ES6新增方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6新增方法相关的知识,希望对你有一定的参考价值。
参考技术A ES6发布于2015年,增加了重要的新特性(包括类和模块语法)。这些新特性把javascript从一门脚本语言转变成一门适合大规模软件工程的严肃、通用的语言。
主要介绍:es6新增的变量声明方式,es6新增的数组方法,字符串模板,箭头函数 =>,解构赋值,class类,for of循环和新增的字符串方法
let 关键字用来声明变量(类似于旧javaScript中的var声明)但是使用 let 声明的变量有以下几个特点 ↓
1、不存在变量声明提升
2、存在块级作用域
3、存在暂时性死区
4、不允许重复声明
for(作用域A)作用域B 循环的应用;
const 关键字用来声明常量,其使用规则除了声明之后不能修改之外,其他特征和let一样 ↓
const的本质:const定义的变量并非是常量,并非不可变。不允许被改变的是地址,不是变量,使用const定义对象或者是数组时,其实是可变。
但是:我们不能对常量数值进行赋值,会报错
indexof(val,index) 参数1是我们要寻找的项,参数2是我们起始寻找项的索引号
forEach(function(val,index) ) 对数组进行循环遍历,这个方法没有返回值
filter(callback) 功能上遍历和过滤,返回符合条件的元素,filter在循环的时候会判定一下是true还是false,是true才会返回。
map(callback) map可以改变当前循环的值,返回一个新的被改变过值之后的数组map需return),一般用来处理需要修改某一个数组的值。映射
some() 数组中有一个数组元素满足条件,就返回true
every() 数组中所有数组元素满足条件,就返回true
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值
reduceRight() 同上 ↑ reduce(),区别是从右到左
当我们需要输出一段话的时候
旧的写法:
模板字符串的写法
我们在页面中输出一个表格,里面字符串带表达式,等等
箭头函数是函数以往写法的一种简写形式,只能以赋值形式存在,箭头函数如果只有一个参数的情况下,可以直接写参数省略括号使用
也是有好处的,需要:想让定时器或者延时器里面的this指向的也是对象,怎么办呢?
箭头函数本身上面是没有this,它的this可以去上一层去找
箭头函数 ↓
可以嵌套
对象解构
repeat() 重复功能 ()参数表示重复多少遍
includes() 判定字符串中是否存在某个字符串
startsWith() endsWith() 也是判定字符串中是否存在某个字符串
padStart() 用于头部补全 padEnd() 用于尾部补全。
trimStart()和trimEnd()
trimStart()消除字符串头部的空格,trimEnd()消除尾部的空格。它们返回的都是新字符串,不会修改原始字符串。
ES6新增的方法就介绍到这里了,谢谢大家!
JavaScript高级之ES5 中的新增方法
3.1 ES5 新增方法概述
ES5 中给我们新增了一些方法,可以很方便的操作数组或者字符串,这些方法主要包括:
- 数组方法
- 字符串方法
- 对象方法
3.2 数组方法
迭代(遍历)方法:forEach()、map()、filter()、some()、every();
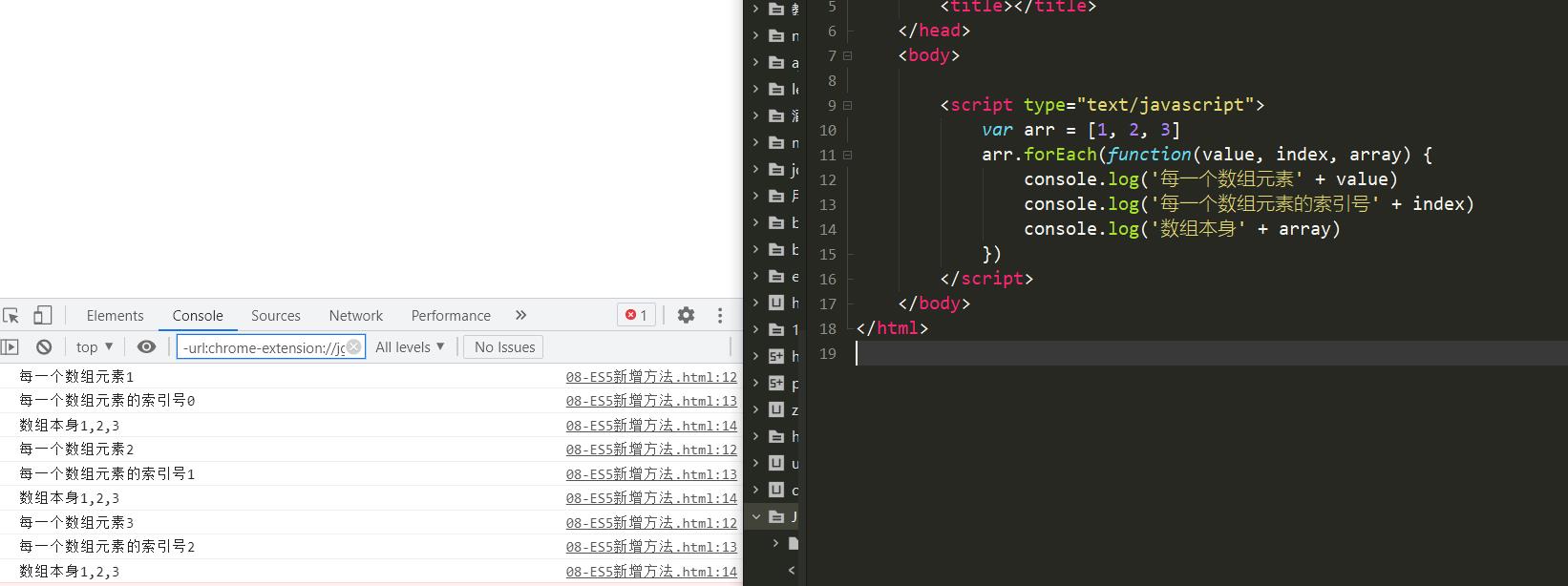
1)array.forEach(function(currentValue, index, arr))
- currentValue:数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身


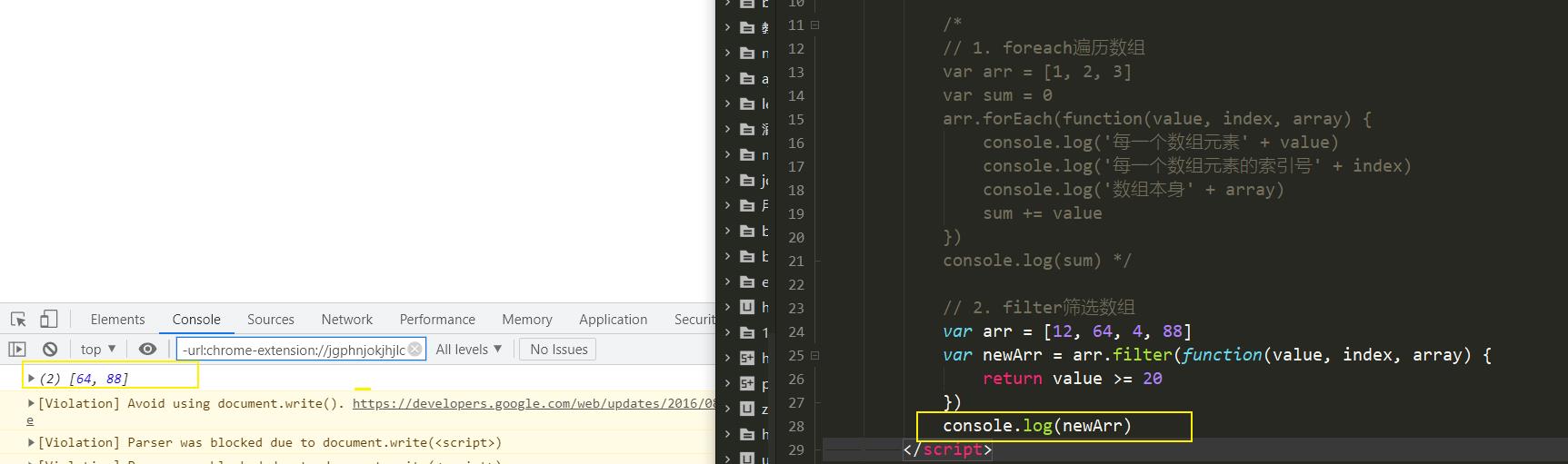
2)array.filter(function(currentValue, index, arr))
- filter() 方法创建一个新的数组,新数组中的2元素是通过检查指定数组中符合条件的所有元素,
主要用于筛选数组 注意它直接返回一个新数组- currentValue: 数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身

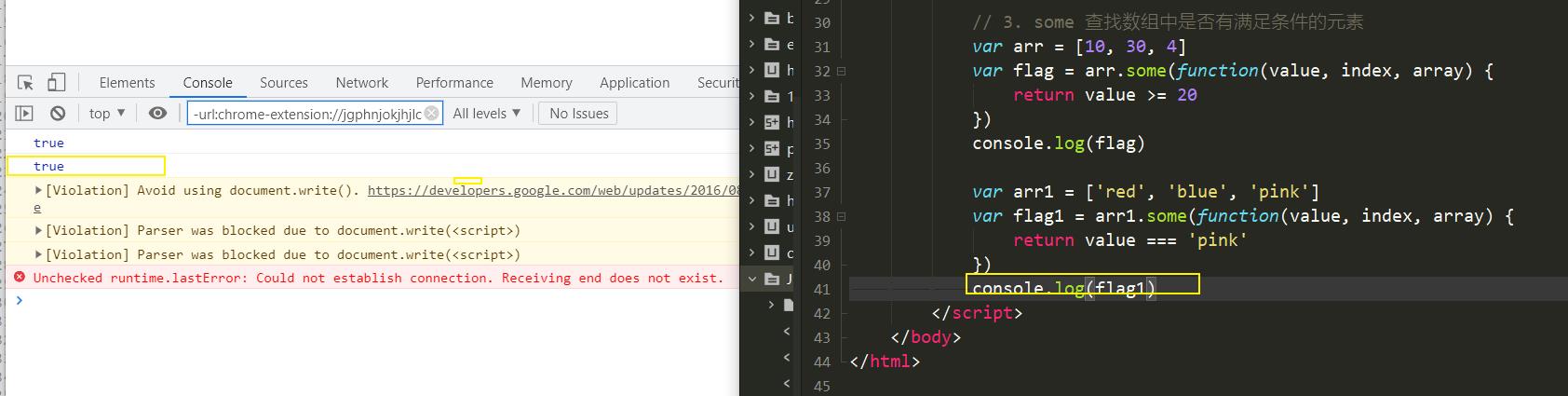
3)array.some(function(currentValue, index, arr))
- some() 方法用于检测数组中的元素是否满足指定条件. 通俗点 查找数组中是否有满足条件的元素
注意它返回值是布尔值, 如果查找到这个元素, 就返回true , 如果查找不到就返回false.- 如果找到第一个满足条件的元素,则终止循环. 不在继续查找.
- currentValue: 数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身



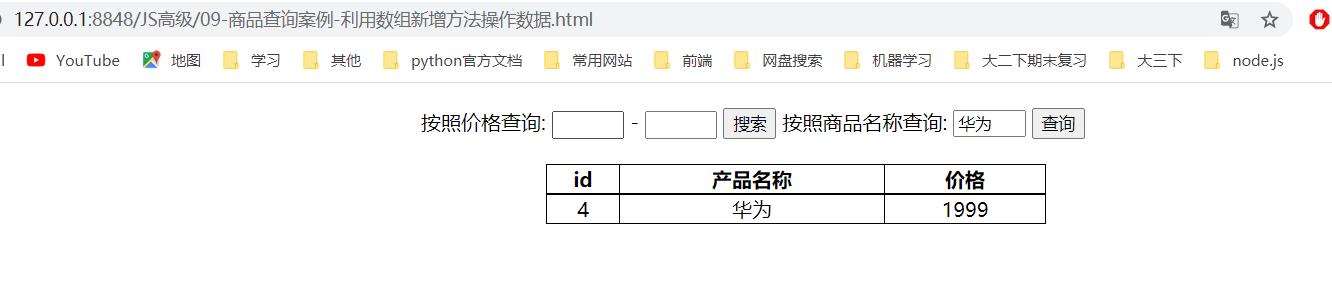
查询商品案例:
- 把数据渲染到页面中 (forEach)
- 根据价格显示数据 (filter)
- 根据商品名称显示数据(some)



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
width: 400px;
border: 1px solid #000;
border-collapse: collapse;
margin: 0 auto;
}
td,
th {
border: 1px solid #000;
text-align: center;
}
input {
width: 50px;
}
.search {
width: 600px;
margin: 20px auto;
}
</style>
</head>
<body>
<div class="search">
按照价格查询: <input type="text" class="start"> - <input type="text" class="end"> <button class="search-price">搜索</button> 按照商品名称查询: <input type="text" class="product"> <button class="search-pro">查询</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 利用新增数组方法操作数据
var data = [{
id: 1,
pname: '小米',
price: 3999
}, {
id: 2,
pname: 'oppo',
price: 999
}, {
id: 3,
pname: '荣耀',
price: 1299
}, {
id: 4,
pname: '华为',
price: 1999
}, ];
// 1. 获取相应的元素
var tbody = document.querySelector('tbody')
var search_price = document.querySelector('.search-price')
var start = document.querySelector('.start')
var end = document.querySelector('.end')
var product = document.querySelector('.product')
var search_pro = document.querySelector('.search-pro')
setData(data)
// 2. 把数据渲染到页面中
function setData(mydata) {
// 先清空原来tbody里面的数据
tbody.innerHTML = ''
mydata.forEach(function(value) {
// console.log(value)
var tr = document.createElement('tr')
tr.innerHTML = `<td>${value.id}</td><td>${value.pname}</td><td>${value.price}</td>`
tbody.appendChild(tr)
})
}
// 3. 根据价格查询商品
// 当我们点击了按钮,就可以根据我们的商品价格去筛选数组里面的对象
search_price.addEventListener('click', function() {
// alert(111)
var newData = data.filter(function(value) {
return value.price >= start.value && value.price <= end.value
})
console.log(newData)
// 把筛选之后的对象渲染到页面中
setData(newData)
})
// 4. 根据商品名称查找shangp
// 如果查询数组中唯一的元素,用some方法更合适,因为他找到这个元素后就不再进行循环,效率更高
search_pro.addEventListener('click', function() {
var arr = []
data.some(function(value) {
if(value.pname === product.value) {
// console.log(value)
arr.push(value)
return true // return 后面必须写true
}
})
// 把拿到的数据渲染到页面中
setData(arr)
})
</script>
</body>
</html>
3.3 字符串方法
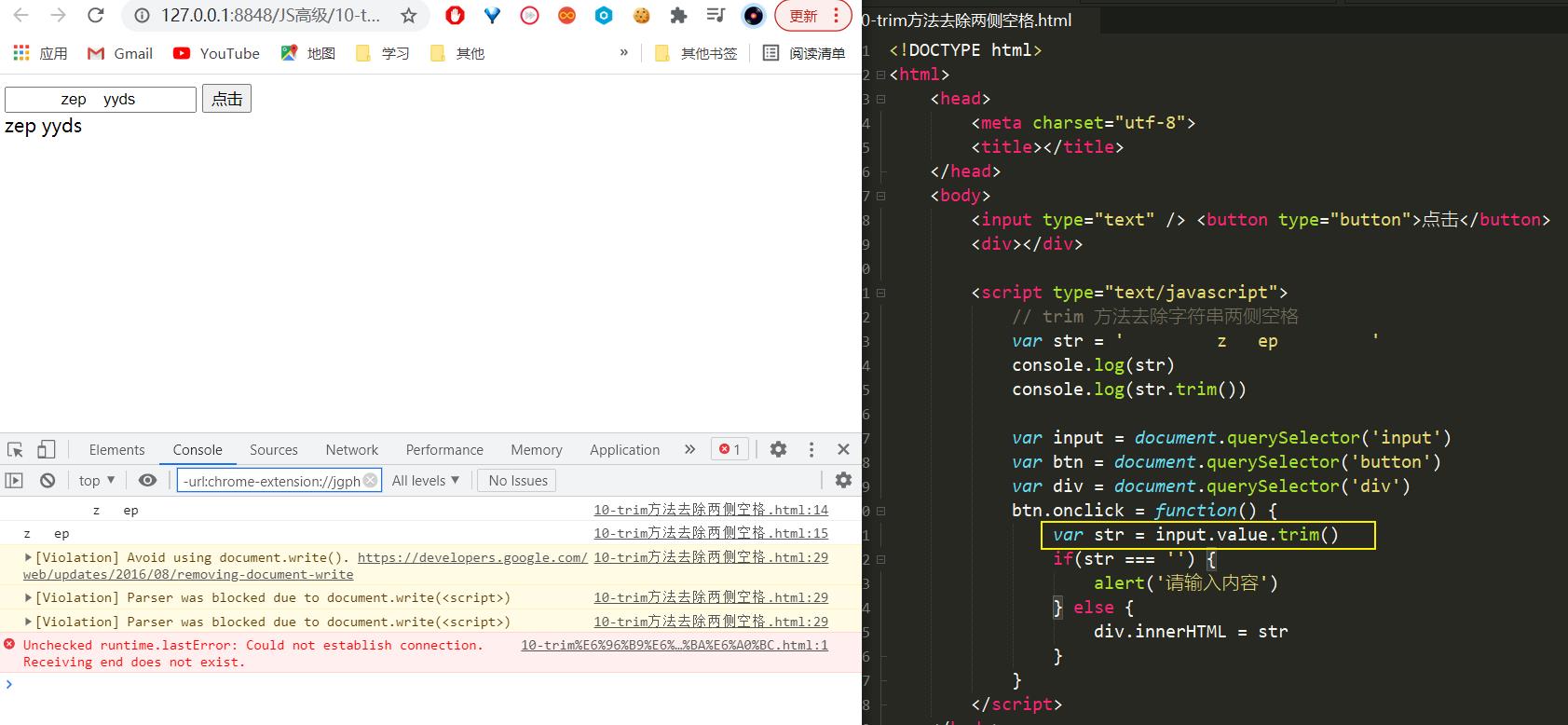
trim() 方法会从一个字符串的两端删除空白字符。
str.trim()
trim() 方法并不影响原字符串本身,它返回的是一个新的字符串。

3.4 对象方法
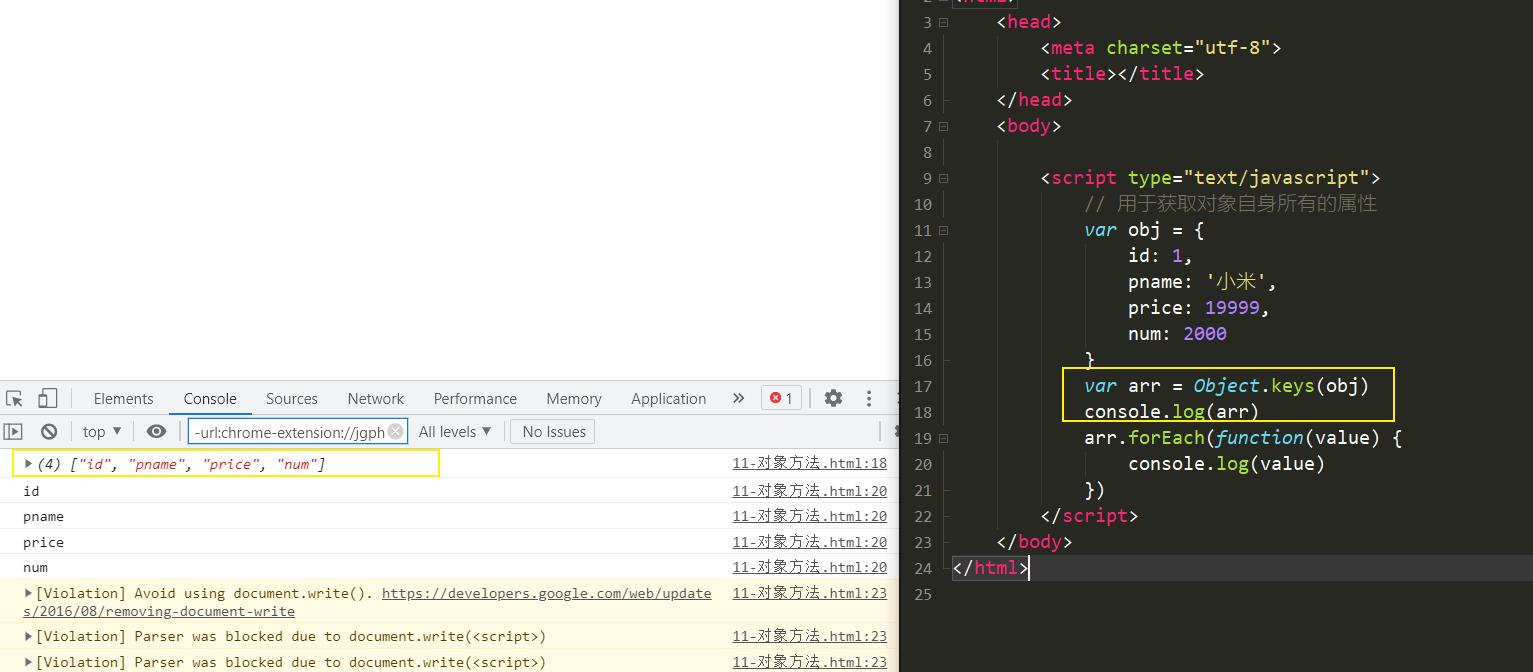
- Object.keys() 用于获取对象自身所有的属性
Object.keys(obj)
效果类似 for…in
返回一个由属性名组成的数组

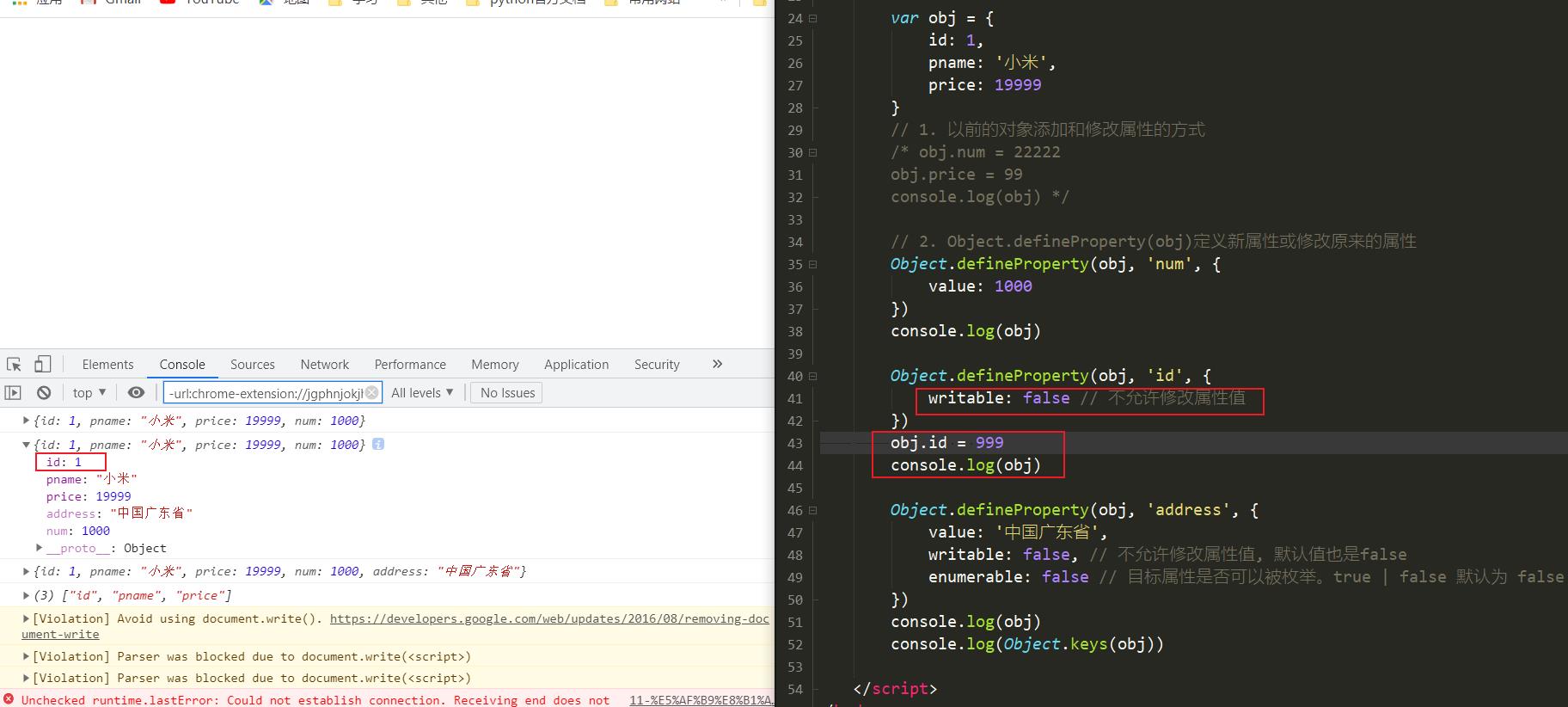
- Object.defineProperty() 定义对象中新属性或修改原有的属性。(了解)
Object.defineProperty(obj, prop, descriptor)
obj:必需。目标对象
prop:必需。需定义或修改的属性的名字
descriptor:必需。目标属性所拥有的特性








以上是关于ES6新增方法的主要内容,如果未能解决你的问题,请参考以下文章