怎样用Python写一个Html的简单网页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用Python写一个Html的简单网页相关的知识,希望对你有一定的参考价值。
1、打开sublime text 3,新建一个PY文件。

2、因为涉及到系统文件路径的原因,我们这里先导入系统模块。

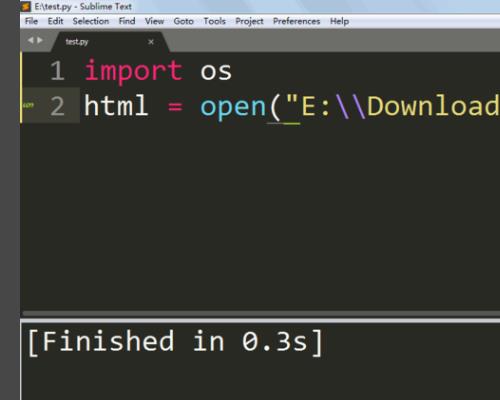
3、html = open("E:\\\\Download\\\\new\\\\new.html", "w")创建变量,然后设置文件名字,注意用w写方式来进行,这样就会创建一个新的HTML文件。

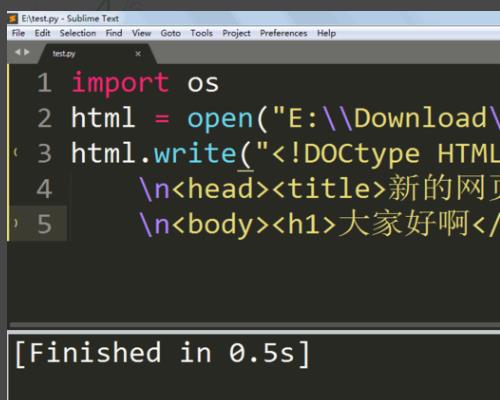
4、html.write("<!DOCtype HTML>\\ \\n<head><title>新的网页</title></head>\\\\n<body><h1>大家好啊</h1></body>")这个时候就可以写入相关的HTML代码了。

5、这个时候可以双击打开HTML文件,那么就可以看到书写的网页了。

<body>
<form>
可获取码列表:
<select name="liscode">
<option value="01">123456</option>
<option value="02">123457</option>
<option value="03">123458</option>
<option value="04">123459</option>
<option value="05">123460</option>
<option value="06">123461</option>
</select>
<input type="submit" value="确认获取"/>
</form>
</body>
</html>
其中所有liscode是从一个txt文档上提取的,当用户点击获取一个的时候,该项即被删除。
如何用python实现呢?
做一个py脚本或exe给用户实现的话大概像下面这样:
Python code
infile = open('codelist.txt','r') codelist = infile.readlines() used_code = codelist[0] #remove用掉的code(删除行) codelist.remove(codelist[0]) infile.close() #重写文件(我不知道是否有能直接删除一行的文件操作方法) outfile = open('codelist.txt','w') for code in codelist: outfile.write(code + '\n') outfile.close() print used_code 参考技术B 基于文本文档(Markdown) 设想好需要的基本需要的表、字段、类型;
使用 Rails Migration 随着功能的开发逐步创建表;
随着细节功能的开发、需求,逐步增加字段,删除字段,或者调整字段类型;
第一个 Release 的时候清理 Migrations 合并成一个;
随着后期的改动,逐步增加、修改、删除字段或表。
基本上我的所有项目都是这么搞的,这和项目是否复杂无关。
所以我前面为什么说思路需要转变。本回答被提问者和网友采纳
你还要我怎样——python脚本调试
话说买了虫师的书,看了四分之一,大概明白了个逻辑,就想用实际网页弄个脚本出来
然鹅我真是too naive too old,直接录或写一个可以走得通的脚本是需要很多基础知识的
首先你得是学过计算机,编程思维根深蒂固
python有元素搜索、也有调用js、switch frame,后面可能还可以用到ruby语言
总得来说就是什么都能用=你什么都会点=基本计算机思维
人家2小时,我1个月也没好
别人帮我把脚本修好了,顺畅地运行
用到了frame定义,switch to frame,try except小函数找元素,js_remove_r_start_time,execute_script调用js
这是我看书时还没看到的
总结就是,不真的看完整本数,熟练全部方法,也是不能写出一个可运行的脚本的!
差距是几个次元大吖,立马有放弃的心理
说中了,从入门到放弃
# -*- coding: utf-8 -*- from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.common.keys import Keys from selenium.webdriver.support.ui import Select from selenium.common.exceptions import NoSuchElementException from selenium.common.exceptions import NoAlertPresentException from selenium.common.exceptions import StaleElementReferenceException from selenium.webdriver.common.action_chains import ActionChains import unittest, time, re # class Test(unittest.TestCase): class Test(): # def setUp(self): def __init__(self): self.driver = webdriver.Chrome() # self.driver = webdriver.Firefox() self.driver.set_window_size(‘1600‘, ‘900‘) self.driver.implicitly_wait(30) self.base_url = "https://url" self.verificationErrors = [] self.accept_next_alert = True def test_(self): driver = self.driver driver.get(self.base_url + "/zxcz/login/doLogin.do") driver.find_element_by_id("loginName").clear() driver.find_element_by_id("loginName").send_keys("A-test") driver.find_element_by_id("password").clear() driver.find_element_by_id("password").send_keys("888888") driver.find_element_by_id("passKey").clear() driver.find_element_by_id("passKey").send_keys("0000") driver.find_element_by_link_text(u"登录").click() driver.find_element_by_link_text(u"规则管理").click() time.sleep(2) # xpath: href #(水平参考) # driver.find_element_by_xpath("//*[@class=‘add‘]").click() # driver.find_element_by_css_selector("a.add").click() # 先跳转到iframe,这里有两个同名的iframe,无法使用id定位 frame1 = driver.find_element_by_xpath("//iframe[contains(@src,‘/zxcz/login/goIndex.do?menuId=1‘)]") driver.switch_to.frame(frame1) frame2 = driver.find_element_by_xpath("//iframe[contains(@src,‘/zxcz/rulemgr/ruleIndex.do‘)]") driver.switch_to.frame(frame2) # 点击添加按钮 driver.find_element_by_xpath("//a[contains(@href,‘toSaveRule.do‘)]").click() # driver.find_element_by_xpath("//*[@id=‘saper-bd‘]/div/div[2]/div[1]/a[1]").click() # js_start_time = "$(‘input[id=startTime]‘).attr(‘readonly‘,‘‘)" # js_end_time = "$(‘input[id=endTime]‘).attr(‘readonly‘,‘‘)" # action_input_time = ActionChains(driver) try: # driver.find_element_by_id("taskName").clear() driver.find_element_by_id("taskName").send_keys("0323-2") except Exception as e: print("error for finding element %s" %e) print("refind") driver.find_element_by_id("taskName").clear() driver.find_element_by_id("taskName").send_keys("0323-2") # action_input_time.move_to_element(end_filed).click().send_keys(‘2018-11-11 11:11:11‘).perform() # driver.find_element_by_id(‘endTime‘).click() # 输入时间 js_remove_r_start_time = "document.getElementById(‘startTime‘).removeAttribute(‘readOnly‘)" js_remove_e_end_time = "document.getElementById(‘endTime‘).removeAttribute(‘readOnly‘)" driver.execute_script(js_remove_r_start_time) driver.execute_script(js_remove_e_end_time) js_input_s_value = "document.getElementById(‘startTime‘).value=(‘2018-01-01 12:12:01‘)" driver.execute_script(js_input_s_value) js_input_e_value = "document.getElementById(‘endTime‘).value=(‘2019-01-01 12:12:01‘)" driver.execute_script(js_input_e_value) # time.sleep(2) # 开始时间 # start_filed = driver.find_element_by_id(‘startTime‘) # driver.find_element_by_id(‘startTime‘).clear() # driver.find_element_by_id(‘startTime‘).send_keys("2018-01-01 12:12:01") # driver.implicitly_wait(2) # 结束时间 # driver.find_element_by_id(‘endTime‘).clear() # driver.find_element_by_id(‘endTime‘).send_keys("2019-01-01 12:12:01") # driver.implicitly_wait(2) # 跳转到第三个iframe # frame3 = driver.find_element_by_xpath("//iframe[@src=‘about:blank‘]") # driver.switch_to.frame(frame3) # end_filed = driver.find_element_by_id(‘endTime‘) # driver.find_element_by_id(‘startTime‘).send_keys("2018-02-01 11:13:01") driver.implicitly_wait(2) print_start_time = driver.find_element_by_id(‘startTime‘).get_attribute(‘value‘) print_end_time = driver.find_element_by_id(‘endTime‘).get_attribute(‘value‘) print("print start time%s" %print_start_time) print("print end time%s" %print_end_time) # driver.find_element_by_id("startTime").click() # # ERROR: Caught exception [ERROR: Unsupported command [selectWindow | null | ]] # driver.find_element_by_id("dpOkInput").click() # driver.find_element_by_css_selector("td.WwdayOn").click() # driver.find_element_by_id("dpOkInput").click() # # ERROR: Caught exception [ERROR: Unsupported command [selectWindow | null | ]] # 点击右边空白位置取消时间选择框 # action = ActionChains(driver) # action.move_by_offset(0, 150).perform() driver.implicitly_wait(3) driver.find_element_by_xpath("//input[@value=‘doc‘ and @name=‘filesType‘ and @type=‘checkbox‘]").click() #点解可以@甘多样野,input係动作抑或属性 driver.find_element_by_id("files").clear() driver.find_element_by_id("files").send_keys("C:\\Users\\Administrator\\Pictures\\333.png") driver.find_element_by_name("remarks").clear() driver.find_element_by_name("remarks").send_keys("0323") Select(driver.find_element_by_id("uploadId")).select_by_visible_text("yj2") driver.find_element_by_css_selector("input.wi100.submit").click() driver.find_element_by_link_text(u"查阅").click() driver.find_element_by_css_selector("input.wi100").click() def is_element_present(self, how, what): try: self.driver.find_element(by=how, value=what) except NoSuchElementException as e: return False return True def is_alert_present(self): try: self.driver.switch_to_alert() except NoAlertPresentException as e: return False return True def close_alert_and_get_its_text(self): try: alert = self.driver.switch_to_alert() alert_text = alert.text if self.accept_next_alert: alert.accept() else: alert.dismiss() return alert_text finally: self.accept_next_alert = True # def tearDown(self): # self.driver.quit() # self.assertEqual([], self.verificationErrors) if __name__ == "__main__": # unittest.main() op = Test() op.test_()
还能怎样?!你要我怎样?!
我..我我只能..
看书咯..鬼叫我读这个专业,没有那个脑袋记东西,除了做牛,还能做啥
本来标题是 反其道而行之,说的是要先看书再写编程,不能实例结合
我改了,心情真tm像失恋,虽然不是很喜欢你,但现在什么希望都没有了什么人都不喜欢我
插播一个
又有一名妹子找工作工资像蒸糕一样
来我们公司直接就1w了,才工作了2年,都是页面的测试,只是负责防火墙的平台。
虽然还不知道人家底细,编程能力、硬件知识
但就是高,还同时拿到4个1w以上的offer
结论:我能力差,但要多面试,多学会如何吹
把工资吹到能保证温饱问题先,面试技巧也有有待优化
当然,关键还是在于IT技能
还是先吹吧
以上是关于怎样用Python写一个Html的简单网页的主要内容,如果未能解决你的问题,请参考以下文章