Vscode--一款十分出色的ide开发工具
Posted 闻攻学社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vscode--一款十分出色的ide开发工具相关的知识,希望对你有一定的参考价值。
不点蓝字,我们哪来故事?
Vscode 一款十分出色的ide开发工具,Vscode不仅会界面美观大方,而且功能强劲实用,软件支持中文,拥有十分丰富的插件,支持Win,OS X和Linux。内置javascript、TypeScript和Node.js支持。
功能介绍
Vscode集和了所有现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),以及括号匹配(bracket matching)和代码片段收集(snippets)。
VScode的编辑器界面依旧是微软经典的 VS 风格,对于经常使用的人来说会很是亲切。在编程语言和语法上支持 C++, jade, php, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, , R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, html, CSS, LESS, SASS, C#, TypeScript 。
VS Code 的启动速度以及打开大型文件的速度很是流畅,加载大文件秒开,相比于 Atom、Sublime Text 等软件来说要优秀很多!
更新日志
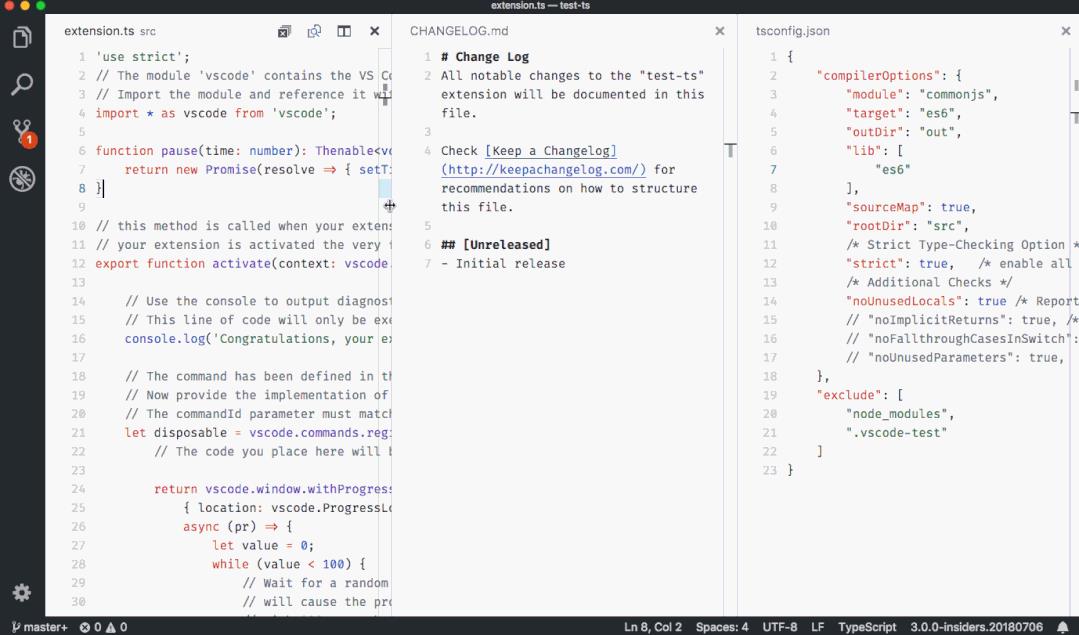
Breadcrumbs- 编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,可以显示你的当前位置,并且允许在符号和文件之间快速导航。若要与其交互,就使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。
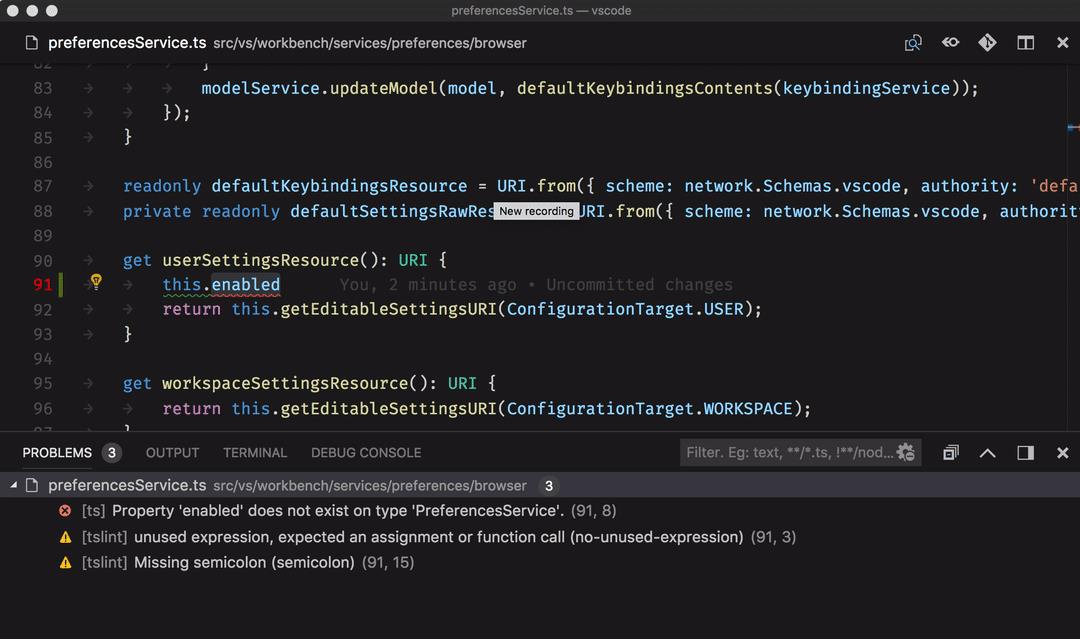
"问题"面板快速修复
现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。
Windows 默认用户设置 - 提供 Windows 用户设置安装包,不需要管理员权限就可安装,并且提供流畅的后台更新体验。在默认情况下,会通过“ 下载”页面指示新用户使用该设置包。

Grid: 自动最大化编辑器
当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。

更好的 JS / TS 错误报告 - 带有相关源代码链接,消息更加简洁。
改进扩展搜索 - 筛选市场查询以查找所需的扩展名称。
终端列选择 - 可通过 Alt+click 以选择集成终端中的文本块。
JSX tag completion - 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。
Copy relative path(复制相对路径)- 现在有一个新的“复制相对路径”(CTRL+K CTRL+ALT+C)操作,用于复制相对于工作区文件夹根目录的文件路径。可在打开菜单之前按住 Shift 键( macOS 上是 Alt 键)从上下文菜单中执行这项操作。
这里提供下载的是默认英文版的,设置中文很简单,这里就不多做介绍,不会的同学百度下就可以了。
以上是关于Vscode--一款十分出色的ide开发工具的主要内容,如果未能解决你的问题,请参考以下文章