vue开发环境配置Visual Studio Code配置和安装教程查询
Posted yqj234
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue开发环境配置Visual Studio Code配置和安装教程查询相关的知识,希望对你有一定的参考价值。
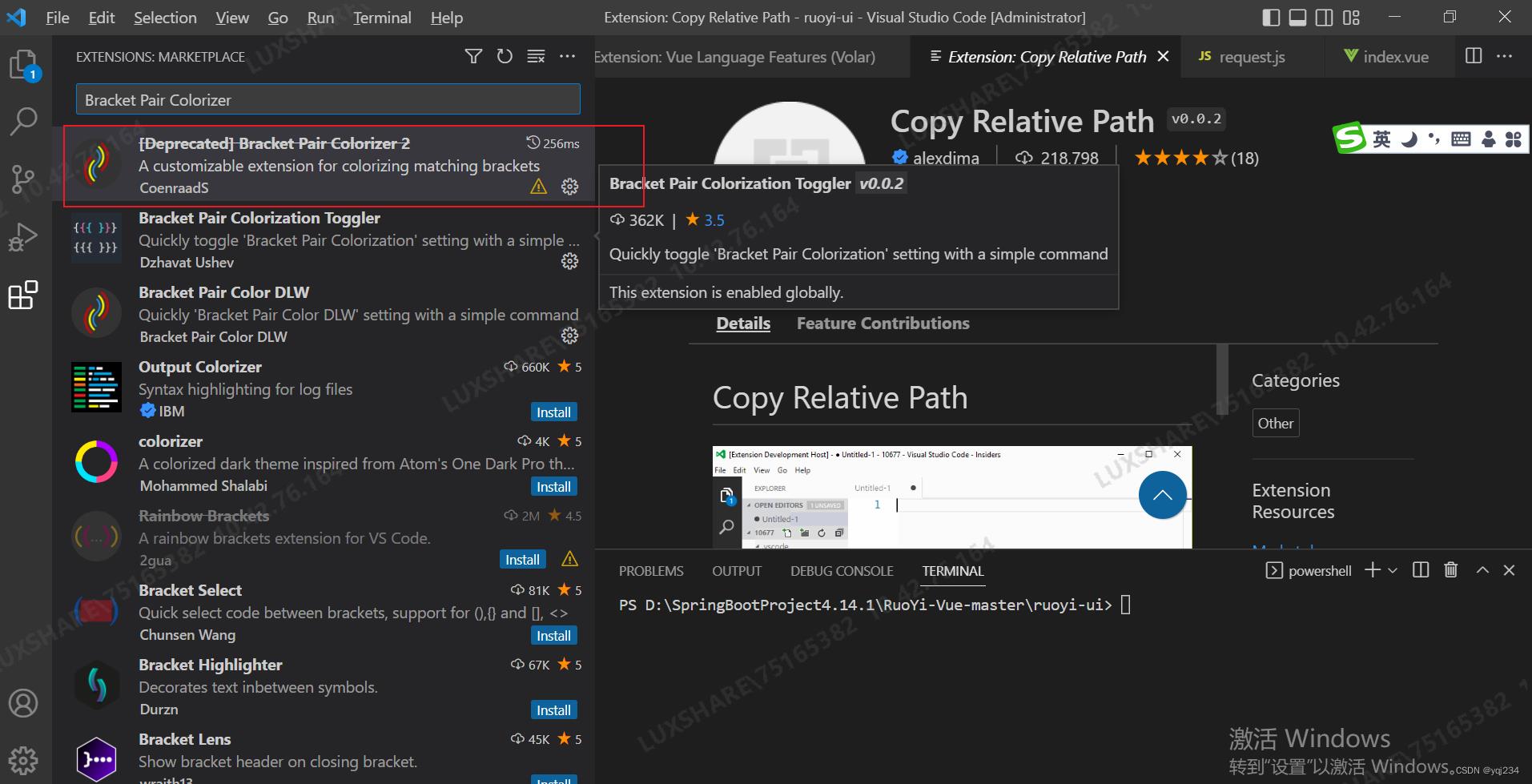
方便前端vue开发,使用vs code插件安装详细教程,关于vs code在网络上查询相关的教程,插件安装如下图所示,大家发现常用的,好用的插件可以留言分享,或与我联系。
相关教程:
1 Vue CLI 脚手架中文教程
1 安装Vue语法高亮显示插件:vetur

2 安装vue语法提示插件: vue vscode snippets

3 安装自动闭合标签:auto close tag

4 安装括号着色插件:Bracket Pair Colorizer

5 安装复制相对路径:copy relative path

6 安装路径感知插件:Path Intellisense

7 安装Vue快速查看组件:Vue Peek

8 安装Element 标签的属性和方法进行区分,并且自动补全 vscode-element-helper

附件:
1.nodejs安装和配置教程:
nodejs安装及环境配置_Mr.羽猫君的博客-CSDN博客_nodejs安装及环境配置
以上是关于vue开发环境配置Visual Studio Code配置和安装教程查询的主要内容,如果未能解决你的问题,请参考以下文章