前端 Vue
Posted xt12321
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端 Vue相关的知识,希望对你有一定的参考价值。
0、渐进式 javascript 框架
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目
一、Vue介绍
1、什么是Vue
可以独立完成前后端分离式web项目的JavaScript框架
2、学习Vue的原因
三大主流框架之一:Angular React Vue
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
3、Vue的特点
单页面web应用
数据驱动
数据的双向绑定
虚拟DOM
二、Vue使用一
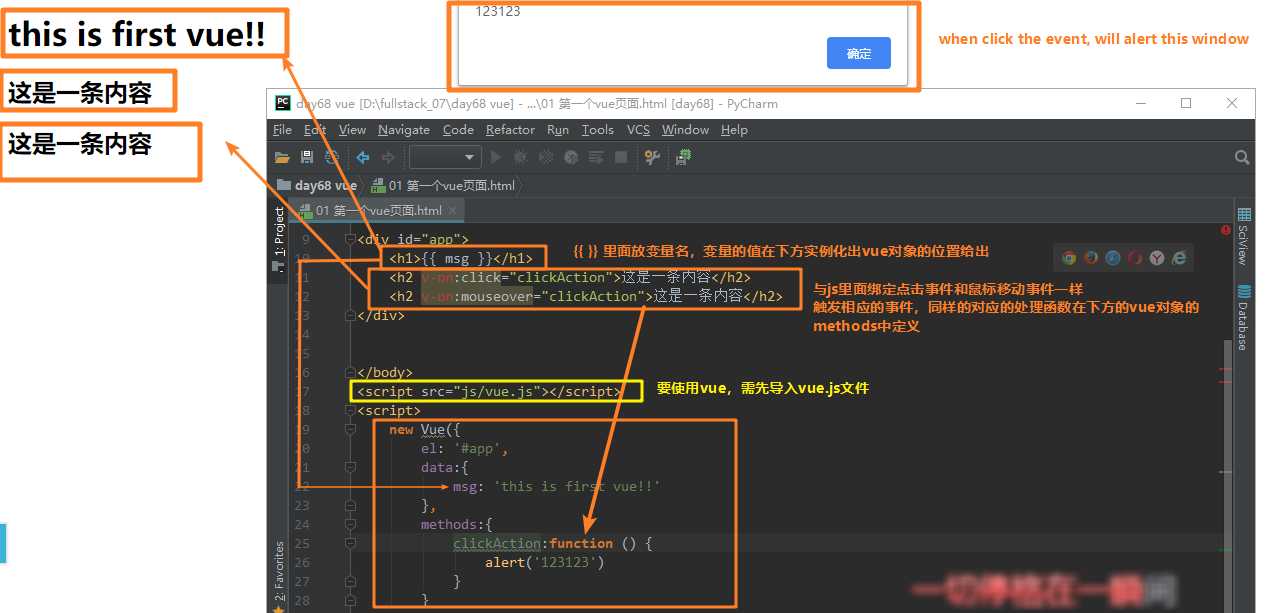
2.1 第一个Vue页面与事件
<div id="app"> <h1> msg </h1> <h2 v-on:click="clickAction">这是一条内容</h2> <h2 v-on:mouseover="clickAction">这是一条内容</h2> </div> <script src="js/vue.js"></script> <script> new Vue( el: ‘#app‘, data: msg: ‘this is first vue!!‘ , methods: clickAction:function () alert(‘123123‘) ) </script>

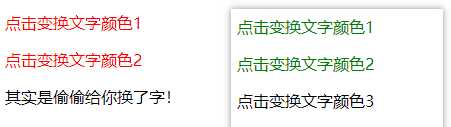
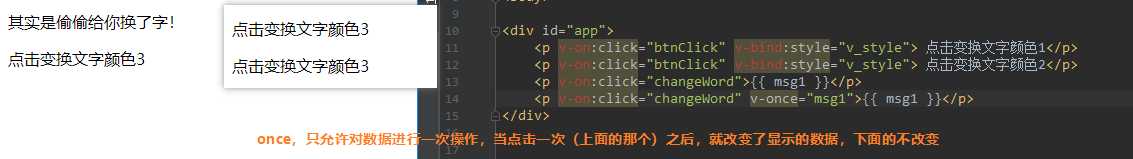
2.2 Vue操作样式与文本操作
<div id="app"> <p v-on:click="btnClick" v-bind:style="v_style"> 点击变换文字颜色1</p> <p v-on:click="btnClick" v-bind:style="v_style"> 点击变换文字颜色2</p> <p v-on:click="changeWord"> msg1 </p> <p v-on:click="changeWord" v-once="msg1"> msg1 </p> </div> <script> new Vue( el: ‘#app‘, data: msg: ‘this is first vue!!‘, msg1:‘ 点击变换文字颜色3‘, msg2: ‘其实是偷偷给你换了字!‘, v_style: color:‘green‘ , methods: btnClick:function () if (this.v_style.color == ‘green‘) this.v_style.color = ‘red‘; else this.v_style.color = ‘green‘; , changeWord:function () this.msg1 = this.msg2; , ); </script>


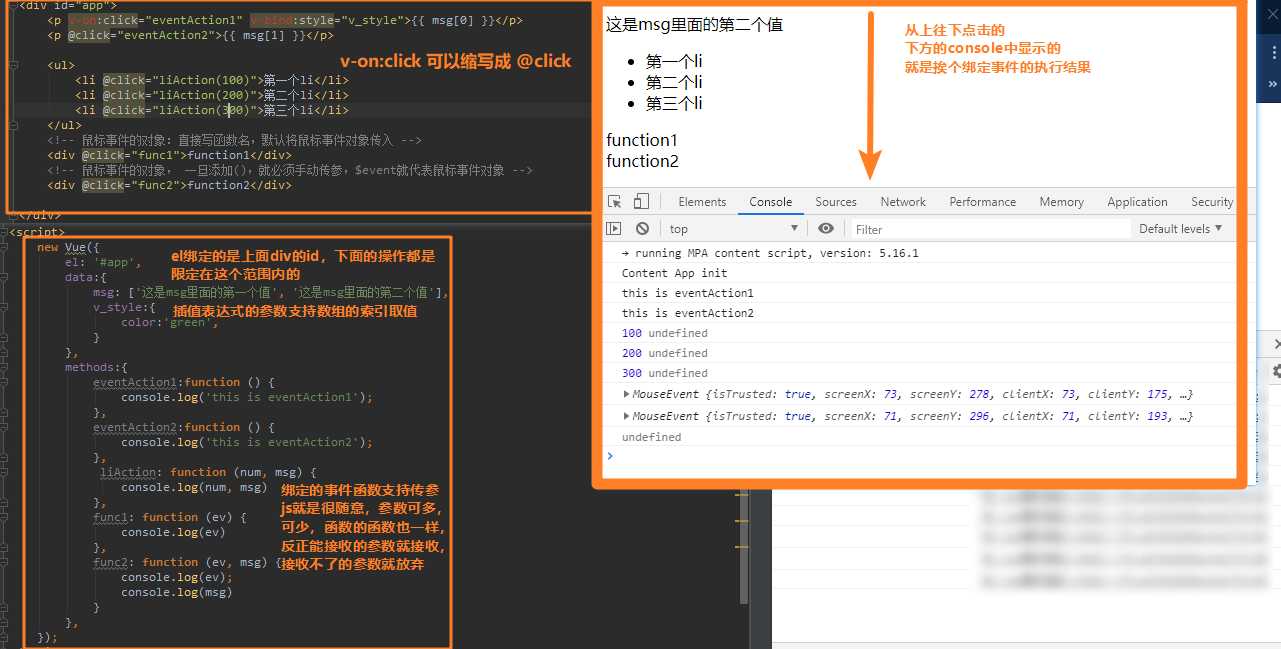
2.3 Vue事件指令
<div id="app"> <p v-on:click="eventAction1" v-bind:style="v_style"> msg[0] </p> <p @click="eventAction2"> msg[1] </p> <ul> <li @click="liAction(100)">第一个li</li> <li @click="liAction(200)">第二个li</li> <li @click="liAction(300)">第三个li</li> </ul> <!-- 鼠标事件的对象:直接写函数名,默认将鼠标事件对象传入 --> <div @click="func1">function1</div> <!-- 鼠标事件的对象, 一旦添加(),就必须手动传参,$event就代表鼠标事件对象 --> <div @click="func2">function2</div> </div> <script> new Vue( el: ‘#app‘, data: msg: [‘这是msg里面的第一个值‘, ‘这是msg里面的第二个值‘], v_style: color:‘green‘, , methods: eventAction1:function () console.log(‘this is eventAction1‘); , eventAction2:function () console.log(‘this is eventAction2‘); , liAction: function (num, msg) console.log(num, msg) , func1: function (ev) console.log(ev) , func2: function (ev, msg) console.log(ev); console.log(msg) , ); </script>

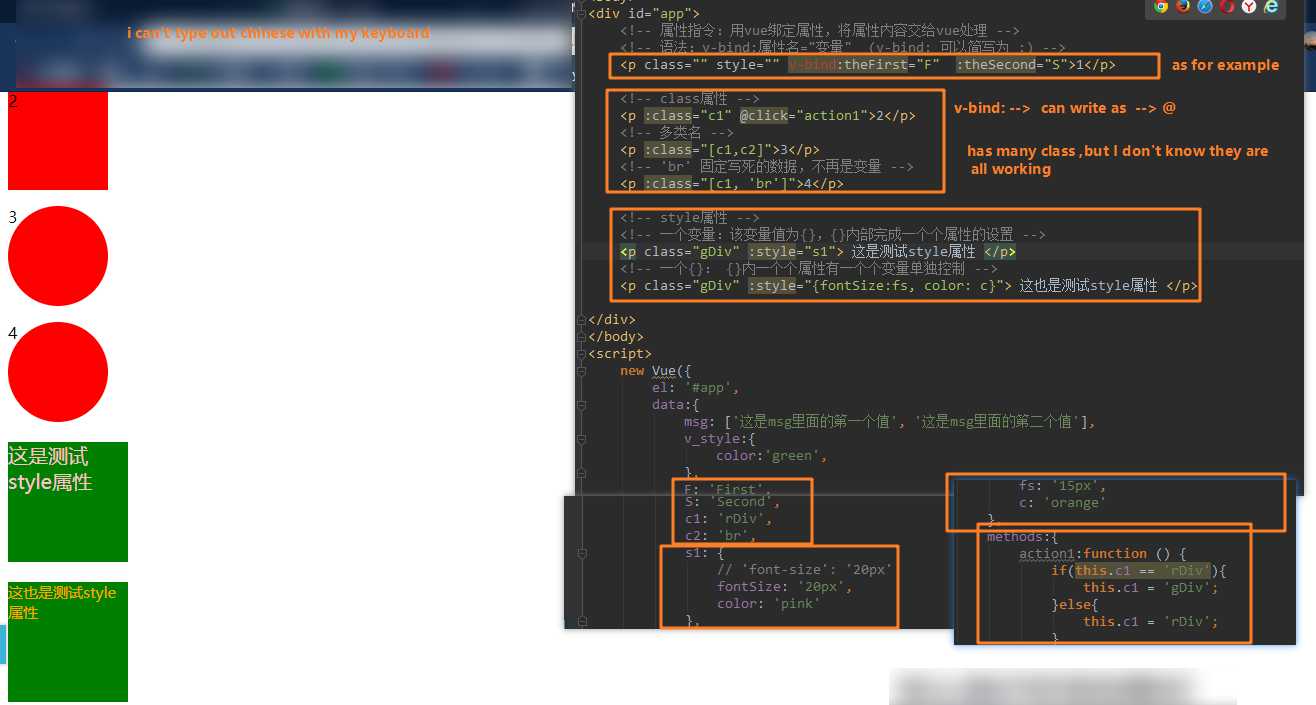
2.4 属性指令
<div id="app"> <!-- 属性指令:用vue绑定属性,将属性内容交给vue处理 --> <!-- 语法:v-bind:属性名="变量" (v-bind: 可以简写为 :) --> <p class="" style="" v-bind:theFirst="F" :theSecond="S">1</p> <!-- class属性 --> <p :class="c1" @click="action1">2</p> <!-- 多类名 --> <p :class="[c1,c2]">3</p> <!-- ‘br‘ 固定写死的数据,不再是变量 --> <p :class="[c1, ‘br‘]">4</p> <!-- style属性 --> <!-- 一个变量:该变量值为,内部完成一个个属性的设置 --> <p class="gDiv" :style="s1"> 这是测试style属性 </p> <!-- 一个: 内一个个属性有一个个变量单独控制 --> <p class="gDiv" :style="fontSize:fs, color: c"> 这也是测试style属性 </p> </div> <script> new Vue( el: ‘#app‘, data: msg: [‘这是msg里面的第一个值‘, ‘这是msg里面的第二个值‘], v_style: color:‘green‘, , F: ‘First‘, S: ‘Second‘, c1: ‘rDiv‘, c2: ‘br‘, s1: // ‘font-size‘: ‘20px‘ fontSize: ‘20px‘, color: ‘pink‘ , fs: ‘15px‘, c: ‘orange‘ , methods: action1:function () if(this.c1 == ‘rDiv‘) this.c1 = ‘gDiv‘; else this.c1 = ‘rDiv‘; , , ); </script>

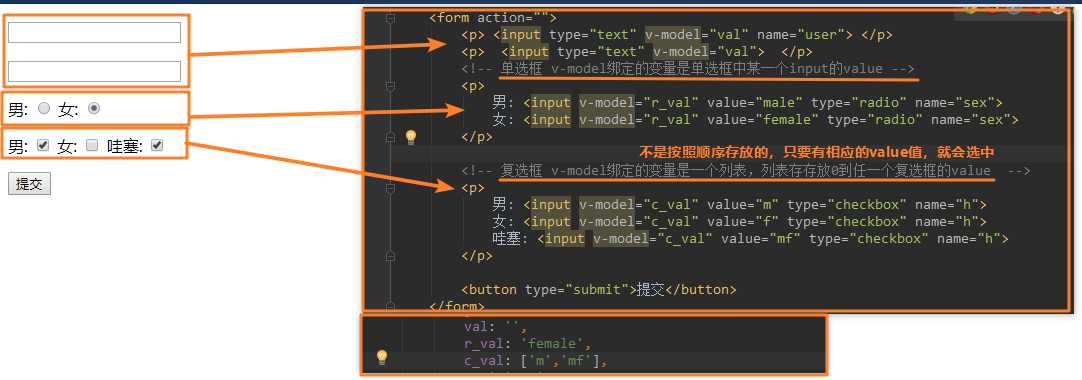
2.5 表单指令
<div id="app"> <form action=""> <p> <input type="text" v-model="val" name="user"> </p> <p> <input type="text" v-model="val"> </p> <!-- 单选框 v-model绑定的变量是单选框中某一个input的value --> <p> 男: <input v-model="r_val" value="male" type="radio" name="sex"> 女: <input v-model="r_val" value="female" type="radio" name="sex"> </p> <!-- 复选框 v-model绑定的变量是一个列表,列表存存放0到任一个复选框的value --> <p> 男: <input v-model="c_val" value="m" type="checkbox" name="h"> 女: <input v-model="c_val" value="f" type="checkbox" name="h"> 哇塞: <input v-model="c_val" value="mf" type="checkbox" name="h"> </p> <button type="submit">提交</button> </form> </div> new Vue里面的data下: val: ‘‘, r_val: ‘female‘, c_val: [‘m‘,‘mf‘],

未完待续......
以上是关于前端 Vue的主要内容,如果未能解决你的问题,请参考以下文章