ES6学习—字符串的新增方法
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6学习—字符串的新增方法相关的知识,希望对你有一定的参考价值。
ES6学习(四)—字符串的新增方法
挑重点 文章只列举了一部分 完整版请看阮一峰ES6入门教程 点我查看阮一峰ES6入门教程

实例方法:includes(), startsWith(), endsWith()
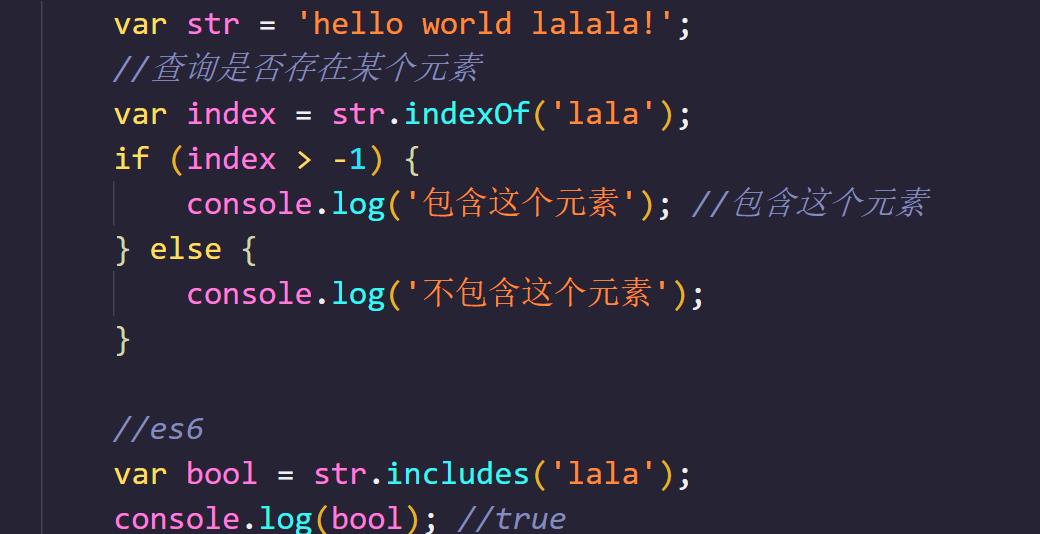
传统上,javascript 只有indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中。ES6 又提供了三种新方法。
-
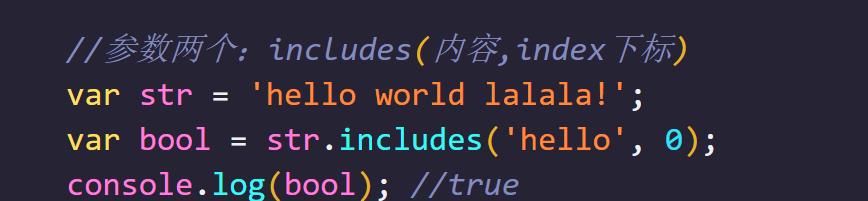
includes():返回布尔值,表示是否找到了参数字符串。 -
startsWith():返回布尔值,表示参数字符串是否在原字符串的头部。 -
endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部。




实例方法:repeat()
- repeat方法返回一个新字符串,表示将原字符串重复n次。

实例方法:padStart(),padEnd()
-
ES2017引入了字符串补全长度的功能。如果某个字符串不够指定长度,会在头部或尾部补全。
-
padStart()用于头部补全,padEnd()用于尾部补全。 -
padStart()和padEnd()一共接受两个参数,第一个参数是字符串补全生效的最大长度,第二个参数是用来补全的字符串。

实例方法:trimStart(),trimEnd()
- ES2019对字符串实例新增了
trimStart()和trimEnd()这两个方法。它们的行为与trim()一致,trimStart()消除字符串头部的空格,trimEnd()消除尾部的空格。它们返回的都是新字符串,不会修改原始字符串。 - 应用:比如注册账号 用户输入账号的时候不小心点了空格键

以上是关于ES6学习—字符串的新增方法的主要内容,如果未能解决你的问题,请参考以下文章
三阶段课程——Day02(ES6简介let和const)(数据类型和数据结构:字符串扩展Symbol数组新增方法对象新增SetMap数组解构对象解构...运算符)