介绍前端vue项目中的文件
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了介绍前端vue项目中的文件相关的知识,希望对你有一定的参考价值。
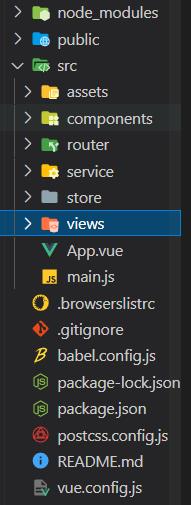
介绍前端vue项目中的文件
public文件夹: 公共的,纯静态资源,打包后也不会改变文件的
src文件夹: 放主要文件的
assets文件夹: 纯静态资源,放css和img
components文件夹: 目录,可以复用的组件
router文件夹: 路由配置
service文件夹: 存放axios里面的请求,api.js
store文件夹: 数据库
views文件夹: 组件
App.vue: 根页面
main.js: 入口文件
.browserslistrc: 浏览器兼容
.gitgnore: 合成文件
babel.config.js: es6转为es5
package.json: 配置文件
postcss.config.js: 处理css兼容
README.md: 每个项目都自带的,介绍自己这个项目的
vue.config.js: 关于解决跨域的

以上是关于介绍前端vue项目中的文件的主要内容,如果未能解决你的问题,请参考以下文章
「免费开源」基于Vue和Quasar的前端SPA项目crudapi后台管理系统实战之文件上传