实验三 大数据可视化工具—ECharts
Posted TIME0101
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实验三 大数据可视化工具—ECharts相关的知识,希望对你有一定的参考价值。
实验三 大数据可视化工具—ECharts
实验内容:
1.练习掌握ECharts数据可视化步骤
2. 根据共享的实验数据,练习使用ECharts制作散点图、饼图、折线图等
所需数据和源码均可关注微信公众号:我是TIME0101 回复:大数据可视化echart
若实验过程中出现运行结果图的中文乱码可见本章末的注意
实验步骤1.1中的新建一个文本文件,也可直接新建一个HTML页面,然后用notepad++或其他编辑器打开
实验步骤:
1.1在一个文件夹下放“echarts.common.min.js”文件和新建一个文本文件

1.2打开文本文件
1.3编写代码(以下为讲解代码,适当修改后可运行)
(1)引入ECharts
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.common.min.js"></script>
</head>
(2)准备容器
<body>
<div id="main" style="width: 800px;height:800px;"></div>
<body>
(3)初始化实例
<body>
<div id="main" style="width: 800px;height:800px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
<body>
(4)指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 实例'
},
//提示框组件
tooltip: {
//坐标轴触发,主要用于柱状图、折线图等
trigger:'axis'
},
//图例
legend: {
data:['销量']
},
//横轴
xAxis: {
data: ["衬衫","短袖","短裤","大衣","高跟鞋","帽子"]
},
//纵轴
yAxis: {},
//系列列表,每个系列通过type决定不同的图表类型
series: [{
name: '销量',
//折线图
type: 'line',
data: [15, 20, 40, 10, 20, 30]
}]
};
(5)显示图表
myChart.setOption(option);
运行代码

1.4将文件的后缀改为“.html”

1.5双击

- 根据共享的实验数据,练习使用ECharts制作散点图、饼图、折线图等
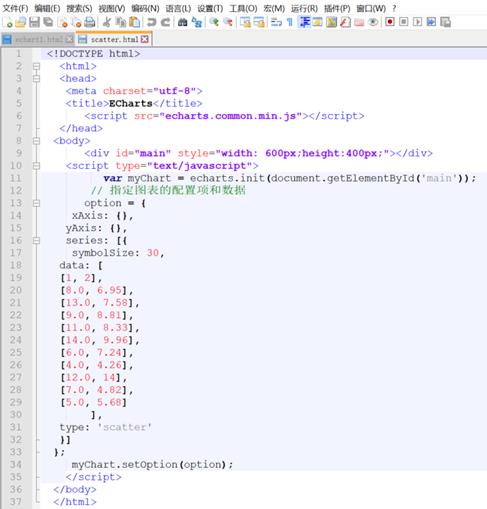
散点图代码
(1) 散点图代码

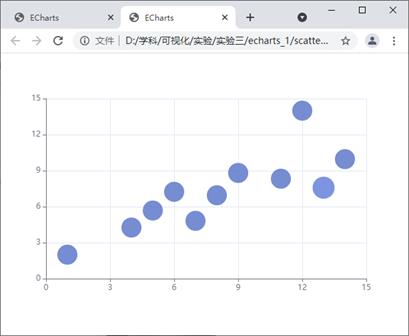
双击

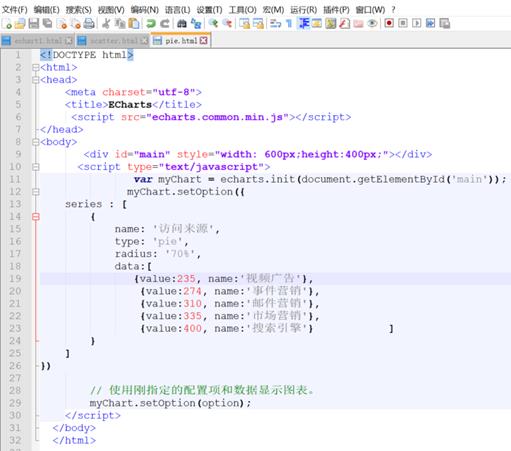
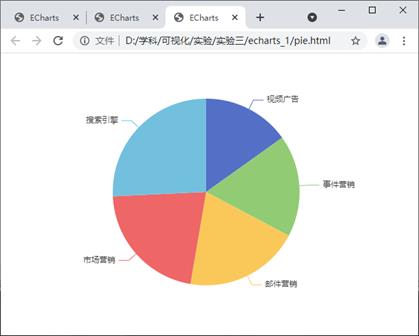
(2) 饼图代码

运行结果

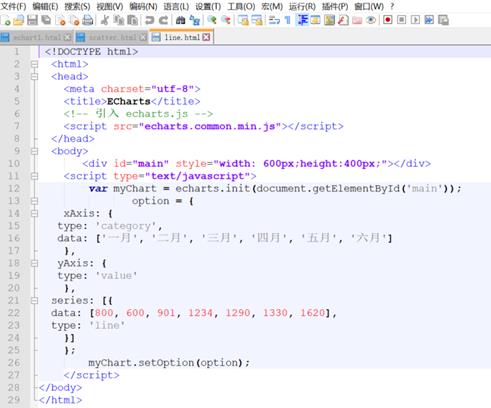
(3)折线图代码:

运行结果:

注意:出现中文乱码可参考:HTML页面中文乱码解决方法
https://blog.csdn.net/qq_43374681/article/details/116330444
所有所需数据和源码均可关注微信公众号:我是TIME0101 回复:大数据可视化echart

以上是关于实验三 大数据可视化工具—ECharts的主要内容,如果未能解决你的问题,请参考以下文章