10分钟学会Less开发环境搭建与初体验
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10分钟学会Less开发环境搭建与初体验相关的知识,希望对你有一定的参考价值。
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
今天看一下,10分钟能不能手把手快速教会你Less环境搭建以及使用入门。
Less环境搭建:
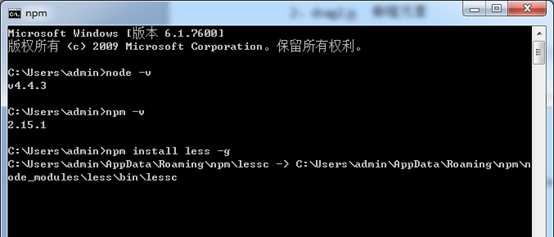
1)、安装nodejs。打开命令提示符(win+r),分别输入node -v以及npm -v如果返回版本号说明你安装成功了
2)、安装less。在“命令提示符”下运行命令“npm install less -g”

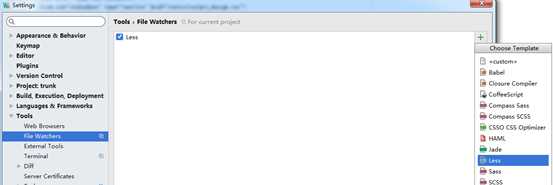
3)、配置webstorm,点击“file”> "settings" 弹出设置界面,在左侧导
航找到“tool">"file Watchers" 点击“+”号按钮找到less文件选项点击添加。

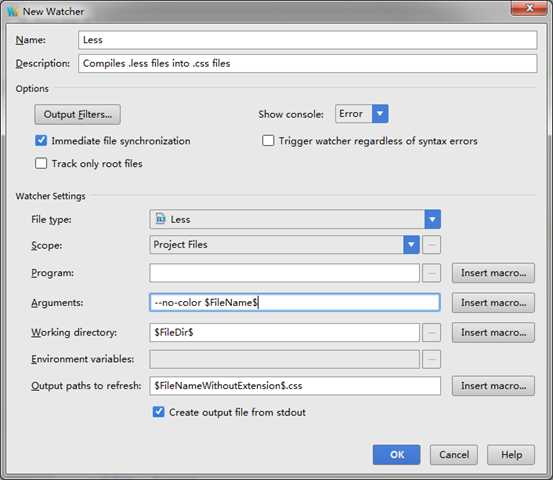
4、配置less
Programs:C:\\Program Files\\nodejs\\lessc.cmd
arguments,--no-color--source-map=$FileNameWithoutExtension$.css.map $FileName$
Outputpaths to refresh
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map

Less使用示例:
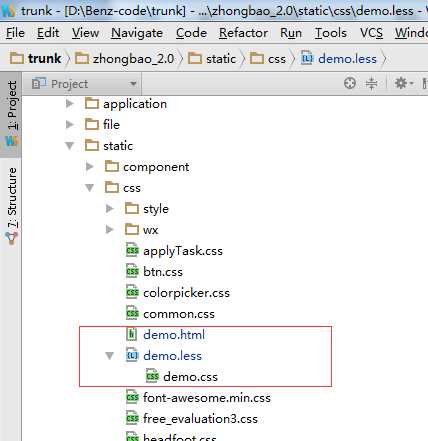
1、文件结构

2、html代码

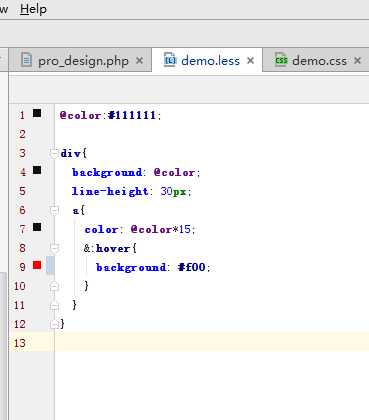
3、Less代码

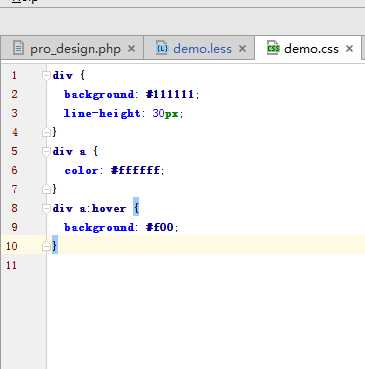
4、Less生成的css

参考资料:Less.js中文网 http://less.bootcss.com/
如果你觉得还不够直观明白,请微信扫一扫关注我的视频直播,10分钟教会你。

对你有帮助,感谢推荐:)
以上是关于10分钟学会Less开发环境搭建与初体验的主要内容,如果未能解决你的问题,请参考以下文章