Vue电商管理系统-主页
Posted Kira~~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue电商管理系统-主页相关的知识,希望对你有一定的参考价值。
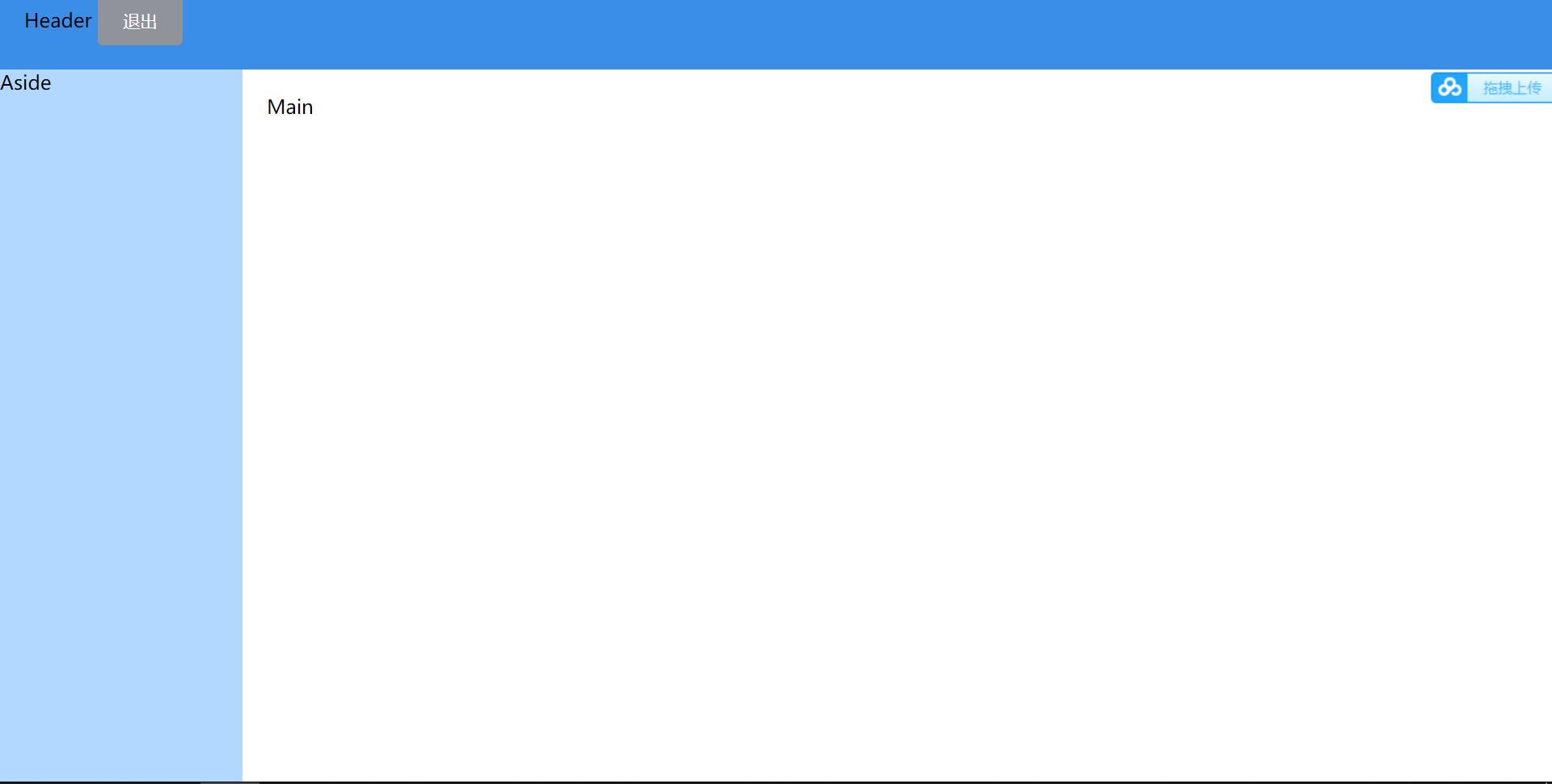
- 写页面整体布局,并将container高度设置为100%
<el-container class="container">
<el-header>Header
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>

- 将header中的布局设置为弹性布局,代码如下
.el-header {
background-color: #3a8ee6;
display: flex;
justify-content: space-between;
align-items: center;
}
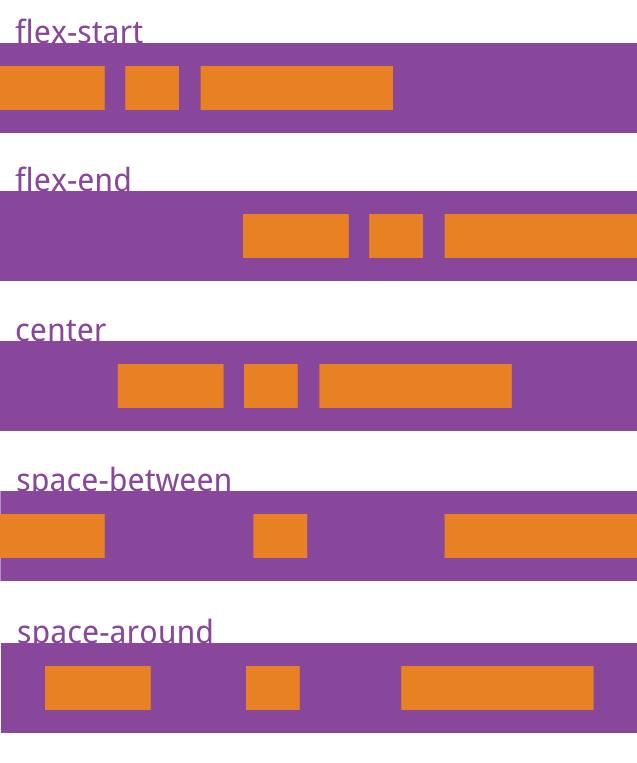
justify-content属性如下

flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
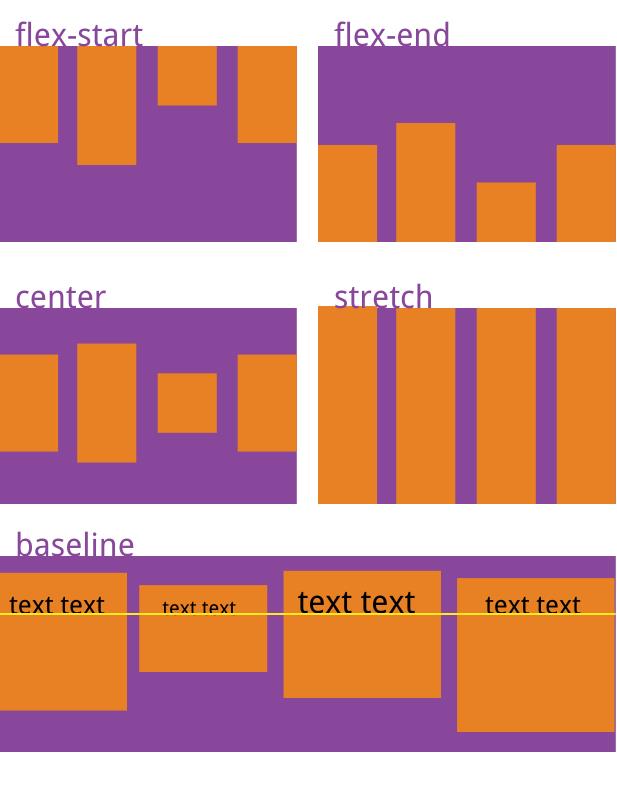
align-items属性如下

flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline:项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- 菜单栏布局
el-menu:菜单标签
el-submenu: 一级菜单 通过template引入图标和文本
el-menu-item:二级菜单 同样通过template引入图标和文本
<el-menu
default-active="2"
class="el-menu-vertical-demo">
<!-- 一级菜单-->
<el-submenu index="1">
<template slot="title">
<!-- 图标-->
<i class="el-icon-location"></i>
<!-- 文本-->
<span>导航一</span>
</template>
<el-menu-item>
<template slot="title">
<!-- 图标-->
<i class="el-icon-location"></i>
<!-- 文本-->
<span>导航一</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
- axios配置拦截器
为请求头添加Authorization字段,并将Authorization字段的属性设置成sessionStorage中存放的token值。
axios.interceptors.request.use(config => {
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})
- 获取菜单栏的值
data中定义一个menulist存储得到的菜单数据,methods中定义一个getMenuList()函数如下,在created中调用getMenuList()函数,并将icon图标与item的id一一对应,实现菜单栏和图标的对应。
async getMenuList() {
const {data: res} = await this.$http.get('menus')
if (res.meta.status !== 200) return this.$message.error(res.meta.msg)
this.menulist = res.data
}
在菜单组件中添加:index属性(取id值,只能为字符串的形式,因此要+‘’):v-for属性(要遍历的数组) :key属性(id值)
<el-submenu :index="item.id+''" v-for="item in menulist" :key="item.id">
<el-menu-item :index="subItem.id+''" v-for="subItem in item.children" :key="subItem.id">
- 菜单栏的unique-opened属性设置为true,保证每次只能展开一个菜单栏
- 侧边栏折叠与展开
data中新增一个值isCollapse,默认值为false,并将el-menu的:collapse属性设置绑定isCollapse,methods中新增函数toggleCollapse,代码如下,绑定toggle-button的点击事件为toggleCollapse
toggleCollapse(){
this.isCollapse = !this.isCollapse
}
将el-menu的:collapse-transition属性设置为false,取消默认侧边栏折叠动画。
将el-aside的宽度值设置为动态赋值
<el-aside :width="isCollapse ? '64px' : '200px'">
- 主窗口重定向
新建Welcome组件,route中添加home的子路由/welcome,并添加默认重定向到/welcome,在Home组件中的el-main标签下添加路由占位符<router-view></router-view>。
访问home网址时,主窗口默认跳转到welcome页面,url也会变为welcome
{
path: '/home',
component: Home,
redirect: '/welcome',
children:[
{
path: '/welcome',
component:Welcome
}
]
}
- 主窗口重定向侧边栏路由改造
element-ui可以通过为整个侧边栏开启路由模式来实现点击不同菜单时跳转到不同的界面
el-menu中添加router属性,相当于:router=“true”,代表为每一个菜单添加了一个路由,跳转到的页面地址就是el-menu-item 中设置的index值,将原来的subItem.path修改为"’/’+subItem.path"就可以跳转到不同的页面了
以上是关于Vue电商管理系统-主页的主要内容,如果未能解决你的问题,请参考以下文章