Vue开发环境安装和配置
Posted 恒哥的爸爸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发环境安装和配置相关的知识,希望对你有一定的参考价值。
1 安装开发环境 nodejs(npm+cnpm)
https://blog.csdn.net/wjnf012/article/details/80422313
这个里边需要注意NODE_PATH文章中写错了,在第一个回复中,
NODE_PATH应该是D:\\Program Files\\nodejs\\node_global\\node_modules
2 安装vscode 打开vs code,
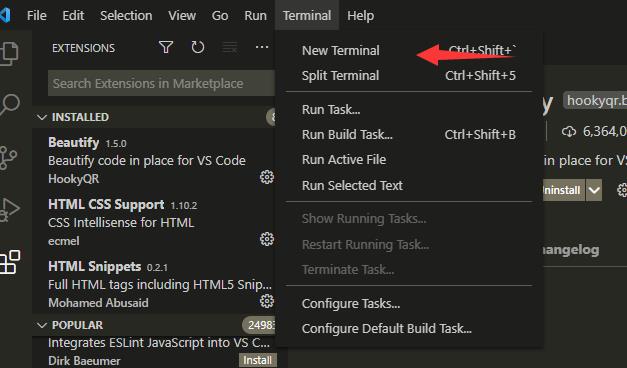
1、打开终端
2、在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的)
3、在终端执行:set-ExecutionPolicy RemoteSigned
4、在终端执行:get-ExecutionPolicy,显示RemoteSigned
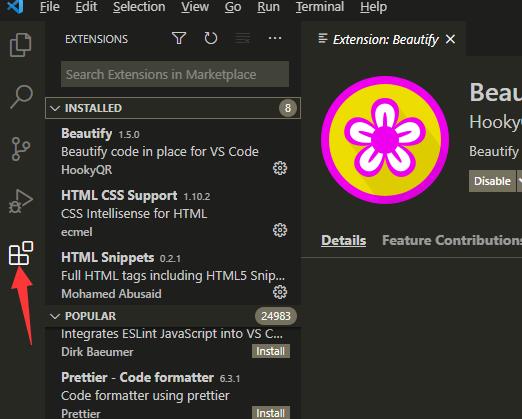
3 安装代码编辑辅助工具
Visual Studio IntelliCode
Vetur
Prettify JSON
html Snippets
HTML CSS Support
vue
Vue 3 Snippets
Beautify

4.1 创建工程
- 第一步:
npm config get registry - 第二步:
npm config set registry https://registry.npm.taobao.org - 第三步:
npm i -g @vue/cli
注意这里,安装的是@vue/cli,而不是vue-cli。
安装完成后,在工作目录上,执行命令 > vue create xx
详细操作方式,可参考此文章 https://www.cnblogs.com/sese/p/11712275.html
4.2 打开已有工程,下载依赖包

在终端输入> cnpm i, 就会按照工程下的packege.json配置文件,对工程中所依赖的包进行下载
> npm run serve
直接只用其他人的工程时,市场会出现错误,可能是和本地的环境和工程中的配置不相符合的原因,我这里还没有去仔细研究过。我打开我们自己的工程的时,就出现了sass-loader安装错误,发生错误。是由于node node-sass sass-loader 版本不匹配,这时最好要参考命令行中的提示进行操作。
我的错误是通过手动的安装低版本进行解决的,记住一定要要加入--save选择项,这样可以将packege.json中的相关配置进行修改,第二次进行重新下载时,将不会出现错误。
cnpm install sass-loader@7.0.3
cnpm install --save @types/js-base64
5 启动
npm run serve
通过观察packege.json中的内容,实际上执行的是 vue-cli-service serve,
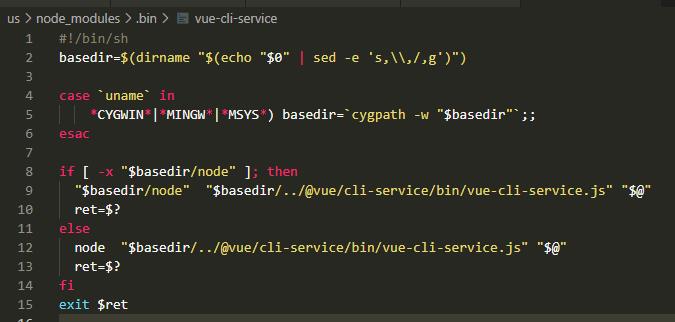
我们可以查看 ./node_modules/.bin目录下查看到vue-cli-service文件,

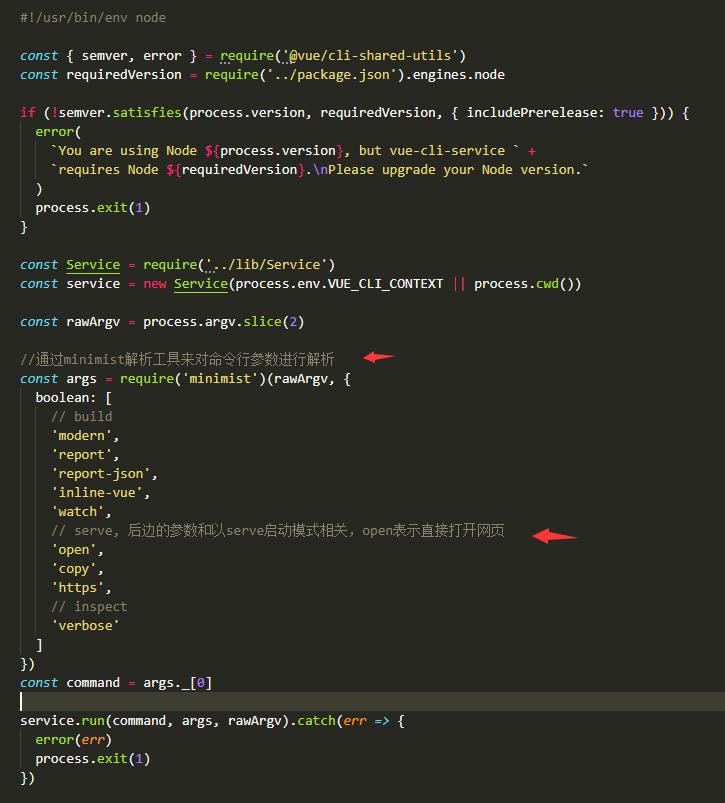
然后,查看再次进入 ./node_modules/@vue/cli-service/bin/vue-cli-service.js文件

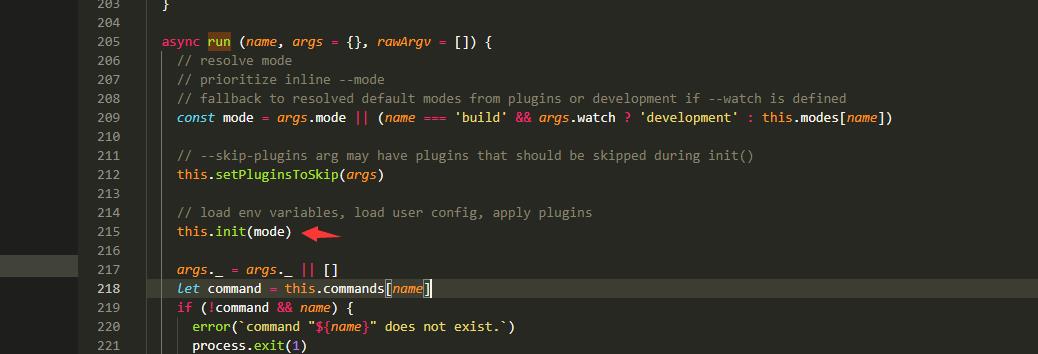
这里有两个重要的过程,一个是Service实例化的过程,一个是run函数的执行,我们看run的执行



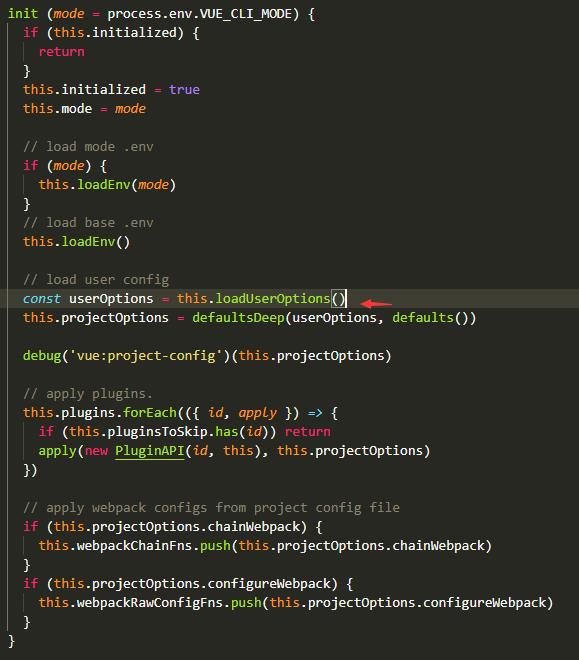
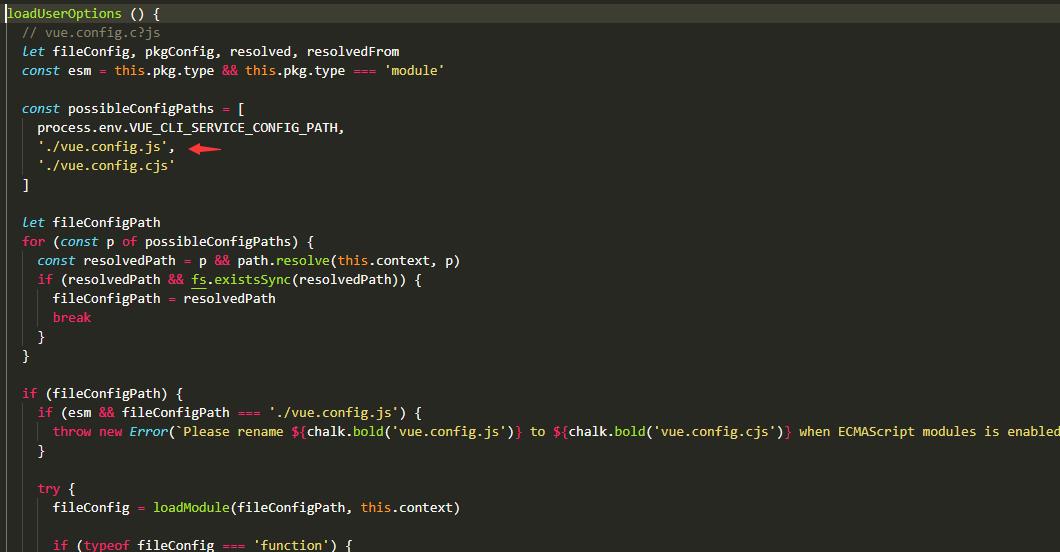
在这个函数中,我们就能看到项目比较熟悉的vue.config.js 自定义配置了
npm run build命令会在项目目录下生成dist文件夹,作为发布的编译代码
以上是关于Vue开发环境安装和配置的主要内容,如果未能解决你的问题,请参考以下文章