电商后台管理系统项目总结
Posted Lumbago~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商后台管理系统项目总结相关的知识,希望对你有一定的参考价值。
后台管理系统这个项目比较大,功能也比较多,我就凭自己写的理解给大家说一下。
一开始创建了一个vue项目,他的主要样式的话我采用的是ui视图来进行样式布局。
然后我们需要有接口数据来完成一系列操作,我是下载axios来获取数据的,然后由于接口不固定,我采用了api封装一下,配置拦截器然后这样引入到api封装中,会比较方便一点。

首先打开时会进入到登陆页面,输入用户密码,然后点击登录时请求接口,判断用户名和密码是否正确,然后放到本地存储里面,登录成功后才会进入到电商后台管理的首页。

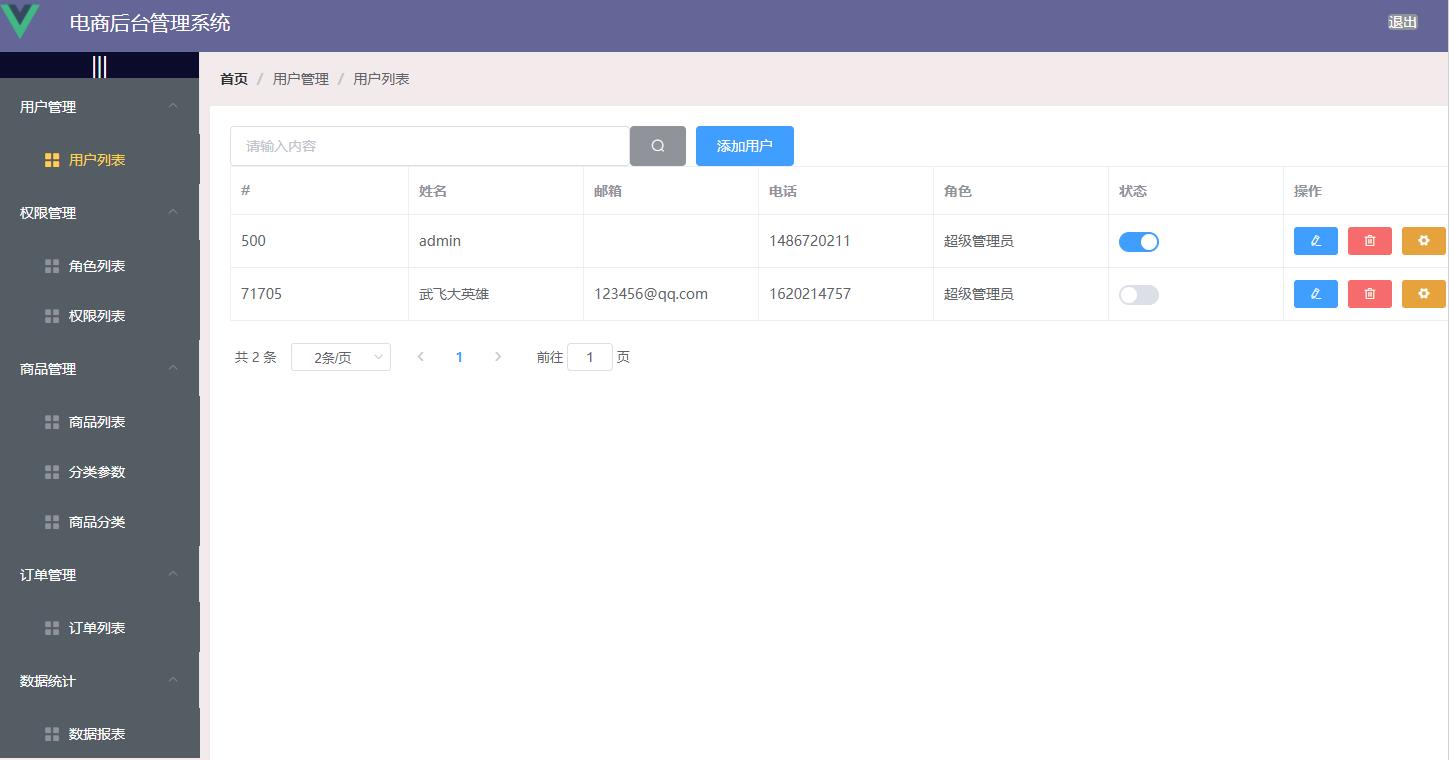
这时候我们可以看到会有一个退出的操作,我们直接返回登录页面,将保存的用户密码清空即可。
左侧导航栏是ui视图配合请求接口的数据然后渲染出来,点击各自模块里时会在内容区域出现不同的数据和功能,我们需要在主页面路由的子级路由来定义这些组件。然后用 会导入到内容区域显示。
每个组件的话都有面包屑所以做了一个封装,在每个的路由的里面写一个:
{
path: '/roles',
component:Roles,
meta: {
bread: ['权限管理', '角色列表']
}
},
在每个组件中引入,然后调用进行了。
然后说道每个页面都有不同的数据和功能所有我把这几个模块中的功能总结在了另一篇博客中
各大模块分析
写完模块后有一个进度条实现,写在了我的博客里面
进度条实现
然后项目整理完就是打包了
打包
以上是关于电商后台管理系统项目总结的主要内容,如果未能解决你的问题,请参考以下文章