Opencv-图像操作与处理入门基本知识
Posted 胜天半月子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Opencv-图像操作与处理入门基本知识相关的知识,希望对你有一定的参考价值。
文章目录
前言
基于python脚本语言开发的数字图片处理包,比如PIL(Python Image Library),Pillow, opencv, scikit-image等。
- PIL和Pillow只提供最基础的数字图像处理,功能有限;
PIL历史悠久,原来是只支持python2.x的版本的,后来出现移植到python3的库pillow,pillow号称是friendly fork for PIL,其功能和PIL差不多,但是支持python3。
- opencv实际上是一个c++库,只是提供了python接口,更新速度非常慢。
- scikit-image是基于scipy的一款图像处理包,它将图片作为numpy数组进行处理正好与matlab一样。
一、图像基础知识
- 模拟图像
连续图像 通过某种物理量(如光、电等)的强弱变化来记录图像亮度信息,是连续变化的。
- 数字图像
分级存储的图像
- 位数:图像的表示 每个像素点是如何表示的
- 分类:二值图像、灰度图像、彩色图像
计算机采用0/1编码的系统,数字图像也是利用0/1来记录信息,我们平常接触的图像都是8位数图像包含0-255灰度,其中
0:黑 1:白
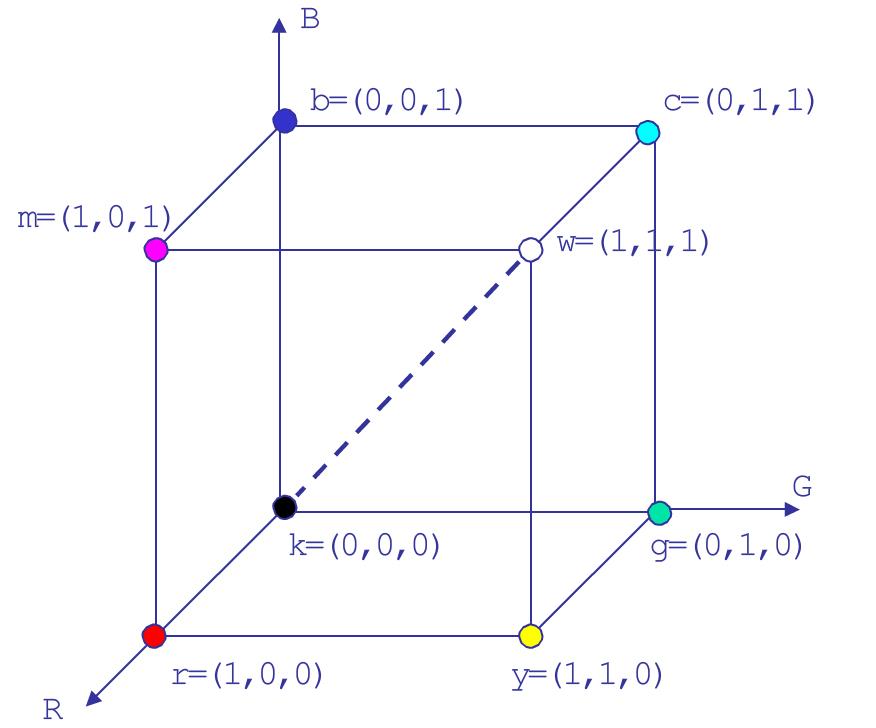
- 黑色:(0,0,0)
- 白色:(256,256,256)/(1,1,1)


- 二值图像
每个像素取值0/1
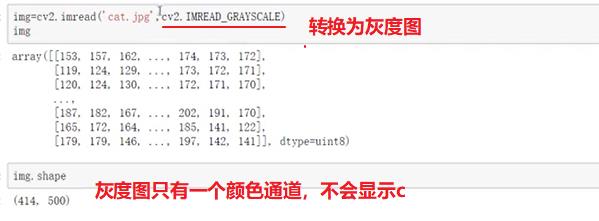
- 灰度图
每个像素8位 0-255 (没有三个通道,只有一个通道,表示亮度就可以)
- 彩色图
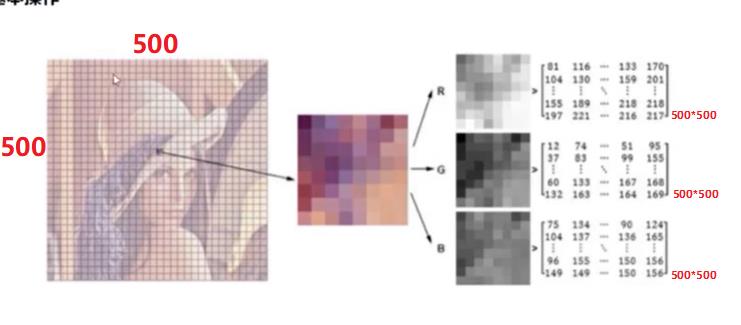
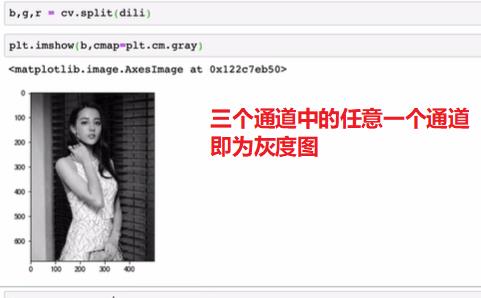
每个像素由R G B 三个分量表示,每个分量0-255,因此单独拿出一个分量就是一个灰度图,每一像素的颜色需由R,G、B三个分量来表示,M,N分别表示图像的行列数,三个MxN的二维矩阵分别表示各个像素的R,G、B三个颜色分量
- 索引图像
一种把像素值直接作为RGB调色板下标的图像。索引图像可把像素值“直接映射”为调色板数值。
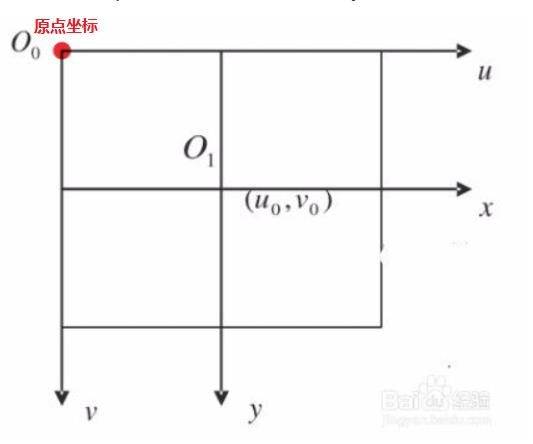
像素坐标系
像素坐标系u-v的原点为
O0
在视觉处理库OpenCV中,u对应x,v对应y;

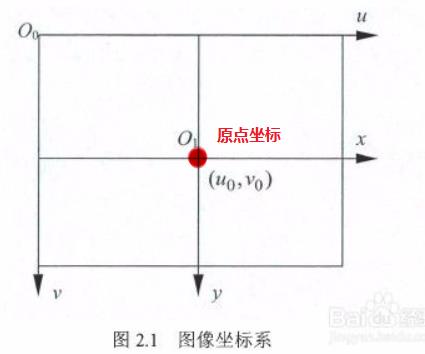
图像坐标系
图像坐标系x-y的原点是O1,为像素坐标系的中点,

二、opencv处理图像基本操作
2.1 基础知识与应用
opencv:
BGR格式
一般图像是RGB格式,且图像显示时用的也是RGB格式
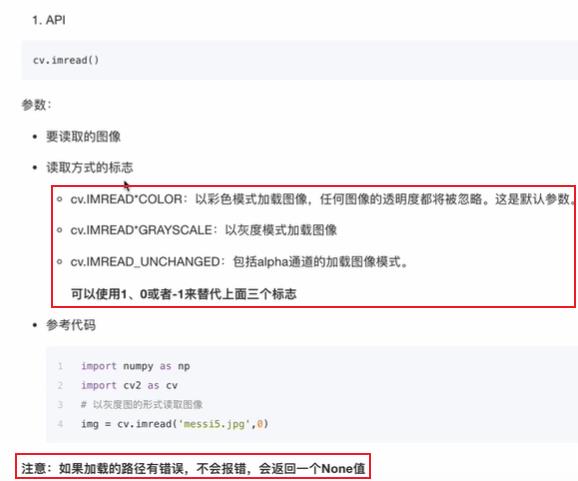
2.1.1 读取图像

2.1.2 显示图像
opencv中彩色图像显示
BGR格式
matplotlib中彩色图像显示RGB格式

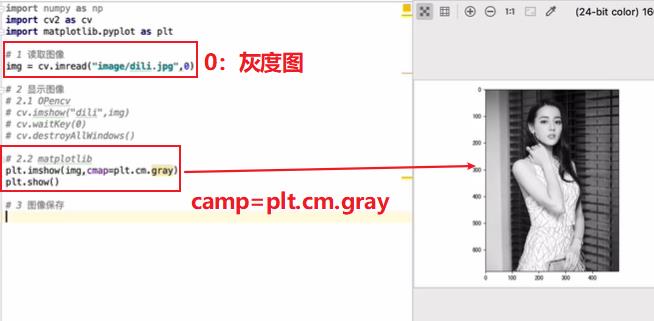
2.1.3 显示图像

2.1.4 基础操作示例

import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt
img = np.zero((256,256,3),np.unit8)
# 彩色图创建加上3个通道,而且每个通道大小也是500*500
# img = np.zero((256,256)),np.unit8 灰度图创建
plt.imshow(img[:,:,::-1])


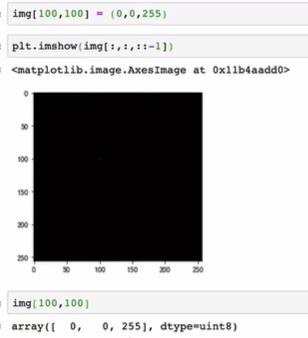
- 修改像素值

img[100,100] # 返回该像素点位置三个通道的值
img[100,100,100] # 只返回蓝色通道的值
# 修改
img[100,100] = (0,0,255) # 红色
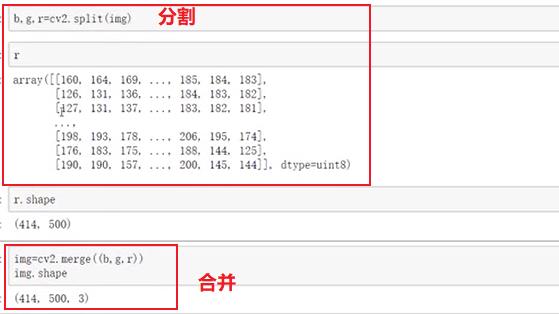
# 通道的拆分与合并
b,g,r = cv.split(img)
img = cv.merge((b,g,r))
- 案例引入
import numpy as np
import cv2 as cv
img = cv.imread('messi5.jpg') # cv读取获得的时BGR格式
# 获取某个像素点的值
px = img[100,100]
# 仅获取蓝色通道的强度值 指定蓝色通道B:0 G:1 R:2
blue = img[100,100,0]
# 修改某个位置的像素值
img[100,100]=[255,255,255]
img.shape
[ h,w,c ]


2.2 色彩空间的改变
opencv中由150多种颜色空间转化方法,最广泛的转换方法有两种
- BGR->Gray(灰度图)
- BGR->HSV(有些算法会使用)
# 色彩空间的改变
cv.cvtColor(input_image,flag)
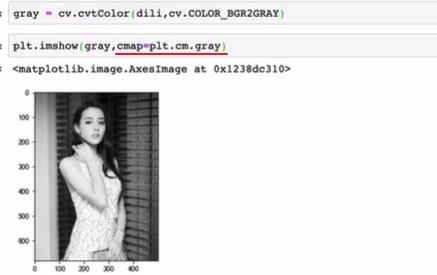
gray = cv.cvtColor(dili,cv.COLOR_BGR2GRAY)
plt.imshow(gray,cmap=plt.cm.gray) # 灰度图显示
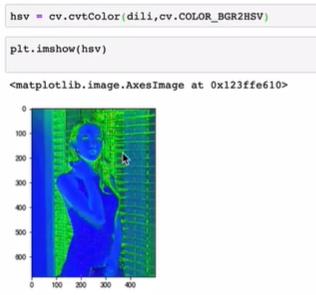
hsv = cv.cvtColor(dili,cv.COLOR_BGR2HSV)
plt.imshow(hsv)
'''



2.3 颜色通道的提取


2.4 图像的算术运算
- 图像的加法
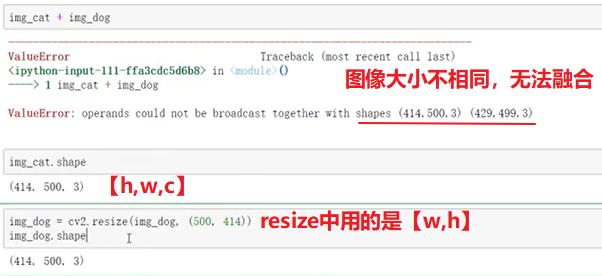
可以使用OpenCV的cv.add0函数把两幅图像相加,或者可以简单地通过numpy操作添加两个图像,如res=img1 +img2,两个图像应该具有相同的大小和类型,或者第二个图像可以是标量值
x=np.uint8((250)
y=np.uint8(10)
print(cv.add(x,y)) # 250+10 = 260 =>255
[255]
print(x+y) # 250+10 = 260 % 256 = 4
[4]
# opencv效果更好
- 图像的混合(融合)

这其实也是加法,但不同的是两幅图像的权重不同,这就会给人一种混合或者透明的感觉。图像混合的计算公式如下:
- g(x) = (1- α)f0(x) + αf1(x) [α:0->1]
现在我们把两幅图混合在一起,第一幅图的权重是0.7,第二幅图的权重是0.3.函数cv2.addWeighted()可以按下面的公式对图片进行混合操作
img3 = cv.addWeight(img1,0.7,img2,0.3,0)
注意:这里要求图像的大小都是相同的
2.5 图像的几何变换
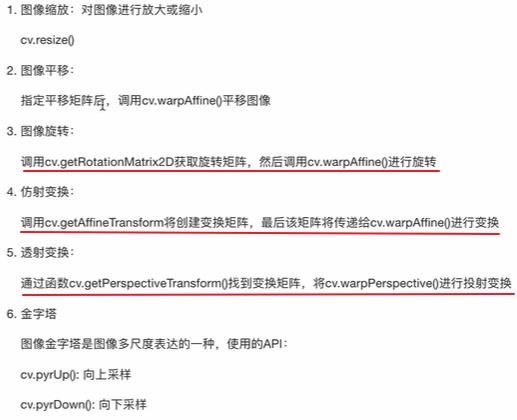
2.5.1 图像缩放
图像放大或者缩小
方式:1.绝对尺寸 2. 相对尺寸
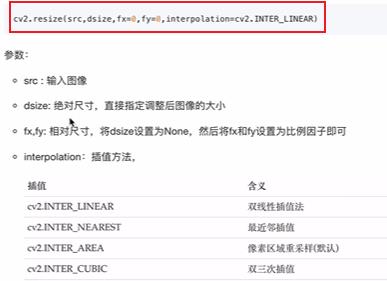
- API

- 示例
import cv2 as cv
path = 图片路径
img1 = cv.imread(path)
# 绝对尺寸
rows,cols = img1.shape[:2]
res = cv.resize(img1,(2*cols,2*rows),interpolation=cv.INTER_CUBIC)
# 相对尺寸
res1 = cv.resize(img1,None,fx=0.5,fy=0.5)
# 显示图像
cv.imshow('original',img1)
cv.imshow('enlarge',res)
cv.imshow('shrink',res1)
cv.waitKey(0)
cv.destroyAllWindows()

2.5.2 图像平移
按照指定方向和距离,移动到相应的位置
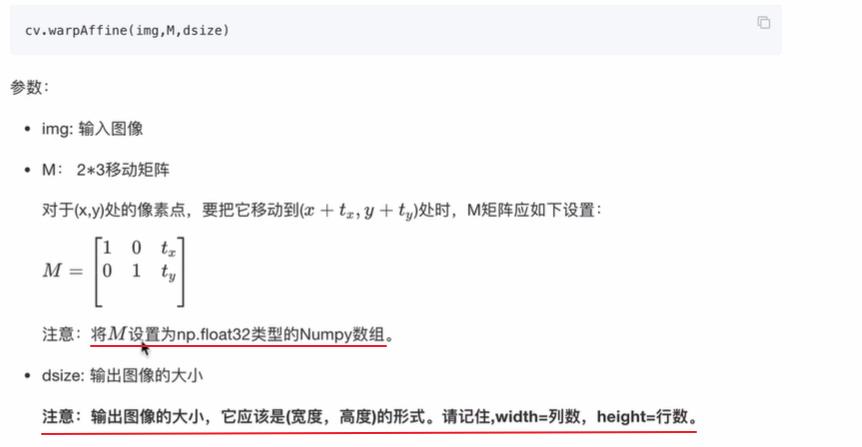
- API

- 示例
import numpy as np
import cv2 as cv
path = 图像路径
img1 = cv.imread(path)
rows,,cols = img1.shape[:2] # h,w
M = np.float32([[1,0,100],[0,1,50]])# 平移矩阵
dst = cv.warpAffine(img1,M,(cols,rows)) # (cols,rows)是画布大小(w,h)
# dst = cv.warpAffine(img1,M,(2*cols,2*rows)) #(2*cols,2*rows)画布大小
# plt.imshow(dst[:,:,::-1])
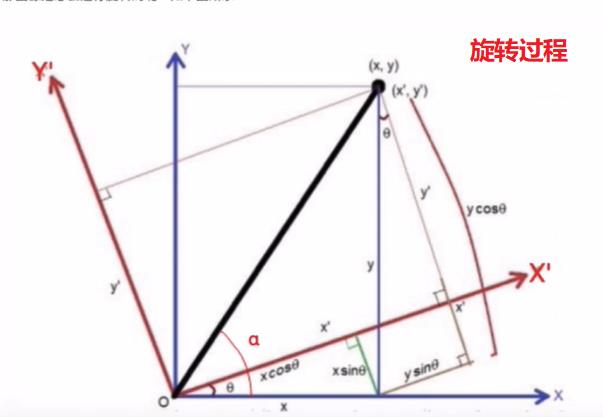
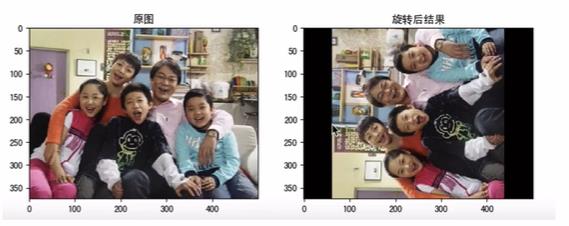
2.5.3 图像旋转 ⭐
图像按照某个位置转动一定的角度的过程,旋转中图像仍保持这原始尺寸。图像旋转后图像的水平对称轴、垂直对称轴及中心坐标原点都可能会发生变换,因此
需要对图像旋转中的坐标进行相应转换。
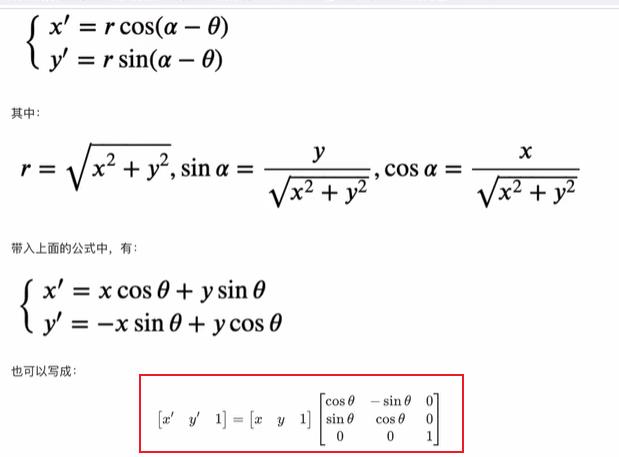
- 旋转原理

如上图,旋转后新的坐标系中的坐标:

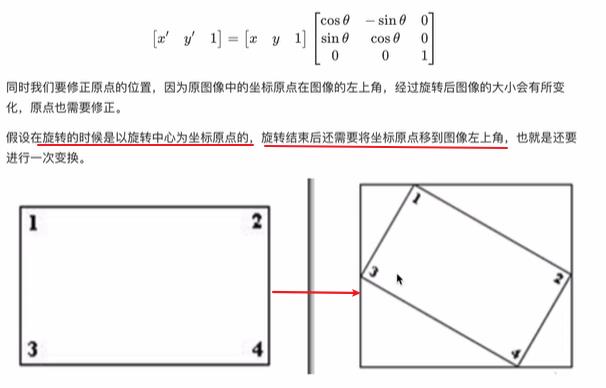
上图中的x`,y是以旋转中心为原点的一个结果,现在旋转完毕之后,原点转换为图像左上角`,

行列式计算:

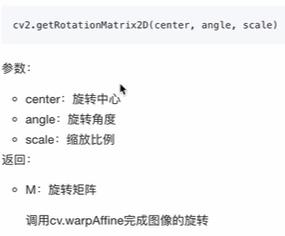
- API

- 示例
import numpy as np
import cv2 as cv
path = 图片路径
img1 = cv.imread(path)
rows,cols = img.shape[:2]
# 生成旋转矩阵
M = cv.getRotationMatrix2D((cols/2,rows/2),90,1)# 原图像中心旋转90°
# 旋转变换
dst = cv.warpAffine(img,M,(cols,rows)) #(cols,rows)画布大小

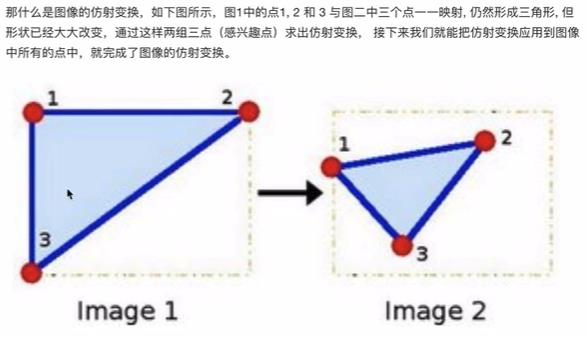
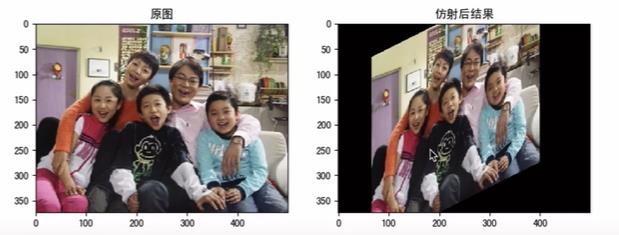
2.5.4 仿射变换 ⭐
仿射变换涉及到图像形状位置角度的变化,是深度学习预处理中常用到的功能,
主要是对图像的缩放、旋转,翻转和平移等操作的组合。
- 名词解释

- 原理解释


- 示例
import numpy as np
import cv2 as cv
path = 图像路径
img = cv.imread(path)
rows,cols = img.shape[:2]
# 创建变换矩阵
pts1 = np.float32([[50,50],[200,50],[50,200]]) # 原位置
pts2 = np.float32([[100,100],[200,50],[100,250]]) # 变换后输出位置
M = cv.getAffineTransform(pts1,pts2) # M变换矩阵
# 完成仿射变换
dst = cv.warpAffine(img,M,(cols,rows))

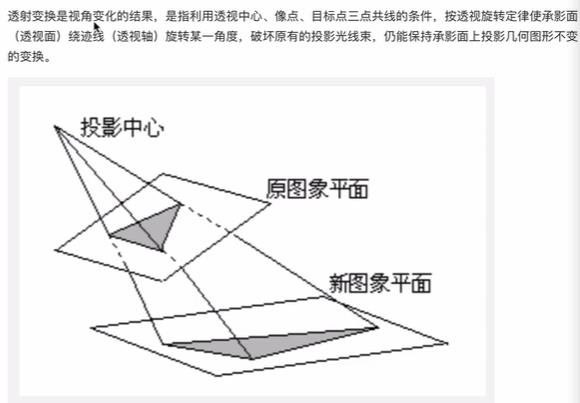
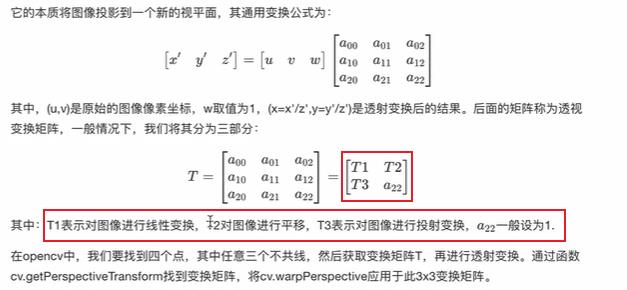
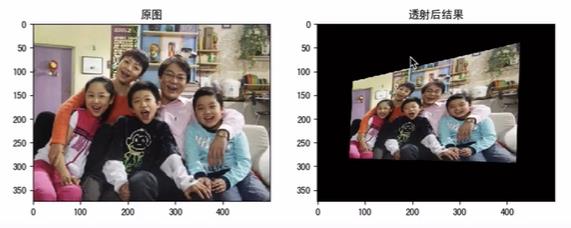
2.5.5 透射变换⭐

- 原理解释

- 示例
import numpy
import cv2 as cv
path = 图片路径
img = cv.imread(path)
rows,cols = img.shape[:2]
pts1 = np.float32([[56,65],[368,52],[28,387],[389,390]]) # 原坐标
pts2 = np.float32([[100,145],[300,100],[80,290],[310,300]]) # 输出后坐标
T = cv.getPerspectiveTransform(pts1,pts2) # 得出变换矩阵
# dst = cv.warpPerspective(img,T,(cols,rows))

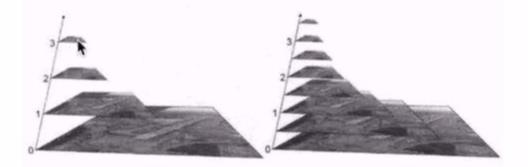
2.5.6 图像金字塔⭐⭐
图像金字塔是图像多尺度表达的一种,最主要用于图像的分割,是一种以多分辨率 来解释图像的有效但概念简单的结构
图像金字塔用于机器视觉和图像压缩,一幅图像的金字塔是一系列以金字塔形状排列的分辨率逐步降低,且来源于同一张原始图的图像集合。其通过梯次向下采样获得,直到达到某个终止条件才停止采样。
金字塔的底部是待处理图像的高分辨率表示,而顶部是低分辨率的近似,层级越高,图像越小,分辨率越低。

- API
cv2.pyrUp(img) #上采样
cv2.pyDown(img) # 下采样
- 示例
import numpy as np
import cv2 as cv
path = 图片路径
img = cv.imread(path)
# 图像采样
up_img = cv.pyrUp(img)
img_1 = cv.pyrDown(img)
# 显示图像
cv.imshow('enlarge',up_img )
cv.imshow('original',img)
cv.imshow('shrink',img_1 )
cv.waitKey(0)
cv.destroyAllWindows()

几何变换总结

2.6 形态学操作 ⭐⭐
- 连通性
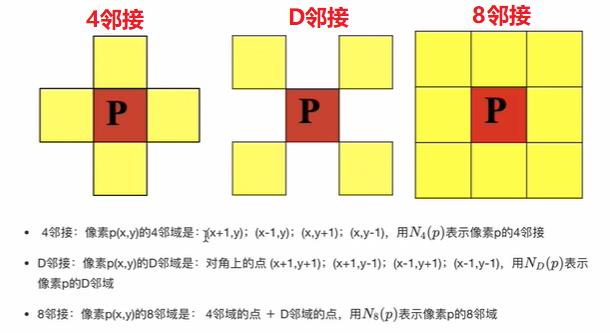
在图像中,最小的单位是像素。每个像素周围有8个邻接像素,常见的邻接关系有3种:
4邻接、8邻接和D邻接。

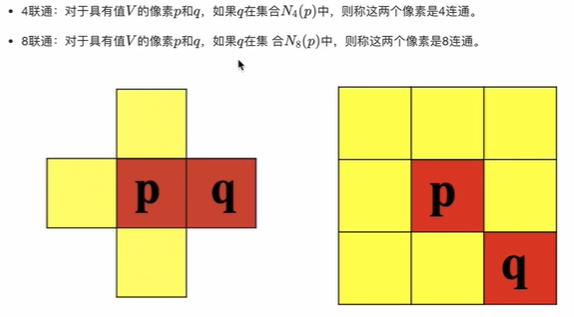
连通性是描述区域和边界的重要概念,两个像素连通的
必要条件:
- 两个像素的位置是否相邻
- 两个像素的灰度值是否满足特定的相似性准则(或者是否相等/或者差值在多少之内)
- 连通分类


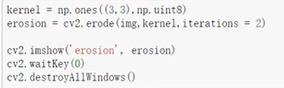
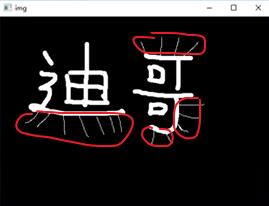
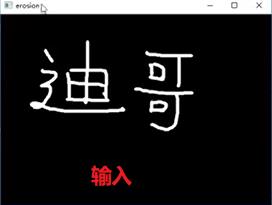
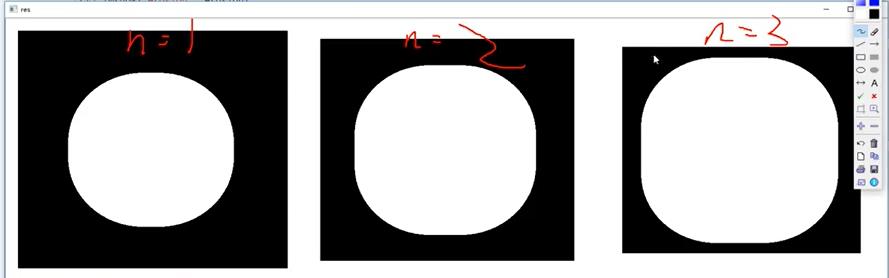
2.6.1 腐蚀操作

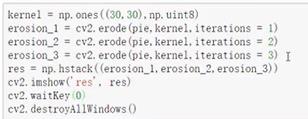
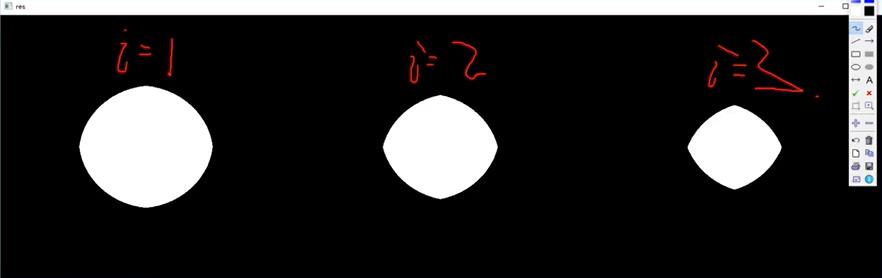
腐蚀操作与kernal以及迭代次数都有关

- 讲解

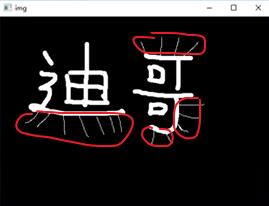
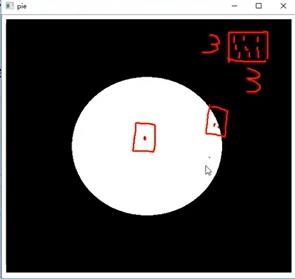
只要框到的含有黑色,则就变黑(即为腐蚀)

注意:线条变细了
- 实例


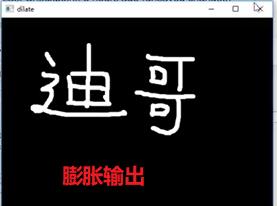
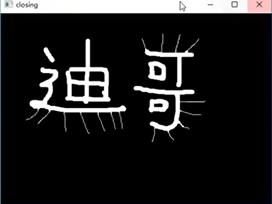
2.6.2膨胀操作



- 讲解

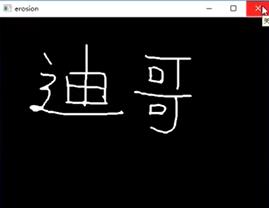
只要框到的含有白色就会变白(膨胀),这也就是为什么字体迪哥又变胖了
- 实例


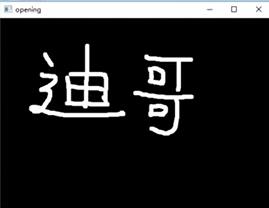
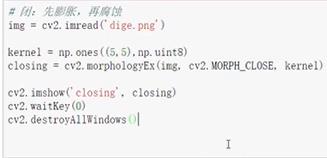
2.6.3 开运算与闭运算
腐蚀会变小,膨胀会变大
- 开运算


- 闭运算


线条不仅没有处理掉,而且线条还比原来粗了
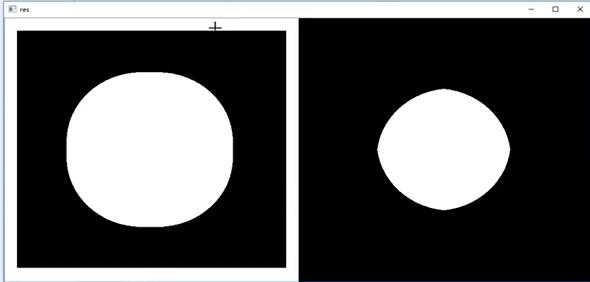
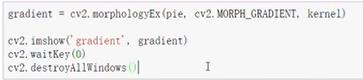
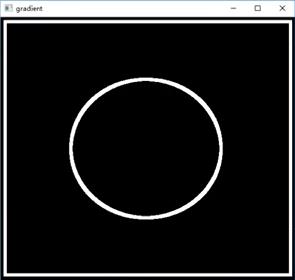
2.6.4 梯度运算


膨胀结果:胖一圈
腐蚀结果:瘦一圈
梯度运算:
- 原始图像先进行膨胀
- 原始图像先进行腐蚀
- 膨胀图像-腐蚀图像(例如上图白色-白色=0变成黑色,只剩下轮廓)
- 实例


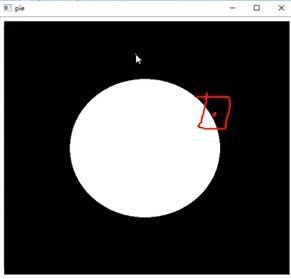
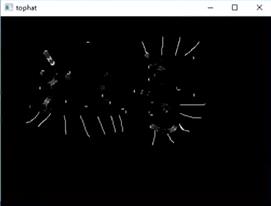
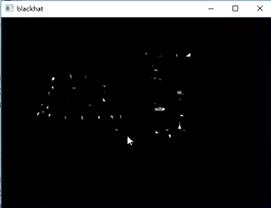
2.6.5 礼帽与黑帽
礼帽:原始输入-开运算结果(先腐蚀后膨胀)
黑帽:闭运算结果-原始输入(先膨胀后腐蚀)
-
礼帽


-
黑帽


总结
笔记可能存在错误,还望大家能够指出,谢谢!
以上是关于Opencv-图像操作与处理入门基本知识的主要内容,如果未能解决你的问题,请参考以下文章