面试需要-Vue全家桶一文带你看透Vue前端路由
Posted 程序员哆啦A梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试需要-Vue全家桶一文带你看透Vue前端路由相关的知识,希望对你有一定的参考价值。

作者 | Jeskson
掘金 | https://juejin.im/user/5a16e1f3f265da43128096cb
2020.1.11
背景介绍
vue router是vue.js官方的路由管理器,它和vue.js的核心深度集成,让构建单页面应用变得易如反掌,它的功能有:
嵌套的路由,或者是,视图表;模块化的,基于组件的路由配置;路由参数,查询,通配符,基于Vue.js过渡系统的视图过渡效果,细粒度的导航控制;带有自动激活的CSS class的链接,html5历史模式或者是hash模式,在IE9中自动降级;自定义的滚动条行为。
面试官提问,你能说出路由的概念吗?能说明一下vue-router的基本使用步骤吗?或者让你说出vue-router的嵌套路由用法怎么用?
再次询问你vue-router如何实现动态路由匹配用法呢?请说出vue-router命名路由用法?请说出vue-router编程式导航用法?
在实际业务中,去实现基于路由的方式。
快速入门
如何快速入门并掌握呢?了解路由的属性配置说明,如何页面跳转,如何子路由-路由嵌套,路由的传递参数,命名路由,命名视图,重定向,别名,过渡动画,mode与404,路由的钩子,路由的懒加载。
快速入门第一步安装,vue-router是一个插件包,需要用npm来安装。
npm install vue-router --savevue-cli构建项目。router/index.js中。
// 引入vueimport Vue from 'vue'// 引入vue-router路由依赖import Router from 'vue-router'// 引入页面组件,命名为HelloWorldimport HelloWorld from '@/components/HelloWorld'// Vue全局使用RouterVue.use(Router)// 定义路由配置export default new Router({routes: [ //配置路由{path: '/', //链接路径name: 'HelloWorld', //路由名称component: HelloWorld //对应组件模板}]})
使用:main.js中
// 引入vueimport Vue from 'vue'// 引入根组件import App from './App'// 引入路由配置import router from './router'// 关闭生产模式下给出的提示Vue.config.productionTip = false// 定义实例new Vue({el: '#app',router, // 注入框架中components: { App },template: '<App/>'})
页面跳转:
<router-link to="/">[显示字段]</router-link><router-link to="/hello">hello</router-link>this.$router.push('/xxx')<button @click="goHome">回到首页</button>export default {name: 'app',methods: {goHome(){this.$router.push('/home');}}}// 后退一步this.$router.go(-1)// 前进一步this.$router.go(1)
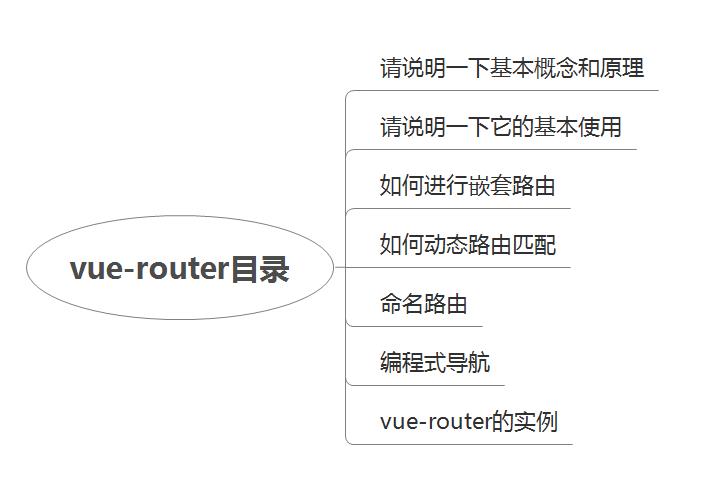
目录
那么这篇是根据面试官会问的进行解答,请看下方目录:

后端路由
注意,hash的变化会导致浏览器记录访问历史的变化,但是hash的变化不会触发新的url请求,在实现spa过程中,最核心的技术就是前端路由。
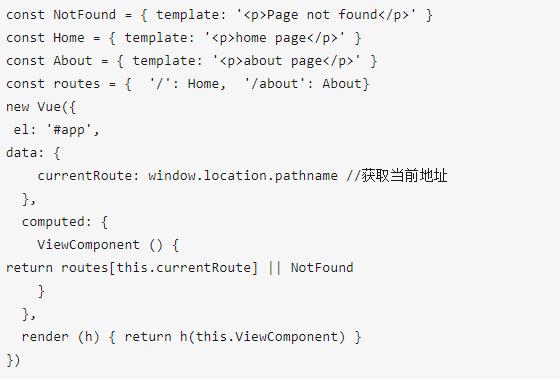
前端路由
前端路由是根据不同的用户事件,显示不同的页面内容,本质是用户事件和事件处理函数之间的对应关系,用户触发事件,响应浏览器,浏览器中含有前端路由,事件处理函数,用户触发事件给到前端路由,响应事件处理函数,事件函数渲染相应内容给用户。
实现简单的前端路由是基于url中的hash实现的,点击菜单时改变url的hash值,根据hash的变化控制组件的切换。
监听window的onhashchange事件,根据获取到的最新的hash值,切换要显示的组件的名称
window.onhashchange = function() {// 通过location.hash获取到最新的hash值}
简单的实例:
<div id="app">// 切换组件的超连接<a href="#/zhuye">主页</a><a href="#/keji>科技</a><a href="#/caijing>财经</a><a href="#/yule">娱乐</a>// :is属性指定的组件名称,把对应的组件渲染到component标签所在位置// 可以把component标签当前组件的占位符<component :is="keji"></component></div>
定义四个组件
const zhuye = {template; '<h1>da1</h1>'}const keji = {template: '<h1>da2</h1>'}const caijing = {template: '<h1>da3</h1>'}const yule = {template: '<h1>da4</h1>'}
注册组件
const vm = new Vue({el: '#app',data: {},// 注册组件components: {zhuye,keji,caijing,yule}})
动态切换
<component :is="comName"></component>data: {comName: 'zhuye'}
监听window的onhashchange事件,根据获取到的最新的hash值,切换要显示的组件的名称
window.onhashchange = function() {// 通过location.hash获取到最新的hash值console.log(location.hash);}href="#/zhuye"
使用switch判断
switch(location.hash.slice(1) {case '/zhuye':vm.comName = 'zhuye'break;case '/keji':vm.comName = 'keji'break;case '/caijing':vm.comName = 'caijing'break;case '/yule':vm.comName = 'yule'break;}
vue-router路由管理器
vue router和vue.js的核心深度集成,可以方便的用于spa的应用程序开发
它的功能有:
支持HTML5历史模式,和hash模式;支持嵌套路由;支持路由参数,支持编程式路由,支持命名路由。
路由的进阶,导航守卫,路由元信息,过渡效果,数据获取,滚动行为,路由懒加载。
vue-router的基本使用
基本使用步骤,第一步,引入相关的库文件,第二步,添加路由连接,第三步,添加路由填充位,第四步,定义路由组件,第五步,配置路由规则并创建路由实例,第六步,把路由挂载到vue根实例中。
router-link中,to表示目标路由的链接,repalce,当点击时会调用router.replace()而不是router.push(),导航后不会留下history记录。
<router-link :to="{path: '/a'}" replace></router-link>append,在当前路径前添加基路径。我们从/a导航到一个相对路径da,如果没有配置append,则路径为/da,如果配了,则为/a/da
<router-link :to="{ path: '/da' }" append></router-link>基本使用步骤,第一步引入相关的库文件
// 导入vue文件,为全局window对象挂载vue构造函数<script src="./lib/vuexxxx.js"></script>// 导入vue-router文件,为全局window对象挂载vuerouter构造函数<script src="./lib/vue-routerxxx.js"></script>
第二步添加路由链接
// router-link是vue中提供的标签,默认会被渲染为a标签// to属性默认会被渲染成为 href 属性// to 属性的默认会被渲染为#开头的hash地址<router-link to="/user">User</router-link><router-link to="/register">Register</router-link>
第三步添加路由填充位
// 路由填充位,叫做路由占位符// 将来要通过路由规则匹配到的组件// 会被渲染到router-view所在的位置<router-view></router-view>
第四步添加定义路由组件,如果有两个路由,添加两个组件
var User = {template: '<div>user</div>'}var Register = {template: '<div>register</div>'}
第五步,最重要,配置路由规则和创建路由实例
// 创建路由实例对象var router = new VueRouter({// routes 是路由规则数组routers: {// 每个路由规则都是一个配置对象,其中至少包含path和compontent两个属性// path表示当前路由规则匹配的hash地址{path: '/user', component: User},{path: '/register', component: Register}}}
第六步,把路由挂载到vue根实例中
new Vue({el: '#app',//为了能够让路由规则生效,必须把路由对象挂载到vue实例对象上router});
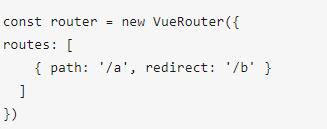
路由重定向
var router = new VueRouter({routers: [// 其中,path表示需要被重定向的原地址,redirect表示将要被重定向的新地址{path;'/', redirect: '/user'},{path:'/user', component: User},{path:'/register', component:Register}}})
vue-router嵌套路由
嵌套路由,是什么呢?是父级别的路由下有子级别的路由。点击父级路由链接显示模板内容,模板内容又有子级别的路由链接,点击子级别的路由显示子级别的模板内容。
第一步,创建父级路由组件模板,父级路由链接和父级组件路由的填充位
<p><router-link to="/xxx">xxx</router-link><router-link to="/xx">xx</router-link></p><div>// 控制组件的显示位置<router-view></router-view></div>
第二步,创建子级别的路由模板,子级别路由链接,子级别路由填充位
const Register = {template;`<div><h1>dada</h1><router-link to="/register/xxx">xxx</router-link><router-link to="/register/xx">xx</router-link>// 子路由填充位置<router-view/></div>`}
第三步,嵌套路由的配置,父级路由通过children属性配置子级路由
const router = new VueRouter ({routes: [{path: '/user', component: User },{ path: '/reg',component: Register,// 通过children属性,为/register添加子路由规则children: [{path: '/reg/p1', component: p1},{path: '/reg/p2', component: p2}]}]})
创建子路由链接,子路由占位符的时候,别忘记了要写子组件的代码。
comst p1 = {template: '<h1>da</h1>'}
vue-router动态路由匹配
什么是动态路由匹配,为啥要动态路由匹配?
场景如下
<router-link to="/user/1">da1</router-link><router-link to="/user/2">da2</router-link><router-link to="/user/3">da3</router-link>{ path: '/user/1, component: user}{ path: '/user/2, component: user}{ path: '/user/3, component: user}
动态参数, :id
var router = new VueRouter({routes: [// 动态路径参数 冒号开头{path: '/user/:id', component: User }}})const User = {// 路由组件中通过 $route.params获取路由参数template: '<div>U {{ $route.params.id }} </div>'}
路由组件传递参数props,将props的值设置为布尔类型
const router = new VueRouter({routes: [// 如果props被设置为true, route.params将会被设置为组件属性{path: '/user/:id', component: User, params: true }]})const User = {props: ['id'], // 使用props接收路由参数template: '<div>da {{id}} </div>' // 使用路由参数}
props的值可以为对象类型的参数,传递动态参数
const router = new VueRouter({routes: [// 如果props是一个对象,它会被按原样设置为组件属性{ path: '/user/:id', component: User, props: { name: 'dada', age: 12 }}]})const User = {props: ['name','age'],template: `<div> {{name}} + {{age}} </div>`}
props的值为函数类型的参数
const router = new VueRouter({routes: {// 如果props是一个函数,则这个函数接收 route 对象为自己的形参{ path: '/user/:id',component: Use,props: route => {{ name: 'dada', age: 12, id: route.params.id }}}}})const User = {props: {'name', 'age', 'id'},template: `<div> {{name}} + {{ age }} + {{id}} </div>`}
什么叫做命名路由
路由的name可以指定命名名称,不用写path。命名路由的配置规则
// 路由导航const router = new VueRouter({routes: [{path: '/user/id',name: 'user',component: User}]})<router-link :to="{name:'user', params: {id:1} }">dada</router-link>router.push({name:'user', params: {id:1} }}
编程时导航,第一种,声明式导航是通过点击链接实现导航的方式,如网页中的a标签或是vue中router-link标签;第二种,编程式导航通过javascript的形式api实现导航的方式,如网页中的location.href。
// 编程式导航this.$router.push('hash地址'this.$router.go(n)const User = {template: '<div><button @click="goButton">跳转</button></div>',methods: {goButton: function(){// 用编程的方式控制路由跳转this.$router.push('/register');}}}const da = {template: `<div><button @click="goBack">后退</button></div>`methods: {goBack() {this.$router.go(-1)}}}
router.push()方法
router.push('/dada')router.push( { path: '/dada' })router.push( { name: '/dada', params; { id: 1 } })router.push( { path: '/dada', query: {name:'dada'} })
案例,多多使用,路由的基础语法,嵌套路由,路由的重定向,路由的传参,编程式导航等。
vue-router默认为hash模式,使用url的hash来模拟一个完整url,当改变url时,页面不会重新加载。
const router = new VueRouter({mode: 'history',routes: [...]})


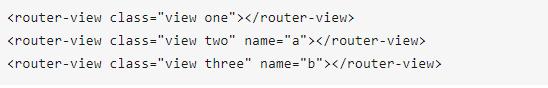
命名视图





过渡效果

参考链接
https://router.vuejs.org/zh/
欢迎加我微信(xiaoda0423),拉你进技术群,长期交流学习...
欢迎关注「达达前端」,认真学前端,做个有专业的技术人...
在博客平台里,未来的路还很长,也希望自己以后的文章大家能多多支持,多多批评指正,我们一起进步,一起走花路。
非常感谢读者能看到这里,如果这个文章写得还不错,觉得「达达」我有点东西的话,觉得我能够坚持的学习,觉得此人可以交朋友的话, 求点赞,求关注,求分享,对暖男我来说真的
非常有用!!!
推荐阅读:
意见反馈
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
点关注,有好运
以上是关于面试需要-Vue全家桶一文带你看透Vue前端路由的主要内容,如果未能解决你的问题,请参考以下文章