520七夕情人节告白网页代码—浪漫3D相册
Posted 木头科技㉿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了520七夕情人节告白网页代码—浪漫3D相册相关的知识,希望对你有一定的参考价值。
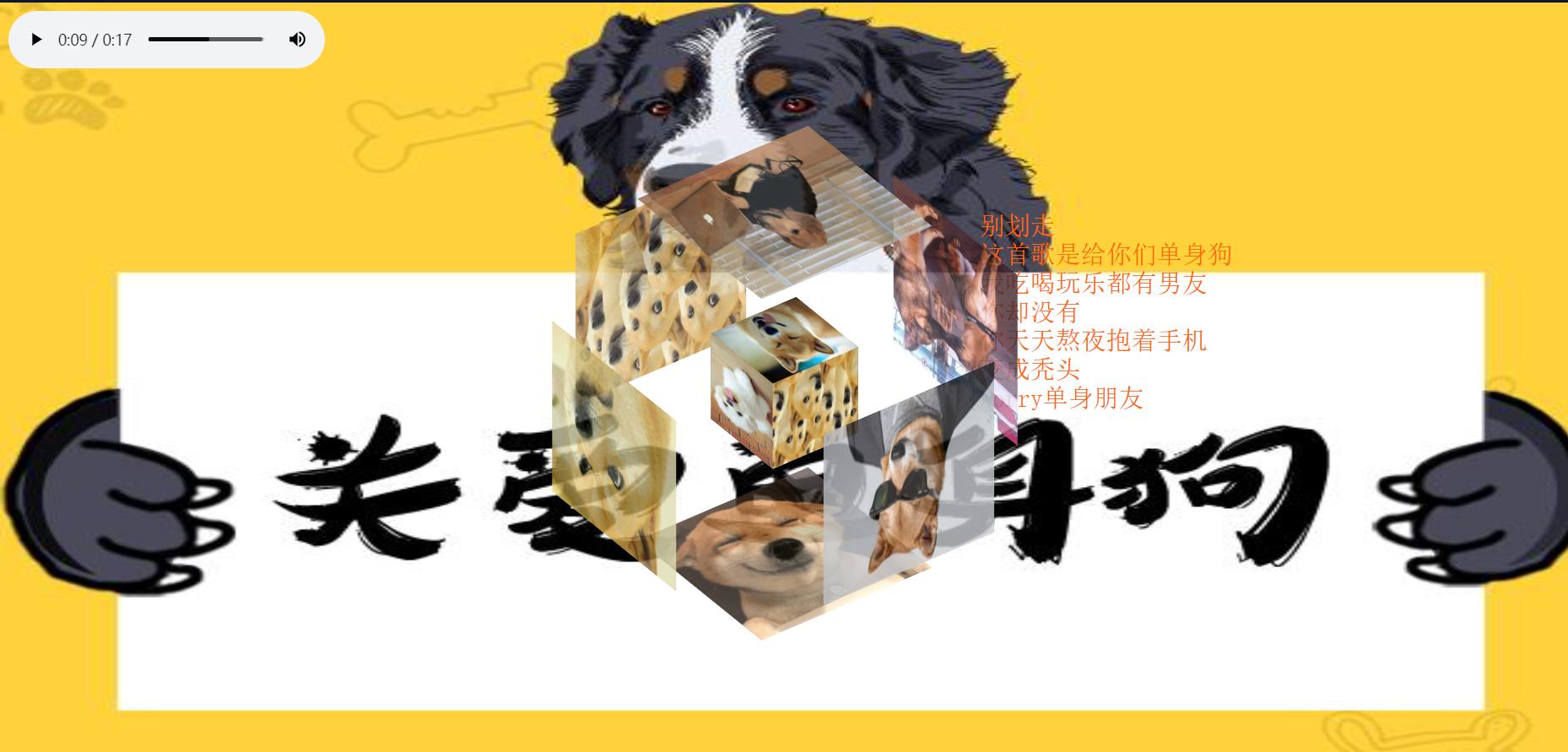
520七夕情人节告白网页代码—浪漫梦幻3D相册html+css
520七夕节告白,也就是中国的情人节,你除了送花你还会什么?? 快来制作高端大气上档次的D立体动态相册表白网页吧!
七夕节是一个十分浪漫的节日,相传牛郎织女每年农历七月七日会在鹊桥上相会,所以七夕是中国自古流传至今的情人节,在这一天如果你有喜欢的对象,不妨鼓起勇气表白哟。
资源已上传资源库,免费下载



啃啃,当然了!要表白图片也得换成你女友的!
一、css部分
html
background:transparent;
height: 100%;
/*最外层容器样式*/
.wrap
position: relative;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 200px;
height: 200px;
margin: auto;
/*改变左右上下,图片方块移动*/
/*包裹所有容器样式*/
.cube
width: 200px;
height: 200px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
-webkit-animation: rotate 20s infinite;
/*匀速*/
animation-timing-function: linear;
@-webkit-keyframes rotate
fromtransform: rotateX(0deg) rotateY(0deg);
totransform: rotateX(360deg) rotateY(360deg);
.cube div
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
transition: all .4s;
/*定义所有图片样式*/
.pic
width: 200px;
height: 200px;
.cube .out_front
transform: rotateY(0deg) translateZ(100px);
.cube .out_back
transform: translateZ(-100px) rotateY(180deg);
.cube .out_left
transform: rotateY(90deg) translateZ(100px);
.cube .out_right
transform: rotateY(-90deg) translateZ(100px);
.cube .out_top
transform: rotateX(90deg) translateZ(100px);
.cube .out_bottom
transform: rotateX(-90deg) translateZ(100px);
/*定义小正方体样式*/
.cube span
display: bloack;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
.cube .in_pic
width: 100px;
height: 100px;
.cube .in_front
transform: rotateY(0deg) translateZ(50px);
.cube .in_back
transform: translateZ(-50px) rotateY(180deg);
.cube .in_left
transform: rotateY(90deg) translateZ(50px);
.cube .in_right
transform: rotateY(-90deg) translateZ(50px);
.cube .in_top
transform: rotateX(90deg) translateZ(50px);
.cube .in_bottom
transform: rotateX(-90deg) translateZ(50px);
/*鼠标移入后样式*/
.cube:hover .out_front
transform: rotateY(0deg) translateZ(200px);
.cube:hover .out_back
transform: translateZ(-200px) rotateY(180deg);
.cube:hover .out_left
transform: rotateY(90deg) translateZ(200px);
.cube:hover .out_right
transform: rotateY(-90deg) translateZ(200px);
.cube:hover .out_top
transform: rotateX(90deg) translateZ(200px);
.cube:hover .out_bottom
transform: rotateX(-90deg) translateZ(200px);
二、html部分
<!DOCTYPE html>
<html lang="en">
<html>
<head>
<audio controls autoplay>
<source src="xixi.mp3">
</audio>
<body background="img/11.jpeg" style=" background-repeat:no-repeat ;background-size:100% 100%;
background-attachment: fixed;">
<p><center></center></p>
</body>
<head>
<meta http-equiv="Content-Type" content="textml; charset=utf-8">
<title>css-3d旋转</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div style="width:1%; min-height:100px; margin:50px auto">
<pre id="language_one" style=" color:#F60; font-size:24px;"></pre>
<div style="display:none;" id="language_two">
别划走
这首歌是给你们单身狗
我吃喝玩乐都有男友
你却没有
你天天熬夜抱着手机
变成秃头
sorry单身朋友
</div>
</div>
<script language="javascript">
var index = 0;
var word = document.getElementById("language_two").innerHTML;
function type()
document.getElementById("language_one").innerText = word.substring(0, index++);
setInterval(type, 100);
</script>
</body>
<body>
<!--/*外层最大容器*/-->
<div class="wrap">
<!-- /*包裹所有元素的容器*/-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="img/1.jpeg" class="pic"/>
</div>
<!--后面图片 -->
<div class="out_back">
<img src="img/2.jpeg" class="pic"/>
</div>
<!--左图片 -->
<div class="out_left">
<img src="img/3.jpeg" class="pic"/>
</div>
<div class="out_right">
<img src="img/4.jpeg" class="pic"/>
</div>
<div class="out_top">
<img src="img/5.jpeg" class="pic"/>
</div>
<div class="out_bottom">
<img src="img/22.jpeg" class="pic"/>
</div>
<!--小正方体 -->
<span class="in_front">
<img src="img/00.jpeg" class="in_pic" />
</span>
<span class="in_back">
<img src="img/8.jpg" class="in_pic" />
</span>
<span class="in_left">
<img src="img/9.jpg" class="in_pic" />
</span>
<span class="in_right">
<img src="img/10.jpg" class="in_pic" />
</span>
<span class="in_top">
<img src="img/11.jpg" class="in_pic" />
</span>
<span class="in_bottom">
<img src="img/12.jpg" class="in_pic" />
</span>
</div>
</div>
</body>
</html>

以上是关于520七夕情人节告白网页代码—浪漫3D相册的主要内容,如果未能解决你的问题,请参考以下文章