Vue实战-第一天开发工具的使用
Posted 代码搜罗屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实战-第一天开发工具的使用相关的知识,希望对你有一定的参考价值。
一、下载并安装VScode
Visual Studio是一个集成的开发环境,相对来说比较完整,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等等。
Visual Studio Code是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
下载链接如下:
选择对应的下载版本,点击下载
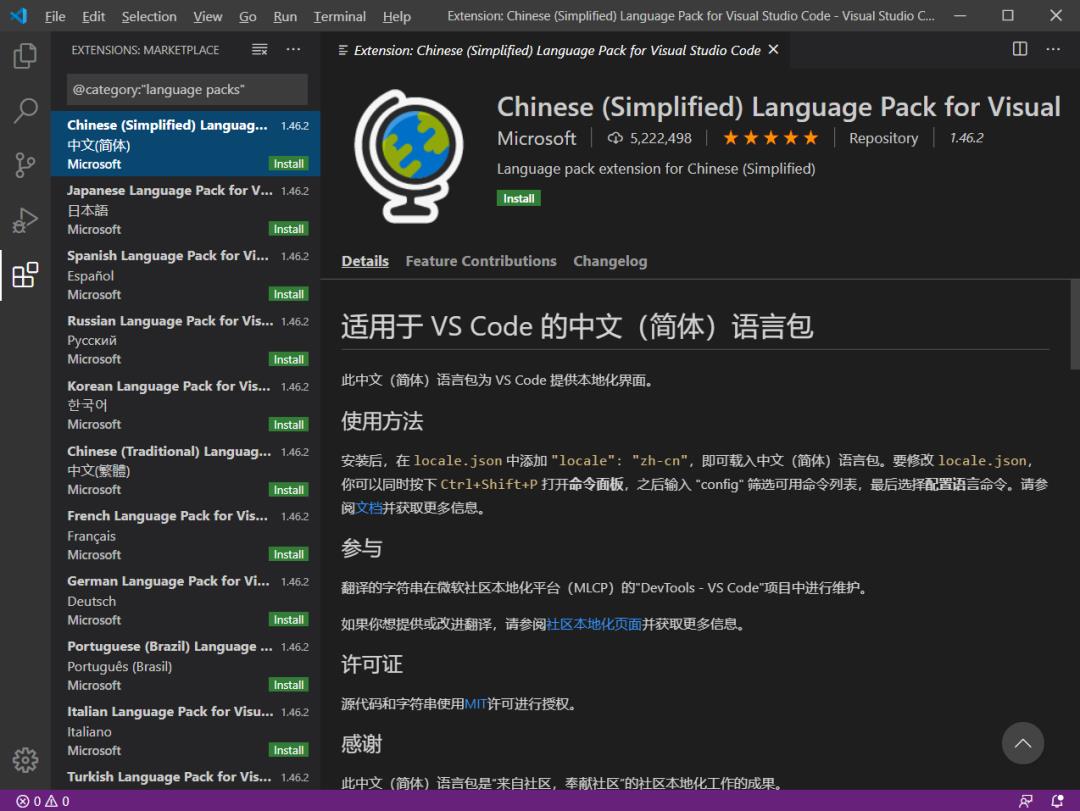
中文界面
原始界面默认是中文的

按快捷键“Ctrl+Shift+P”。在“vscode”顶部会出现一个搜索框。输入“language”,然后回车

点击install回车,重启便可以
二、安装Live Server
在扩展商店中搜索live server即可点击安装,详细教程参考:
https://blog.csdn.net/zhouwei_doris/article/details/80604604
对于我们编写好的html文件直接可以右键open with link server可以了,我们发现link server每次我们保存时自动刷新浏览器方便开发
以上是关于Vue实战-第一天开发工具的使用的主要内容,如果未能解决你的问题,请参考以下文章