Flask整合html模板
Posted IoT Inn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask整合html模板相关的知识,希望对你有一定的参考价值。
“很多同学在DIY自己的web的时候,苦于没有优秀的前端辅助,无法做出好看实用的web,下面介绍一种现在比较实用的整合方法”
01
—
Jinja2基本用法
在正式开始整合之前,我们先大致说下需要用到的一些知识点:
Jinja2:是Python下一个被广泛应用的模版引擎,他的设计思想来源于Django的模板引擎,并扩展了其语法和一系列强大的功能。其中最显著的一个是增加了沙箱执行功能和可选的自动转义功能,这对大多应用的安全性来说是非常重要的。他基于unicode并能在python2.4之后的版本运行,包括python3。
我们比较常用到的语法有:
1、变量
{{变量名}}
jinja2模板中使用 {{ }} 语法表示一个变量,它是一种特殊的占位符。当利用jinja2进行渲染的时候,它会把这些特殊的占位符进行填充/替换,jinja2支持python中所有的Python数据类型比如列表、字段、对象等。
2、控制结构
{% %}
比如我们常用的for循环
{% for category in categories %}<option {{ 'selected=selected' if item['n_protocol_id']==category.n_id else '' }} value="{{ category['n_id'] }}">{{ category.n_id}}</option>{% endfor %}
3、注释
{# #}
{# 这个是jinja2的注释语法 #}4、宏
{% macro render_pagination(endpoint,pagination) %}<p>这个是jinja2宏的语法形式</p>{% endmacro%}
5、继承
比如我们的web所有的页面渲染都需要加入一些共同的元素,那么我们可以使用jinja2提供的继承功能来实现
首先我们在base.html某个位置中定义一个块,作为后续继承用
{% block main_content %}<li><a href="#"> 这个block是基本的元素,后续页面可以用得到</a></li>#}{% endblock%}
然后我们在index.html中,只需要继承base.html,然后在block中写入所需要渲染的内容即可
{% extends 'base.html'%}{% block main_content %}<li><a href="#"> 这个继承自base.html的块,可以实现对应功能</a></li>#}{% endblock%}
02
—
一个小实例
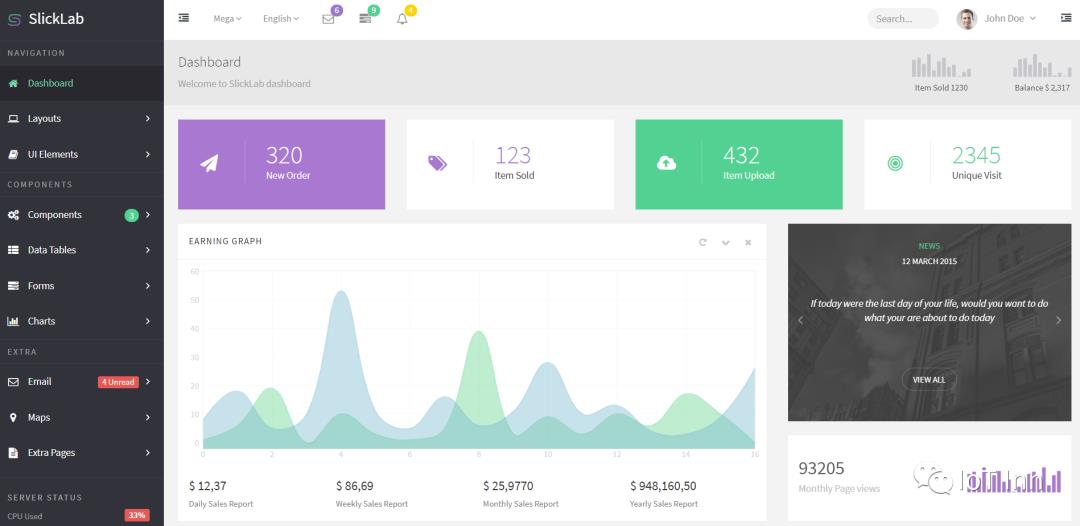
比如我们已经购买或者找到一个别人已经做好的静态页面模板,然后基于这个模板我们开发一个简单的后台数据呈现界面,目录如下
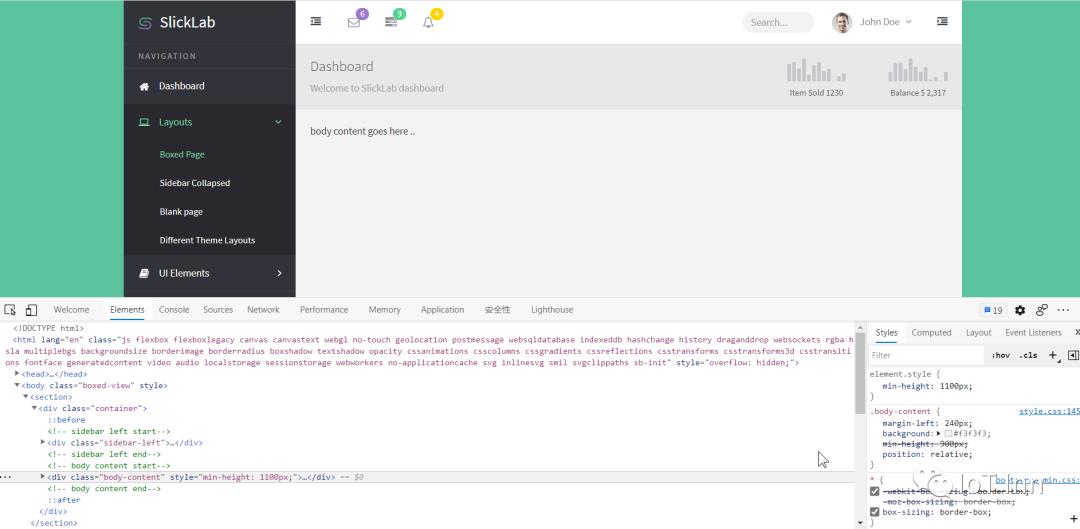
然后我们找到index.html,打开layout boxpage,这个页面比较适合作为我们的母版,然后浏览器ctrl+shift+i检查,看看哪些元素是你不需要的,哪些是需要的,直接注释掉不需要的。


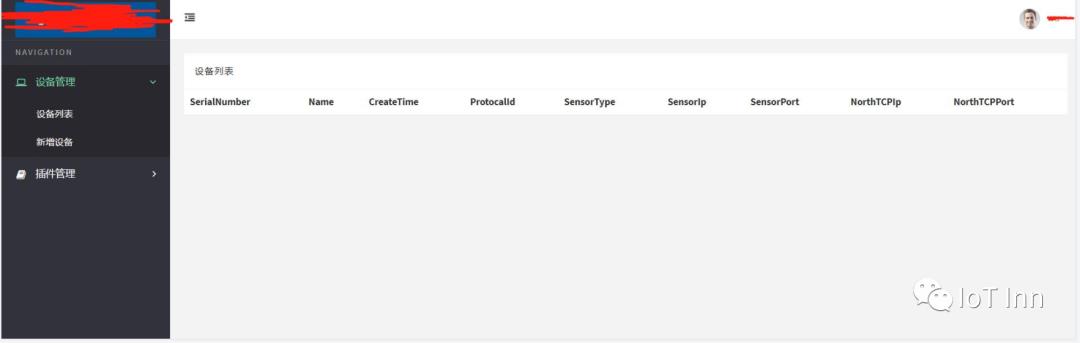
相信这些操作难不倒各位大牛,我这里注释掉了左侧和上方导航栏的一些内容,修改了logo以及用户名,然后我们借助flask进行渲染,关于flask的使用可以参考我之前的图文。
@app.route('/')def index():return render_template('login.html')

上图中的设备列表,我们来看看如何实现
首先我们找到如下模板元素
然后将如何模板元素替换成我们上面说的母版base.html,方便我们后续继承:
{% block device_manager %}{% endblock %}{% block main_content%}{% endblock %}
然后我们定义一个html文件index.html,继承base.html
{% extends 'base.html' %}{% block device_manager %}<li class="menu-list nav-active"><a href=""><i class="fa fa-laptop"></i><span>设备管理</span></a><ul class="child-list"><li><a href="{{ url_for('device.device_list') }}"> 设备列表</a></li><li><a href="{{ url_for('device.device_add') }}"> 新增设备</a></li></ul></li>{% endblock %}
{% block main_content %}<div class="row"><div class="col-lg-12"><section class="panel"><header class="panel-heading head-border">设备列表</header><div class="table-responsive"><table class="table"><thead><tr>{# <th>id</th>#}<th>SerialNumber</th><th>Name</th><th>CreateTime</th><th>ProtocalId</th><th>SensorType</th><th>SensorIp</th><th>SensorPort</th><th>NorthTCPIp</th><th>NorthTCPPort</th></tr></thead><tbody>{% for item in items.items %}<tr>{# <td>{{ item['n_id'] }}</td>#}<td>{{ item['c_serial_num'] }}</td><td>{{ item['c_name'] }}</td><td>{{ item['n_create_time'] }}</td><td>{{ item['n_protocol_id'] }}</td><td>{{ item['c_sensor_type'] }}</td><td>{{ item['sensor_ip'] }}</td><td>{{ item['sensor_port'] }}</td><td>{{ item['north_tcp_ip'] }}</td><td>{{ item['north_tcp_port'] }}</td><td>{# <a href="#" class="btn btn-default btn-xs" title="查看"><i class="fa fa-search"></i></a>#}<a href="#" class="btn btn-default btn-xs" title="编辑"><i class="fa fa-pencil"></i></a><a href="#" class="btn btn-default btn-xs" title="删除"><i class="fa fa-trash"></i></a></td></tr>{% endfor %}</tbody></table></div></section></div></div>{% endblock %}
然后我们利用flask实现对应的视图函数,比如数据库的查询。然后将数据传递到前端。具体的实现我们这里就不展开讲了,具体可以参考 。
class DeviceListView(MethodView):def get(self,page=1):results = DeviceList.query.paginate(page, per_page=5)return render_template('devcie_list.html', items=results)
以上是关于Flask整合html模板的主要内容,如果未能解决你的问题,请参考以下文章