Android 安装包优化Android 中使用 SVG 图片 ( Android 5.0 以下的矢量图方案 | 矢量图生成为 PNG 图片 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 安装包优化Android 中使用 SVG 图片 ( Android 5.0 以下的矢量图方案 | 矢量图生成为 PNG 图片 )相关的知识,希望对你有一定的参考价值。
一、android 5.0 以下的矢量图方案
Android 矢量图参考文档 : https://developer.android.google.cn/studio/write/vector-asset-studio
Android 中的矢量图从 Android 5.0 5.0 5.0 ( API Lv 21 21 21 ) 以上的版本开始支持 , 对于 Android 5.0 5.0 5.0 以下的版本 , 有两种解决方案 ;
- ① 将矢量图生成为 PNG 图片 ;
- ② 使用 23.2 及以上版本的支持库 ;
二、矢量图生成为 PNG 图片
矢量图生成为 PNG 图片 :
如果当前应用设置的最低 API 版本低于 21 21 21 , 一般设置为 18 18 18 ;
使用 Vector Asset Studio 生成矢量图时 , 将矢量图自动添加到项目中 ,
同时在 build.gradle 中 , 在 android / defaultConfig 层级下 , 配置 generatedDensities 选项 , 之后进行项目构建时 , Gradle 会创建不同分辨率的 PNG 图片 , 这些分辨率在 generatedDensities 中指定 , ['hdpi', 'mdpi', 'xhdpi', 'xxhdpi', 'xxxhdpi'] 是一个 Set 集合 , 元素是 String 字符串 ;
android {
defaultConfig {
generatedDensities = ['hdpi', 'mdpi', 'xhdpi', 'xxhdpi', 'xxxhdpi']
}
}
Gradle 语法参考文档 : com.android.build.gradle.internal.dsl.ProductFlavor:generatedDensities

三、完整的 build.gradle 构建脚本
配置的核心就是在 android / defaultConfig 层级下 , 配置 generatedDensities 选项 ;
// ★ 矢量图生成 PNG 配置
generatedDensities = ['hdpi', 'mdpi', 'xhdpi', 'xxhdpi', 'xxxhdpi']
完整配置文件 :
plugins {
id 'com.android.application'
id 'kotlin-android'
}
android {
compileSdkVersion 30
buildToolsVersion "30.0.3"
defaultConfig {
applicationId "kim.hsl.svg"
minSdkVersion 18
targetSdkVersion 30
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
// ★ 矢量图生成 PNG 配置
generatedDensities = ['hdpi', 'mdpi', 'xhdpi', 'xxhdpi', 'xxxhdpi']
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.2'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'com.google.android.material:material:1.3.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}
四、编译效果
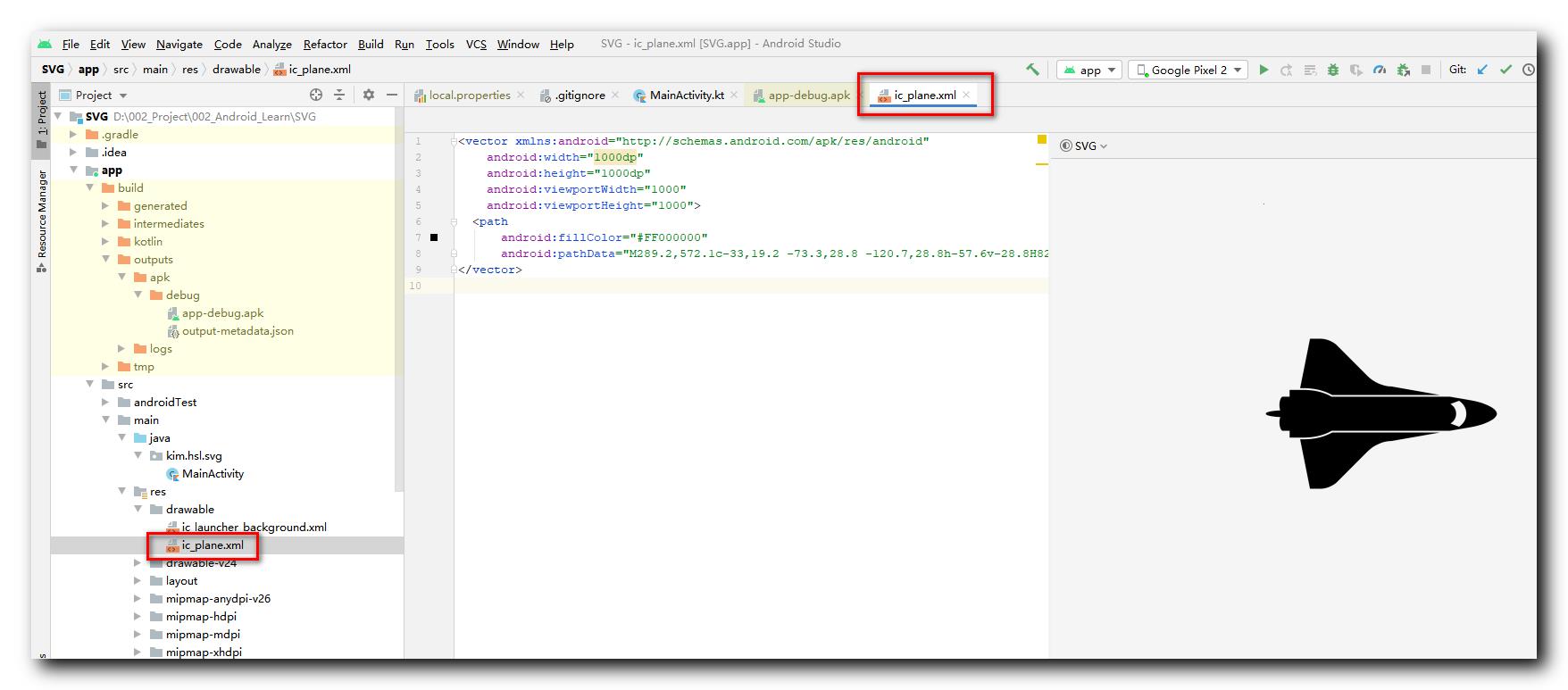
在上一篇博客 【Android 安装包优化】Android 中使用 SVG 图片 ( SVG 矢量图简介 | Android 中生成 Vector 矢量图资源 ) 中 , 在 res/drawable 资源目录下 , 生成了一张矢量图 ;

在 build.gradle 中进行上述配置之后 , 编译应用 ;
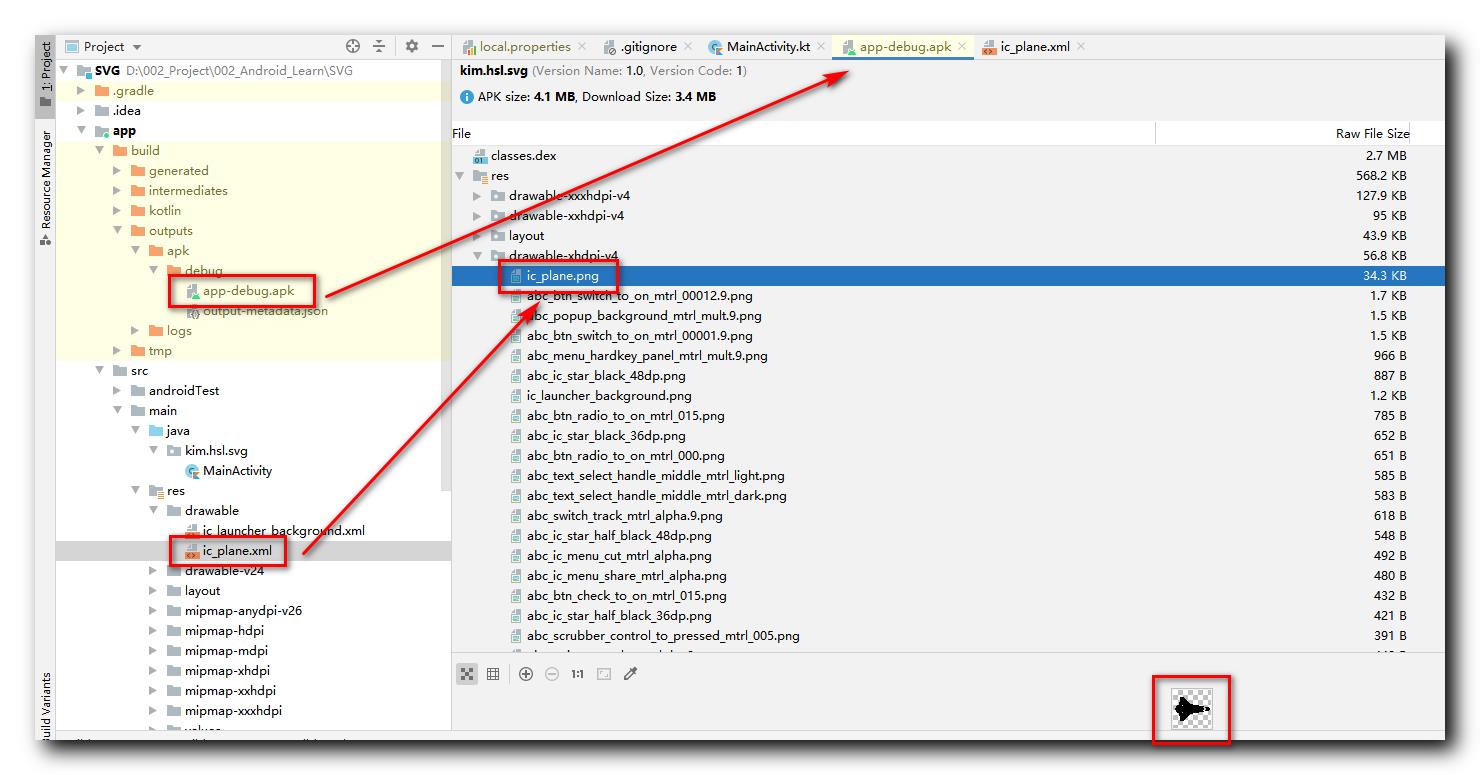
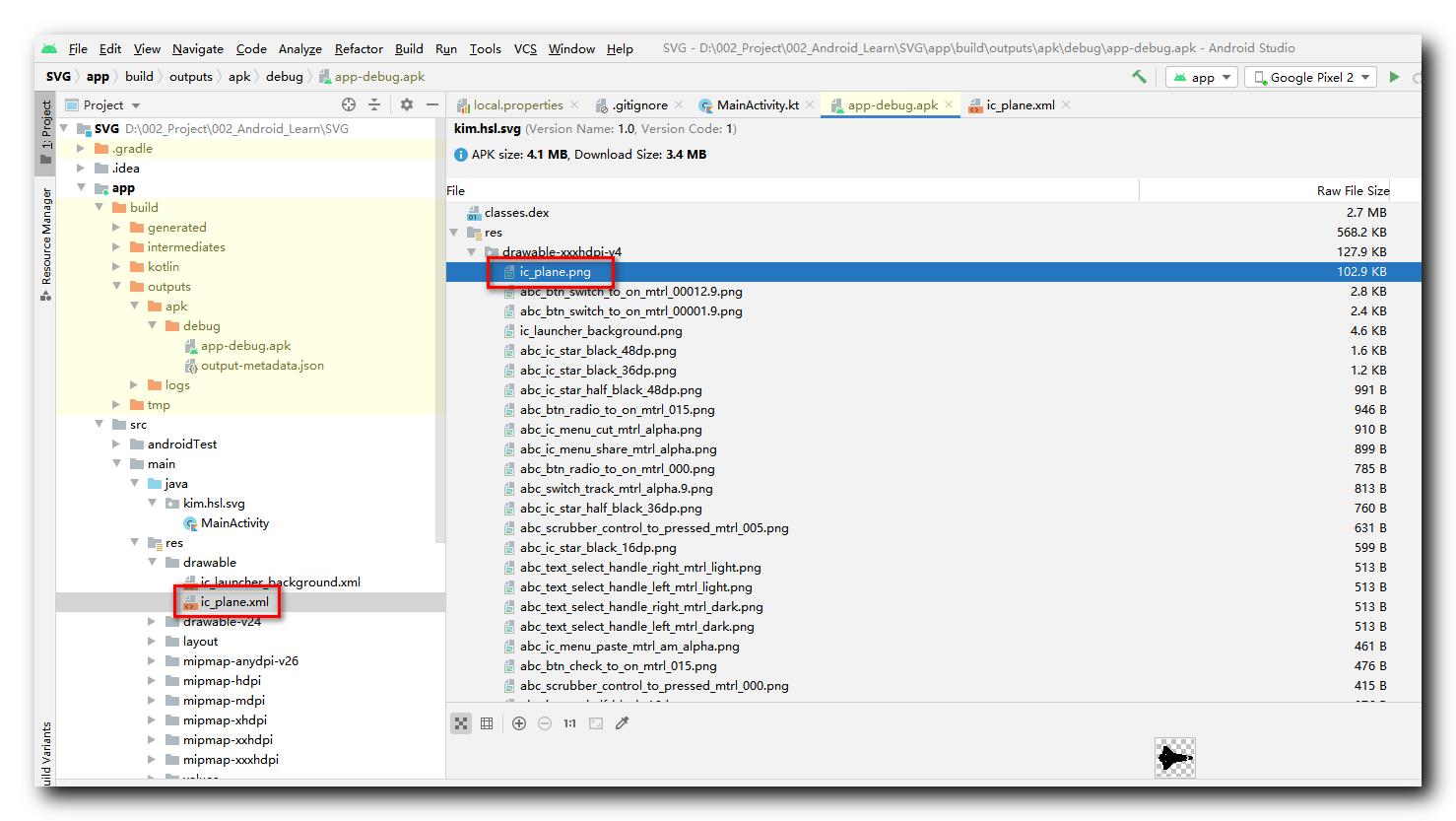
分析生成的 apk 文件 , 在 apk 的不同分辨率的资源目录中 , 分别生成了不同分辨率的 ic_plane.png 图片 ;
在 build.gradle 构建脚本中 , 设置了 ‘hdpi’, ‘mdpi’, ‘xhdpi’, ‘xxhdpi’, ‘xxxhdpi’ 这几个分辨率 , 那么生成 APK 时 , 就会在对应上述 5 5 5 个分辨率对应的资源文件中生成该矢量图对应的 PNG 位图 ;
// ★ 矢量图生成 PNG 配置
generatedDensities = ['hdpi', 'mdpi', 'xhdpi', 'xxhdpi', 'xxxhdpi']


五、参考资料
参考文档 :
-
添加多密度矢量图形 SVG : https://developer.android.google.cn/studio/write/vector-asset-studio
-
缩减、混淆处理和优化应用 : https://developer.android.google.cn/studio/build/shrink-code
-
SVG 语法格式 : https://www.runoob.com/svg/svg-tutorial.html
博客资源 :
-
GitHub 项目源码 : https://github.com/han1202012/SVG
-
下载地址 : https://download.csdn.net/download/han1202012/18503065
以上是关于Android 安装包优化Android 中使用 SVG 图片 ( Android 5.0 以下的矢量图方案 | 矢量图生成为 PNG 图片 )的主要内容,如果未能解决你的问题,请参考以下文章
Android 安装包优化Android 中使用 SVG 图片 ( SVG 矢量图简介 | Android 中生成 Vector 矢量图资源 )
Android 安装包优化Android 中使用 SVG 图片 ( SVG 矢量图简介 | Android 中生成 Vector 矢量图资源 )
Android 安装包优化Android 中使用 SVG 图片 ( Android 5.0 以下的矢量图方案 | 矢量图生成为 PNG 图片 )
Android 安装包优化Android 中使用 SVG 图片 ( Android 5.0 以下的矢量图方案 | 矢量图生成为 PNG 图片 )