Android 安装包优化Android 中使用 SVG 图片 ( SVG 矢量图简介 | Android 中生成 Vector 矢量图资源 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 安装包优化Android 中使用 SVG 图片 ( SVG 矢量图简介 | Android 中生成 Vector 矢量图资源 )相关的知识,希望对你有一定的参考价值。
一、SVG 矢量图简介
android SVG 参考文档 : https://developer.android.google.cn/studio/write/vector-asset-studio
SVG 全称 Scalable Vector Graphics , 可缩放矢量图 ; 矢量图不会随着图像缩放 , 出现图像质量降低的情况 ;
png , jpeg 等位图会随着图像缩放 , 出现模糊的情况 ;
Android 中使用 SVG 矢量图 , 能极大的减少占用空间的大小 ;
应用中使用的小图标 , 一般都使用 SVG 格式 ;
PhotoShop 或 illustrator 等绘图软件 , 可以直接导出 SVG 格式的图片 ;
SVG 图片显示 :

SVG 图片数据 : SVG 格式的图片文件 , 是一个 XML 格式的文本 ;
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1000 1000" enable-background="new 0 0 1000 1000" xml:space="preserve">
<metadata> Svg Vector Icons : http://www.sfont.cn </metadata>
<g><g><path d="M289.2,572.1c-33,19.2-73.3,28.8-120.7,28.8h-57.6v-28.8H82.1c-3.9,0-7.3-3.5-10.1-10.6c-2.9-7.1-4.3-15.5-4.3-25.4c0-7.2,1.1-14.6,3.2-22.1c-17.4-0.6-31.9-2.2-43.5-4.7C15.8,506.7,10,503.6,10,500s5.8-6.7,17.3-9.2c11.6-2.6,26-4.1,43.5-4.7c-2.1-7.5-3.2-14.9-3.2-22.1c0-9.9,1.4-18.4,4.3-25.4c2.9-7.1,6.2-10.6,10.1-10.6h28.8v-28.8h57.6c47.4,0,87.7,9.6,120.7,28.8h501.3c12.6,2.1,28.6,4.8,48,8.1c19.4,3.3,31.5,5.4,36.3,6.3c26.7,4.5,49.2,10.6,67.6,18.2c18.3,7.7,30.8,14.8,37.6,21.4c6.8,6.6,10.1,12.6,10.1,18s-3.4,11.4-10.1,18c-6.8,6.6-19.3,13.7-37.6,21.4c-18.3,7.7-40.8,13.7-67.6,18.2c-4.8,0.9-16.9,3-36.3,6.3c-19.4,3.3-35.4,6-48,8.1H289.2L289.2,572.1z M793.2,458.6c15.9,10.8,23.9,24.6,23.9,41.4s-8,30.6-23.9,41.4l36.5,13.5c20.4-14.4,30.6-32.7,30.6-54.9s-10.2-40.5-30.6-54.9L793.2,458.6z M291.5,579.3h457.1c-65.2,11.4-133.6,23.4-205.4,36c-17.1,0-34.1,3.6-50.9,10.8c-16.8,7.2-29.3,14.4-37.4,21.6l-12.6,10.8L312.6,788.2c-7.8,7.8-18.4,14.6-31.8,20.3c-13.4,5.7-26.8,8.6-40.3,8.6h-43.2l-41.9-209h13.1C215.7,608.1,256.7,598.5,291.5,579.3L291.5,579.3z M168.5,391.9h-13.1l41.9-209h43.2c13.8,0,27.3,2.9,40.5,8.6c13.2,5.7,23.7,12.5,31.5,20.3l129.7,129.7c1.2,1.2,2.9,2.8,5,4.7c2.1,2,6.7,5.4,13.7,10.4c7.1,5,14.3,9.3,21.8,13.1c7.5,3.8,16.7,7.2,27.7,10.4s21.8,4.7,32.7,4.7l205.4,36H291.5C256.7,401.5,215.7,391.9,168.5,391.9L168.5,391.9z"/></g></g>
</svg>
SVG 图片语法格式参考 : https://www.runoob.com/svg/svg-rect.html
二、Android 中生成 Vector 矢量图资源
但是在 Android 中 , 不能直接使用标准的 SVG 文件 , 使用 Vector Assets 实现对 SVG 图片格式的支持 , Vector 矢量图也是 XML 文件 , 根节点必须是 <vector> , 并且内容格式也有一定的不同 ;
SVG 图片的根节点是 <svg> ;
Vector 资源的根节点是 <vector> ;
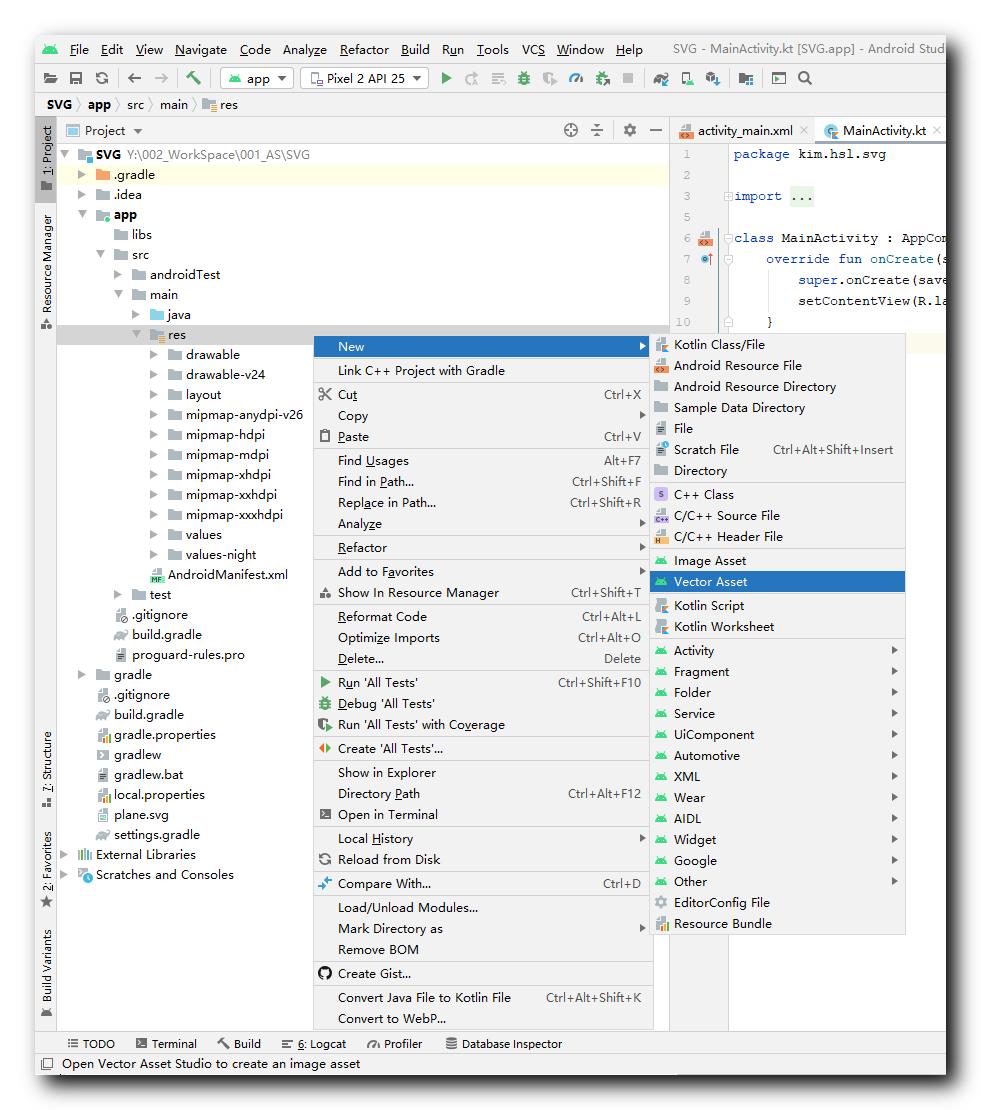
在 Android Studio 中 , 右键点击 res 资源目录 , 选择 " New / Vector Asset " 选项 ,

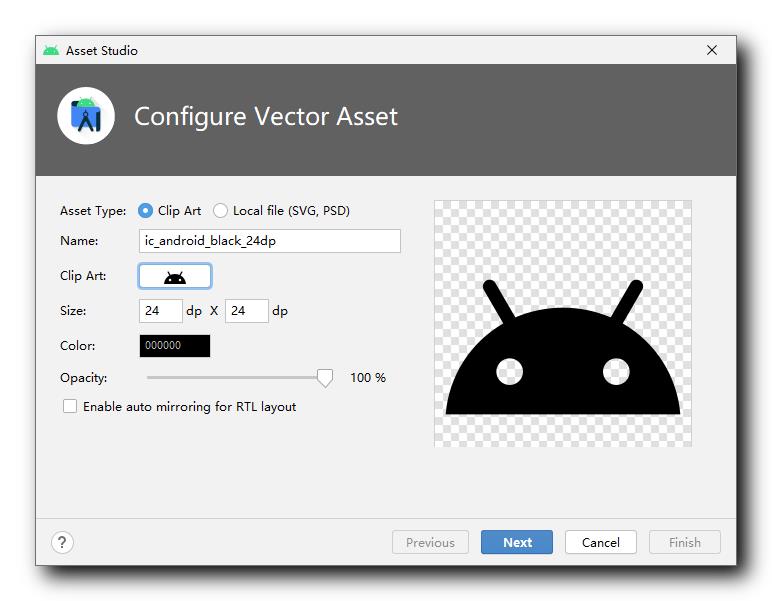
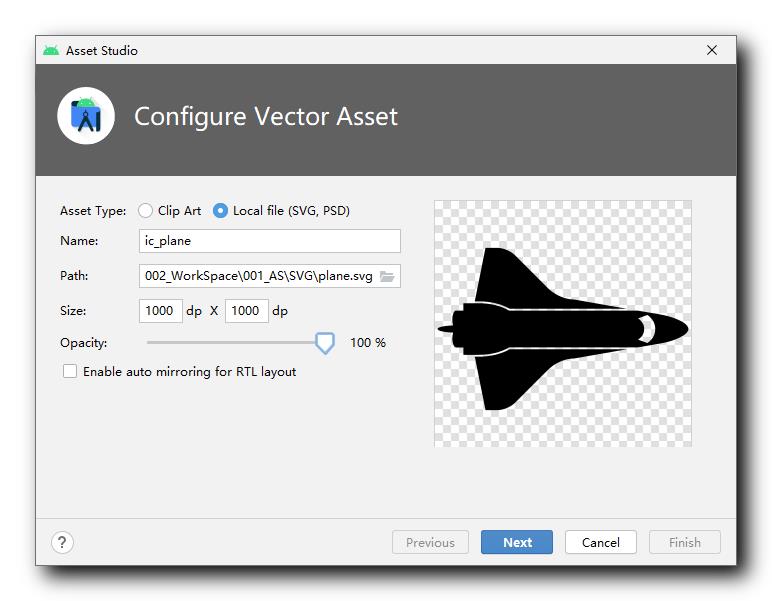
弹出 " Asset Studio " 对话框 , 如果使用 Android 内置的图标 , 选择 " Clip Art " 选项 ,

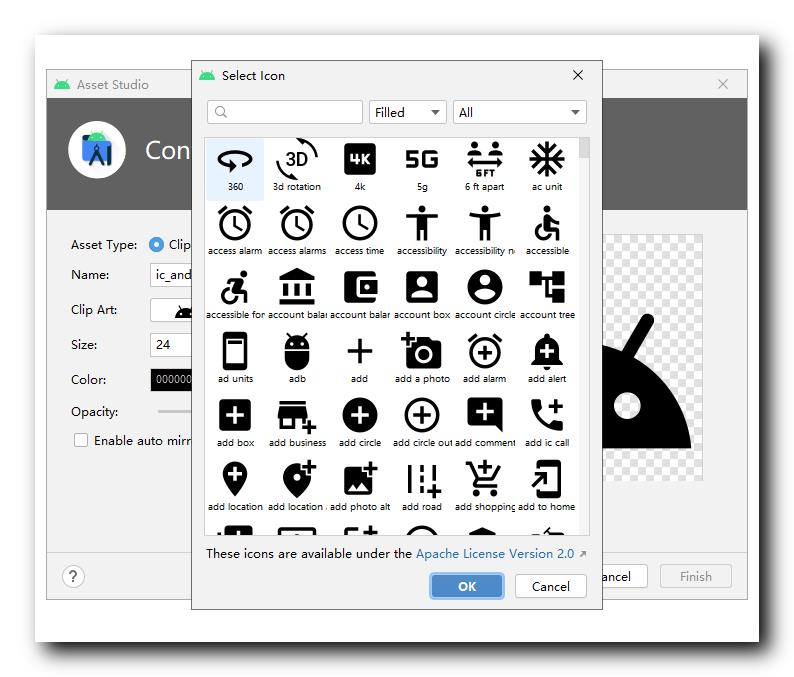
点击 " Clip Art " 对应行的图片按钮 , 即可选择 Android 内置的材料设计 ICON 图标 ;

如果 UI 设计了 SVG 图像 , 可以选择 " Local file ( SVG, PSD ) " 选项 , 从外部文件路径中 , 选择一张图片 ;

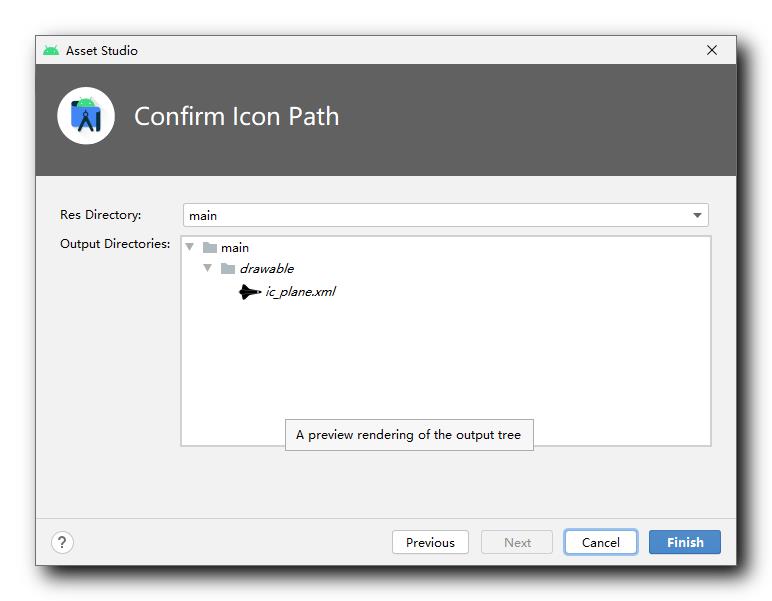
点击 Next 选择保存位置 ,

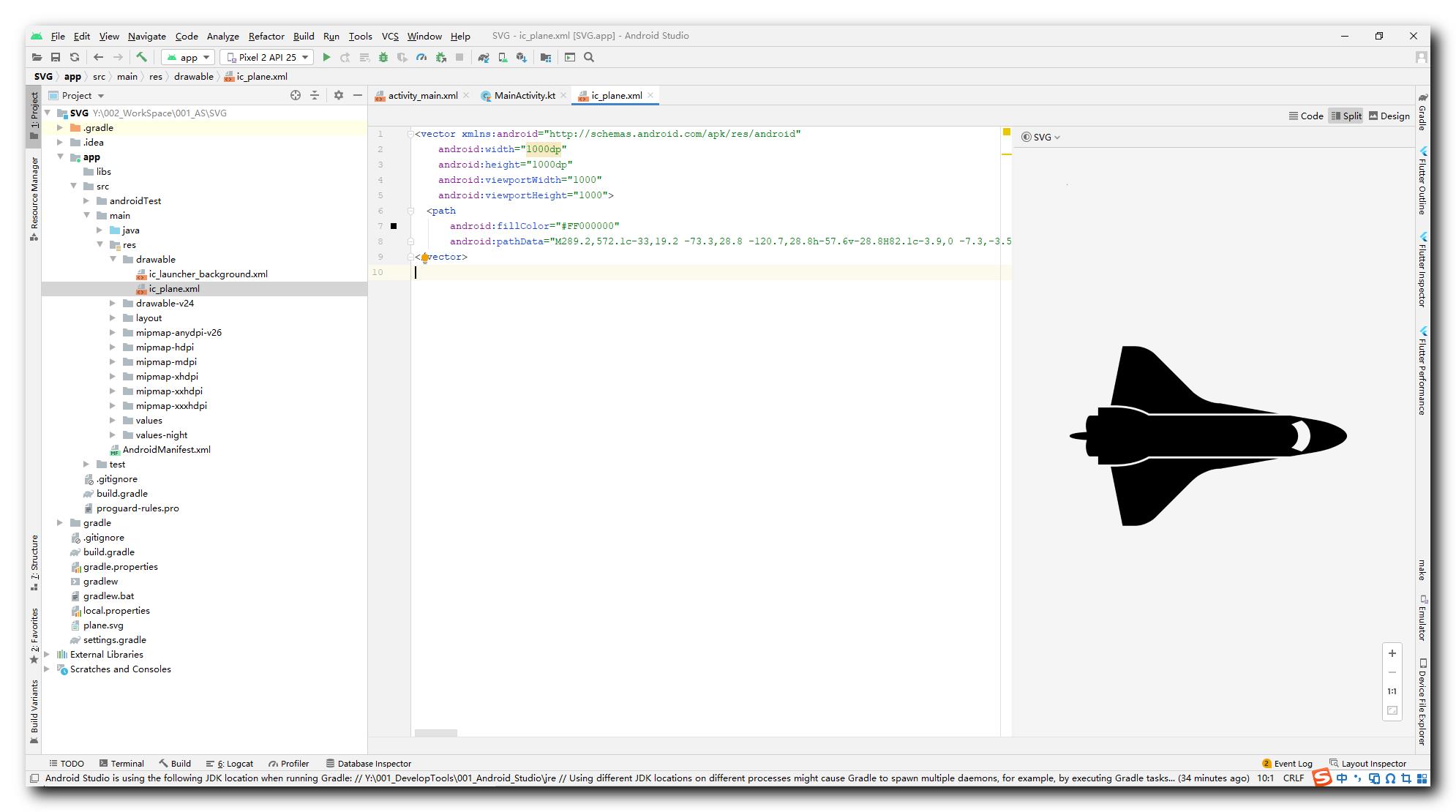
点击 " Finish " 按钮后 , 在 res/drawable 中生成了对应的 " ic_plane.xml " Vector 矢量图资源 ;

三、参考资料
参考文档 :
-
添加多密度矢量图形 SVG : https://developer.android.google.cn/studio/write/vector-asset-studio
-
缩减、混淆处理和优化应用 : https://developer.android.google.cn/studio/build/shrink-code
-
SVG 语法格式 : https://www.runoob.com/svg/svg-tutorial.html
博客资源 :
-
GitHub 项目源码 : https://github.com/han1202012/SVG
-
下载地址 :
以上是关于Android 安装包优化Android 中使用 SVG 图片 ( SVG 矢量图简介 | Android 中生成 Vector 矢量图资源 )的主要内容,如果未能解决你的问题,请参考以下文章
Android 安装包优化Android 中使用 SVG 图片 ( SVG 矢量图简介 | Android 中生成 Vector 矢量图资源 )
Android 安装包优化Android 中使用 SVG 图片 ( SVG 矢量图简介 | Android 中生成 Vector 矢量图资源 )
Android 安装包优化Android 中使用 SVG 图片 ( Android 5.0 以下的矢量图方案 | 矢量图生成为 PNG 图片 )
Android 安装包优化Android 中使用 SVG 图片 ( Android 5.0 以下的矢量图方案 | 矢量图生成为 PNG 图片 )