C认证任务3
Posted 方特64
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C认证任务3相关的知识,希望对你有一定的参考价值。
挑战:web前端技术
任务一:使用富文本编辑器
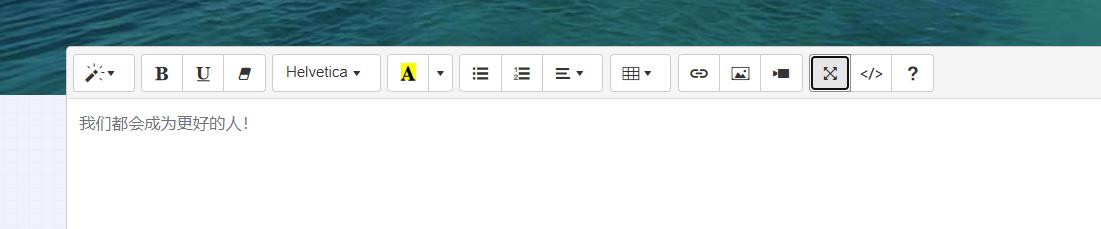
.首先,在开源富文本编辑器(https://summernote.org/)中随便输入一段文本

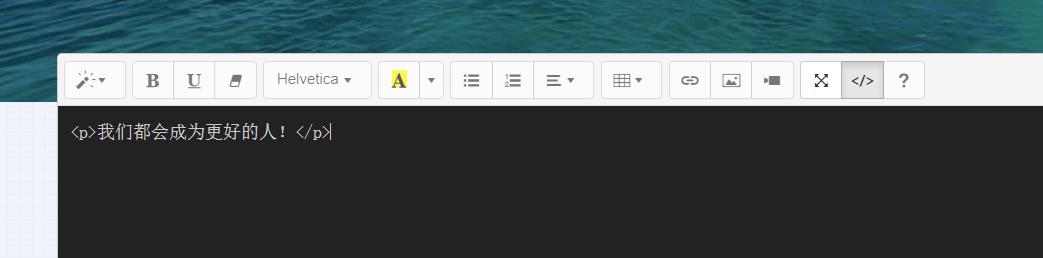
.切换到源码模式下,发现文本内容添加一对<p>标签

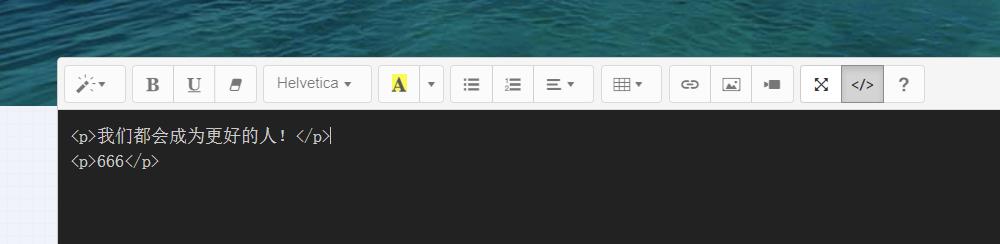
.模仿上面标签对,在源码模式下输入一段文本

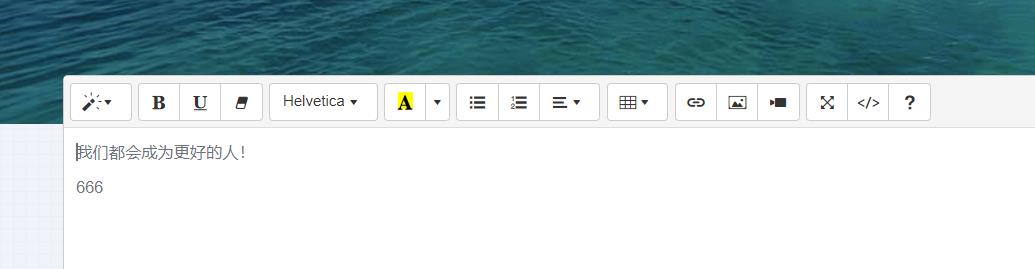
.转换到文本模式下,出现刚才输入的内容

升级:
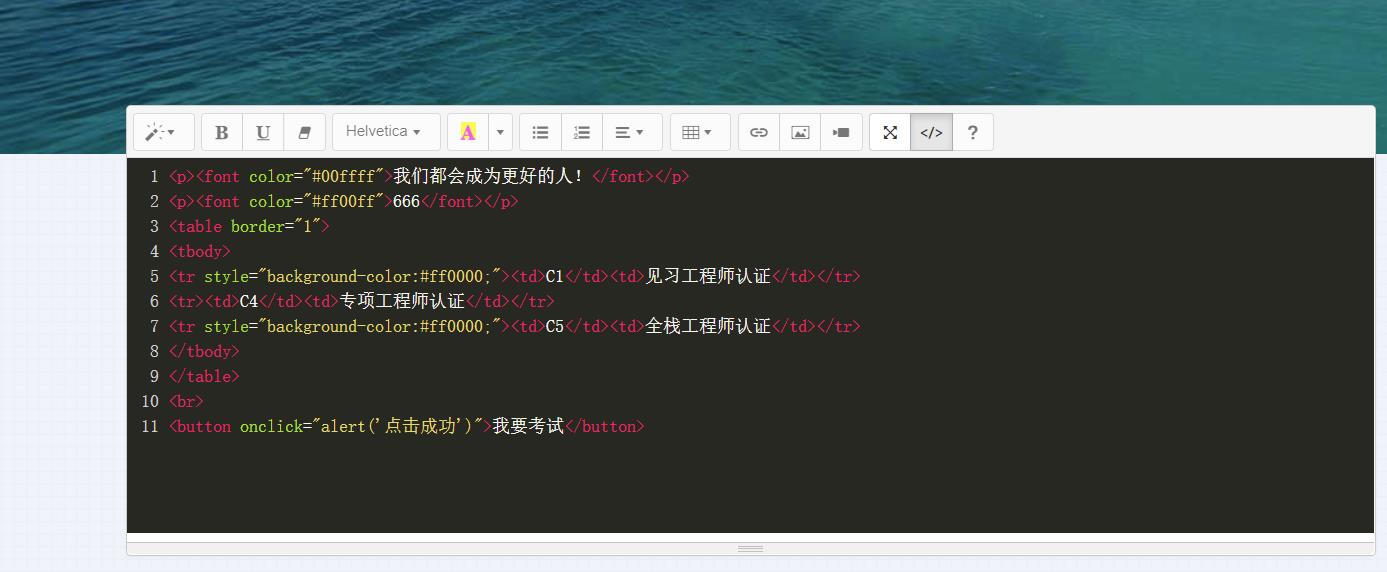
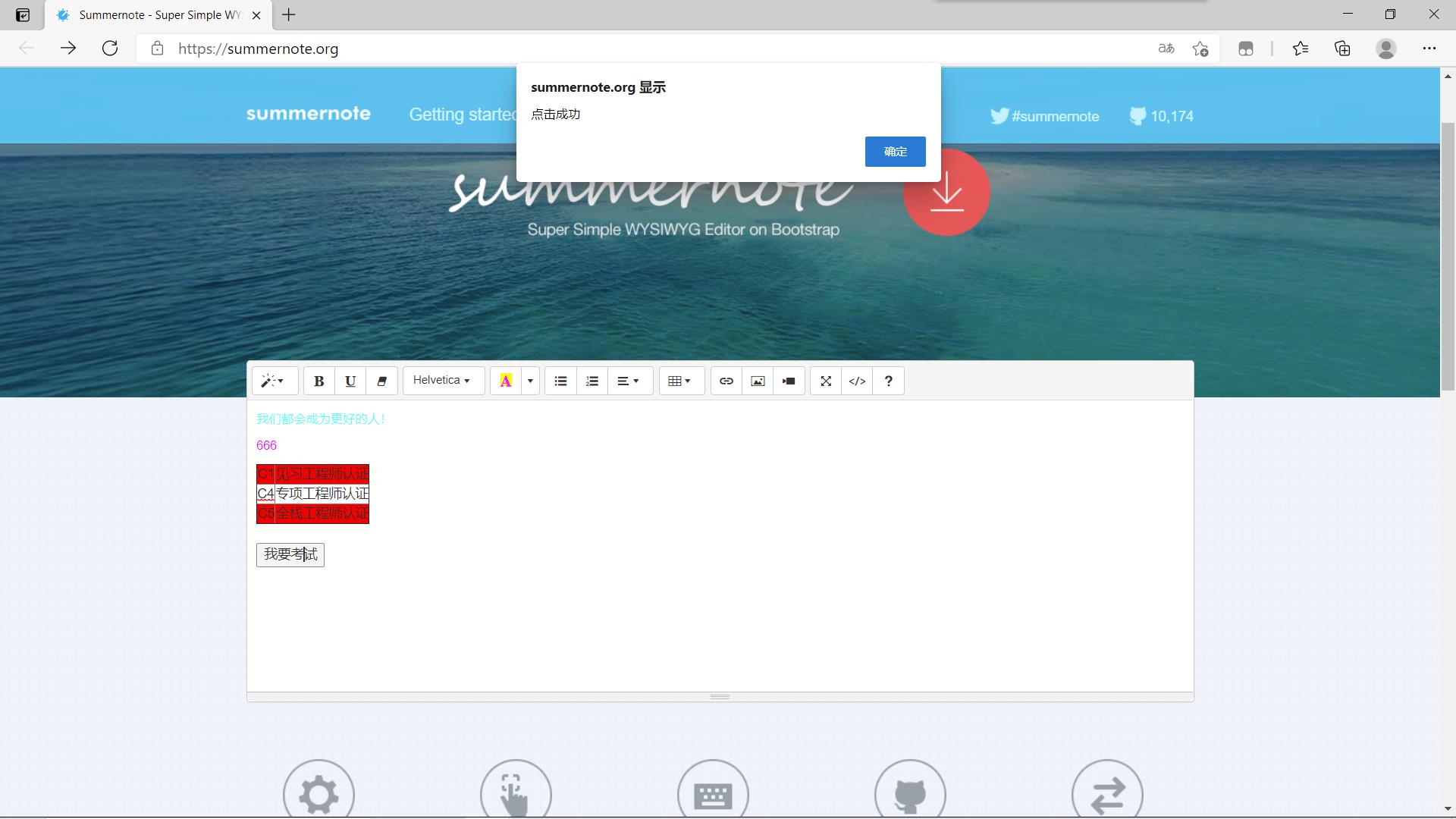
让表格变色,加入javascript按钮
我是先在文本内容下编辑表格,再去看源码模式下出现哪些标签对,进一步实现表格的制作,和我们要求的格式内容变化。

敲完代码,回到本文模式,实现我们所要求的内容和格式。

基本实现过程很繁琐,需要我们理解各个标签对分别对文本内容充当什么样的角色,加入它会有什么样的变化,知识点下个任务点会有详细的讲解。
任务二:[所见即所得]式开发
在code.org上以所见即所得的方式完成html和CSS系列网页开发任务。
知识点在完成相关任务时,会有详细的介绍。下面我只展示我如何完成的任务和我进行的相关操作。
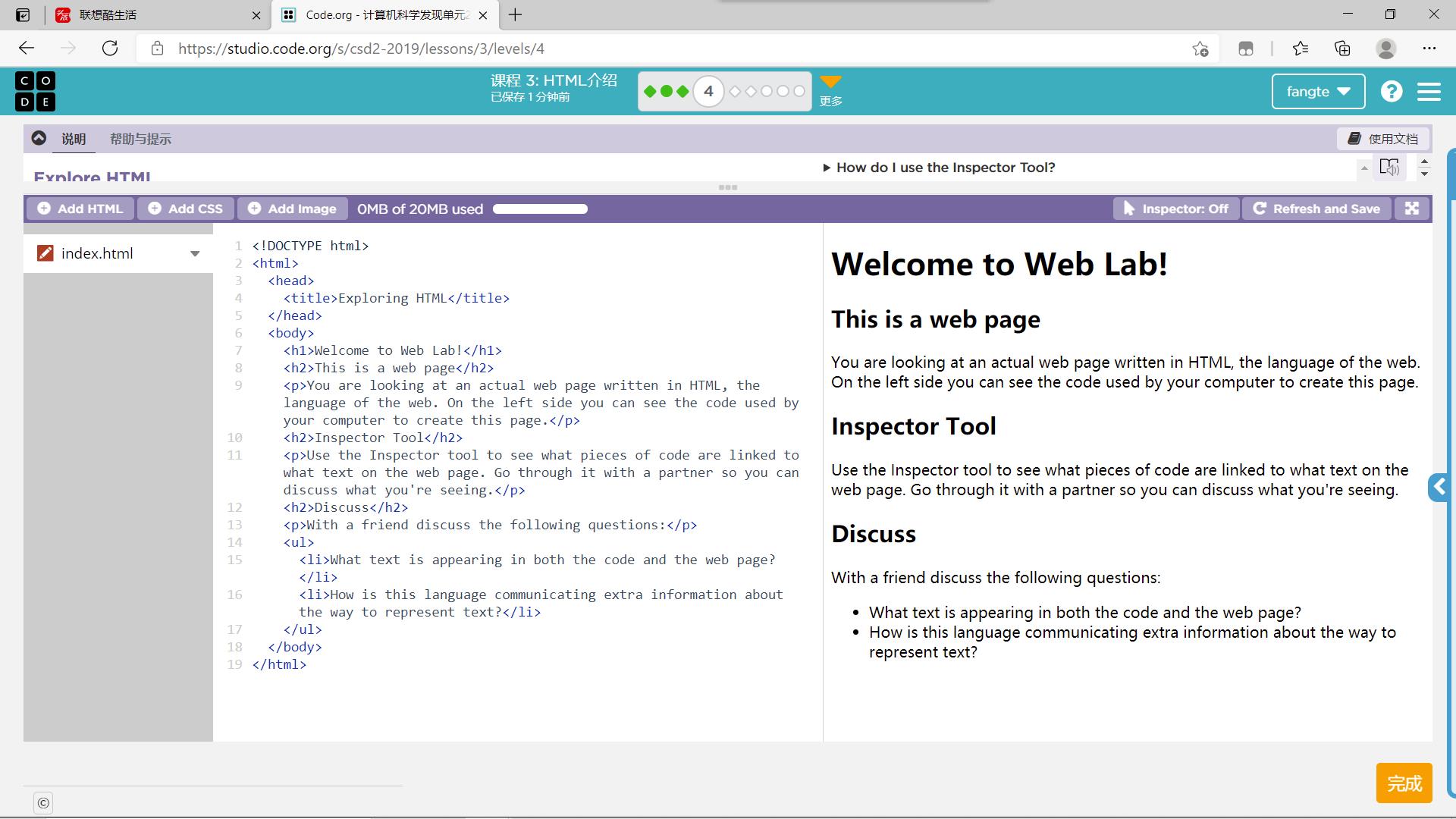
课程三:HTML介绍
添加
标签对输入一段文字,显示出HelloWorld!

探索HTML,浏览网页看看它是如何工作。

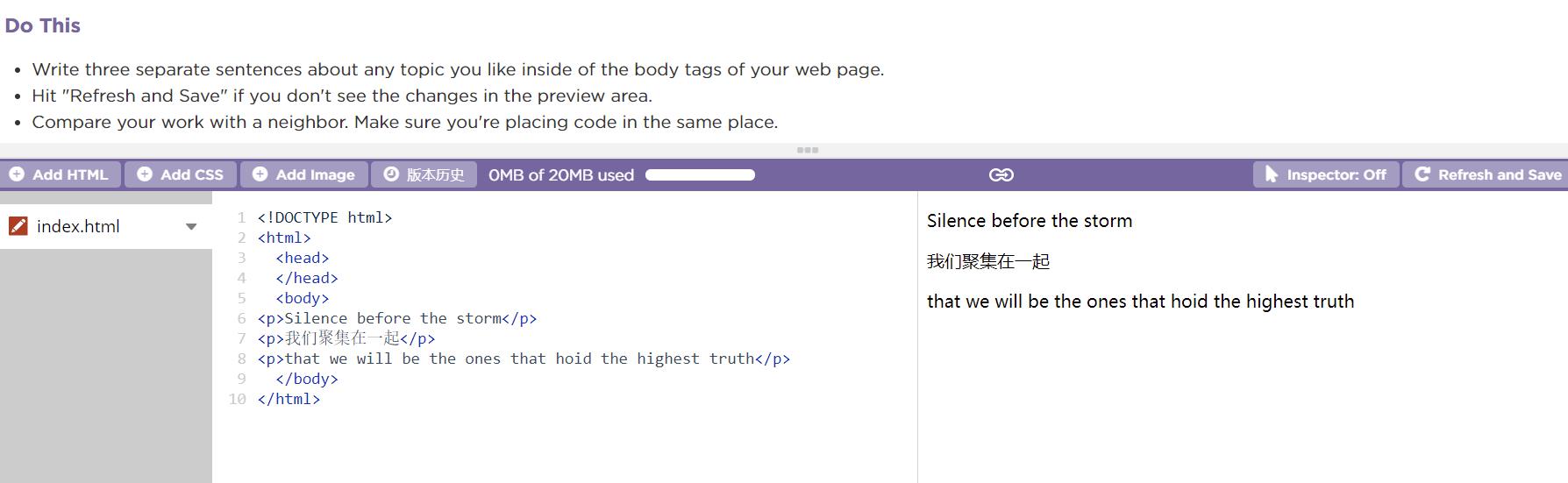
在正文中写三个句子,刷新保存,在文本中显示出来。

调试代码:出现标签对错误进行改正。

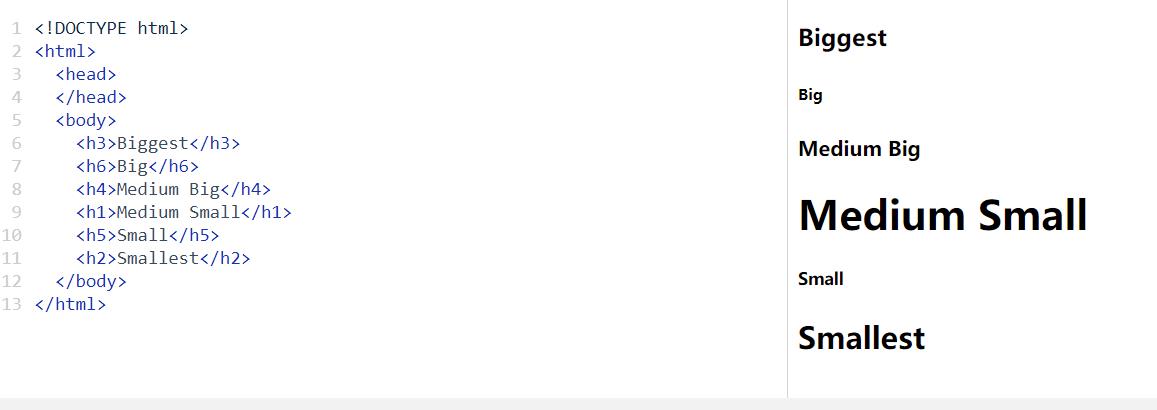
课程四:标题


通过上面两幅图片可以明确的看到标题标签对的错误,我们把p标签换成h标签。

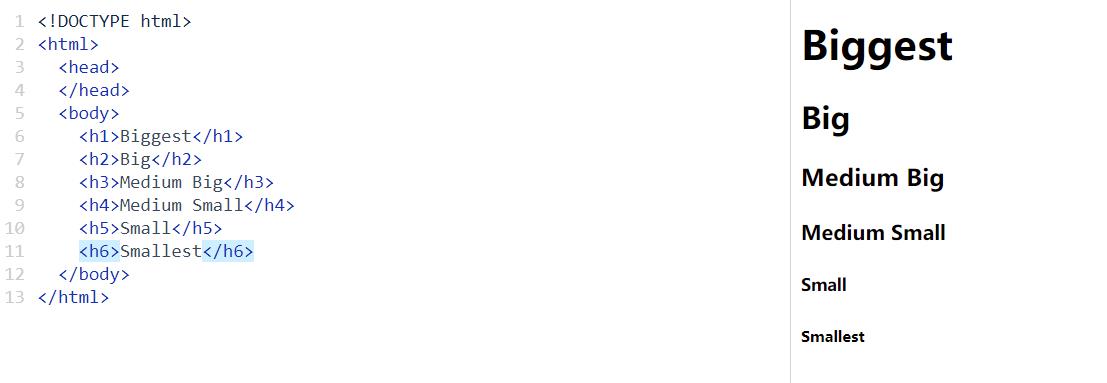
可以发现标题的大小与h后面的数字有关,数字越大,标题越小,h1是大标题。

把上面的标题按从大到小排列:

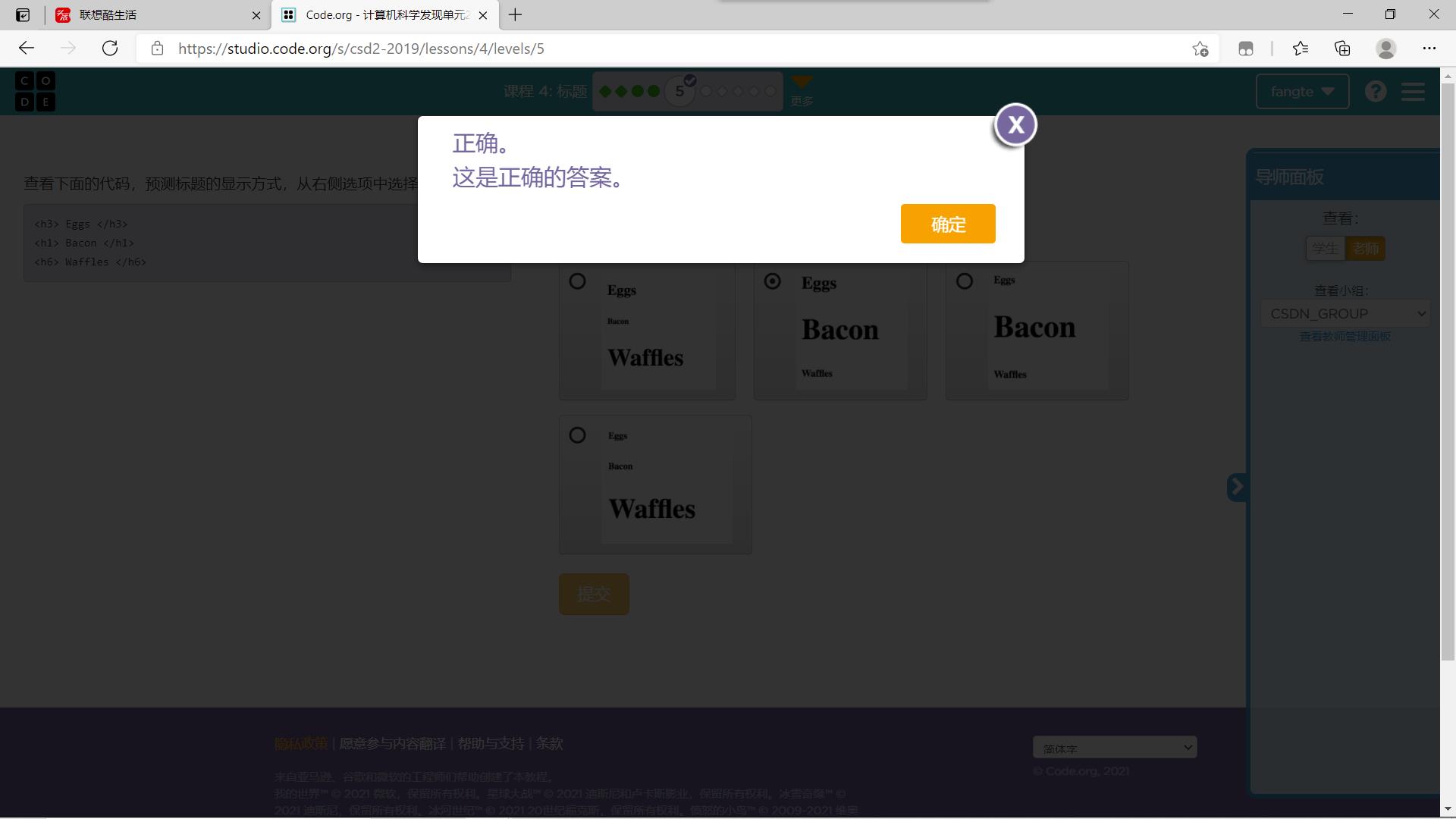
看标题大小,选B

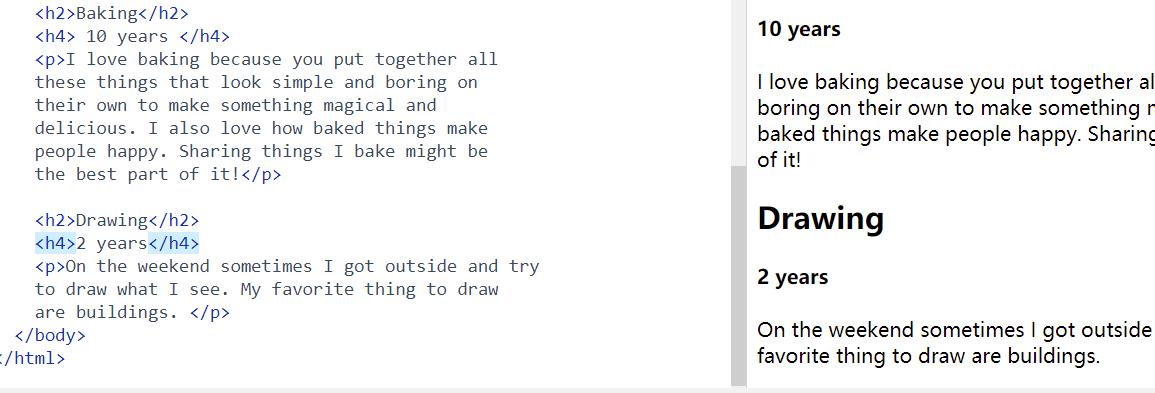
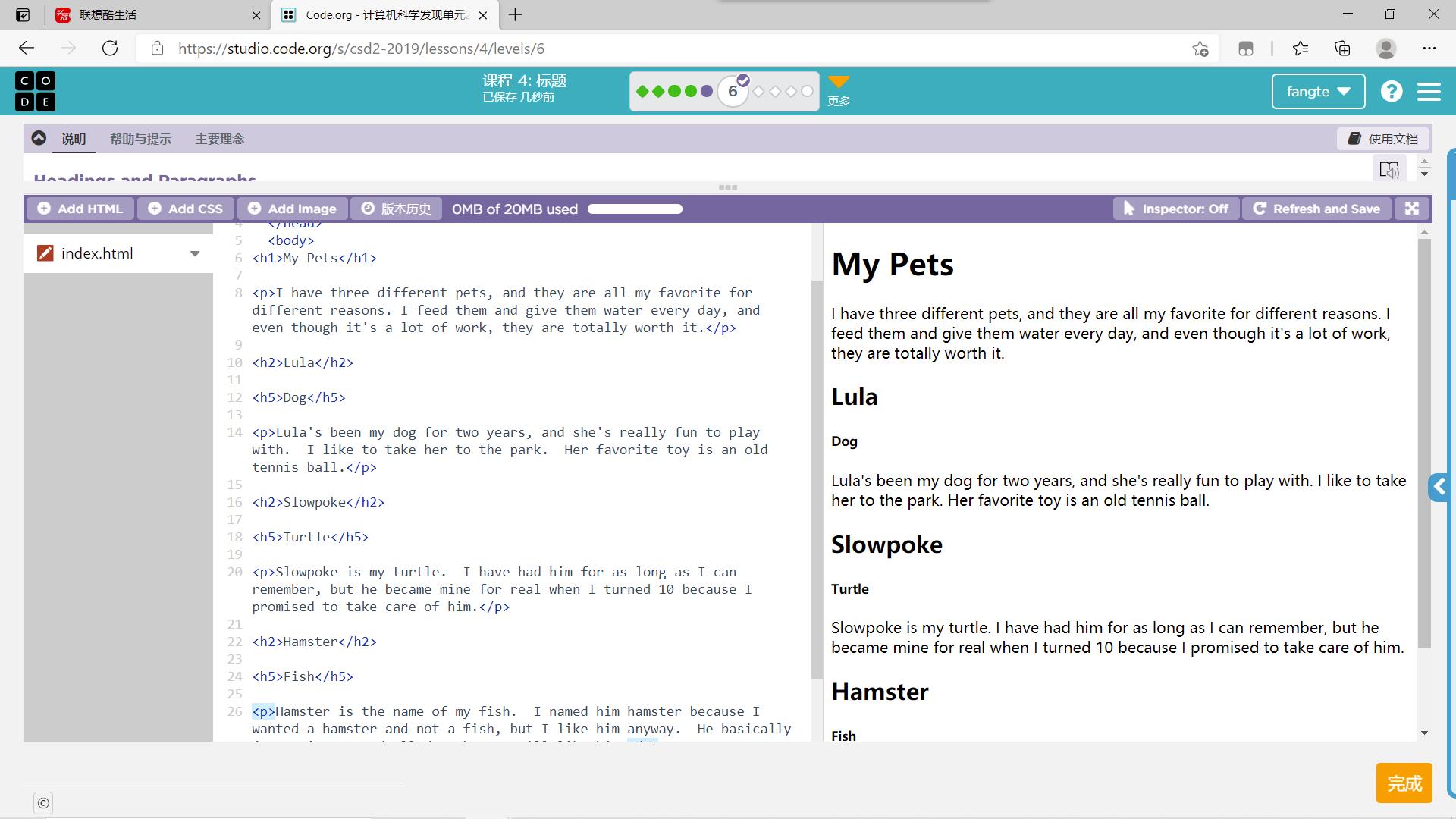
对上面文章进行分析,对于不同的标题,段落进行划分,选择合适的标签对。
下面设置自己的网站,两个不同大小标题和一段文字:

课程六:列表
为下面的代码补充<li>,完成无序列表。

下面两张图,根据要求实现有序和无序列表:


题目:根据要求匹配列表和相应代码

下面根据要求在文本内容内设置一个无序列表和有序列表:

设置自己的网页,建立有序或无序列表:

课程七:知识产权和图像
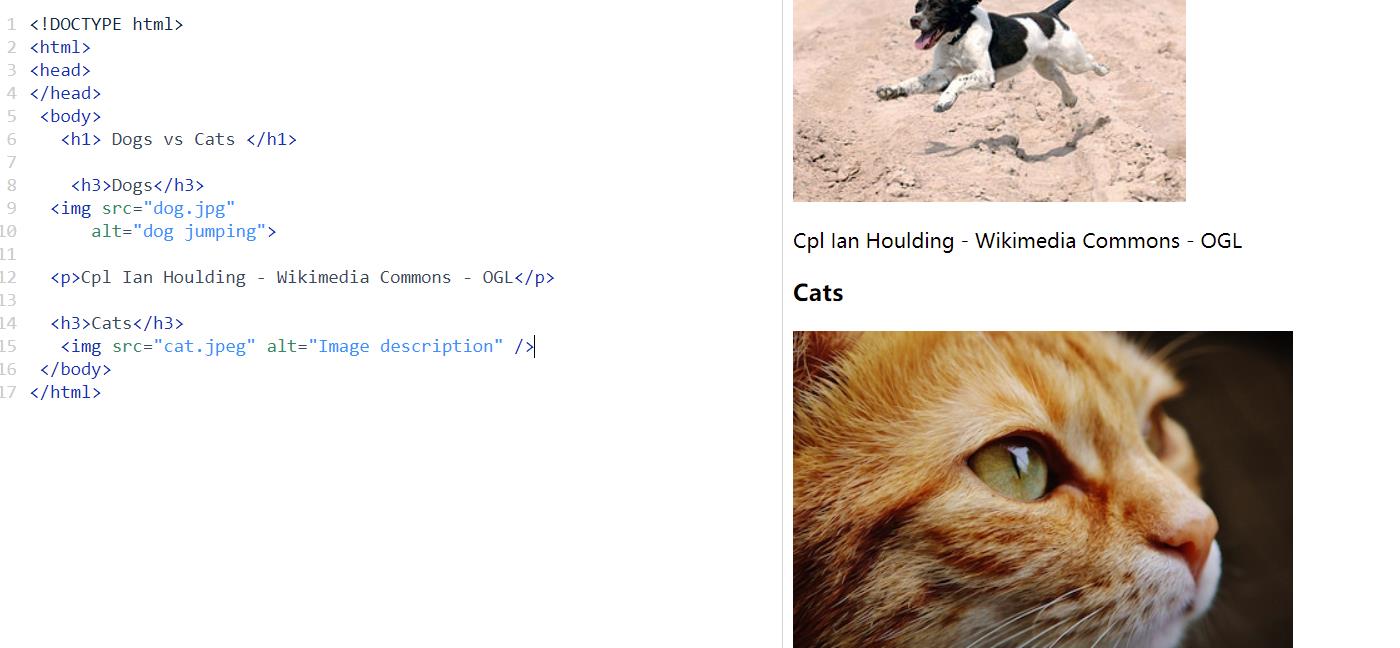
根据要求把猫图片添加到文本中,在代码列插入<img>代码

插入完成img代码

根据出现的问题找出对应的代码:

下载一张动物图片,上传,加入img链接:

按要求添加知识产权:

自行添加图片,注明网址:


课程八:规整代码和调试
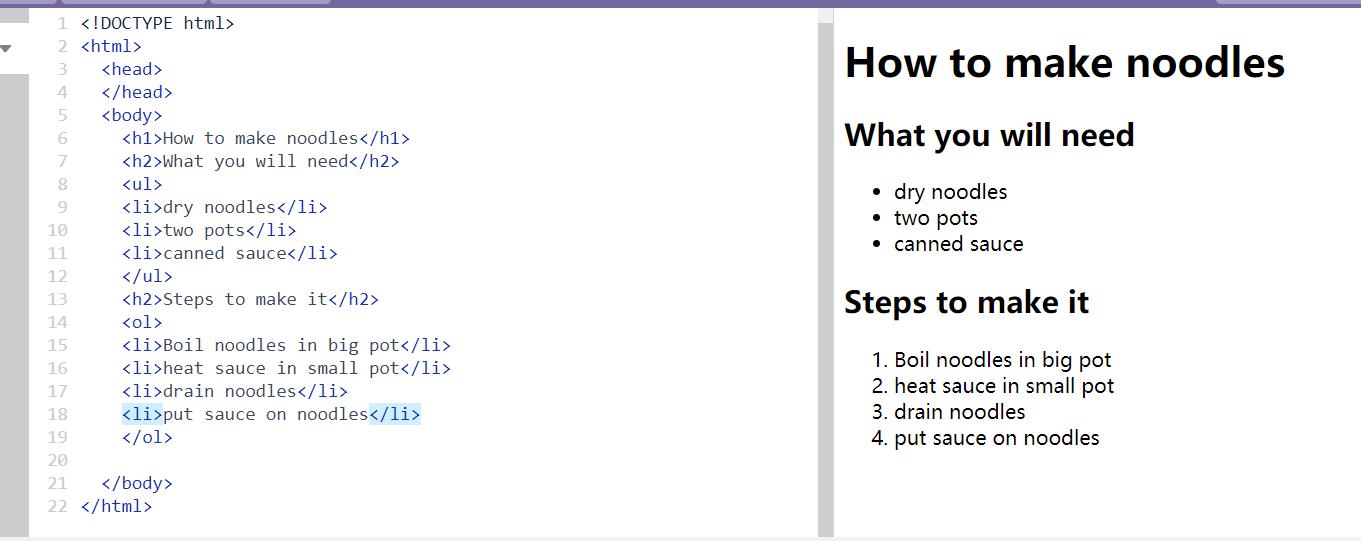
根据图片要求规整代码,进行调试:


调试代码,让文本更加贴合要求:

调试:添加图片,更改标签,注明知识产权

fix the bugs:

完成挑战:

课程九:项目-多页面网站
添加一个网站链接:

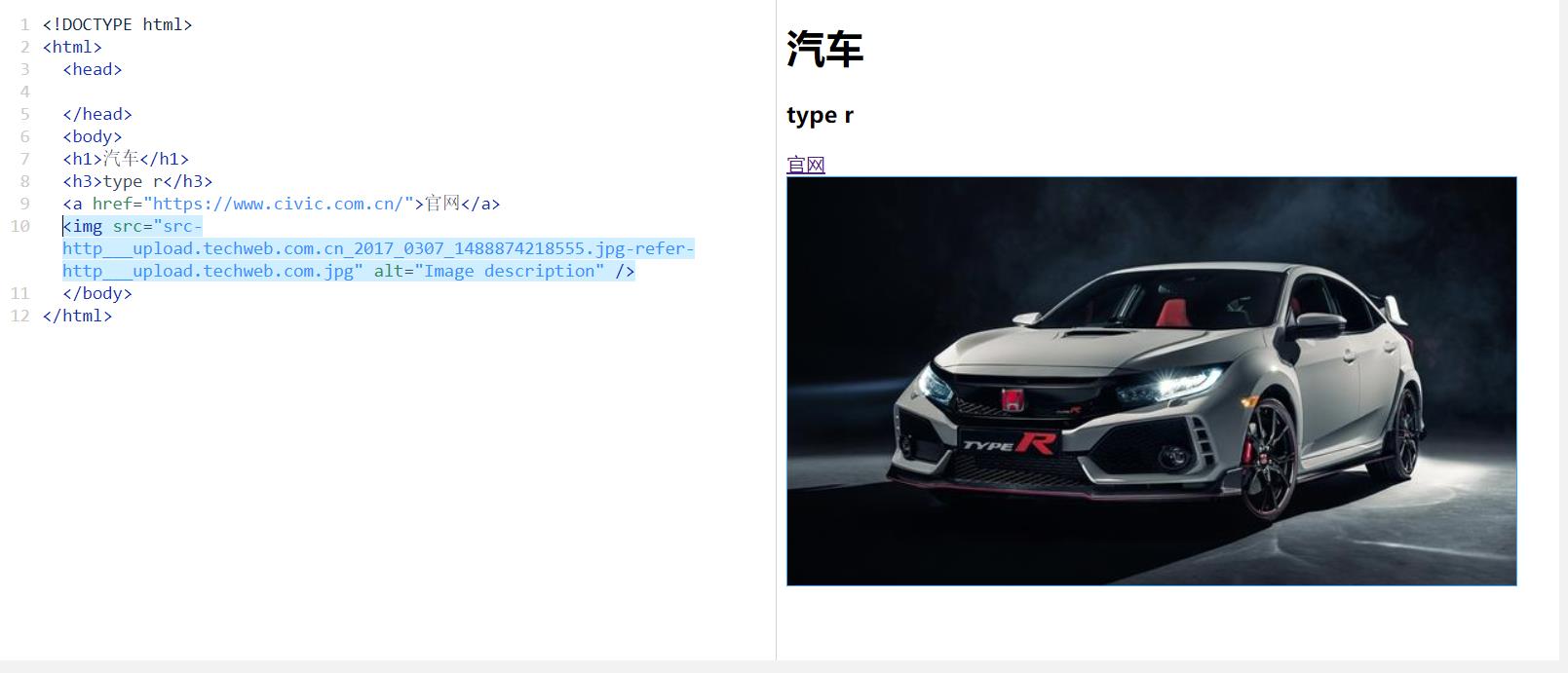
做两个带有不同超链接的页面:
下面两个图的超链接分别是迪丽热巴的微博主页面和丰田公司的主页


添加button标签:

课程十:使用CSS设置文本样式
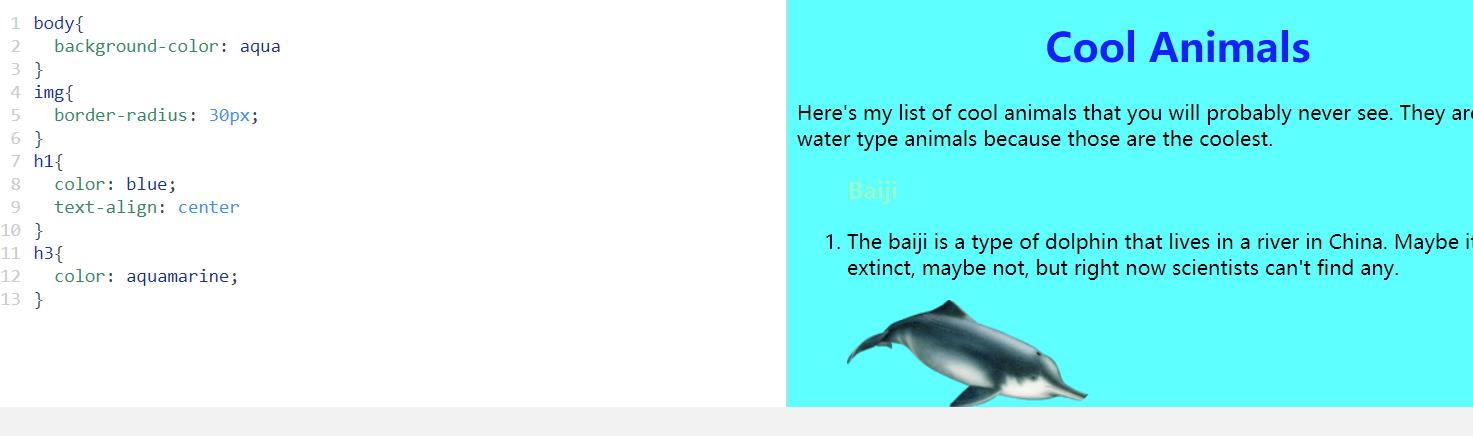
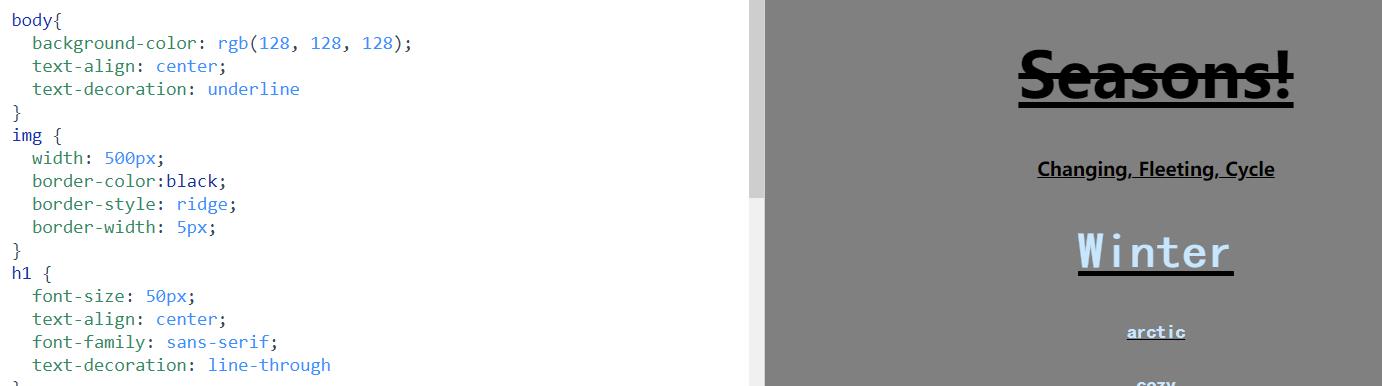
按要求更改h1标题的颜色:

更改文字样式:

按要求添加更多元素:

按要求更改字体:

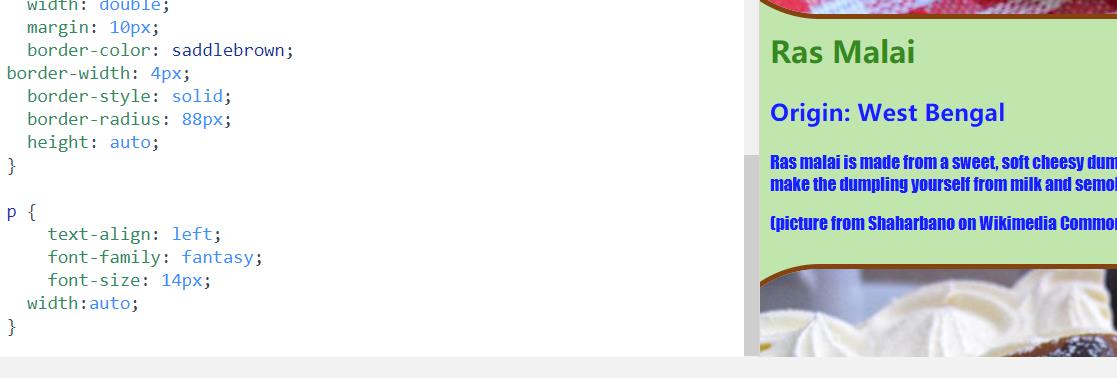
按要求更改img:

课程十一:使用CSS设置元素的样式
为p添加更多元素:

为img添加元素:

按要求完成css样式制作:

为自己设置的网页添加css元素:

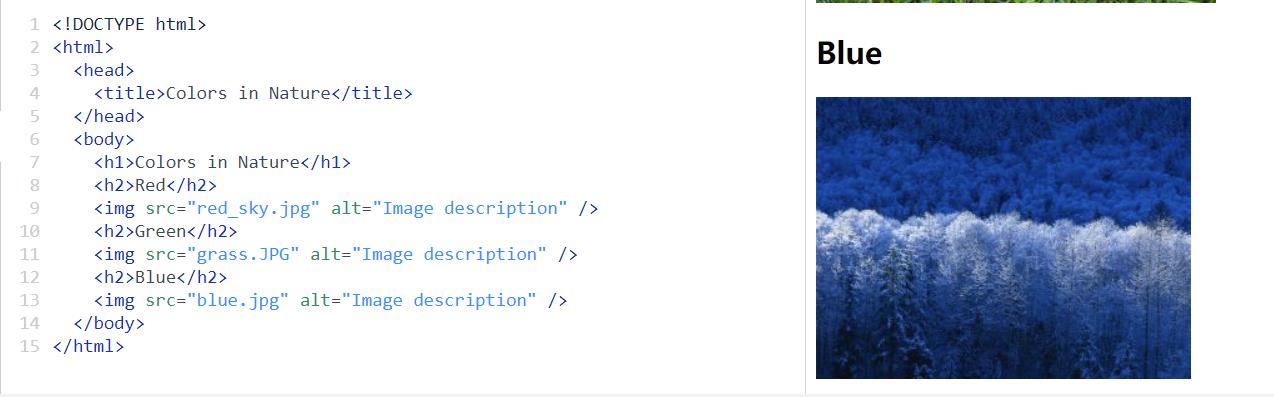
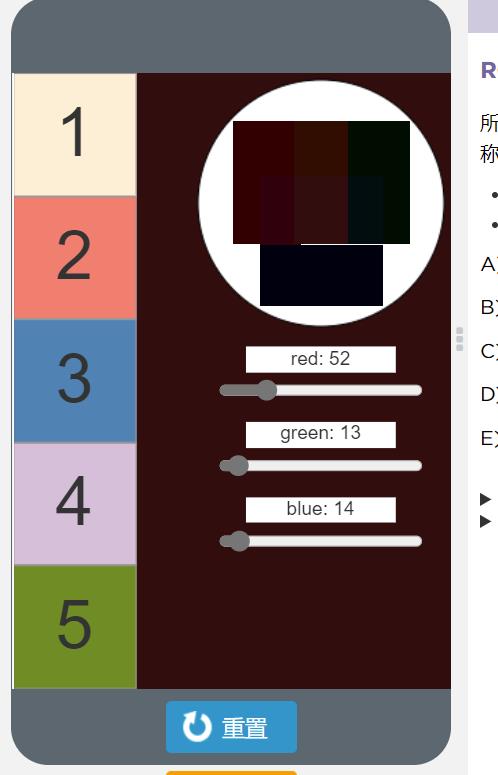
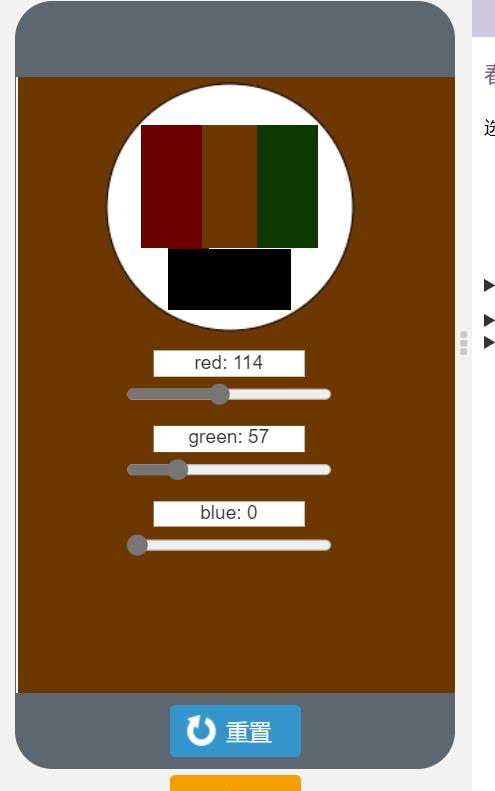
课程十三:RGB(红绿蓝)颜色和分类
自己随意调节rgb:

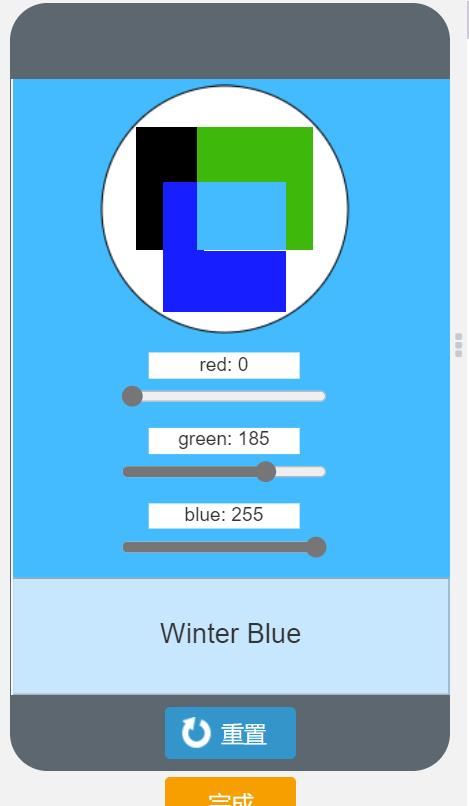
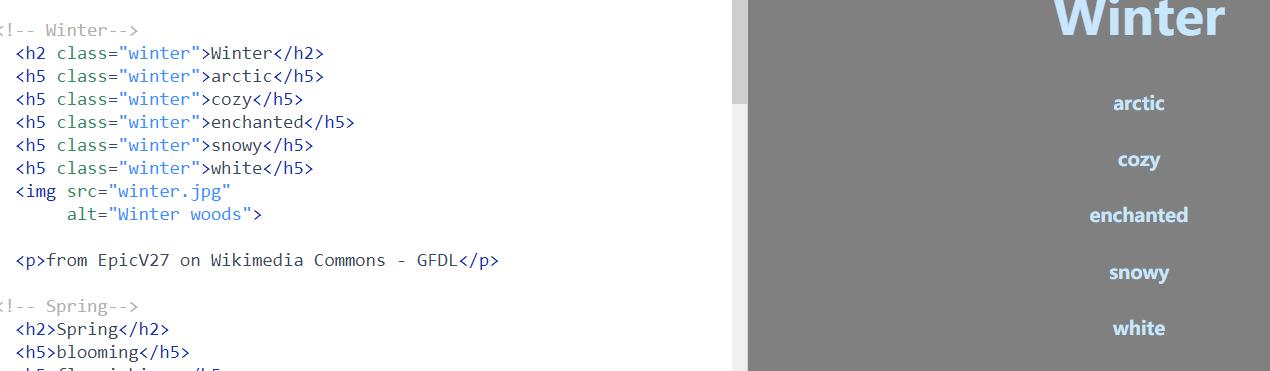
Winter Blue:

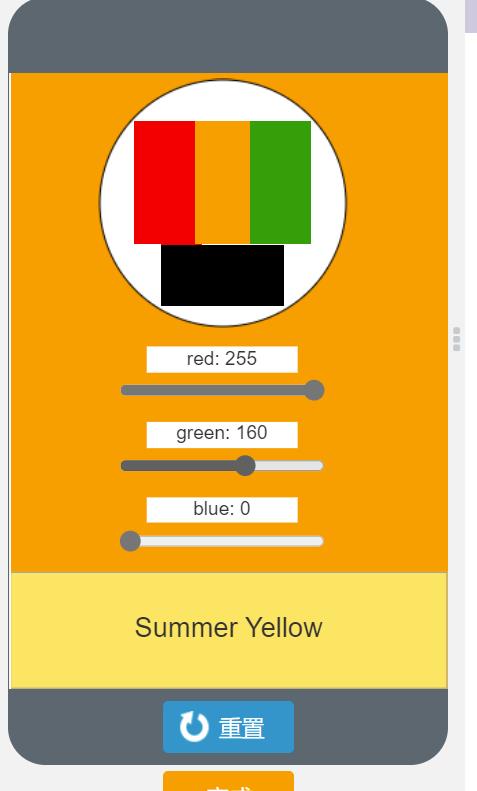
Summer Yellow:

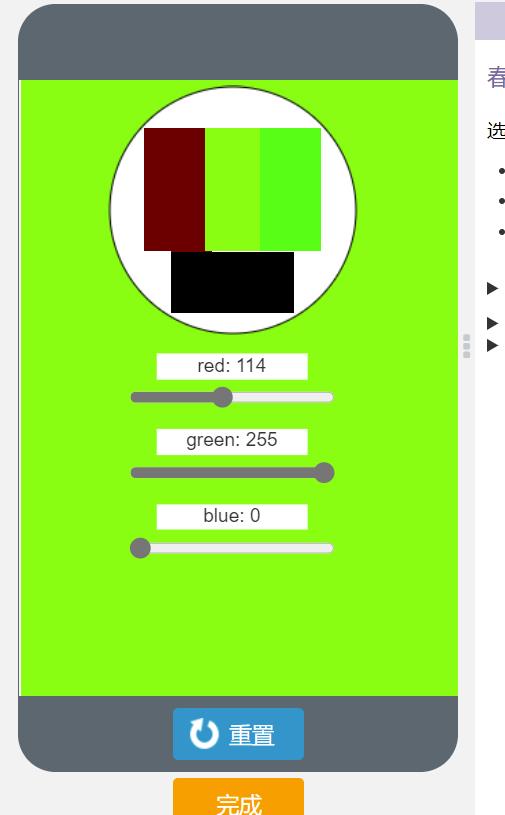
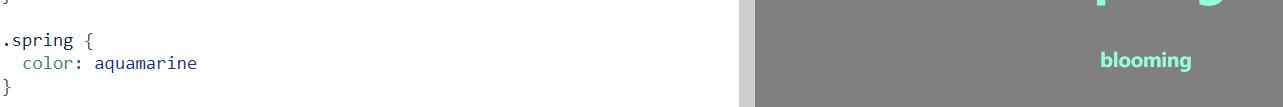
Spring:

fall:

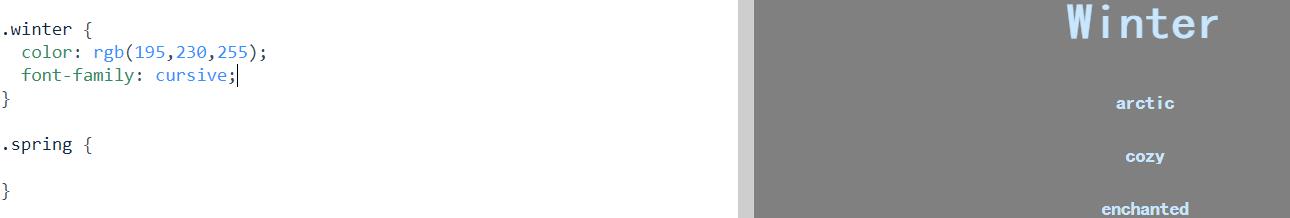
添加class,使之winter全变蓝:

更改字体:

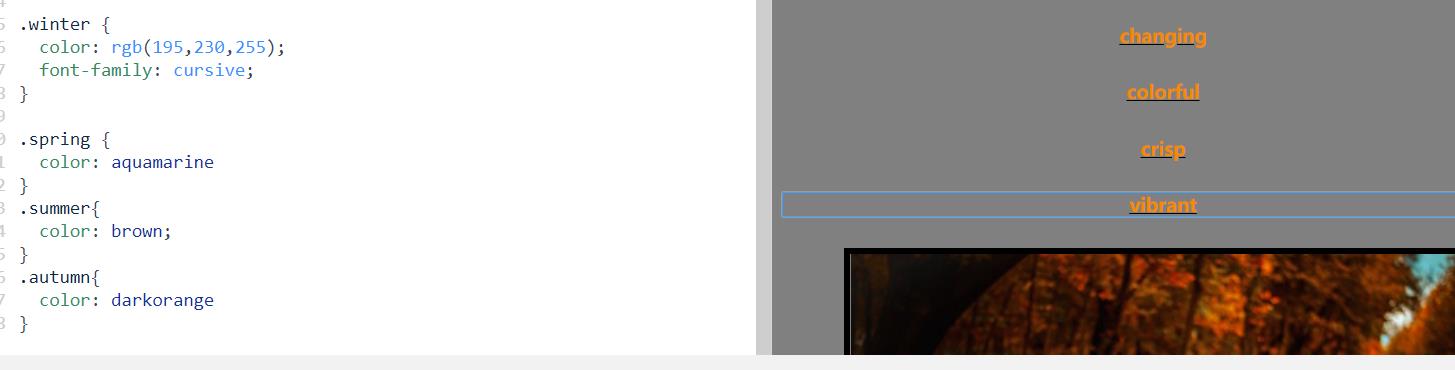
更改spring颜色:

添加更多字体颜色样式:

为不同的季节设置不同颜色:

更改自己的网页元素:


至此,任务二全部完成!
拓展:CSS盒子模型
使用webstorm建立一个css文件和一个html文件,分别命名为style.css和index.html。
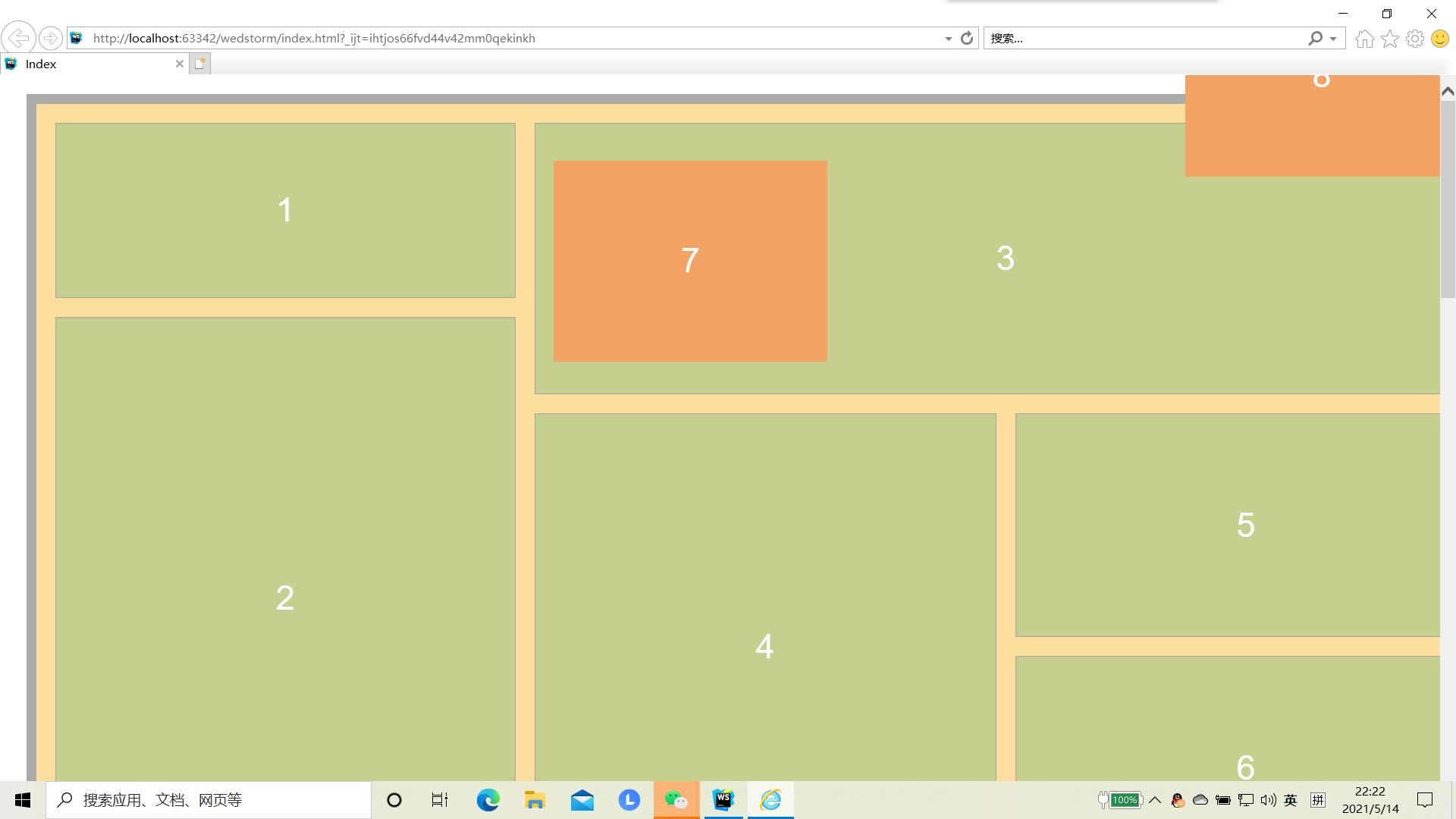
开始工作:

图片一张一张截太繁琐,我直接复制来,css代码:
@charset "utf-8";
/* CSS Document */
/*外盒设定宽高为1600:900,所以content的宽高为分别减去2倍border,2倍padding,2倍margin*/
.body {
width: 1520px;
height: 820px;
background-color: rgb(252, 221, 156);
border: 10px solid rgb(170, 170, 168);
padding: 10px; /*要求边距为20px,由于body盒子内部还有嵌套的盒子,margin设定为10px,所以相加为20px*/
margin: 20px;
font-size: 36px;
font-family: sans-serif;
color: white;
text-align: center; /*盒子内文本设定为水平居中*/
}
/*内盒1设定宽高为506:205,实际占宽是根据body-width均分3份得出,实际占高是根据body-height均分4份得出*/
.inner1 {
width: 464px;
height: 163px;
background-color: rgb(197, 208, 142);
border: 1px solid rgb(170, 170, 168);
padding: 10px;
margin: 10px;
margin-bottom: 20px; /*由于两个内盒并列会出现外边距合并的情况,所以此处加入小属性层叠覆盖大属性,设定下部外边距为20px,防止与内盒2合并外边距*/
line-height: 163px; /*此处设置的是盒子内文本的垂直居中,只需line-height设定与content height一致即可*/
}
/*内盒2设定宽高为506:615,实际占宽等同内盒1,实际占高是body-height减去内盒1实际占高*/
.inner2 {
width: 464px;
height: 573px;
background-color: rgb(197, 208, 142);
border: 1px solid rgb(170, 170, 168);
padding:10px;
margin: 10px;
line-height: 573px;
}
/*内盒3设定宽高为1014:307,实际占宽是body-width减去内盒1的实际占宽,实际占高是内盒1的实际占高加上内盒1的实际占高的一半*/
.inner3 {
width: 972px;
height: 265px;
position: relative; /*此处内盒设定为可以移动*/
left: 506px; /*距离左边距是根据内盒1的实际占宽得出*/
top: -810px; /*由于内盒是默认纵向排列,根据上面右移后,距离顶部为body-height减去边距10px*/
background-color: rgb(197, 208, 142);
border: 1px solid rgb(170, 170, 168);
padding: 10px;
margin: 10px;
margin-bottom: 20px; /*由于两个内盒并列会出现外边距合并的情况,所以此处加入小属性层叠覆盖大属性,设定下部外边距为20px,防止与内盒4和5合并外边距*/
line-height: 265px;
}
/*内盒4设定宽高为507:513,实际占宽根据内盒3的实际占宽的一半得出,实际占高是body-width减去内盒3的实际占高*/
.inner4 {
width: 465px;
height: 471px;
position: relative;
left: 506px;
top: -810px;
background-color: rgb(197, 208, 142);
border: 1px solid rgb(170, 170, 168);
padding: 10px;
margin: 10px;
line-height: 471px;
}
/*内盒5设定宽高为507:256,实际占宽与内盒4一致,实际占高是内盒4的实际占高的一半*/
.inner5 {
width: 465px;
height: 214px;
position: relative;
left: 1013px; /*根据内盒2和内盒4的实际占宽得出*/
top: -1313px; /*根据内盒4的top加上内盒4的实际占高,再减去外边距10px得出*/
background-color: rgb(197, 208, 142);
border: 1px solid rgb(170, 170, 168);
padding: 10px;
margin: 10px;
margin-bottom: 20px;
line-height: 214px;
}
/*内盒6设定宽高为507:257, 实际占宽与内盒5一致,实际占高是内盒4的实际占高减去内盒5的实际占高*/
.inner6 {
width: 465px;
height: 215px;
position: relative;
left: 1013px;
top: -1313px;
background-color: rgb(197, 208, 142);
border: 1px solid rgb(170, 170, 168);
padding: 10px;
margin: 10px;
line-height: 215px;
}
/*内盒7,8,9的宽高设定为307:230*/
.inner7 {
width: 267px;
height: 190px;
position: relative;
left: 526px; /*根据内盒3的左边距离加上左外边距10px得出*/
top: -2083px; /*根据内盒6的top加上一定数值得出*/
background-color: rgb(243, 163, 100);
border: 1px solid rgb(243, 163, 100);
padding: 10px;
margin: 10px;
line-height: 190px;
}
.inner8 {
width: 267px;
height: 190px;
position: relative;
left: 1192px; /*根据内盒3实际占宽减去内盒8实际占宽,再加上内盒1实际占宽,减去外边距、内边距和border之和21px得出,距离右边距20px*/
top: -2500px;
background-color: rgb(243, 163, 100);
border: 1px solid rgb(243, 163, 100);
padding: 10px;
margin: 10px;
line-height: 190px;
}
.inner9 {
width: 267px;
height: 190px;
position: relative;
left: 506px; /*由于内盒9嵌套与内盒2,所以左边距离等同内盒4的*/
top: -80px;
background-color: rgb(248, 204, 157);
border: 1px solid rgb(248, 204, 157);
padding: 10px;
margin: 10px;
line-height: 190px;
}
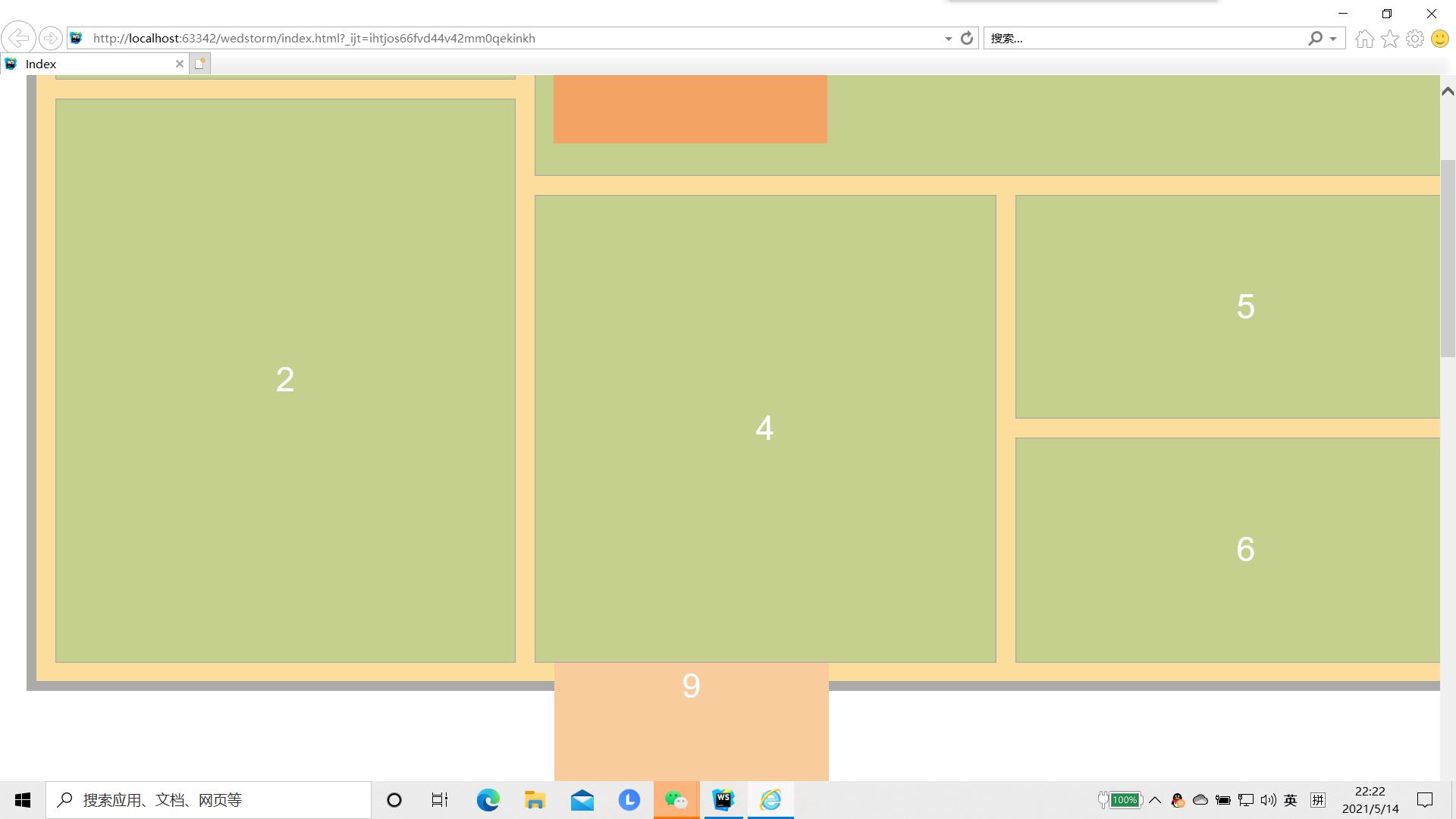
用浏览器打开:


完成任务!
盒子模型是css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局。
一、css盒子模型概念
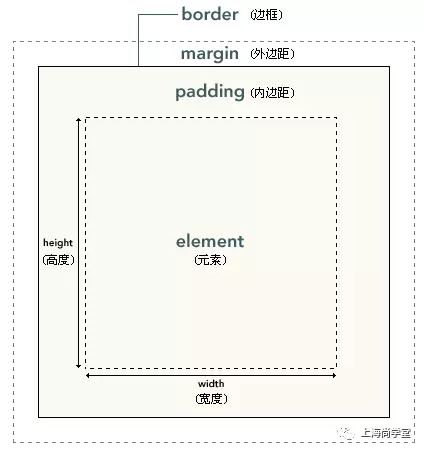
CSS盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:

图中最内部的框是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距padding,其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。而外边距margin是透明的,不会遮挡周边的其他元素。
那么,
元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度
元素框的总高度 = 元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。
二、css 外边距合并(叠加)
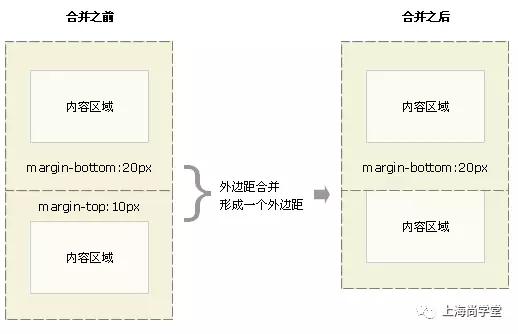
两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,如图:

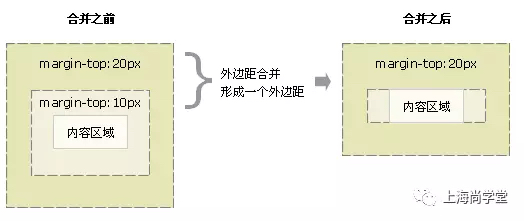
比较容易理解,所以在页面中有时候遇到实际情况是需要考虑这个因素的。当然外边距合并其实也有存在的意义,如下图:

需要注意的是:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
css reset 中也会经常用到
{margin : 0;padding : 0;}
三、box-sizing属性介绍
box-sizing属性是用户界面属性里的一种,之所以介绍它,是因为这个属性跟盒子模型有关,而且在css reset中有可能会用到它。
box-sizing : content-box|border-box|inherit;
(1) content-box ,默认值,可以使设置的宽度和高度值应用到元素的内容框。盒子的width只包含内容。
即总宽度 = margin+border+padding+width
(2) border-box , 设置的width值其实是除margin外的border+padding+element的总宽度。盒子的width包含border+padding+内容
即总宽度 = margin+width
很多CSS框架,都会对盒子模型的计算方法进行简化。
(3) inherit , 规定应从父元素继承 box-sizing 属性的值
关于border-box的使用:
1 一个box宽度为100%,又想要两边有内间距,这时候用就比较好
2 全局设置 border-box 很好,首先它符合直觉,其次它可以省去一次又一次的加加减减,它还有一个关键作用——让有边框的盒子正常使用百分比宽度。
来自:https://zhuanlan.zhihu.com/p/30076139
自测:
●HTML5为了使img元素可拖放,需要增加什么属性?
<img draggable="true">
●HTML 5哪一个input类型可以选择一个无时区的日期选择器?
<input type="date">
●CSS盒子模型中的Margin、 Border、 Padding都是什么意思?
外边距(margin)、边框(border)、内边距(padding)
●说出至少五种常见HTML事件
Window 事件属性
表单事件
键盘事件
鼠标事件
媒介事件
●HTML的onblur和onfocus是哪种类型的属性?
onfocus 属性在元素获得焦点时被触发,即:获得焦点事件
onblur 属性在元素失去焦点时触发,即:失去焦点事件
●怎么设置display属 性的值使容器成为弹性容器?
display: flex
●JavaScript中有多少种不同类型的循环?
3种,for 循环、do…while 循环和 while 循环。
●用户搜索某个单词后,JavaScript高亮显示搜索到的单词,使用哪个语义化标签最合适?
可以直接使用<mark>
以上是关于C认证任务3的主要内容,如果未能解决你的问题,请参考以下文章
Express实战 - 应用案例- realworld-API - 路由设计 - mongoose - 数据验证 - 密码加密 - 登录接口 - 身份认证 - token - 增删改查API(代码片段