大前端知识架构回顾 | HTML5 新特性 - 语义标签与表单增强
Posted XIAN ZIKE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大前端知识架构回顾 | HTML5 新特性 - 语义标签与表单增强相关的知识,希望对你有一定的参考价值。
html在发展过程中,HTML4.01 版本维持了长达十年的时间,之后 HTML5 标准才出现,它被认为是下一代互联网标准。我们今天 Web 开发关于 HTML 内容相关的,绝大部分都是基于 HTML5 标准来进行开发的。
下面是一个最基本的 HTML5 页面代码:
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
HTML5 新特性
这里说的新是因为,说它新但是也确实不新了,毕竟也出现十多年了,而且现在大部分的特性API都已经被开发使用的差不多了。但是说它不新吧也不太对,因为 HTML5 里面很多 API 都是特性场景特定功能,如果只是一般开发简单的前端页面,那么大部分是不会用到的,所以很多人也不怎么了解。因此,在这里就根据实际代码来基本了解一下,避免被某些专项开发问住,至少不至于一点也不知道~
语义化标签
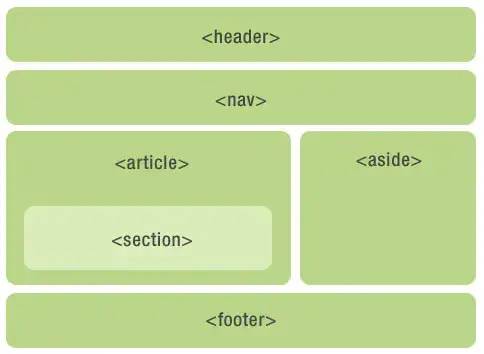
这个不需要多用语言文字说明,我们来简单实现一下如下图所示的布局代码。

第一种:原始标签布局
<div class="header">Header</div><div class="nav">Nav</div><div class="body"><div class="article">Article<div class="section">Section</div></div><div class="aside">Aside</div></div><div class="footer">Footer</div>
第二种:语义化标签布局
<header>Header</header><nav>Nav</nav><div class="body"><article>Article<section>Section</section></article><aside>Aside</aside></div><footer>Footer</footer>
看完上面两种写法相信大部分人还是会经常使用第一种吧。两种写法孰优孰劣其实很难断定,因为单单从性能上来说可能并没有太多区别,而第一种又比较习惯,写起来比较快,但是语义化标签具有如下优点:
比所有布局全部采用 div 标签阅读起来更清晰
利于 SEO,方便搜索引擎识别页面结构 - 这也是非常重要的
方便设备解析,比如盲人阅读,语义化标签比 div 标签要好很多
HTML5 标签还有很多个,具体解释释义大家可以去查看。
表单功能增强
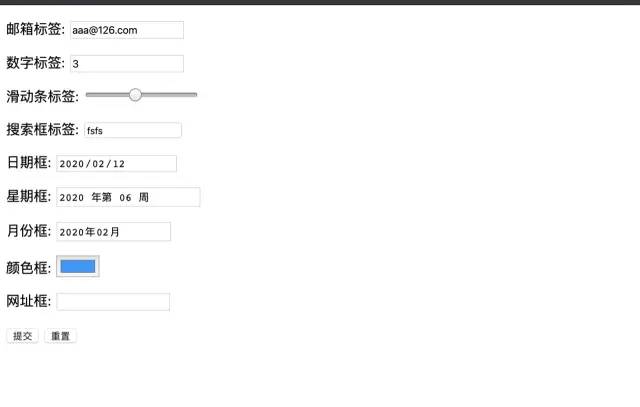
HTML5 对表单功能进行了增强,input 标签可以输入各种类型从而渲染相应的表单内容。具体如下所示:
<form action="" method="get"><p>邮箱标签: <input type="email"></p><p>数字标签: <input type="number"></p><p>滑动条标签: <input type="range"></p><p>搜索框标签: <input type="search"></p><p>日期框: <input type="date"></p><p>星期框: <input type="week"></p><p>月份框: <input type="month"></p><p>颜色框: <input type="color"></p><p>网址框: <input type="url"></p><div><input type="submit"><input type="reset"></div></form>

可以看到,都是 input 标签,但是渲染出来的是不同类型的页面元素。除此之外,HTML5 对 form 表单还进行了内置属性的增强。比如通用属性 placeholder、autofocus,再比如如果是 number 类型,则可以设置 min 和 max 属性,如果是 password 类型,则可以设置 minLength 和 maxLength 属性。
更多相关属性,请查阅HTML5 表单:
https://www.runoob.com/html/html5-form-attributes.html
仅作兴趣分享。如有侵权请联系删除,喜欢相同话题的朋友可以私信探讨,本人不定期更新连载和补档相关话题视频动画漫画。有时候也会探讨时事,政治,历史,时尚潮流,互联网,编程技术等等,分享全看心情,字里行间放飞自我。本人是个坚定的爱国者和唯物主义者。不强迫他人接受我的观点,也拒绝任何扣帽子的行为。

点击下方推荐「关键字」或者输入你想看的内容,查阅更多相关内容
以上是关于大前端知识架构回顾 | HTML5 新特性 - 语义标签与表单增强的主要内容,如果未能解决你的问题,请参考以下文章