移动开发—Less基础与安装
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动开发—Less基础与安装相关的知识,希望对你有一定的参考价值。
移动开发—Less基础与安装
一、维护CSS的弊端
- CSS是一门非程序式语言、没有变量、函数、SCOPE(作用域)等概念
- CSS需要书写大量看似没有逻辑的代码、CSS的冗余度是比较高的
- 不方便维护扩展、不利于复用
- CSS没有很好地计算能力
- 对于非前端开发工程师来讲、往往会因为缺少CSS编写经验而很难写出组织良好且易于维护CSS代码项目
二、Less介绍
Less(Leaner Style Sheets的缩写)是一门CSS扩展语言,也称为CSS预处理器它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
总之:Less是一门CSS预处理语言,它扩展了CSS的动态特性
Less中文网址:点我跳转到Less中文网址
常见的CSS预处理器:Sass、Less、Stylus

三、Less的安装
第一步: 安装node.js 网址:点我安装nodejs
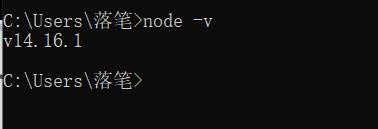
第二步: 检查是否安装成功,使用cmd命令(Win10是win+R 打开 运行输入cmd) 输入node -v查看版本即可

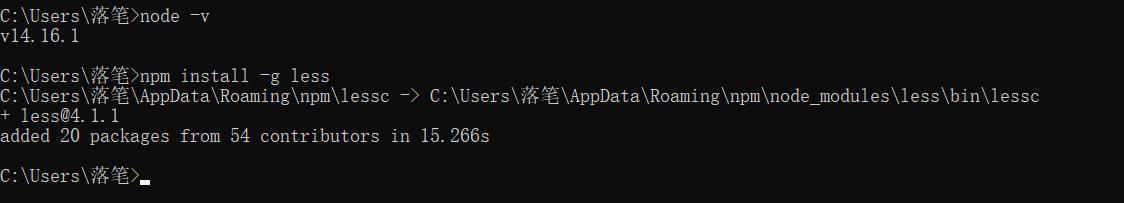
第三步: 基于nodejs在线安装Less,使用cmd命令 npm install -g less即可

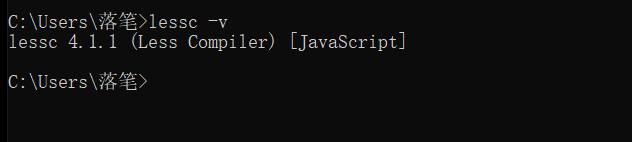
第四步: 检查是否安装成功,使用cmd命令 lessc-v 查看版本即可

以上是关于移动开发—Less基础与安装的主要内容,如果未能解决你的问题,请参考以下文章
Web移动前端开发-——rem+less+媒体查询,rem+flexble.js+媒体查询
在Tomcat的安装目录下conf目录下的server.xml文件中增加一个xml代码片段,该代码片段中每个属性的含义与用途
Android 逆向Android 进程注入工具开发 ( Visual Studio 开发 Android NDK 应用 | Visual Studio 中 SDK 和 NDK 安装位置 )(代码片段