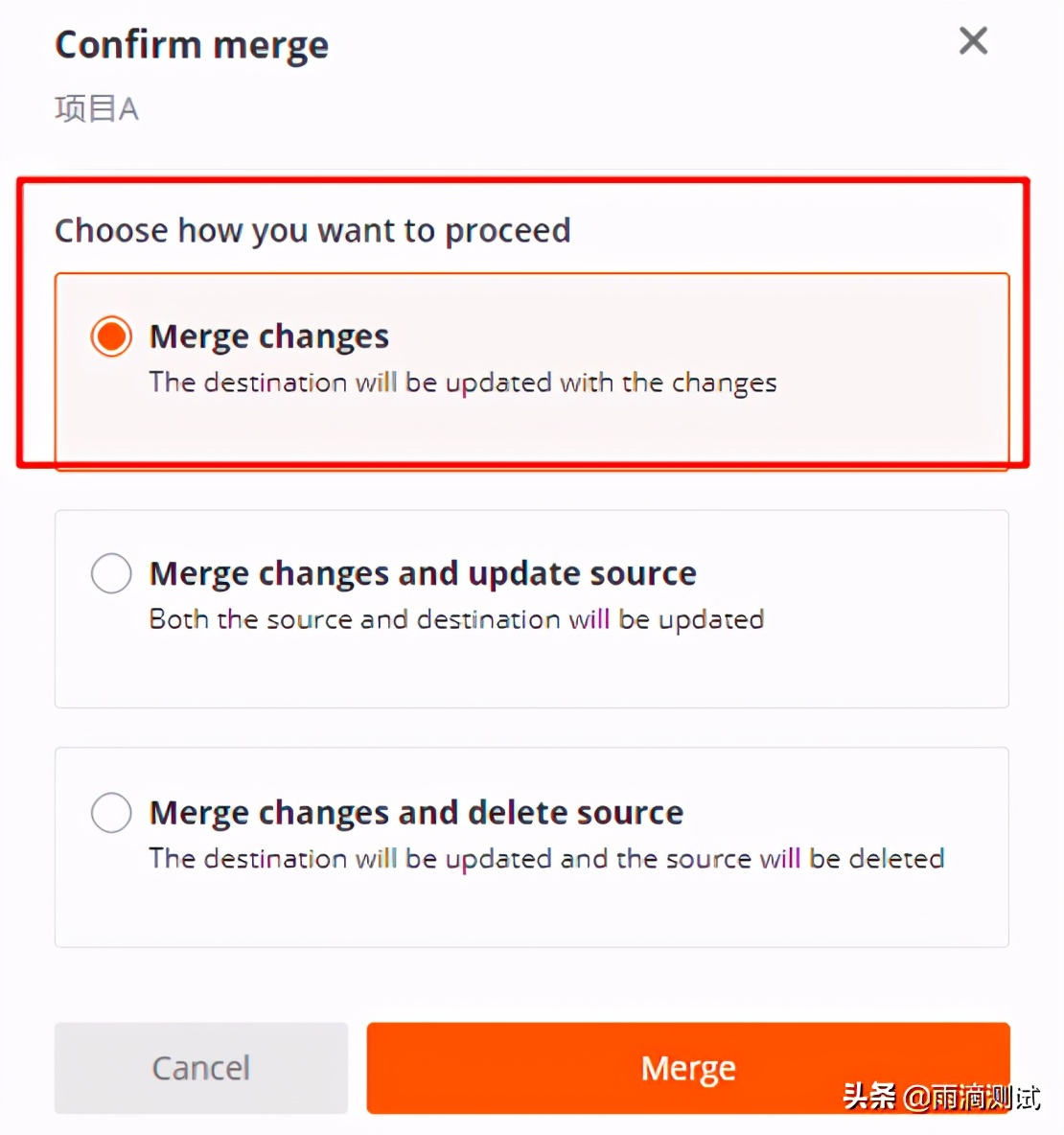
- 在弹出的新对话框默认选择Merge changes,点击Merge 。


创建 Pull 请求
当团队提交了最新修改后,我们就可以通过Create pull Request拉取最新的修改数据 。
操作步骤:
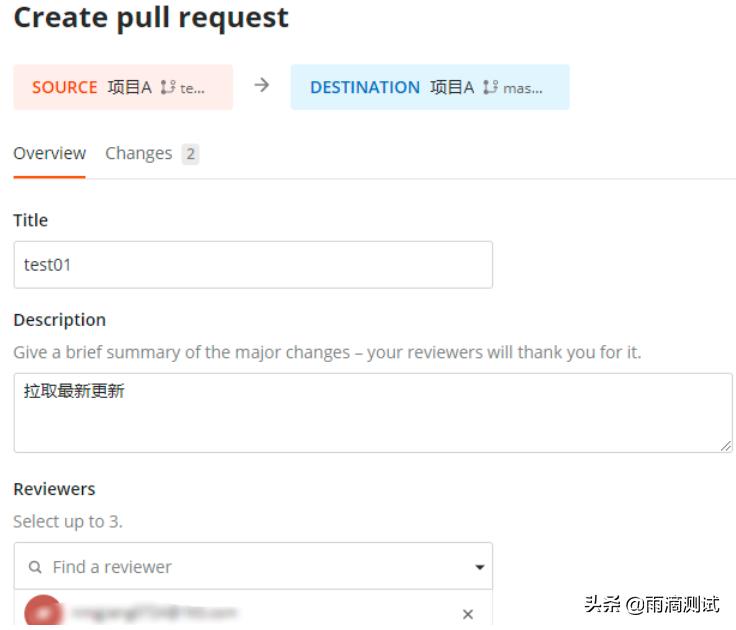
- 点击Collection右侧的(...),点击Create pull Request.
- 在弹出的页面中,输入title和描述,点击 Create pull Request .
- 查看postman请求,最新的更新就会拉取到本地的分支集合中 。

在使用的过程中,postman中的Create a fork ,Create pull request, Merge change 就特别像git中的create branch ,pull ,push 。
5.编写接口文档
在做接口测试时,经常会出现填写的请求数据不太清楚,这时我们首先会想到的就是接口文档 。但很多时候开发写的文档也不是很完善,更新并不及时 ;亦或是更新了,我们也得跳出工具去找对应的接口文档,用户体验上不太好。所以,现在出现了一些工具既支持接口调试也同时支持文档的查看,无需在工具和文档之间来回切换 。那么在postman中也是支持编写接口文档的 ,而且它的文档功能还非常强大 。
接下来我们介绍postman跟接口文档的相关功能 。
- 生成文档(链接)
- 编写文档
生成文档
生成文档有两种方式,直接打开链接和新建API文档。
第一种:直接打开链接非常简单,就是选择一个集合,点击右三角,点击View in web 。
第二种,操作步骤如下:
- 点击左上角的New,选择API Documentation .
- 弹出的第一个Tab页面有两个选项,是新建一个集合还是从已有集合选择 。根据自己的需求来选择。
- 进入到第二个Tab页面,输入对集合的一些基本描述 ,比如基本介绍,认证方式,错误码等 。
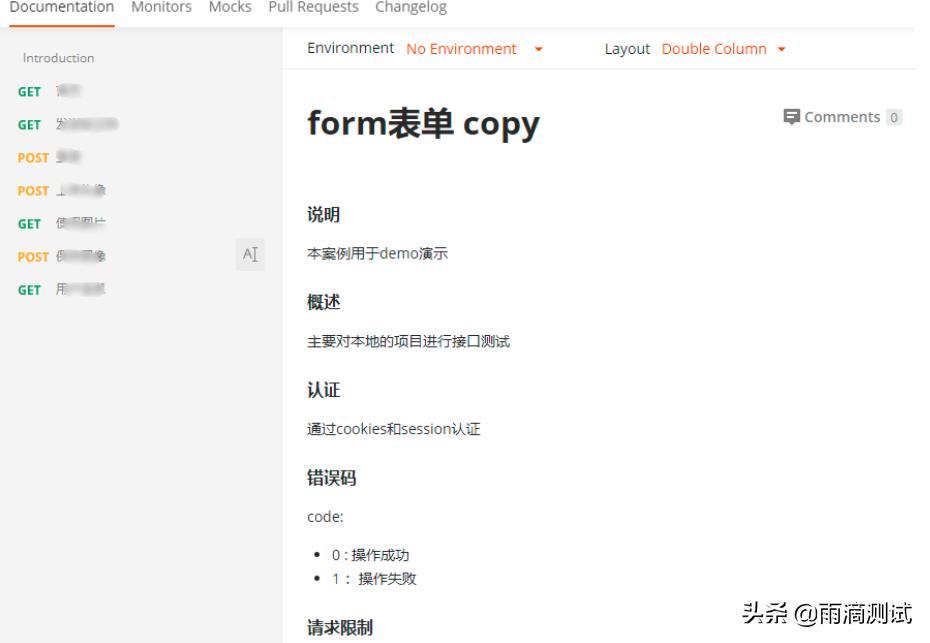
- 进入到第三个Tab页面,这时会弹出一个链接,直接点击链接就会进入到接口文档页面 。如下图

以上两个都可以进入文档链接,主要区别在于第二种可以加入一些整体性的说明,如系统概况,认证方式,错误码等 。
另外文档是以web形式展现,所以只要有人知道这个链接,就都可以在浏览器访问 。
编写文档
编写文档同样有两种方式,分别是在本地编辑,或者打开链接在浏览器中编辑 。无论哪种方式,保存成功后都会自动同步,也就是所有人都能看到 。
本地编辑步骤:
- 点击集合的右三角,会自动弹出RUN的窗口
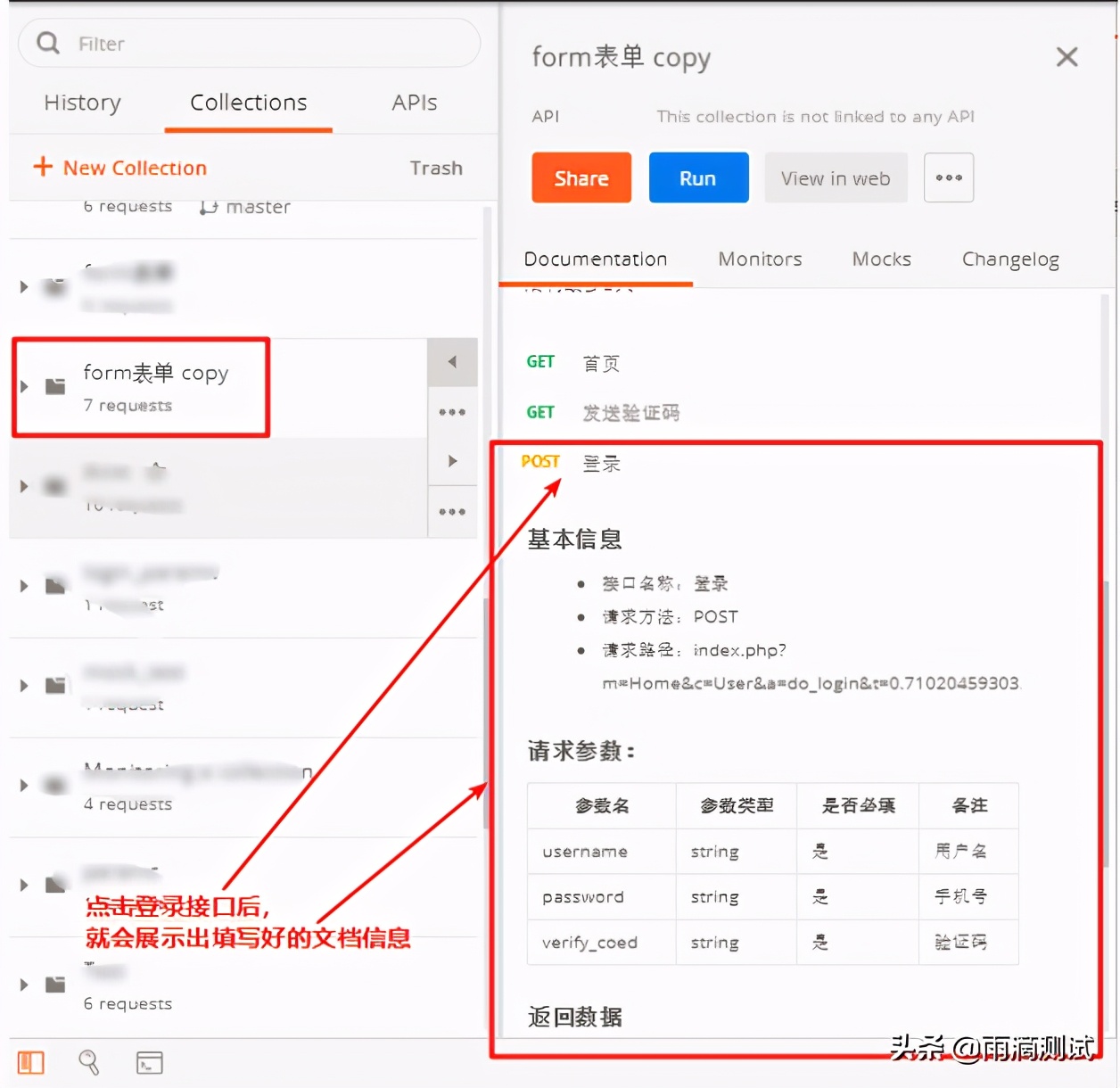
- 选择一个请求点击后,会出现两个链接按钮,分别是Add a description和Open in builder 。
- 点击Add a description,这这里就可以填写接口描述。
在线编辑步骤:
- 点击集合的右三角,会自动弹出RUN的窗口
- 点击View in web,会在浏览器中自动打开该集合的web链接地址。
- 选择其中请求,点击Add a description .
以上两种方式都可以给接口添加文档描述,且都支持markdown语法,编写好的信息也能及时的文档中看到,如下图是给其中一个接口添加的文档信息 。

同时点击Open in builder这个链接按钮,也能直接打开对应的请求 。
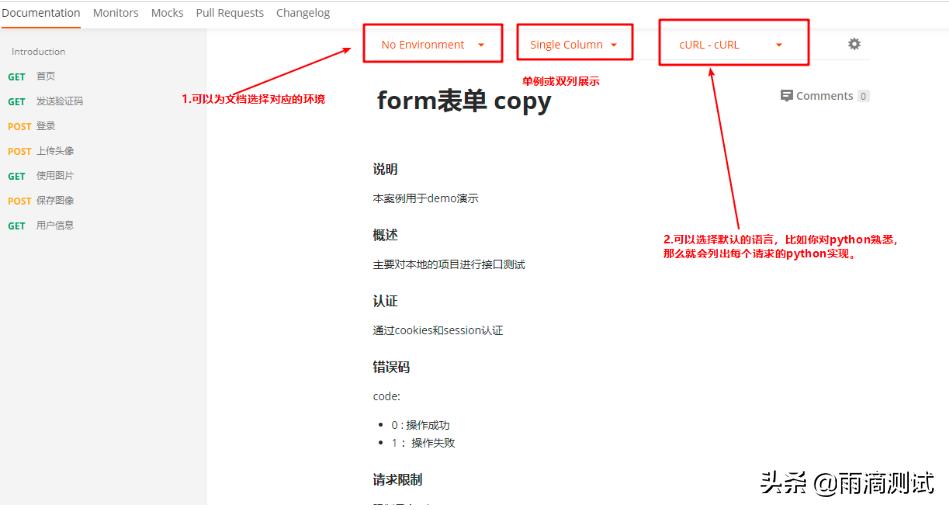
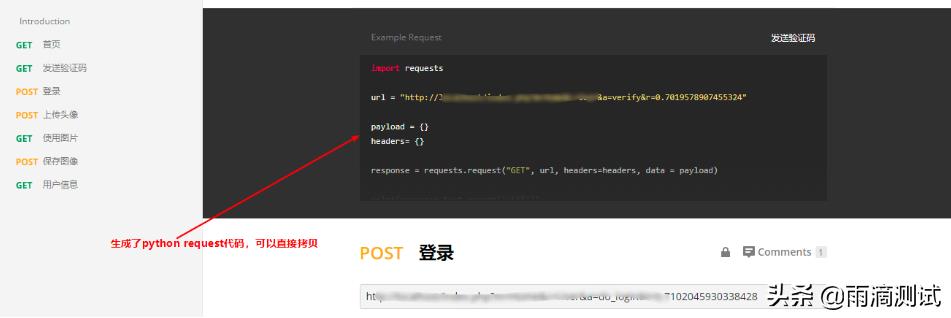
以下是打开的web在线文档,在线文档还有个比较实用的功能,就是为每个请求自动生成不同语言的代码,如果你正好对如何用代码实现不太清楚,那么你就可以直接从这里拷贝


6.Mock服务
什么是Mock服务 ?
正常情况下,前端需要调用后端的接口才能完成一个完整的功能实现,但由于后端接口交付的延迟,严重影响了工作效率,这时为了减少对后端接口的依赖,前端开发人员创建一个mock服务器,以模拟每个请求对应的响应。开发人员更加模拟响应进行接口调试,而无需增加后端 。在postman中也支持创建mock服务器。
创建mock服务器
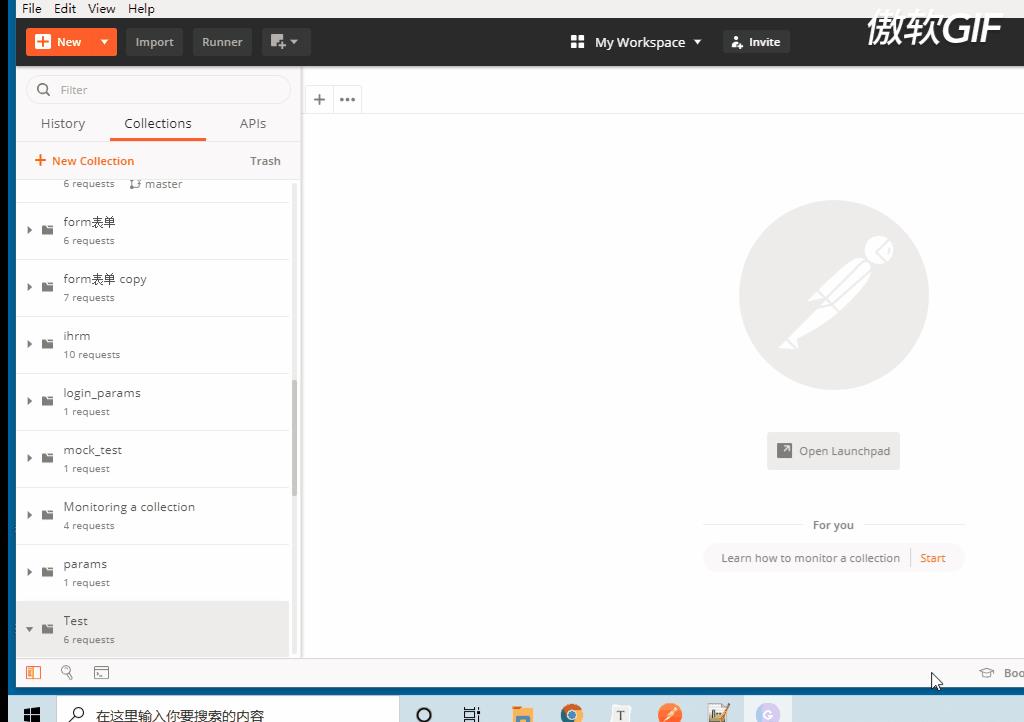
在postman中最常见创建mock服务的两种方式:在运行面板中创建和通过new窗口创建 。
new窗口创建步骤:
- 点击左上角的New,选择弹出的窗口选择Mock Server。
- 需要为即将要创建的Mock Server , 可以从已有的选择,也可以重新创建一个集合 。
- 选择对应的mock名称,版本标签,环境等,点击Create Mock Server 。

面板中创建
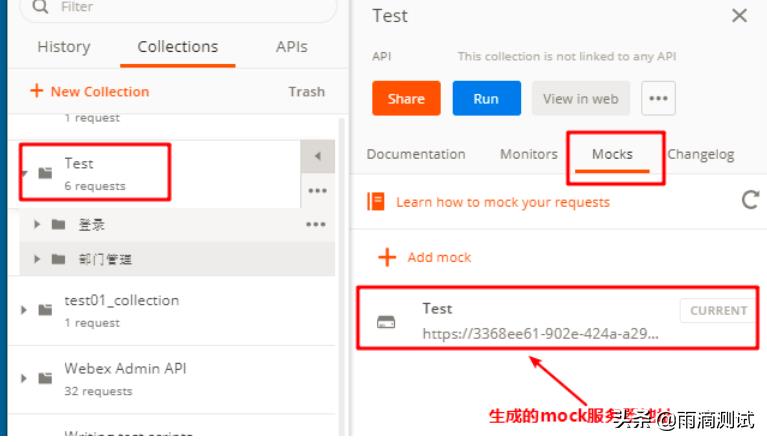
- 选择集合,点击右三角,在弹出的面板中选择Mocks,点击Create a mock Server.
- 在弹出的界面中输入mock server name ,version tag , environment,点击Create mock server 。完成创建
以上两种方式创建,最终结果都会在mock标签中生成一个mock服务器的链接,具体如下:

创建mock请求
上文我们提到过,接口若不能准时提供给前端人员,我们就需要模拟对应的接口,但是模拟接口前,我们先要确定好接口的请求方法,请求路径,返回状态码,以及响应数据 。至于请求传递的参数我们无需关注 。所以无论通过何种工具去模拟,至少以上几个参数 。
那么通过postman模拟请求,就需要用到example.接下来我们就来了解下如何通过example模拟请求 。
example功能入口:

通过example实现模拟请求步骤:
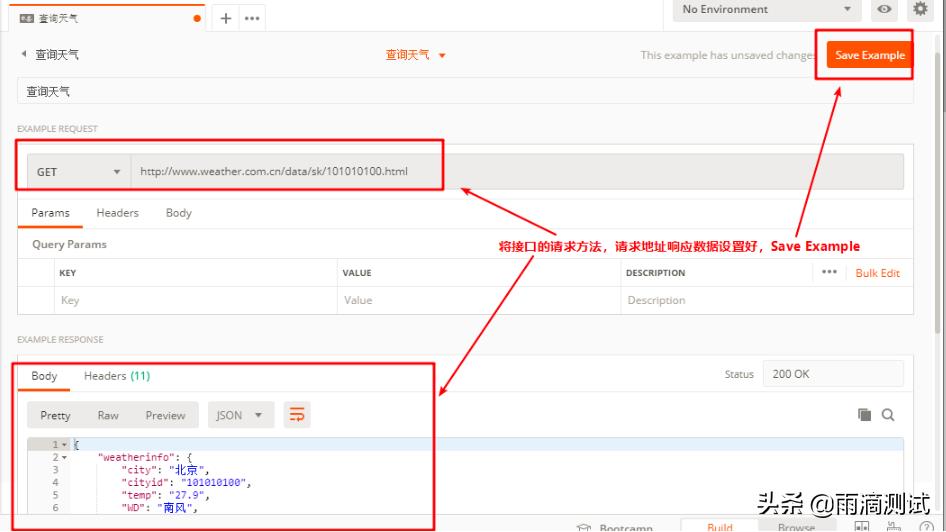
- 选择一个请求,通过发送请求后,点击Save Response中的Save as example。
- 这时会自动弹出一个tab页,打开的这个页面其实就是postman的example.也是我们要说的模拟请求 .
- 在弹出的example页面,需要将请求方法,请求路径,响应状态码及相应数据填写好 ,点击右上角的Save Example。
- 保存成功后,就会在右上角能看到我们要保存的example了 。
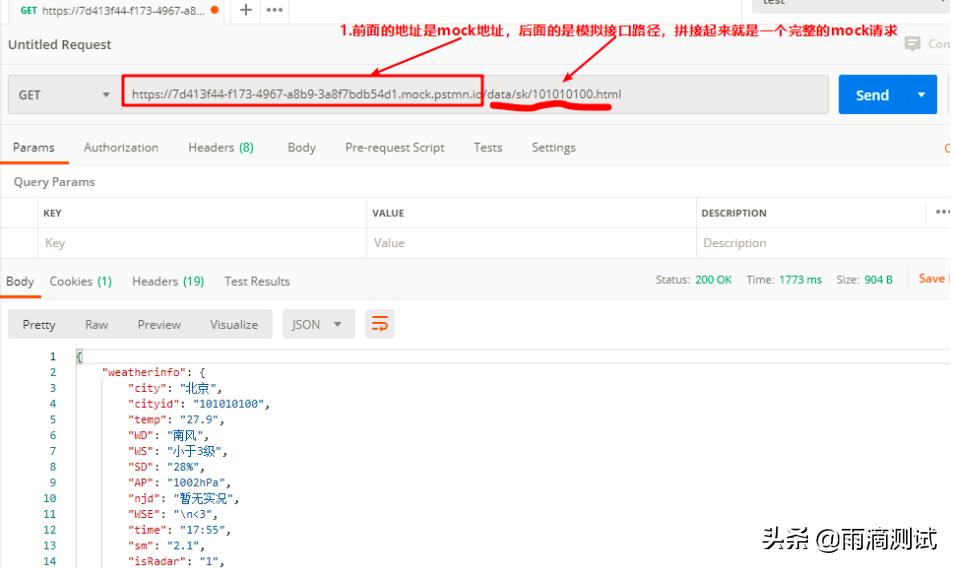
- 以上步骤相当于创建好了一个模拟请求了,接下来我们就可以通过工具请求这个example(模拟请求)了 。在postman打开一个新的tab页,请求方法填写保存好的example的方法,请求地址要填写mock服务器地址+请求路径,点击Send.就会将预期结果返回 。

7.监控
postman的监控,和Jenkins中设置的定时任务差不多,用于监控接口的运行情况和性能 。同样的这个功能用于集合。你可以配置多长时间运行一次,到了时间点将自动遍历集合中的每个请求。那么很明显通过这个功能,真正地帮我们实现了自动化 。
创建监视器
同样的创建监视器有两种方法,分别是通过new创建和面板中创建 。 接下来就主要介绍下面板创建的步骤
面板创建实现步骤
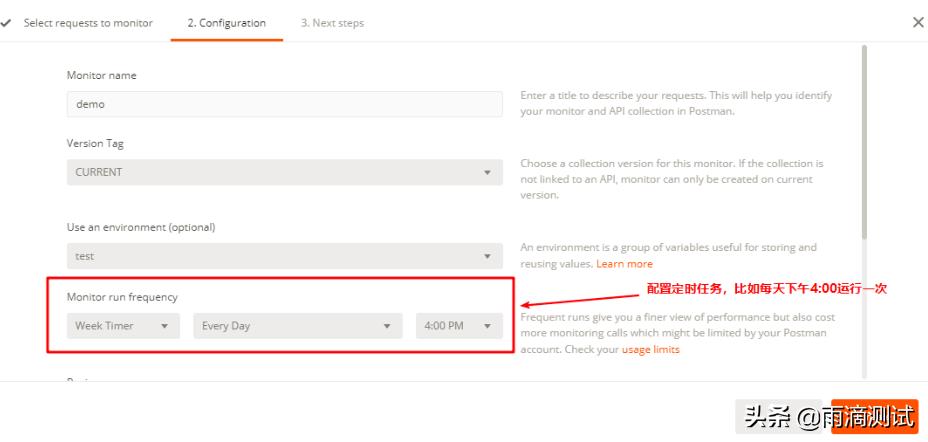
- 选择集合,点击右三角,弹出的面板中选择Monitors,点击Create a monitor
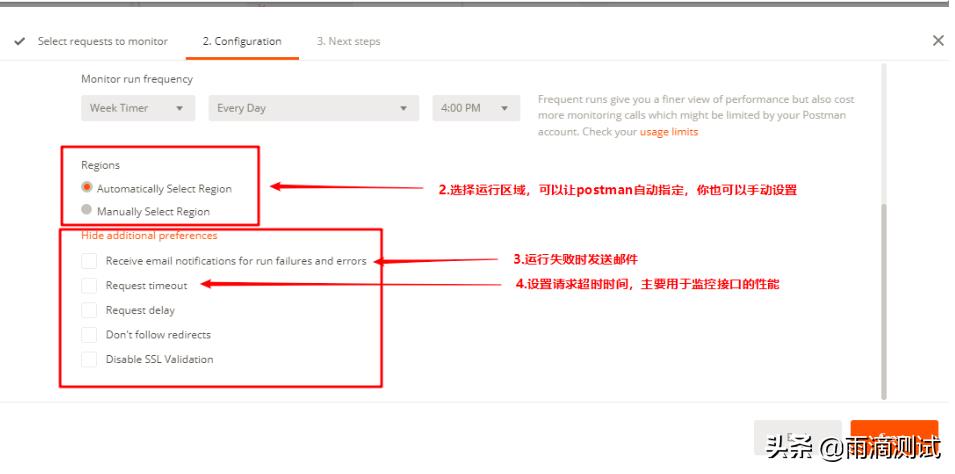
- 在Configuration中配置环境,定时任务,运行地区,以及设置其他偏好,点击Create后即创建了监控。


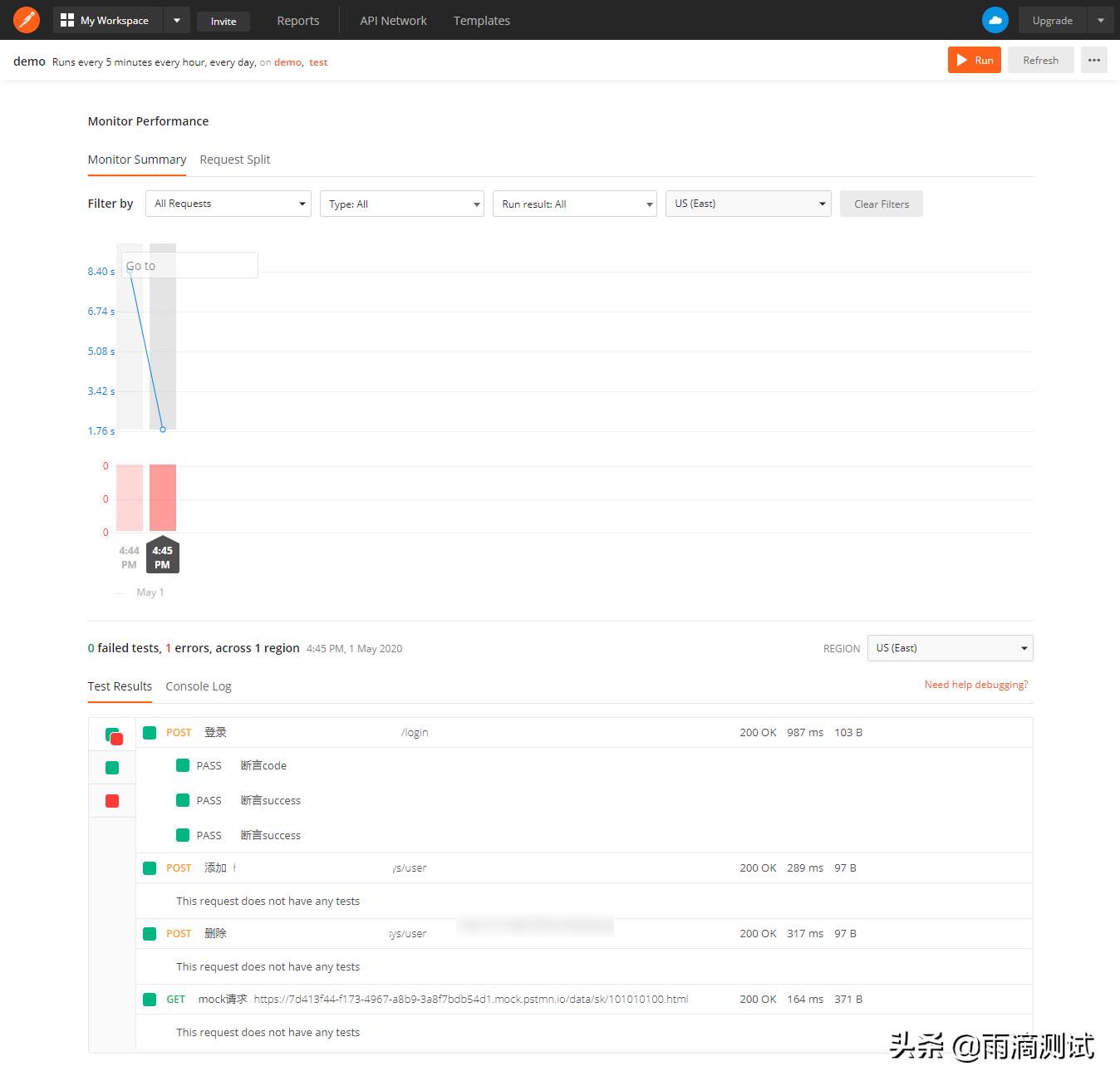
查看监视器
创建好的监视器,就是通过编辑查看监视器中运行的数据 。

8.连接数据库
对于做接口测试,其中很重要的一个环节就是要连接数据库 , 那么对于我们使用的postman而言,是否也可以进行连库操作呢 ? 答案是肯定的 。这里就需要到一个插件:xmysql.
通过xmysql连库后,xmysql会将数据库中所有表以REST风格的接口形式生成 ,所以后续访问某张表其实就是访问的某个接口,那么对于postman而言,其实也就是相当于访问了某个接口而已。
安装
- 安装nodejs: xmysql是由nodejs开发,所以要先安装它的运行环境,下载地址:http://nodejs.cn/download/ 。安装成功后需要验证:在cmd窗口中输入node -v,如果输出node的版本信息,则证明安装成功。
- 安装xmysql:安装成功nodejs后,会自动安装一个包管理工具npm(类似于python中的pip)。通过它就可以直接安装xmysql。 打开cmd窗口输入:npm install -g xmysql.
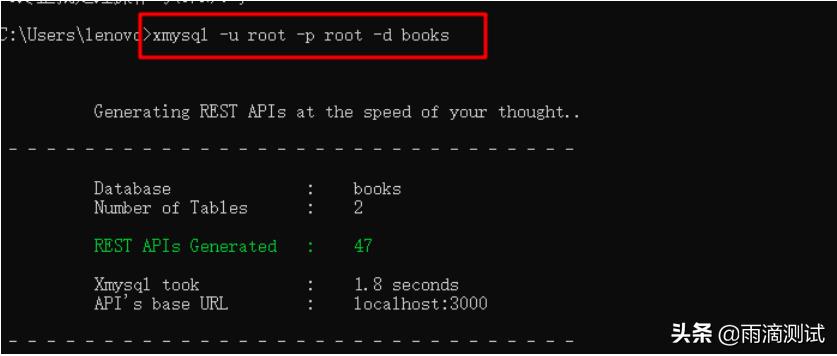
连接数据库
xmysql命令参数介绍:
-h 连接数据库主机名
-u 连接数据库用户名
-p 连接数据库密码
-d 连接数据库名
-r 连接数据库输入的主机名,无这个选项默认为localhost
-n 连接这个服务设置的端口,无这个选项默认为3000举例:
> xmysql -u username -p password -d databasename连接本地数据库的示例,注意输入这条命令后,xmysql会以服务的形式启动 。所以当xmysql被停止掉,那么连库操作也会失败 。

数据库的基本操作
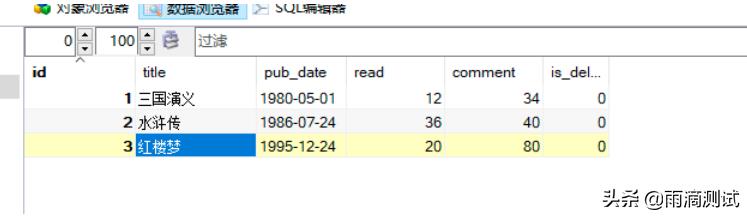
以下是我其中一张表t_book的数据,我们通过xmysql来对这张表分别进行增,删,改,查 。再次强调,无论何种操作,在postman中只是请求的是接口 。

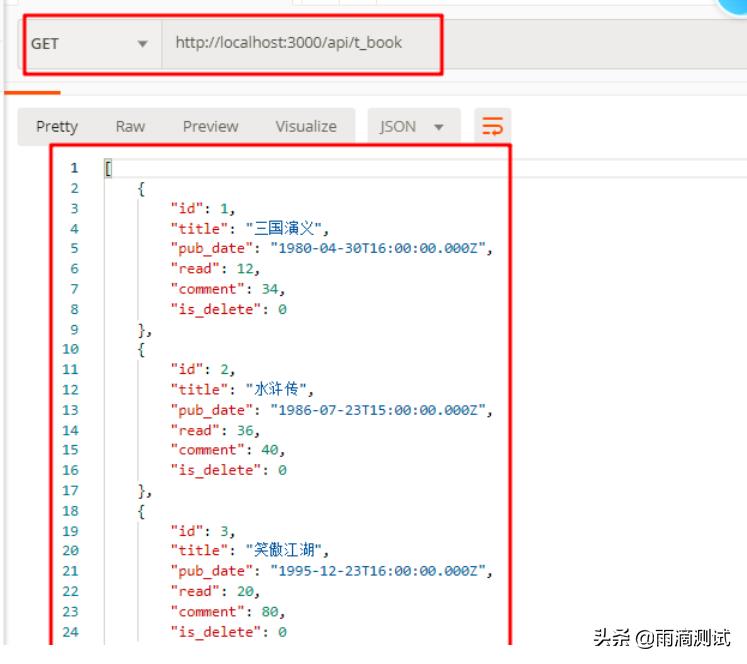
需求1:查询t_book表的所有数据。
GET http://localhost:3000/api/t_book
需求2:查询t_book表title为三国演义的数据。
GET http://localhost:3000/api/t_book?_where=(title,eq,三国演义)需求3:向t_book表插入一条数据
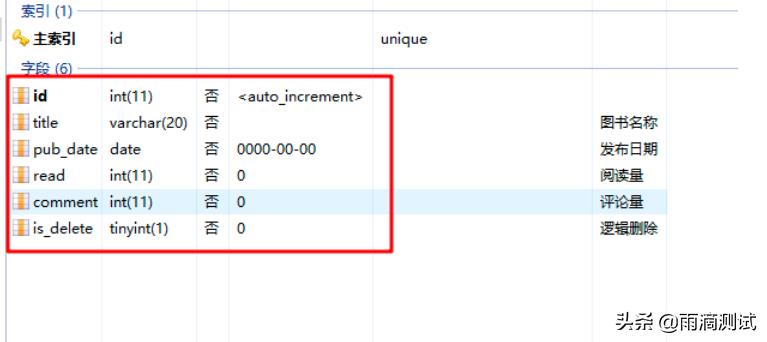
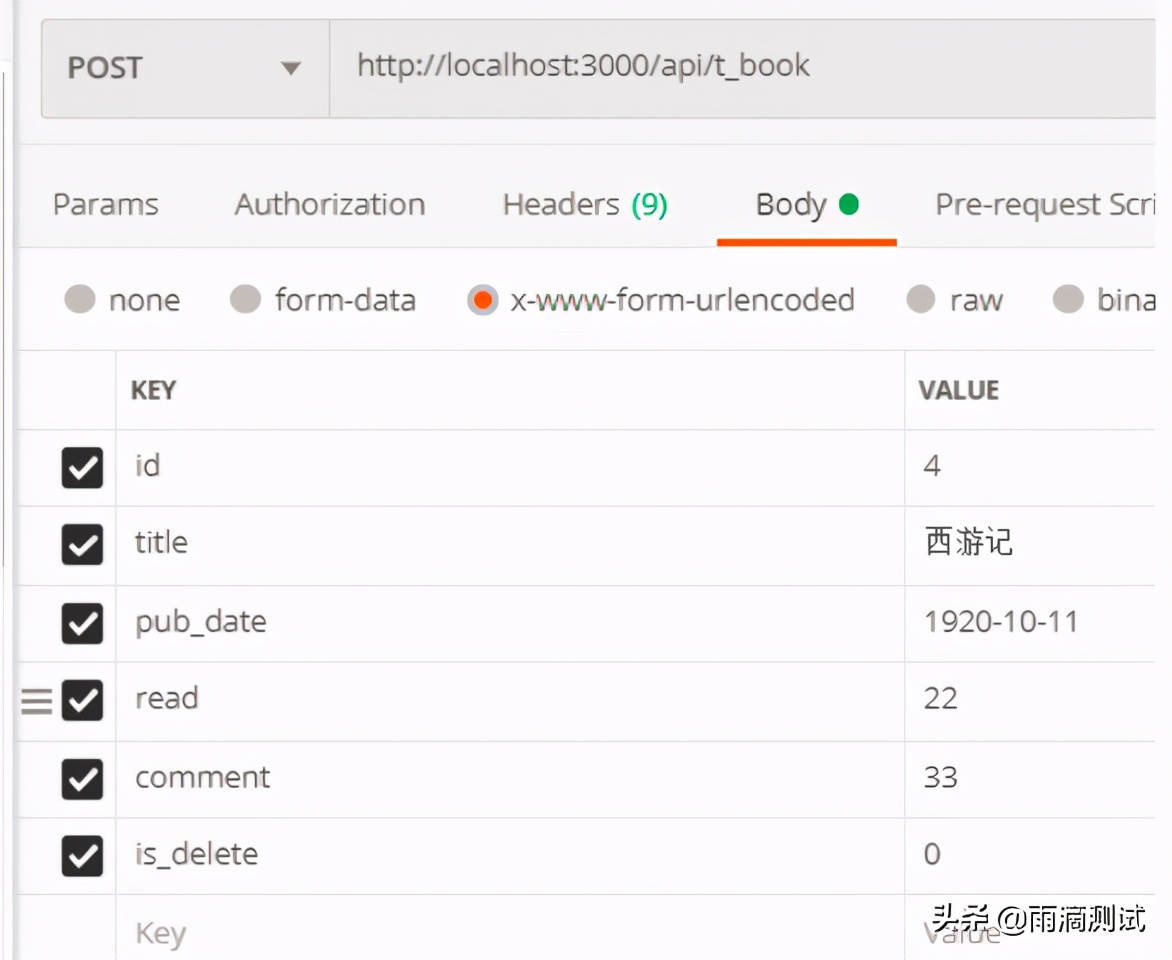
插入数据需要先知道表结构,t_book的表结构如下图,那么向这张表插入数据,其实就是将这些字段作为参数输入即可 。它支持两种请求,表单和json都可以请求

postman中是这样请求的,如果是修改数据直接把POST修改成PUT就可以了。

需求4:删除其中一条数据。
DELETE http://localhost:3000/api/t_book/5 //5是表中的ID值xmysql用法
关系表
xmysql自动识别外键关系并提供GET API。
/api/blogs/103/comments例如:blogs是父表,comments是子表。API调用将产生blogs主键103的所有注释。
分页
p和_size
p表示页面,size表示每页的数据量
默认情况下,每个GET请求在一个表上返回20条记录,最多返回100条记录。
/api/payments?_size=50
/api/payments?_p=2
/api/payments?_p=2&_size=50当_size大于100时-记录数默认为100(即最大)
当_size小于或等于0时-记录数默认为20(即最小值)
排序
ASC(升序)
/api/payments?_sort=column1例如:按column1升序排序
降序
/api/payments?_sort=-column1例如:按column1降序排序
多个字段排序
/api/payments?_sort=column1,-column2例如:按column1升序排序,按column2降序排序
列过滤/字段
/api/payments?_fields=customerNumber,checkNumber例如:在每条记录的响应中仅获取customerNumber和checkNumber
/api/payments?_fields=-checkNumber例如:获取表行中的所有字段,但不获取checkNumber
运算符
比较运算符
eq - '=' - (colName,eq,colValue)
ne - '!=' - (colName,ne,colValue)
gt - '>' - (colName,gt,colValue)
gte - '>=' - (colName,gte,colValue)
lt - '<' - (colName,lt,colValue)
lte - '<=' - (colName,lte,colValue)
is - 'is' - (colName,is,true/false/null)
in - 'in' - (colName,in,val1,val2,val3,val4)
bw - 'between' - (colName,bw,val1,val2)
like - 'like' - (colName,like,~name) note: use ~ in place of %
nlike - 'not like' - (colName,nlike,~name) note: use ~ in place of %使用比较运算符
/api/payments?_where=(checkNumber,eq,JM555205)~or((amount,gt,200)~and(amount,lt,2000))逻辑运算符
~or - 'or'
~and - 'and'
~xor - 'xor'使用逻辑运算符
例如:简单的逻辑表达式
/api/payments?_where=(checkNumber,eq,JM555205)~or(checkNumber,eq,OM314933)例如:复杂的逻辑表达式
/api/payments?_where=((checkNumber,eq,JM555205)~or(checkNumber,eq,OM314933))~and(amount,gt,100)例如:具有排序(sort),分页(p),列过滤(_fields)的逻辑表达式
/api/payments?_where=(amount,gte,1000)&_sort=-amount&p=2&_fields=customerNumber例如:使用_where的行过滤器也可用于关系路由URL。
/api/offices/1/employees?_where=(jobTitle,eq,Sales%20Rep)查找一条数据
/api/tableName/findOne?_where=(id,eq,1)与list相似,但仅返回前一个结果。与_where结合使用 ⤴️
计数
/api/tableName/count返回表中的行数 ⤴️
判断是否存在
/api/tableName/1/exists根据记录是否存在返回真或假 ⤴️
按查询参数分组
/api/offices?_groupby=country例如:选择国家/地区,从办事处按国家/地区计数(*)
/api/offices?_groupby=country&_having=(_count,gt,1)例如:SELECT country,count(1)as _count FROM office GROUP BY country_count> 1
以API分组
/api/offices/groupby?_fields=country例如:选择国家/地区,从办事处按国家/地区计数(*)
/api/offices/groupby?_fields=country,city例如:从办事处选择国家,城市,计数(*)GROUP BY国家,城市
/api/offices/groupby?_fields=country,city&_having=(_count,gt,1)例如:SELECT country,city,count(*)as _count FROM office GROUP BY country_city _count> 1
分组依据,排序依据
/api/offices/groupby?_fields=country,city&_sort=city例如:通过办事处选择国家,城市,数量(*),按国家,城市分组,按城市ASC
/api/offices/groupby?_fields=country,city&_sort=city,country例如:从办事处选择国家,城市,数量(*)按国家分组,按城市ASC订购,国家ASC
/api/offices/groupby?_fields=country,city&_sort=city,-country例如:从办事处选择国家,城市,计数(*)按国家分组,城市按城市ASC,国家DESC。
以上是关于一文解析 Pinia 和 Vuex,带你全面理解这两个 Vue 状态管理模式的主要内容,如果未能解决你的问题,请参考以下文章