情人节礼物,520给女朋友准备,html写的3d相册
Posted 诗一样的代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了情人节礼物,520给女朋友准备,html写的3d相册相关的知识,希望对你有一定的参考价值。
准备到520了,各位小伙伴有没有准备好给自己的女朋友送礼物呢?作为程序员的你们,最好是写上一份炫酷的代码,既能秀技术,也能秀恩爱,何乐而不为?
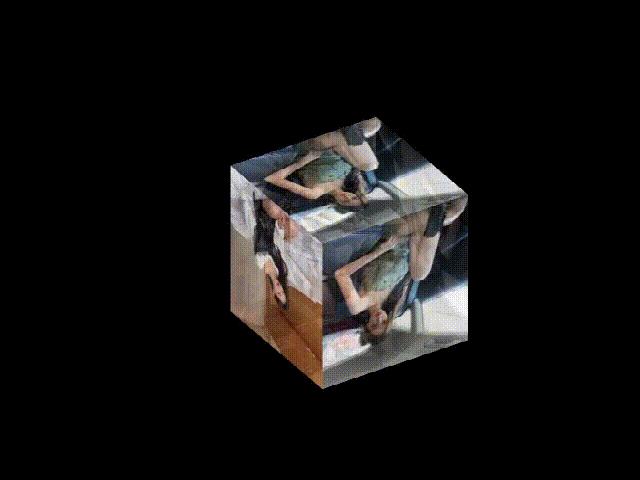
废话不多说,直接上效果图(因为图片效果限制,所以不能高清)

其实这个3d相册并没有那么的难,学过前端代码的都知道用html5可以做出来。理论上也就是里面一个小正方形,外面一个大的正方形。然后加上透明度调整,再加上旋转就可以做出来。
加上鼠标的悬浮检查。弹开大的正方形,露出小的正方形。
主要代码如下:(这里只写了css样式)
/*定义小正方体样式*/
.cube span{
display: bloack;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic{
width: 100px;
height: 100px;
}
.cube .in_front{
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back{
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left{
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_top{
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
/*鼠标移入后样式*/
.cube:hover .out_front{
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back{
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left{
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_top{
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
}
完全代码,请移步到公众号:诗一样的代码

以上是关于情人节礼物,520给女朋友准备,html写的3d相册的主要内容,如果未能解决你的问题,请参考以下文章
我是如何俘虏学姐芳心~❤给她放一场浪漫的烟花3D相册❤~(520情人节/七夕情人节/生日快乐/烟花告白/程序员表白专属)
HTML+CSS+JS520告白表白模板在线制作(七夕情人节表白网页代码)