unity打包webgl-简单的ui界面
Posted mr.chenyuelin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity打包webgl-简单的ui界面相关的知识,希望对你有一定的参考价值。
首先你的unity版本要安装webgl的模块
无法添加模块点这里
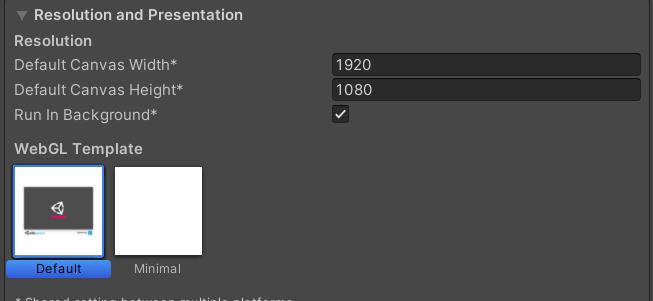
就修改了playsettings里的Resolution and presention里面的大小

还有other settngs里的strip engine code,如果build报错,可取消勾选

我遇到的第一个错:
1.Unity Build报AssetDatabase、EditorUtility的错
Unity已经准备好了“模式”宏定义:UNITY_EDITOR
使用以下语句包裹含有编辑器类库使用的代码段即可使Unity在Build时不处理此段代码
// 检查是否处于编辑模式
#if UNITY_EDITOR
// 含有编辑器类库使用的代码段
#endif
// 其他部分
2.网页上无法显示汉字
网页无法显示unity自带的arial字体,需要自己本地的字体资源.ttf
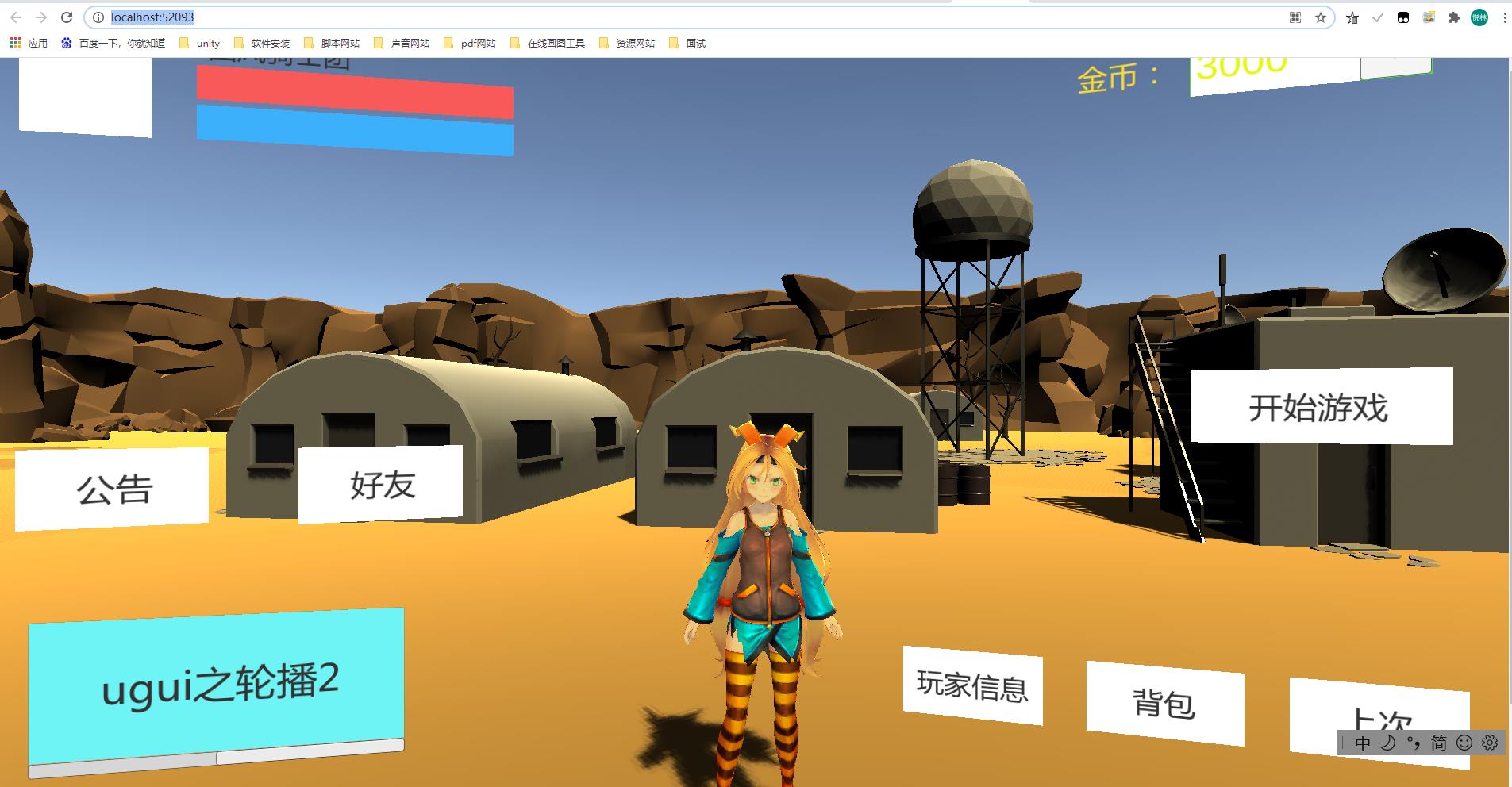
点击building and run,后就跳转到网页http://localhost:端口号/,且每次build的端口号都不一样,无法从生成的index.html直接打开网页
效果:请全屏观看

只是一个简单的测试能不能在网页上正常显示而已
以上是关于unity打包webgl-简单的ui界面的主要内容,如果未能解决你的问题,请参考以下文章
Unity3D日常开发Unity3D中打包WEBGL后读取本地文件数据
Unity3D日常开发Unity3D中打包WEBGL后读取本地文件数据