前端Vue项目:旅游App-(23)detail:房东介绍热门评论预定须知组件
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Vue项目:旅游App-(23)detail:房东介绍热门评论预定须知组件相关的知识,希望对你有一定的参考价值。
文章目录
本项目博客总结:【前端】Vue项目:旅游App-博客总结
目标
根据detail页面获得的数据完成房东介绍、热门评论和预定须知模块。
房东介绍:

热门评论:

预定须知:

过程与代码
房东介绍landlord
目标:

相关数据:

数据对应:
ps:后来发现这个V4房东是固定的背景,不是businessType:https://pic.tujia.com/upload/festatic/crn/v4landlord.png

传入数据:
<!-- 房东介绍 -->
<detailSection :header-text="'房东介绍'" :more-text="'房东主页'">
<detailLandlord :landlord-module="detailData.mainPart.dynamicModule.landlordModule"/>
</detailSection>
在控制台把数据打印出来:

根据数据写html:
<template>
<div class="landlord">
<div class="bg">
<img src="https://pic.tujia.com/upload/festatic/crn/v4landlord.png" alt="">
</div>
<div class="hotelInfo">
<div class="logo">
<img :src="props.landlordModule.hotelLogo" alt="">
</div>
<div class="name">
<div class="name1"> props.landlordModule.hotelName </div>
<div class="nameInfo">
<template v-for="(item, index) in props.landlordModule.hotelTags" :key="index">
<div class="separate" v-if="index !== 0" :style=" color: item.tagText.color ">|</div>
<div class="text" :style=" color: item.tagText.color "> item.tagText.text </div>
</template>
</div>
</div>
<div class="button">
<span>联系房东</span>
</div>
</div>
<div class="summary">
<template v-for="(item, index) in props.landlordModule.hotelSummary" :key="index">
<div class="title"> item.title </div>
<div class="intro"> item.introduction </div>
<div class="tip"> item.tip </div>
</template>
</div>
</div>
</template>
<script setup>
const props = defineProps(
landlordModule:
type: Object,
default: () => ()
)
console.log(props.landlordModule)
</script>
效果:

加上样式css:
.landlord
.bg
img
width: 100%;
.hotelInfo
display: flex;
justify-content: left;
align-items: center;
padding: 16px 0;
.logo
img
width: 54px;
height: 54px;
.name
margin-left: 12px;
margin-right: 16px;
.name1
font-weight: 700;
font-size: 16px;
color: #333;
.nameInfo
display: flex;
align-items: center;
margin-top: 5px;
font-size: 12px;
.separate
padding: 0 2px;
.button
width: 72px;
height: 24px;
// 垂直水平居中
line-height: 24px;
text-align: center;
background-image: var(--theme-linear-gradient);
color: #fff;
font-weight: 600;
font-size: 12px;
border-radius: 4px;
.summary
display: flex;
justify-content: space-between;
align-items: center;
padding: 22px 0 20px 0;
.item
display: flex;
flex-direction: column;
.title
color: #999;
font-size: 12px;
.intro
color: #333;
font-weight: 700;
font-size: 18px;
margin: 4px 0 2px 0;
.tip
color: #666;
font-size: 12px;
效果:

热门评论HotComment
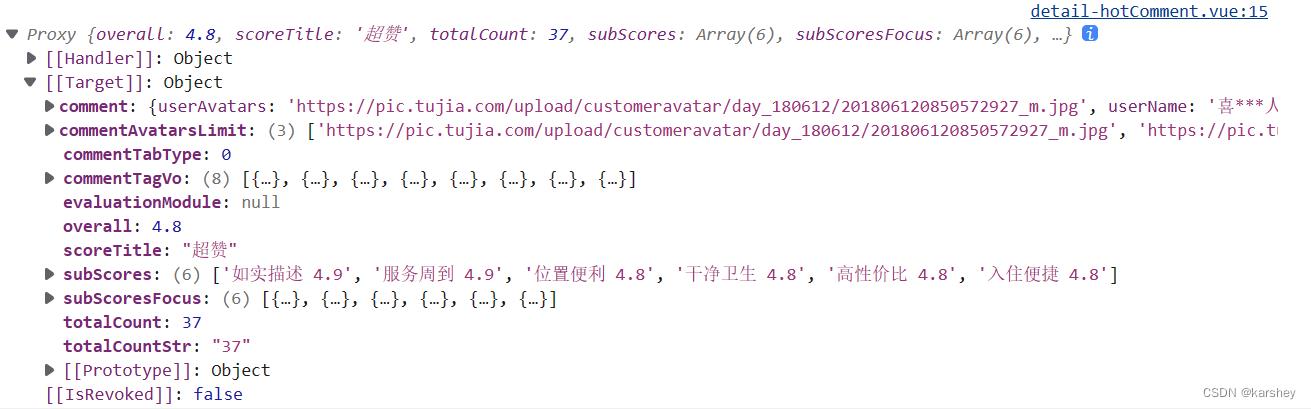
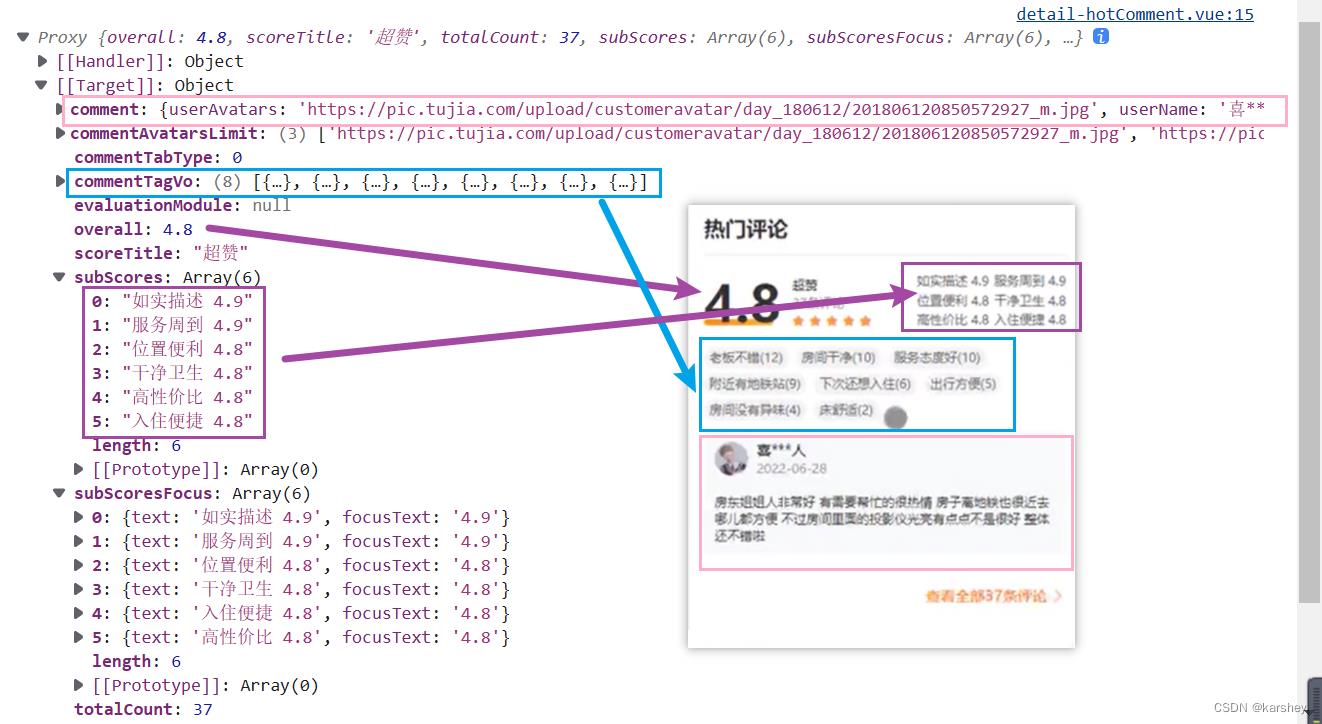
相关数据:

在控制台打印数据:

数据的对应:

根据数据写html:
<template>
<div class="Comment">
<div class="info">
<div class="summary">
<div class="overall"> props.hotComment.overall </div>
<div class="scoreTitle"> props.hotComment.scoreTitle </div>
<div class="totalCount"> props.hotComment.totalCount 条评论</div>
<div class="star">
<van-rate v-model="starValue" readonly allow-half />
</div>
</div>
<div class="summaryTag">
<template v-for="(item, index) in props.hotComment.subScores" :key="index">
<div> item </div>
</template>
</div>
</div>
<div class="tag">
<template v-for="(item, index) in props.hotComment.commentTagVo" :key="index">
<div class="item" :style=" color: item.color, backgroundColor: item.backgroundColor "> item.text </div>
</template>
</div>
<div class="comment">
<div class="user">
<div class="img">
<img :src="props.hotComment.comment.userAvatars" alt="">
</div>
<div class="name">
<div class="userName"> props.hotComment.comment.userName </div>
<div class="time"> props.hotComment.comment.checkInDate </div>
</div>
</div>
<div class="content">
props.hotComment.comment.commentDetail
</div>
</div>
</div>
</template>
<script setup>
import ref from 'vue';
const props = defineProps(
hotComment:
type: Object,
default: () => ()
)
const starValue = ref(props.hotComment.overall);
console.log(props.hotComment)
</script>
效果:

加上样式:
.Comment
.info
display: flex;
align-items: center;
justify-content: space-between;
padding-bottom: 13px;
.summary
display: flex;
align-items: center;
justify-content: left;
.overall
font-size: 48px;
font-weight: 700;
color: #333;
text-decoration: underline var(--primary-color);
.otherComment
display: flex;
flex-direction: column;
justify-content: space-between;
margin-left: 10px;
.scoreTitle
font-size: 12px;
color: #333;
margin-bottom: 3px;
.totalCount
font-size: 12px;
color: #999;
margin-bottom: 3px;
.summaryTag
display: grid;
grid-template-columns: auto auto;
color: #999;
font-size: 12px;
.item2
margin: 0 2px 2px 0;
.tag
display: flex;
flex-wrap: wrap;
margin: 3px 0;
.item
font-size: 12px;
margin: 0 4px 4px 0;
padding: 4px 8px;
border-radius: 7px;
.comment
background-color: #f7f9fb;
margin: 8px 0 0;
padding: 12px;
.user
display: flex;
justify-content: left;
align-items: center;
.img
width: 40px;
img
width: 100%;
border-radius: 50%;
.name
display: flex;
flex-direction: column;
justify-content: flex-start;
margin-left: 5px;
.userName
font-weight: 600;
color: #333;
margin-bottom: 3px;
.time
color: #999;
.content
color: #333;
font-size: 12px;
margin: 10px 0;
效果:

预定须知Book
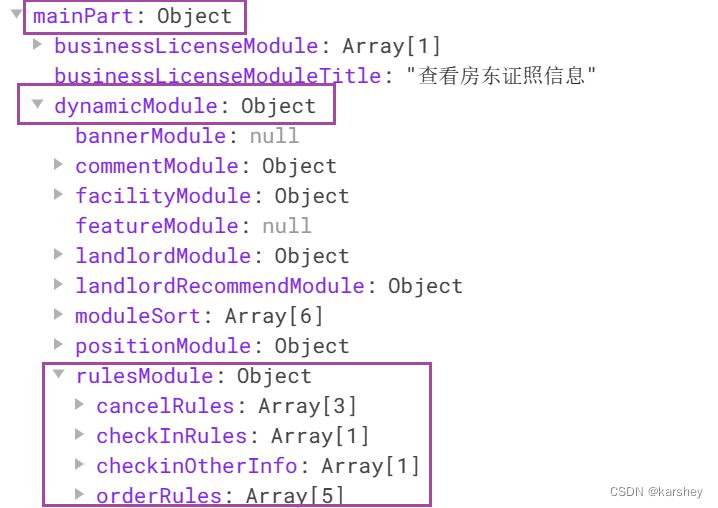
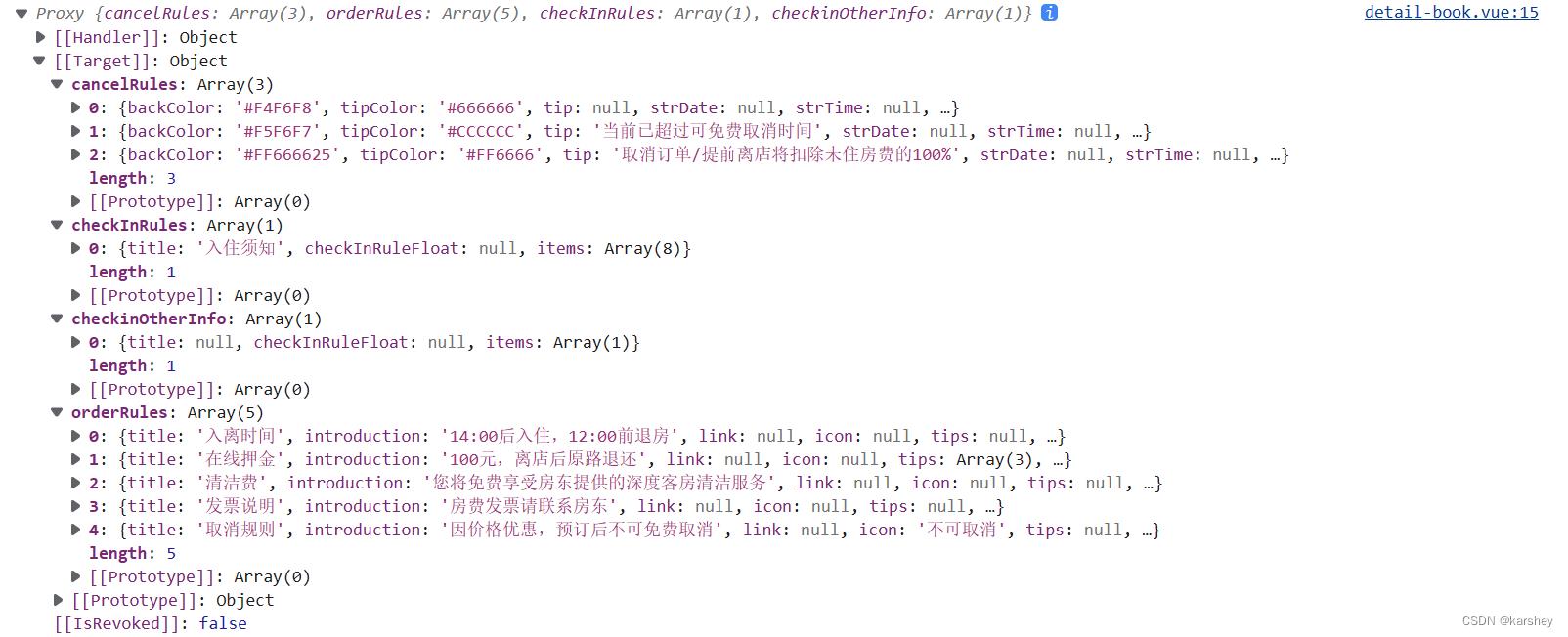
相关数据:

数据对应:

在控制台打印数据:

根据数据搭建html:
<template>
<div class="book">
<div class="order">
<template v-for="(item, index) in props.book.orderRules" :key="index">
<div class="item">
<div class="title"> item.title </div>
<div class="if" v-if="item.icon !== null" :style=" backgroundColor: item.color, color: '#fff' ">
item.icon
</div>
<div class="content"> item.introduction </div>
</div>
</template>
</div>
<div class="cancel">
<template v-for="(item, index) in props.book.cancelRules" :key="index">
<div class="content">
<div class="introduction"> item.introduction </div>
<div class="tip" :style=" color: item.tipColor, backgroundColor: item.backColor "> item.tip
</div>
</div>
</template>
</div>
<div class="checkIn">
<div class="item">
<div class="title"> props.book.checkInRules[0].title </div>
<div class="content">
<template v-for="(item, index) in props.book.checkInRules[0].ite以上是关于前端Vue项目:旅游App-(23)detail:房东介绍热门评论预定须知组件的主要内容,如果未能解决你的问题,请参考以下文章