2021 大前端技术回顾及未来展望
Posted 腾讯技术工程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021 大前端技术回顾及未来展望相关的知识,希望对你有一定的参考价值。

作者:腾讯 IMWeb 前端团队
2021 年大前端领域没有出现革命性的明星项目,但在各个细分的技术领域都有一定的拓展与深耕,有很多新技术或者新特性有望在 2022 年迎来爆发。在互联网 “寒冬” 的当下,前端技术人员唯有修炼好内功,不断壮大自身,才能更好地迎接春天的 “东风”。那前端技术人员应该修炼哪一块 “肌肉” 呢,或许我们可以在《2021 年 javascript 明星项目》找到一些答案:
接下来,主要盘点下 2021 年前端行业发生了哪些重要的事情,同时分享下腾讯 IMWeb 团队在过去一年中都做了哪些工作。
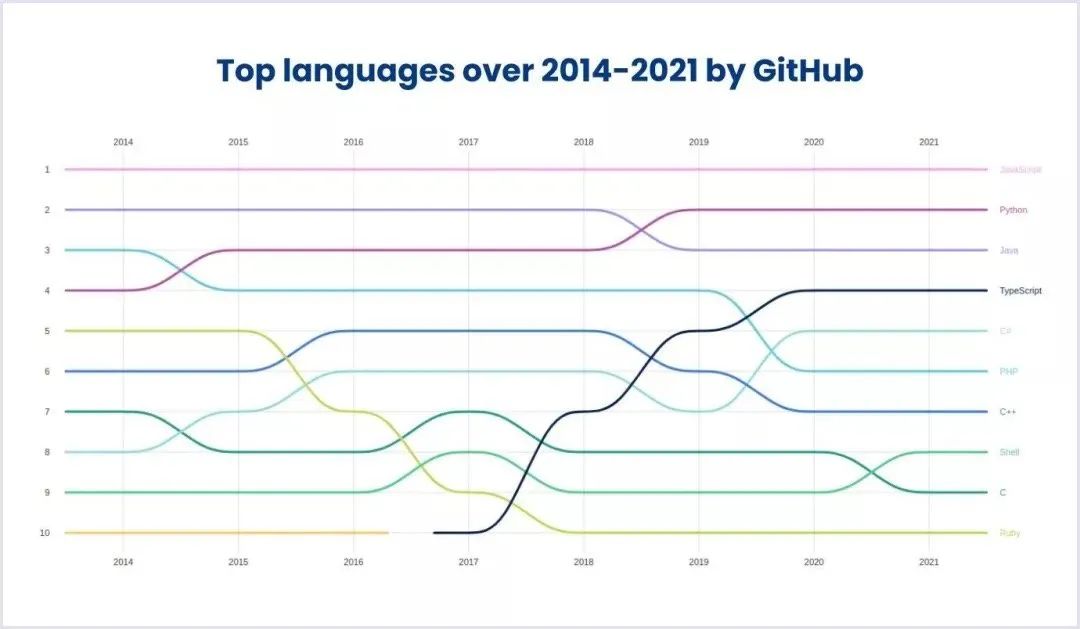
TypeScript 依然稳居第四。
从最新的 2020 JS 问卷调查数据看,TypeScript 使用率在同类工具竞争中依旧排名第一( State of JS survey)。

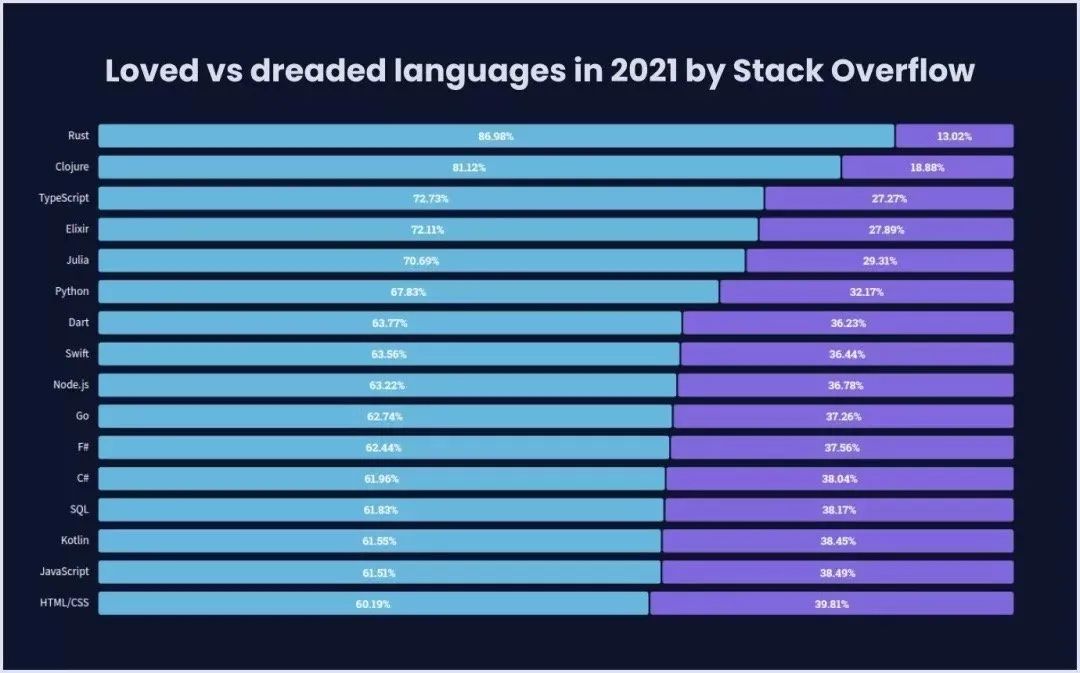
从 Stack Overflow Developer Survey 2021 来看,TypeScript 受大家喜爱程度依旧在提升,估计在 2022 年还会保持增长。

回顾
回顾 2021,官方的 Roadmap 阐明了 TypeScript 的目标是继续完善其类型系统、实现强大的工具提高生产力、提高使用体验、提高社区参与程度、改进基础设施和工程化系统。提出目标后,这一年 TypeScript 团队还是非常给力的发了 4 个版本,目前最新版本 4.5,其中许多新特性确实使用起来更香了,比如:
除了特性,它还完善了许多使用体验,比如:
另外, TypeScript 新官网在 8 月上线了,全新的文档查阅起来也更加方便。
目前 TypeScript 已经是 IMWeb 团队的标配。无论是 Web 前端、Node.js 项目还是公共模块,从脚手架模板就默认支持 TypeScript,其中公共模块体系不仅仅使用 TypeScript 编写代码和类型检查,同时利用 ESLint 实现 TS 语言标准 AST 的特定校验来实现公共模块规范,还结合 TypeDoc 生成使用文档等等。
展望
TypeScript 在未来将提供更多激动人心的特性,例如:
正如其 Roadmap 所说,TypeScript 正在朝正确的方向前进,提高生产力还有很多的类型特性、性能优化、体验优化、配套工具可以做,正努力成为 JS 语言的标准类型系统。随着 TypeScript 的日益发展和完善,未来,TypeScript 是否能得到浏览器和 Node.js 原生支持呢?我们一起期待吧。
2、React 一马当先且持续创新
React 18 在 2021 年下半年完成了 Alpha、Beta 和 Release Candidate 版本的发布,将于 2022 年初发布正式版本。
当 React 18 发布时,它将包含开箱即用的改进(如 Automatic batching),全新的 API(如 startTransition)以及内置支持了 React.lazy 的全新 SSR 架构。这些功能之所以能够实现,要归功于在 React 18 中新加入的可选的 “并发渲染(concurrent rendering)” 机制,它为 React 解锁了非常多新的可能性,来帮助你提高你应用程序的实际与感知性能。
React 18 采用循序渐进的策略,由于 React 18 中的并发性是可选功能,所以并不会立刻对组件行为带来任何明显的破坏性变化。你几乎不需要对应用程序中的代码进行任何改动就可以直接升级到 React 18,且可以根据自己的节奏和需要来尝试新特性。总的来说,React 18 带来了以下 3 个方面的更新:
➢ Automatic batching
➢ SSR for Suspense
➢ New APIs for app and library developers
➢ Automatic batching
React 18 通过默认执行更多 batching (批处理) 来增加开箱即用的性能改进,无需在应用程序或库代码中手动批处理更新。batching 是指,React 可以将回调函数中多个 setState 事件合并为一次渲染。
React 17 只在事件回调中 batching,React 18 则会对任何来源的 setState 做尽可能多的 batching, 即使在 promise、timeout 或者 event 回调中调用多次 setState,也都会合并为一次渲染。将 ReactDOM.render 替换为 ReactDOM.createRoot 调用方式,即可开启这些新特性。
● SSR for Suspense
完整名称是:Streaming SSR with selective hydration。
即像水流一样,打造一个从服务端到客户端持续不断的渲染管线,而不是 renderToString 那样一次性渲染机制。selective hydration 表示选择性水合,水合指的是后端内容打到前端后,JS 需要将事件绑定其上,才能响应用户交互或者 DOM 更新行为,而在 React 18 之前,这个操作必须是整体性的,而水合过程可能比较慢,会引起全局的卡顿,所以选择性水合可以按需优先进行水合。
● New APIs for app and library developers
Concurrent APIs:
Concurrent Rendering 相关的变动是 React 18 的主要变动之一,简而言之,这个能力会让 React 应用保持更好的响应性。这是一种可中断渲染的设计架构。什么时候中断渲染呢?当一个更高优先级渲染到来时,通过放弃当前的渲染,立即执行更高优先级的渲染,换来视觉上更快的响应速度。
新的 startTransition 与 useDeferredValue API,本质上都是允许你将 UI 的一部分标记为较低的更新优先级。
其他 APIs:
React 18 将在明年与新的 React Native 架构(可用 React 18 特性)一起发布。
3、Svelte 前端框架战局中的黑马
前端领域风起云涌,框架层出不穷,前端三大马车 React、Vue、Angular 始终稳居前三甲。同时我们也注意到在众多前端框架中,由 Rich Harris (Ractive, Rollup 和 Bubble 的作者) 开发的 Svelte 有望成为一批黑马,在前端框架中脱颖而出。
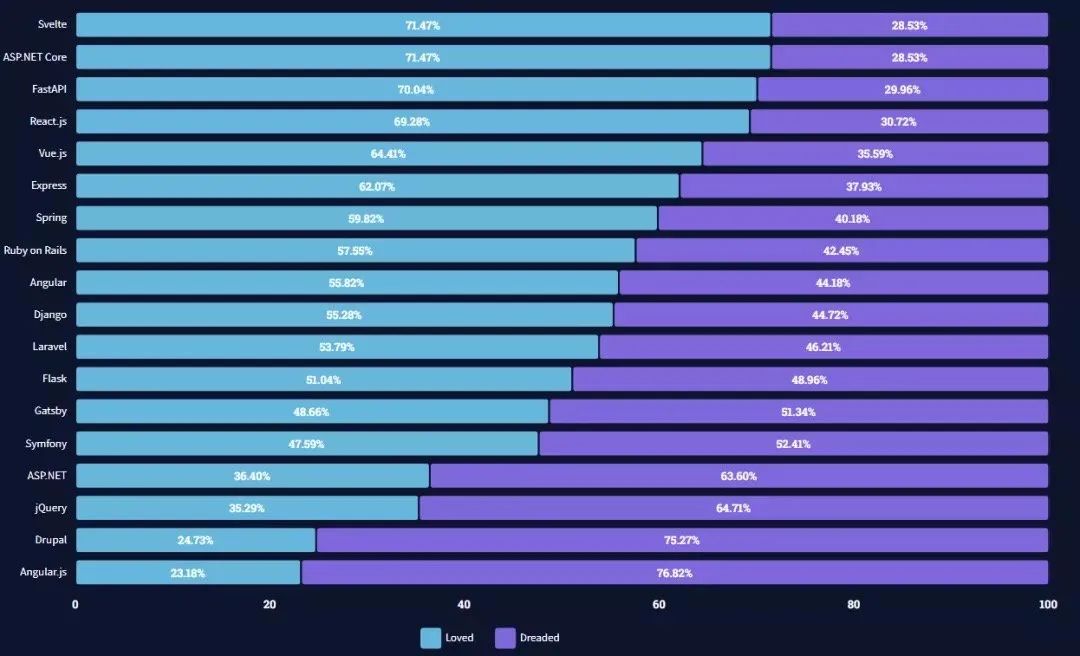
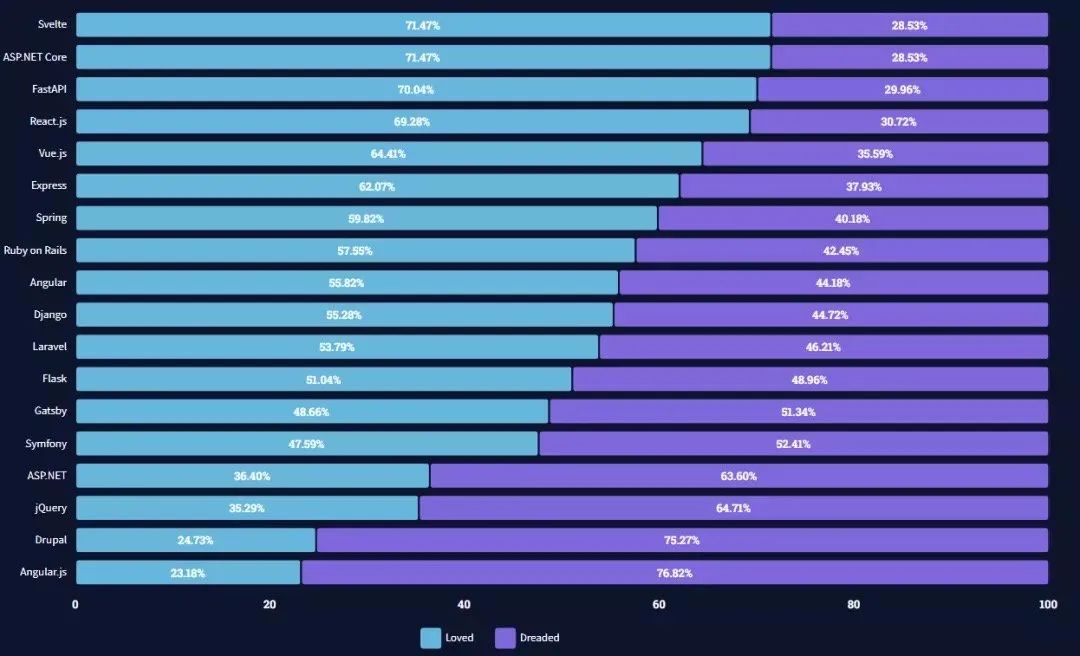
在《Stack Overflow 于 2021 年准备的最新调查》中,71.47% 的受访者将 Svelte 选为最受欢迎的框架,领先于 React.js 的 69.28% 和 Vue 的 64.41%。而在 JS 现状 2020 调查 中,Svelte 在用户满意度 89%、兴趣度 66% 均取得了第一的成绩表现。Svelte 从一诞生,就用来对标 React/Vue 等框架,我们也看到了关于 Svelte 与 React 的争论,看到了 19 年尤大回复的《如何看待 Svelte 这个前端框架》以及 21 年 vue-Svelte-size-analysis 评测,足见 Svelte 的发展态势。

前端战局中的黑马
我们调查发现,开发者喜爱 Svelte,主要源于以下几点:
1、更高的开发效率。Svelte 有着极其简洁的语法,交互式教程让其有较低的学习曲线和上手成本,熟悉 vue 语法的基本上很快能够上手。
2、更小的体积。Svelte 的核心思想在于通过静态编译减少框架运行时的代码量,这在小型应用中,优势相当明显,React 的压缩版本大小为 42.2KB,Svelte 的压缩版本大小为 1.6KB。但是在中大型应用中,这个优势会被慢慢缩小,甚至成为劣势。
3、更高的性能。Svelte 没有采用现在普遍使用的 Virtual Dom,而是另辟蹊径采用 Template 语法,让编译器在编译阶段就记录了哪些数据需要更新。这让 Svelte 性能不仅胜过 React,还胜过 Angular 和 Vue。
4、更优的 Web Components 分发。Svelte 直接编译成 JS,生成浏览器能够识别的 Web Components 组件,这让基于 Svelte 开发的组件能够用于其它框架,譬如 React/Vue/Angular 等。
时光飞逝,Svelte 的发展速度可能也超乎我们的想象。被诟病不支持 TypeScript 的前端框架没有未来的 Svelte 在 2021 年也支持了 TypeScript,UI 库 Svelte Material UI 也在逐步迭代中,开发者社区也加入了越来越多的小伙伴,丰富了 Svelte 在单元测试、Web Components、SSR 等方面的实践。
回顾 2021 年,Svelte 最重要的莫过于下面两件事:
1、2021 年 11 月 20 日举办了秋季峰会。峰会 Rich Harris 给我们讲述了 Svelte 的历史,并宣布他将入职 Vercel,之后全职维护 Svelte。峰会上也邀请到了社区众多的开发者,分享 Svelte 的一些实践,让我们看到 Svelte 更多的可能性。
2、SvelteKit 正式发布 beta 版。SvelteKit 是基于 Svelte 开发的 web 应用框架,类似于基于 Vue.js 开发的 Nuxt.js 框架。它继承了服务端渲染 SSR,路由,支持 TypeScript,支持 less/sass,支持 Vite 打包等特性。既能高效开发,又高性能。尽管目前 SvelteKit 目前还有些 bug 仍需要解决,部分缺失的功能亟待完善。但仍不妨碍项目敢在生产环境去使用它。
静待花开的搅局者
虽然我们看到 Svelte 深受开发者的喜欢,但是到目前为止,仍然很难看到有大型应用在使用 Svelte,其性能优势、体积优势等并没有在大型应用中得到验证。由于 React/Vue/Angular 先入为主,尤其是在大公司,已经有非常完备成体系的配套方案,成熟的体系基本上很难去改动,后起之秀也很难有如 React 等框架活跃的社区,Svelte 要走的路还是很长。但是我们观察到,包括阿里、字节、腾讯等大公司也都在新业务中尝试使用 Svelte 开发,在中小型应用、h5 应用、Web Components 等方面确实有它的优势所在,也值得尝试。尽管 Svelte 有很多优势,但想以一己之力挑战 React/Vue/Angular 的江湖地位,目前来看还是需要静待标杆大型应用,静待各大大公司推出基于 Svelte 开发的 UI 库,或许 Svelte 大放异彩的时机就会到来。
4、桌面端 - 前端开发的下一个战场
持续扩大桌面应用领域影响
自 2014 年 Github 推出 Electron 开源框架开始,前端跳出 Web 客户端局限,开发桌面应用的能力成为了可能,近年来,依托 Electron、React Native、Flutter 等应用框架,前端跨端开发桌面应用的概念持续升温。尽管这些方案和传统的 QT、Xaramrin 等技术栈相比,性能未必最优,但它意味着一些极具性价比的可选方案出现,大大降低了开发桌面应用的门槛。
2021 年,前端 Electron、React Native Desktop 等应用框架的更新迭代都趋于稳定,虽然没有了一些突破性的亮点功能出现,但各个框架都针对性能、应用场景等痛点问题在持续进行深入的优化,而近年概念火热的 Flutter 也将它的桌面版在 21 年纳入了 Beta 阶段,异军突起的 Tauri 以其优异的性能和包大小受到了关注,潜力不容小觑。总体而言,在桌面应用开发领域,前端技术的影响力在与日俱增,前端可以参与的内容比重也在不断增加。
Electron
Electron 是 GitHub 开发的一个开源框架。它通过使用 Node.js(作为后端)和 Chromium 的渲染引擎(作为前端)完成跨平台的桌面 GUI 应用程序的开发。已有大量知名桌面应用采用 Electron 进行开发,如 slack、VSCode 等。Electron 的所需开发能力与前端开发能力技术栈有着较大的重合,因此对于前端开发同学来说,使用 Electron 进行桌面开发的上手门槛较低,同时 Electron 作为一个深耕迭代 8 年的项目,应用生态链丰富,进一步减少了上手成本。
使用 Electron 进行桌面应用开发,对于前端自身能力提升也有赋能,一方面扩展了技术广度,可以将前端的业务能力范畴由单一的 Web 端页面扩展到 PC 应用开发,一些目前 Electron 暂时不支持的能力,还可通过 C++ 编写 Node 组件来扩展支持;另一方面很多前端侧的限制被打破,比如一些传统的 Web 安全限制,系统底层接口的调用,能够做到开发能力赋能。
当然,Electron 也并不是全无缺陷的,一些常受诟病的缺点有:
虽然 Electron 有着一些已知的问题,但完善的生态链、与前端技术的高度重合,目前仍然是快速开发桌面应用的推荐方案,对于性能问题我们也较容易通过一些常见的优化手段来进行解决,达到 80 分的程度。2021 年,Electron 依然保持着 8 周一个 major 版本的稳定更新频率,推出了 V12 到 V15 的多个大版本,更新的内容主要集中在 API 的删改、系统特性的适配、Chromium 内核等依赖的版本更新等细节方面。
React Native Desktop
React Native 是 Facebook 技术团队于 2015 年 4 月在早先的 React 前端框架基础上开源的一套移动跨平台开发框架。对于桌面应用的构建,目前 RN 团队暂时没有推出官方的桌面端版本,主要依托社区项目进行持续发展的能力建设。在这之中,微软开发的 React Native For Windows + macOS 技术方案是经验积累最多,也是开发迭代最为稳定的方案,自 15 年底项目发布以来,已经经过了 6 年的稳定迭代。2021 年 RN 团队推出了 0.64-0.66 三个重要版本,而微软在 React Native For Windows 的迭代中,也时刻保证对 RN 主版本的更新,同时也支持了大量 Windows 相关的特性。如果你构建的桌面应用主要目标用户在 Windows 平台,那么使用 React Native For Windows 不失为一个好的选择。
值得一提的是,2021 年 RN 技术团队除了在推出的重要版本中提供对新的 android 12 与 ios 15 系统的支持外,也着重提到了与微软团队在桌面应用构建技术上的共建,RN 团队表示,将通过引入 Facebook 的 Messenger 团队共建,来为桌面应用提供一些「独有的」技术能力,以此提升 React Native 桌面版的用户体验,对此,我们也将拭目以待。
Flutter Desktop
Flutter 是由谷歌推出的移动 UI 混合开发框架,它实现了一整套自底而上的基础库,用户可以在 iOS 和 Android 构建高质量的原生用户界面。
目前 Flutter 为了支持在桌面侧的开发能力,采用的是把代码转成 Web 的跨端渲染方案。但 Flutter to Web 性能还存在着大量提升的空间,虽然这一年内业内有不少优化方案,但想要性能有明显提升,多少都会通过魔改 Flutter 源码的方式来实现,这些优化手段在长期的 Flutter 版本迭代过程中,会有较大的优化成本。即使这样,优化过后的 Flutter to Web 性能,和传统的 Web 项目相比,也略有不足。所以在不考虑兼容性的前提下,采用 to Web 方案的开发尽量使用 Canvaskit Render 模式,该模式是基于 Skia 的 WebAssembly 方案,会有更好的渲染性能,但加载性能方面还需持续优化。
可能是为了彻底解决桌面端的性能问题,2021 年中,Flutter Desktop 侧推出了 Windows Native 方案,但它目前仅支持 64 位系统,这使得它无法支持 Win7 等较低 32 位系统的 Windows 版本,会大大增加了开发者的兼容成本。不过 2022 年 2 月,Flutter Desktop 正式推出了稳定版,适配了许多常用插件以包含对 Windows 的支持,包括 camera,file_picker 和 shared_preferences。更重要的是,社区已经添加了各种其他 package 对 Windows 的支持,涵盖了从 Windows 任务栏集成到串行端口访问的全部内容。同时许多 Microsoft 的团队也积极配合,为正式版的发布做出了很大贡献。2022 年,Flutter Desktop 值得尝试一下。
Tauri
最近搭上 Rust 的东风的 Tauri 受到非常多的关注,对标 Electron,主要有以下 4 点优势:
但是理性思考,对于前端开发来说,有三个致命的缺点:
当然 Tauri 现在还不是非常成熟,但是随着 Rust 的生态起来,浏览器兼容性渐小之后,胜负犹未可知。
6、Rust-是时候掌握一门新语言了
Rust 是 JS 基础设施的未来
随着前端生态工具的逐渐完善,大家除了探索前端的新领域之外,同时还在思考如何提高工具的性能,众所周知,JavaScript 的性能一直是被大家所诟病的点,但是前端的基础设施却是十分要求性能的,比如构建等,所以大家开始考虑是否能够用别的语言来编写前端工具,于是 Rust 吸引了大家的眼球,Rust 语言自诞生以来,就以它的安全性、性能、现代化的语法吸引了大批的开发者,在过去六年的 stackoverflow 最受喜爱的编程和语言中连续获得榜首的位置,并且已经有众多领域都出现了 Rust 重写的项目,Linux 项目也表示正在使用 Rust 重写一部分功能,可以说 Rust 进入前端领域也是一种必然的趋势。Lee Robinson 在 2021 年写的一篇文章《Rust Is The Future of JavaScript Infrastucture》(《Rust 是 JS 基础设施的未来》)列举了众多 Rust 编写的前端工具项目,并表示 Rust 将会持续加大影响 Javascript 的生态圈,这篇文章也是被众多公众号转了个遍,引发大家的热烈讨论。
Rust 工具融入前端生态
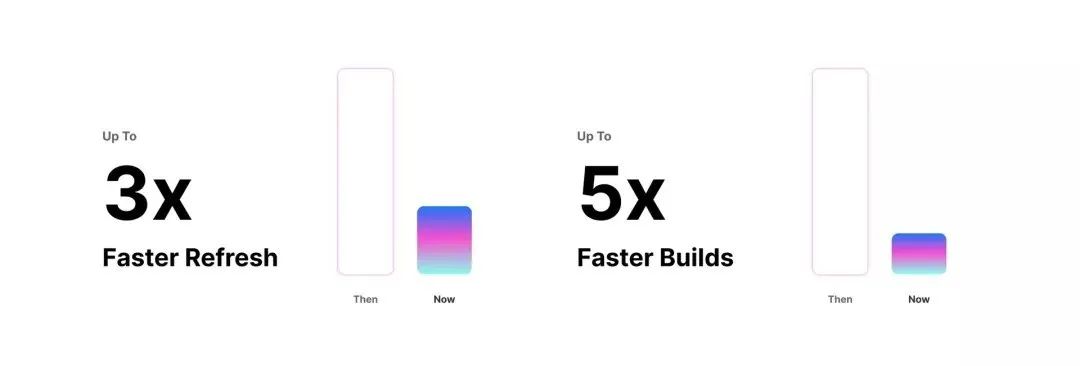
在前端构建领域,2021 年出现了一个十分突出的项目 —— swc,它是由 Rust 编写的构建工具,可以用来编译、压缩、打包,目前它已经被一些知名项目使用,比如 Next.js、Parcel、Deno 等,Next.js 12 直接使用了 swc 替代 babel,并在他们的官网博客表示说使用了 swc 之后,热更新速度提升到了原来的三倍,构建速度提升到了 5 倍,由此可见,Rust 性能的强大。

除了构建方面,在前端的其他领域也是有着 Rust 的身影,比如 Deno 的运行时引擎也是用的 Rust 编写的 V8 引擎;前端的下一代工具全家桶 Rome 宣布使用 Rust 重写;Node.js 可以通过 napi-rs 来调用 Rust 模块,实现高性能扩展;使用 Rust 编写的 dprint 规范代码器,要比 Prettier 快 30 倍;Rust 也可以编译成 WASM,并且出现了像 yew、percy 这样的 WASM 前端框架。
可以预见的是,Rust 工具将会更加深度地融入前端生态,说不定会引发前端生态的又一次更新换代。
前端人是时候学习一门新语言
相信有不少人看到过这样一个推特截图,Redux 作者 Dan Abramov 在某个提问 “未来三年最值得学习的语言是什么” 下回答了 “Rust”,这或许是对前端人员的一个启发,我们也是时候学习一门新语言来让前端生态圈再次焕发活力了,可是不少人会被 Rust 陡峭的学习路线给劝退,但其实 Rust 在不少地方是跟前端开发有着相似的地方的,要想入门的话也并不是那么陡峭。

比如,在工具链上,Rust 的 rustup 就相当于 nvm,可以切换运行工具 cargo(Rust 版的 npm)的版本,但它也比 nvm 强大,在安装 rustup 的同时,还会安装 clippy(Rust 版的 eslint)、rustfmt(Rust 版的 prettier),用 Rust 配套工具新建的项目就已经带有代码格式化、分析配套的工具。
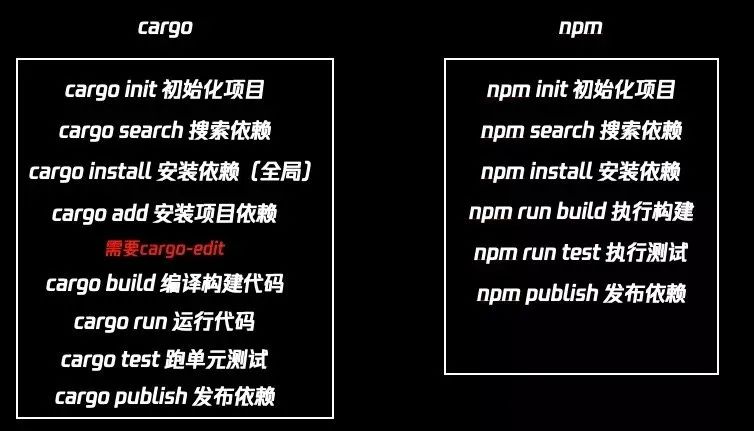
再来看看 cargo 与 npm 的相似之处,两个工具在很多命令上都有着相似的地方,并且 npm 一些需要自己在项目配置的命令在 cargo 这是不需要配置的,甚至 cargo 是自带了 monorepo 的管理,可以直接配置多 package 的项目,与其说 cargo 跟 npm 对应,倒不如说 cargo 更像是 npm 与 yarn 的结合,这也是 Rust 团队借鉴参考现代化语言工具链的成果。

在语法上 Rust 也是极具现代化语言的特点,借鉴了函数式编程、结构化语言的特点,并且在它们的基础上也创造了许多更为先进的语法。在函数式编程的地方,也有着不少 JavaScript 的身影,比如 JS 的箭头函数对应了 Rust 的闭合函数;Rust 的数组同样也有着 map、reduce、filter 等方法;Rust 的函数也可以赋值给一个变量。
如果在以前说前端可以去学习的第二语言是 C++,那么现在或许就是 Rust 了,它有着比 C++ 更现代化的依赖管理、语法、工具链,让你不至于在一开始就被劝退,还能让你在前端领域更具竞争力。
6、低代码将持续成为热点话题
距我们在 2020 技术趋势中谈及 “低代码” 又过去了一年,从 2020 年 19 亿到 2021 年 28.5 亿的市场规模,无疑表明该领域依旧火热,依旧在快速发展中。如果说 2020 年让我们收获了对低代码领域持续升温的预期,那么 2021 年则让我们看到了更多关于低代码领域未来发展的趋势。
一方面,我们看到腾讯微搭、阿里宜搭等企业级低代码平台在行业内开始发力,公司内也有无极等专注管理台搭建的平台逐步成熟。大量平台型产品仍在差异化高速发展,仍是主流的发展思路。在 IMWeb 团队内,从 19 年开始的运营低码平台 Vision,到 20 年的管理台低码框架 Hulk,我们一直在通过垂直类低码平台加速业务研发。2021 年,我们进一步在服务端场景进行了尝试,打磨出了专注接口搭建的 HulkData 平台。
HulkData 通过 Web 可视化组件搭建流水线,基于数据库或已有 API,配合少量代码生成全新的 API 接口。HulkData 借鉴 BPMN 2.0 协议使用图形来表达业务流程 ,支持多业务,多数据资源,低代码、插件机制、流程编排、请求和响应参数修改。Serverless 日渐成熟,Serverless 的无运维特性对 HulkData 而言是一个非常良好的契机,在 HulkData 上创建的接口会以 SCF 的方式部署到腾讯云,不需要再关注服务器运维。使用 HulkData 服务端接口编排可快速实现业务逻辑,敏捷接付业务应用,比传统开发模式交付速度提升 80%。目前内部三大业务接入使用共 400+ 接口在正常运行。
另一方面,值得思考的是,在高速发展的差异化、场景化的平台产品之间,是否存在某些共性?毕竟不管针对什么场景,从零建设一个低码平台的成本绝不低,此类的资源浪费在大厂里尤为突出。
20 年底 IMWeb 团队内启动的 Gems 低代码引擎项目,其实就是对这个问题的探索。低代码引擎的核心目标,是提供一套基础标准、设施,帮助上层平台更有效地建设。而其思路的关键,在于引擎模型及能力的完备性、以及针对不同场景下的可扩展性。Gems 作为低代码引擎,在 21 年里不断完善自身的基础能力与设计,提供了全面板插件化、核心编辑对象 API 等能力。除了平稳支撑团队内的运营与管理台低码平台,也逐步迈出到团队之外,帮助到公司内多个团队在自身业务场景低码平台的高效建设。有关 Gems 的更多内容可以关注我们团队在 QCon 的相关分享。

同时,我们也看到在今年底的 GMTC 大会上,阿里已经对外宣传了集团的低代码引擎,从分享内容看已经支撑了 60 多个低代码平台的建设;而腾讯内部的低代码 Oteam 也在 21 年开始组织起来,主要的目标也是底层核心的共建。从整个行业看,低代码引擎已经开始崭露头角,且可预见到趋势还将上升。只是这个细分赛道更多可能只是大厂参与,因为其需要大量的场景支撑验证,而这是小厂或独立开发者不具备的。
总观下来,差异化的平台产品仍将是我们接触低代码领域的主要途径;而低代码引擎的出现,将为整个行业带来更多的可能。
7、D2C 前端智能化未来可期
“前端智能化” 是近些年业界在前端 + AI 方向上的新的探索。何谓智能化?就是将智能化算法结合前端工程化实践,让机器进行辅助开发。
D2C:历史与现状
截止目前,前端智能化领域最大规模落地的产品形态就是各种 Design to Code (下文简称 D2C) 工具:输入 UI 设计稿,通过一系列算法,输出可用的代码。
2017 年一篇论文 pix2Code,提出了图像生成代码的想法。2018 年,微软开源了 Sketch2Code 项目,进一步验证了该方向的可行性。紧接着 2019 年,阿里淘系上线 imgcook,并在接下来的几年里支撑了双十一、618 等大量业务。这标志着 D2C 技术逐渐成熟,大规模业务落地势在必行。
时间来到 2021,国内外各大公司都在此领域展开了相应的探索和实践:腾讯 IMWeb 团队启动了 Project Auton,已经在内部上线试水,预计今年 6 月对外提供服务;阿里的 imgcook 依旧在持续进行快速迭代;字节内部基于低代码平台,孵化出了 “ALYX” 项目,也在内部展开了实践;58 团队开源了 Picasso; 转转上线了 ” 神笔马良” 平台 ...
另外,D2C 领域也涌现出一批创业公司。如国内的 CodeFun 、蓝湖,国外的 Framer 、Anima 等。值得一提的是 CodeFun,在易用性、还原度方面有相对较好的表现,上线后获得了不错的口碑。但在整个前端开源社区,目前 D2C 领域还没有一个足够有影响力的开源项目。因此各家也基本都处于 “闭门造车” 的状态。
硬币的两面:缺陷、场景与机会
相对于早期基于纯视觉算法的方案,目前大规模落地的 D2C 产品基本都是以设计稿源文件 (Sketch、Figma、XD 等) 作为原始输入。由于纯视觉算法很难从二维图像上提取 UI 的层级等信息,而设计稿文件则可以通过解析内部 DSL 获取更详细的结构化 UI 描述,更方便进行后续的处理与代码生成。
传统的 pro-code 开发模式下,通常都是 “PRD + 设计稿” 作为输入,产出业务代码。但 D2C 系统把设计稿作为唯一输入,设计稿只是单纯的 UI 描述,导致很多信息无法从设计中推断出。如 动画、交互、逻辑甚至是响应式等都无法单独依靠 D2C 实现。由于这些缺陷,D2C 的场景大多也只是作为面向开发的辅助工具。距离真正的完全智能化(无需人工干预即可产出逻辑完备且生产环境可用的代码)还为时尚早。
虽然存在上述诸多缺陷,但在 UI 开发这一领域,D2C 大有可为。
D2C 的产物 (组件 / 页面代码或描述 UI 的 DSL) 通常有如下几种消费路径:
产出代码,作为基础 UI 组件,由开发者进行二次开发。 产出代码,作为基础物料供给,结合 low-code/no-code 平台进行二次编辑和编排。 产出 DSL,结合定制化的 render 进行直接渲。
尤其是第二种消费路径,借助近些年大热的 low-code 平台,对 D2C 产出的 UI 物料进行数据绑定、逻辑编排、样式编辑、交互编排等人工干预和二次编辑,可以补全 D2C 的能力短板,并且建立出一套快速、高效、可沉淀、可复用的代码生产 SOP。
另外, D2C 以其高效的供给效率,可以突破 low-code/no-code 的物料生产瓶颈,为前端的研发范式从 pro-code 走向 low-code 的变革加上了助推剂。
借助 D2C + low-code/no-code,再结合近年来大热的 SaaS、FaaS、BaaS 等技术产品形态,可预见地在不远的未来,真的可以实现不需要工程师就可以零代码快速上线一个数据、交互、逻辑完备的产品。这极大地降低了很多创新型业务的初期成本,甚至可能助推下一波互联网创业浪潮,让我们拭目以待。
不过目前为止,还没有出现哪一个平台能把上述几种产品形态 (D2C + low-code/no-code + SaaS/FaaS/BaaS) 完美地整合起来形成闭环,同时保持优秀的用户体验。未来几年,这个领域或许会催生出一些明星创业公司。
展望未来:深耕、整合、研发范式变革
展望 2022 年,可以预见前端业界智能化及 D2C 还将进行持续地发展,整体为如下两大趋势:
纵向上:持续深耕,优化流程、算法和体验,让 “智能化” 真正的越来越 “智能”。 横向上:建立标准和流程,打通整合上下游能力,串联 low-code、no-code、FaaS、BaaS、SaaS、设计体系、算法体系、研发体系、数据体系等... 真正形成工业化的快速生成体系,解放生产力。
从长远来看,一旦上述体系建立起来,必将驱动业界开始下一次的研发模式变革。从目前的 pro-code 为主的研发模式,变革为 pro-code、low-code、no-code 三种模式相辅相成、互相供给和赋能的模式。同时由于标准化体系的建立,物料和产物都可以更容易实现通用和复用。这对于研发效能的提示无疑是巨大的!
这一些都充满想象,即使智能化的路程中充满质疑与险阻,但未来是值得期待的。新的一年还将继续深耕和发展,2022 未来可期……
8、DevOps,研发效能仍是重点
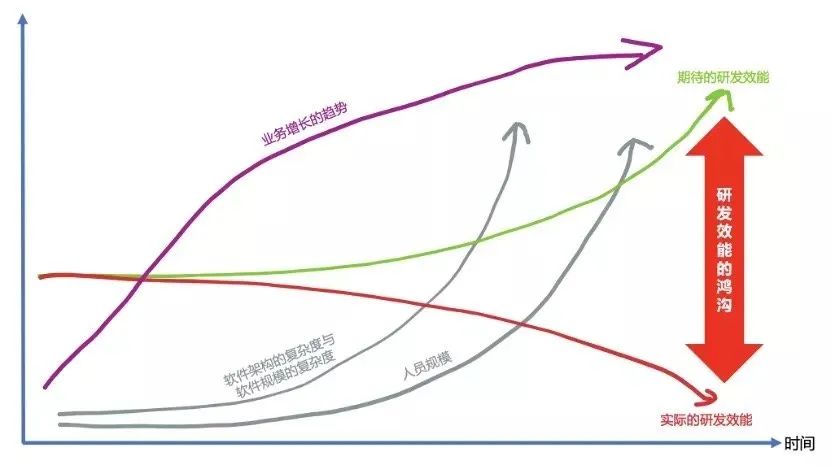
研发效能是目前互联网企业和传统软件企业都高度关注的领域,互联网大厂希望通过 “研发效能” 实现持续的研发能力提升以应对日趋复杂的产品开发;腰部厂商则希望通过 “研发效能” 实现弯道超车,充分发挥后来者居上的优势;更多中小企业看到国内互联网大厂不约而同地在这个领域重点投入,纷纷也是摩拳擦掌准备在效能领域发力。
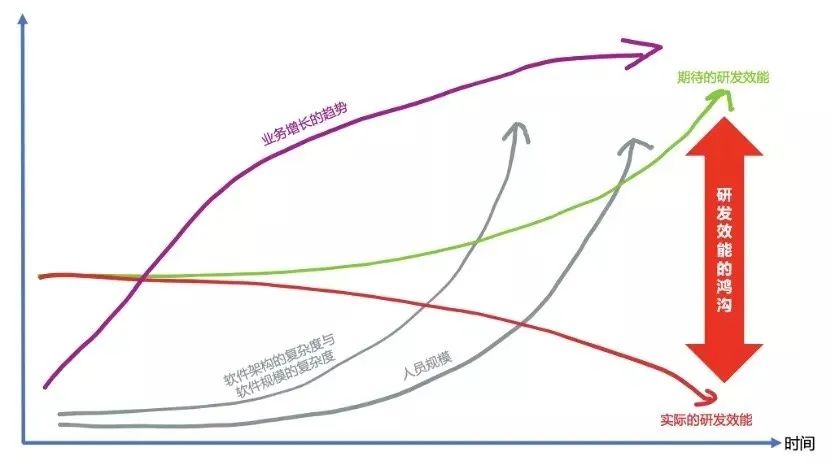
和敏捷的概念类似,到底什么是研发效能很难精确定义。其实很多复杂概念也不是定义出来的,而是逐步演化出来的,是先有现象再找到合适的表述。其实,效率和效能也从来都不是软件工程的专有名词,纵观人类发展史,就是生产力和生产效率不断提升的发展篇章,到了数字化时代,软件研发效能的重要性被凸显了出来。如果要用一句话来总结研发效能的话,我们会用 “更高效、更高质量、更可靠、可持续地交付更优的业务价值” 来总结。

我们能做的不是提升研发效能的绝对值,而是尽可能减缓研发效能恶化的程度,使其下降的不至于太快,努力保持现状就是成功。

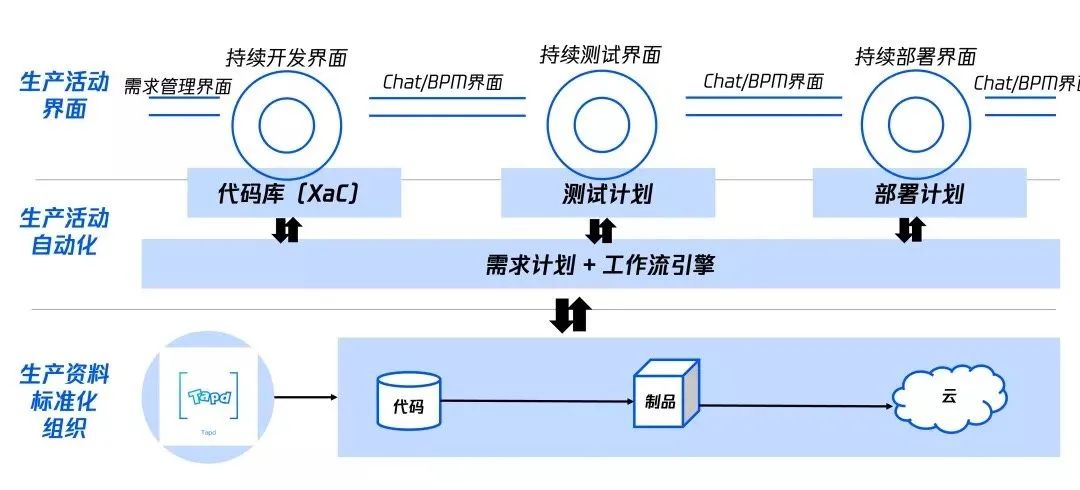
IMWeb 团队在 DevOps 方面,2021 年有较大的进展。一方面,我们与腾讯云 Coding 在开发、测试、部署、运维等多个领域进行了共建,团队自研的效能平台 Thanos 与 Coding 团队深度打造应用工作流方案,代理联调平台 TDE 与 Coding 团队打通测试环境 Nohost 网关,接口联调契约平台 Tolstoy 与 Coding 共建 API 托管、Mock 和测试的能力。在研效大背景下,我们通过腾讯云 Coding 实现了效能平台的大统一,整体研发效能提升 30% 以上。
9、微前端,不可轻视的一环
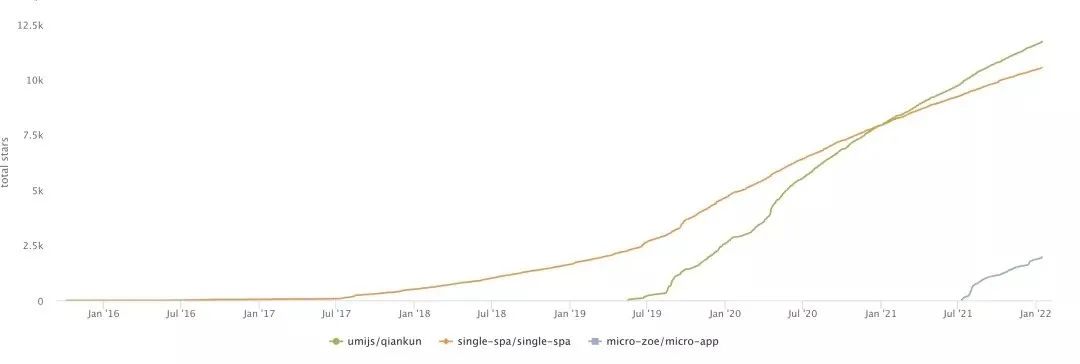
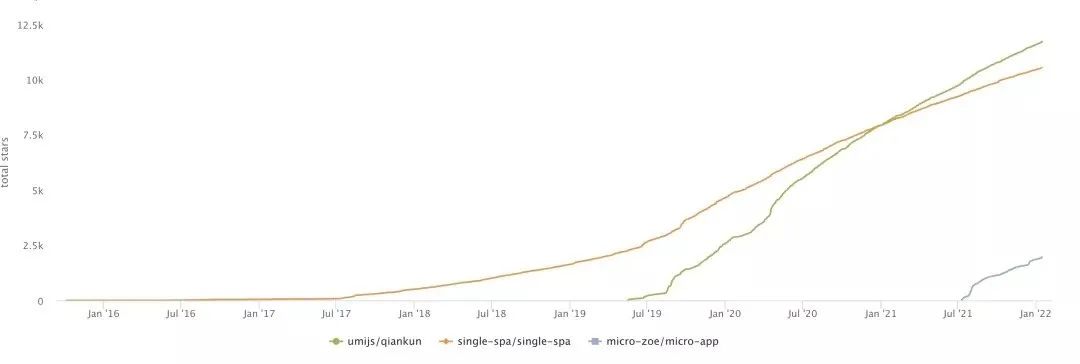
2016 年 ThoughtWorks 提出了微前端思想:将庞大的项目拆分成各个小型灵活项目,这些小项目互不干扰,可以独立开发、独立运行以及独立部署,由此拉开微前端帷幕。在 2019 年阿里在 single-spa 基础上开发了 qiankun 微前端框架后,微前端的热度一直在增加。在微前端的发展过程中,开发者们也慢慢摸索出当下微前端的应用场景:

时间来到 2021 年,微前端的框架已经非常多了,其中名声比较响亮的有老牌的 single-spa,Github Star 数最高的微前端框架 qiankun,以及新兴微前端框架京东的 MicroApp。

single-spa 自 2020 年发布了 v5.0 后,在去年上半年主要工作还是围绕 v5.0 一些 Bug 的修复,而在下半年 7 月份发布了 v6.0 的 beta 版本。虽然 v6.0 也有一些 Breaking Changes,但是对于这些 Changes,大多数用户是不需要更新自己代码的。其中比较重要的是在浏览器方面,v6.0 将是最后一个支持 IE11 的版本,且在以后的版本 v7.0 + 将不再支持 IE11,single-spa 团队将会把更多精力从浏览器兼容转到维护整个 single-spa 生态上。v6.0 还加入两个新特性:
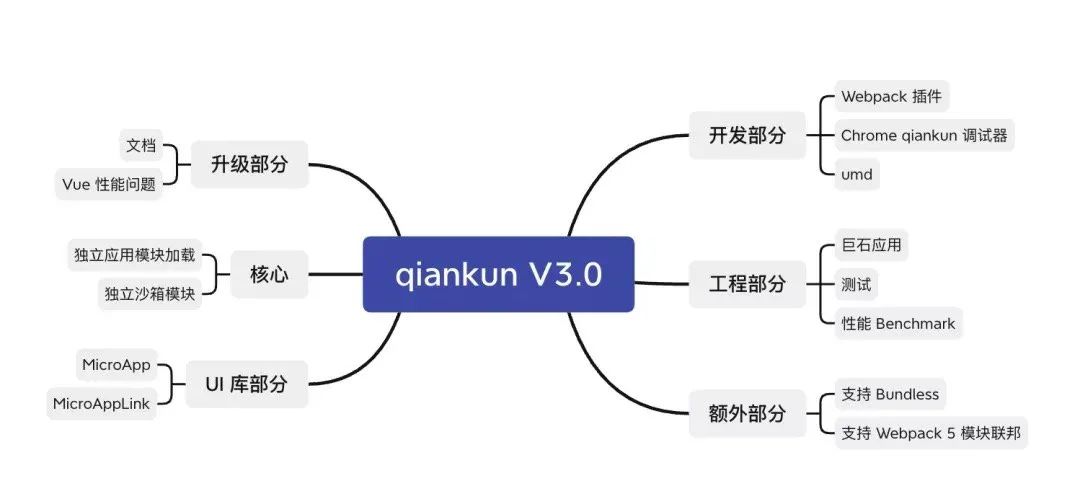
不仅老牌框架在发力,号称 “可能是你见过最完善的微前端解决方案” qiankun 也在不断更新。qiankun 主要还是解决不同应用场景的一些问题,以及修复沙箱中一些 JavaScript 的兼容问题,比如沙箱中的 defineProperty 问题,以及沙箱性能问题等。虽然 qiankun 在去年看起来没太多更新,但是它也给出了令人激动的 V3.0 RoadMap,里面说到了非常多更新,主要更新有:独立应用加载模块以及独立沙箱模块。

不过,qiankun 依然没有解决侵入性强的问题,并不能像类似 iframe 一样很方便地嵌入页面。
下半年一个好消息是,京东也推出了自己微前端的解决方案 MicroApp。它并没有采用 single-spa 和 qiankun 的组件化思路,而是借鉴了 WebComponent 的思想,通过 CustomElement 结合自定义的 ShadowDom,将微前端封装成一个类 WebComponent 组件,从而实现微前端的组件化渲染。它有以下特性:
MicroApp 在使用性和侵入性都做得非常完美,这个框架的发展和未来是非常值得期待的。
总的来说,微前端的基础来自于“所有大型系统都逃不过熵增定律”,它能解决的问题也是解构一些巨石应用,所以微前端更多时候是 “悲观主义工程师” 在工程上的妥协。对于是否要使用微前端,可以看 qiankun 作者 kuitos 在这篇《你可能并不需要微前端》里的分析。
IMWeb 团队在过去的一年中也对微前端做了深度的调研,以 qiankun 为基础完成了一次非常成功的 qiankun x 增量重构 的微前端实践,将老的 Vue 巨石项目和新的 React 项目有机融合在一起,实现了并行开发以及无缝重构,极大提升前端的生产力。具体实践细节可以关注 IMWeb 团队公众号后续的文章。
展望 2022 技术趋势业务可能会碰到瓶颈,但是技术的发展是永不止步的。只有 “厚积” 才能 “薄发”,前端人必须时刻磨炼自己,突破自身界限,才能在这个规范化、工业化、智能化、大统一化的时代走的更远!
在细分领域方面,我们可以对 2022 年做一些展望:

2021 大前端技术回顾及未来展望

作者:腾讯 IMWeb 前端团队
2021 年大前端领域没有出现革命性的明星项目,但在各个细分的技术领域都有一定的拓展与深耕,有很多新技术或者新特性有望在 2022 年迎来爆发。在互联网 “寒冬” 的当下,前端技术人员唯有修炼好内功,不断壮大自身,才能更好地迎接春天的 “东风”。那前端技术人员应该修炼哪一块 “肌肉” 呢,或许我们可以在《2021 年 JavaScript 明星项目》找到一些答案:
zx 工具包仅用了 7 个月就荣登全年 Star 增长最快的项目,这侧面表明了前端开发在全栈的持续渗透和影响力。
在前端框架上面,龙头 React 和 Vue 还是稳步发展,持续创新。而黑马 Svelte 在今年崛起,一举超越 Angular 占据第三位,并对头名虎视眈眈。那么 Svelte 能否破局?
在 Node.js 框架中,React 的 “元框架” Next.js 一骑绝尘。而新秀 Remix 仅仅 2 个月就冲到了第四,值得关注。
在构建工具上面,对原生 ES 模块的接纳仍在继续,vite 势头难挡,另一方面,出于对性能的考虑,越来越多的前端工具开始用其他语言 (Rust、Go) 来构建。
在桌面端,大火的 Tauri 打破了 Electron 的统治,基于 Rust (可替换),Tauri 对比 Electron 有更小的包大小和内存占用,未来可期。
接下来,主要盘点下 2021 年前端行业发生了哪些重要的事情,同时分享下腾讯 IMWeb 团队在过去一年中都做了哪些工作。
总结 2021 年度趋势
1、 TypeScript 稳健增长
从 Github 的语言使用数据 (Top languages over the years)来看,2021 TypeScript 依然稳居第四。

从最新的 2020 JS 问卷调查数据看,TypeScript 使用率在同类工具竞争中依旧排名第一( State of JS survey)。

从 Stack Overflow Developer Survey 2021 来看,TypeScript 受大家喜爱程度依旧在提升,估计在 2022 年还会保持增长。

回顾
回顾 2021,官方的 Roadmap 阐明了 TypeScript 的目标是继续完善其类型系统、实现强大的工具提高生产力、提高使用体验、提高社区参与程度、改进基础设施和工程化系统。提出目标后,这一年 TypeScript 团队还是非常给力的发了 4 个版本,目前最新版本 4.5,其中许多新特性确实使用起来更香了,比如:
更好的元组类型支持,允许任意位置的剩余类型以及可选类型。
更好的模板字符串字面量类型支持。
更智能的条件分支域的类型推断。
索引类型支持 Symbol 和模板字符串模式。
Awaited 类型和 Promise 类型改进。
除了特性,它还完善了许多使用体验,比如:
性能优化如更快的类型生成、增量编译和 Sourcemap 生成。
更智能的 IDE 补全。
非 Javascript 源文件定位。
另外, TypeScript 新官网在 8 月上线了,全新的文档查阅起来也更加方便。
目前 TypeScript 已经是 IMWeb 团队的标配。无论是 Web 前端、Node.js 项目还是公共模块,从脚手架模板就默认支持 TypeScript,其中公共模块体系不仅仅使用 TypeScript 编写代码和类型检查,同时利用 ESLint 实现 TS 语言标准 AST 的特定校验来实现公共模块规范,还结合 TypeDoc 生成使用文档等等。
展望
TypeScript 在未来将提供更多激动人心的特性,例如:
扁平化声明文件(Flattening declarations),只输出一份总的 d.ts 文件,而不是一个模块一个 d.ts 文件。
环境装饰器(Ambient decorators),用来声明一些环境信息,例如 API 是否是 deprecated。不影响输出的运行时代码,只在 d.ts 声明文件中体现。
条件编译(Conditional compilation),有点类似 C++ 中的 #if 宏定义,可以在编译前预处理代码并保留符合条件的代码分支。
函数表达式以及箭头函数的装饰器(Decorators for function expressions/arrow functions),目前 TypeScript 中装饰器只能用于 class 中,未来将可能支持类外的函数表达式以及箭头函数使用装饰器。
正如其 Roadmap 所说,TypeScript 正在朝正确的方向前进,提高生产力还有很多的类型特性、性能优化、体验优化、配套工具可以做,正努力成为 JS 语言的标准类型系统。随着 TypeScript 的日益发展和完善,未来,TypeScript 是否能得到浏览器和 Node.js 原生支持呢?我们一起期待吧。
2、React 一马当先且持续创新
React 18 在 2021 年下半年完成了 Alpha、Beta 和 Release Candidate 版本的发布,将于 2022 年初发布正式版本。
当 React 18 发布时,它将包含开箱即用的改进(如 Automatic batching),全新的 API(如 startTransition)以及内置支持了 React.lazy 的全新 SSR 架构。这些功能之所以能够实现,要归功于在 React 18 中新加入的可选的 “并发渲染(concurrent rendering)” 机制,它为 React 解锁了非常多新的可能性,来帮助你提高你应用程序的实际与感知性能。
React 18 采用循序渐进的策略,由于 React 18 中的并发性是可选功能,所以并不会立刻对组件行为带来任何明显的破坏性变化。你几乎不需要对应用程序中的代码进行任何改动就可以直接升级到 React 18,且可以根据自己的节奏和需要来尝试新特性。总的来说,React 18 带来了以下 3 个方面的更新:
➢ Automatic batching
➢ SSR for Suspense
➢ New APIs for app and library developers
➢ Automatic batching
React 18 通过默认执行更多 batching (批处理) 来增加开箱即用的性能改进,无需在应用程序或库代码中手动批处理更新。batching 是指,React 可以将回调函数中多个 setState 事件合并为一次渲染。
React 17 只在事件回调中 batching,React 18 则会对任何来源的 setState 做尽可能多的 batching, 即使在 promise、timeout 或者 event 回调中调用多次 setState,也都会合并为一次渲染。将 ReactDOM.render 替换为 ReactDOM.createRoot 调用方式,即可开启这些新特性。
● SSR for Suspense
完整名称是:Streaming SSR with selective hydration。
即像水流一样,打造一个从服务端到客户端持续不断的渲染管线,而不是 renderToString 那样一次性渲染机制。selective hydration 表示选择性水合,水合指的是后端内容打到前端后,JS 需要将事件绑定其上,才能响应用户交互或者 DOM 更新行为,而在 React 18 之前,这个操作必须是整体性的,而水合过程可能比较慢,会引起全局的卡顿,所以选择性水合可以按需优先进行水合。
● New APIs for app and library developers
Concurrent APIs:
Concurrent Rendering 相关的变动是 React 18 的主要变动之一,简而言之,这个能力会让 React 应用保持更好的响应性。这是一种可中断渲染的设计架构。什么时候中断渲染呢?当一个更高优先级渲染到来时,通过放弃当前的渲染,立即执行更高优先级的渲染,换来视觉上更快的响应速度。
useTransition:允许组件在切换到下一个界面之前等待内容加载,从而避免不必要的加载状态。
startTransition:被 startTransition 回调包裹的 setState 触发的渲染 被标记为不紧急的渲染,这些渲染可能被其他紧急渲染所抢占。
useDeferredValue:返回一个延迟响应的值,例如一个选择输入框过滤列表的场景,我们可以针对列表使用 useDeferredValue 传入选择器对应的值。
新的 startTransition 与 useDeferredValue API,本质上都是允许你将 UI 的一部分标记为较低的更新优先级。
其他 APIs:
useSyncExternalStore:useSyncExternalStore 将替代 useMutableSource 用于订阅外部源,解决 Concurrent Rendering 可能导致的数据不一致的问题,也是库作者可能需要,一般开发者不太能用到。
useId:useId 用于在客户端与服务端之间产生唯一 ID ,避免 SSR hydrate 时元素不匹配。
useInsertionEffect:用于插入全局 DOM 节点。
React 18 将在明年与新的 React Native 架构(可用 React 18 特性)一起发布。
3、Svelte 前端框架战局中的黑马
前端领域风起云涌,框架层出不穷,前端三大马车 React、Vue、Angular 始终稳居前三甲。同时我们也注意到在众多前端框架中,由 Rich Harris (Ractive, Rollup 和 Bubble 的作者) 开发的 Svelte 有望成为一批黑马,在前端框架中脱颖而出。
在《Stack Overflow 于 2021 年准备的最新调查》中,71.47% 的受访者将 Svelte 选为最受欢迎的框架,领先于 React.js 的 69.28% 和 Vue 的 64.41%。而在 JS 现状 2020 调查 中,Svelte 在用户满意度 89%、兴趣度 66% 均取得了第一的成绩表现。Svelte 从一诞生,就用来对标 React/Vue 等框架,我们也看到了关于 Svelte 与 React 的争论,看到了 19 年尤大回复的《如何看待 Svelte 这个前端框架》以及 21 年 vue-Svelte-size-analysis 评测,足见 Svelte 的发展态势。

前端战局中的黑马
我们调查发现,开发者喜爱 Svelte,主要源于以下几点:
1、更高的开发效率。Svelte 有着极其简洁的语法,交互式教程让其有较低的学习曲线和上手成本,熟悉 vue 语法的基本上很快能够上手。
2、更小的体积。Svelte 的核心思想在于通过静态编译减少框架运行时的代码量,这在小型应用中,优势相当明显,React 的压缩版本大小为 42.2KB,Svelte 的压缩版本大小为 1.6KB。但是在中大型应用中,这个优势会被慢慢缩小,甚至成为劣势。
3、更高的性能。Svelte 没有采用现在普遍使用的 Virtual Dom,而是另辟蹊径采用 Template 语法,让编译器在编译阶段就记录了哪些数据需要更新。这让 Svelte 性能不仅胜过 React,还胜过 Angular 和 Vue。
4、更优的 Web Components 分发。Svelte 直接编译成 JS,生成浏览器能够识别的 Web Components 组件,这让基于 Svelte 开发的组件能够用于其它框架,譬如 React/Vue/Angular 等。
时光飞逝,Svelte 的发展速度可能也超乎我们的想象。被诟病不支持 TypeScript 的前端框架没有未来的 Svelte 在 2021 年也支持了 TypeScript,UI 库 Svelte Material UI 也在逐步迭代中,开发者社区也加入了越来越多的小伙伴,丰富了 Svelte 在单元测试、Web Components、SSR 等方面的实践。
回顾 2021 年,Svelte 最重要的莫过于下面两件事:
1、2021 年 11 月 20 日举办了秋季峰会。峰会 Rich Harris 给我们讲述了 Svelte 的历史,并宣布他将入职 Vercel,之后全职维护 Svelte。峰会上也邀请到了社区众多的开发者,分享 Svelte 的一些实践,让我们看到 Svelte 更多的可能性。
2、SvelteKit 正式发布 beta 版。SvelteKit 是基于 Svelte 开发的 web 应用框架,类似于基于 Vue.js 开发的 Nuxt.js 框架。它继承了服务端渲染 SSR,路由,支持 TypeScript,支持 less/sass,支持 Vite 打包等特性。既能高效开发,又高性能。尽管目前 SvelteKit 目前还有些 bug 仍需要解决,部分缺失的功能亟待完善。但仍不妨碍项目敢在生产环境去使用它。
静待花开的搅局者
虽然我们看到 Svelte 深受开发者的喜欢,但是到目前为止,仍然很难看到有大型应用在使用 Svelte,其性能优势、体积优势等并没有在大型应用中得到验证。由于 React/Vue/Angular 先入为主,尤其是在大公司,已经有非常完备成体系的配套方案,成熟的体系基本上很难去改动,后起之秀也很难有如 React 等框架活跃的社区,Svelte 要走的路还是很长。但是我们观察到,包括阿里、字节、腾讯等大公司也都在新业务中尝试使用 Svelte 开发,在中小型应用、h5 应用、Web Components 等方面确实有它的优势所在,也值得尝试。尽管 Svelte 有很多优势,但想以一己之力挑战 React/Vue/Angular 的江湖地位,目前来看还是需要静待标杆大型应用,静待各大大公司推出基于 Svelte 开发的 UI 库,或许 Svelte 大放异彩的时机就会到来。
4、桌面端 - 前端开发的下一个战场
持续扩大桌面应用领域影响
自 2014 年 Github 推出 Electron 开源框架开始,前端跳出 Web 客户端局限,开发桌面应用的能力成为了可能,近年来,依托 Electron、React Native、Flutter 等应用框架,前端跨端开发桌面应用的概念持续升温。尽管这些方案和传统的 QT、Xaramrin 等技术栈相比,性能未必最优,但它意味着一些极具性价比的可选方案出现,大大降低了开发桌面应用的门槛。
2021 年,前端 Electron、React Native Desktop 等应用框架的更新迭代都趋于稳定,虽然没有了一些突破性的亮点功能出现,但各个框架都针对性能、应用场景等痛点问题在持续进行深入的优化,而近年概念火热的 Flutter 也将它的桌面版在 21 年纳入了 Beta 阶段,异军突起的 Tauri 以其优异的性能和包大小受到了关注,潜力不容小觑。总体而言,在桌面应用开发领域,前端技术的影响力在与日俱增,前端可以参与的内容比重也在不断增加。
Electron
Electron 是 GitHub 开发的一个开源框架。它通过使用 Node.js(作为后端)和 Chromium 的渲染引擎(作为前端)完成跨平台的桌面 GUI 应用程序的开发。已有大量知名桌面应用采用 Electron 进行开发,如 slack、VSCode 等。Electron 的所需开发能力与前端开发能力技术栈有着较大的重合,因此对于前端开发同学来说,使用 Electron 进行桌面开发的上手门槛较低,同时 Electron 作为一个深耕迭代 8 年的项目,应用生态链丰富,进一步减少了上手成本。
使用 Electron 进行桌面应用开发,对于前端自身能力提升也有赋能,一方面扩展了技术广度,可以将前端的业务能力范畴由单一的 Web 端页面扩展到 PC 应用开发,一些目前 Electron 暂时不支持的能力,还可通过 C++ 编写 Node 组件来扩展支持;另一方面很多前端侧的限制被打破,比如一些传统的 Web 安全限制,系统底层接口的调用,能够做到开发能力赋能。
当然,Electron 也并不是全无缺陷的,一些常受诟病的缺点有:
打包体积过大,由于捆绑了 Chromium 内核等大量依赖,导致 Electron 的打包体积普遍在 100M+,这一点我们可以使用 asar 压缩、动态链接库等方式进行优化。
内存占用高,同样的由于捆绑了 Chromium 内核,Electron 的内存占用普遍也较高。
UI 层视觉渲染效率低,这一点也可以通过优化手段,如多进程处理任务、甚至利用视觉假象来提升用户体验。
虽然 Electron 有着一些已知的问题,但完善的生态链、与前端技术的高度重合,目前仍然是快速开发桌面应用的推荐方案,对于性能问题我们也较容易通过一些常见的优化手段来进行解决,达到 80 分的程度。2021 年,Electron 依然保持着 8 周一个 major 版本的稳定更新频率,推出了 V12 到 V15 的多个大版本,更新的内容主要集中在 API 的删改、系统特性的适配、Chromium 内核等依赖的版本更新等细节方面。
React Native Desktop
React Native 是 Facebook 技术团队于 2015 年 4 月在早先的 React 前端框架基础上开源的一套移动跨平台开发框架。对于桌面应用的构建,目前 RN 团队暂时没有推出官方的桌面端版本,主要依托社区项目进行持续发展的能力建设。在这之中,微软开发的 React Native For Windows + macOS 技术方案是经验积累最多,也是开发迭代最为稳定的方案,自 15 年底项目发布以来,已经经过了 6 年的稳定迭代。2021 年 RN 团队推出了 0.64-0.66 三个重要版本,而微软在 React Native For Windows 的迭代中,也时刻保证对 RN 主版本的更新,同时也支持了大量 Windows 相关的特性。如果你构建的桌面应用主要目标用户在 Windows 平台,那么使用 React Native For Windows 不失为一个好的选择。
值得一提的是,2021 年 RN 技术团队除了在推出的重要版本中提供对新的 Android 12 与 iOS 15 系统的支持外,也着重提到了与微软团队在桌面应用构建技术上的共建,RN 团队表示,将通过引入 Facebook 的 Messenger 团队共建,来为桌面应用提供一些「独有的」技术能力,以此提升 React Native 桌面版的用户体验,对此,我们也将拭目以待。
Flutter Desktop
Flutter 是由谷歌推出的移动 UI 混合开发框架,它实现了一整套自底而上的基础库,用户可以在 iOS 和 Android 构建高质量的原生用户界面。
目前 Flutter 为了支持在桌面侧的开发能力,采用的是把代码转成 Web 的跨端渲染方案。但 Flutter to Web 性能还存在着大量提升的空间,虽然这一年内业内有不少优化方案,但想要性能有明显提升,多少都会通过魔改 Flutter 源码的方式来实现,这些优化手段在长期的 Flutter 版本迭代过程中,会有较大的优化成本。即使这样,优化过后的 Flutter to Web 性能,和传统的 Web 项目相比,也略有不足。所以在不考虑兼容性的前提下,采用 to Web 方案的开发尽量使用 Canvaskit Render 模式,该模式是基于 Skia 的 WebAssembly 方案,会有更好的渲染性能,但加载性能方面还需持续优化。
可能是为了彻底解决桌面端的性能问题,2021 年中,Flutter Desktop 侧推出了 Windows Native 方案,但它目前仅支持 64 位系统,这使得它无法支持 Win7 等较低 32 位系统的 Windows 版本,会大大增加了开发者的兼容成本。不过 2022 年 2 月,Flutter Desktop 正式推出了稳定版,适配了许多常用插件以包含对 Windows 的支持,包括 camera,file_picker 和 shared_preferences。更重要的是,社区已经添加了各种其他 package 对 Windows 的支持,涵盖了从 Windows 任务栏集成到串行端口访问的全部内容。同时许多 Microsoft 的团队也积极配合,为正式版的发布做出了很大贡献。2022 年,Flutter Desktop 值得尝试一下。
Tauri
最近搭上 Rust 的东风的 Tauri 受到非常多的关注,对标 Electron,主要有以下 4 点优势:
包体积大小更小
运行时内存占用更小
安全摆在第一位
真正的开源
但是理性思考,对于前端开发来说,有三个致命的缺点:
Tauri 使用系统 webview,会有兼容性问题,这也是 Electron 重点解决的问题
抛弃了 nodejs,生态圈目前来说还是很难比得上 Electron 的
底层开发要用 Rust,有一定的上手成本
当然 Tauri 现在还不是非常成熟,但是随着 Rust 的生态起来,浏览器兼容性渐小之后,胜负犹未可知。
6、Rust-是时候掌握一门新语言了
Rust 是 JS 基础设施的未来
随着前端生态工具的逐渐完善,大家除了探索前端的新领域之外,同时还在思考如何提高工具的性能,众所周知,JavaScript 的性能一直是被大家所诟病的点,但是前端的基础设施却是十分要求性能的,比如构建等,所以大家开始考虑是否能够用别的语言来编写前端工具,于是 Rust 吸引了大家的眼球,Rust 语言自诞生以来,就以它的安全性、性能、现代化的语法吸引了大批的开发者,在过去六年的 stackoverflow 最受喜爱的编程和语言中连续获得榜首的位置,并且已经有众多领域都出现了 Rust 重写的项目,Linux 项目也表示正在使用 Rust 重写一部分功能,可以说 Rust 进入前端领域也是一种必然的趋势。Lee Robinson 在 2021 年写的一篇文章《Rust Is The Future of JavaScript Infrastucture》(《Rust 是 JS 基础设施的未来》)列举了众多 Rust 编写的前端工具项目,并表示 Rust 将会持续加大影响 Javascript 的生态圈,这篇文章也是被众多公众号转了个遍,引发大家的热烈讨论。
Rust 工具融入前端生态
在前端构建领域,2021 年出现了一个十分突出的项目 —— swc,它是由 Rust 编写的构建工具,可以用来编译、压缩、打包,目前它已经被一些知名项目使用,比如 Next.js、Parcel、Deno 等,Next.js 12 直接使用了 swc 替代 babel,并在他们的官网博客表示说使用了 swc 之后,热更新速度提升到了原来的三倍,构建速度提升到了 5 倍,由此可见,Rust 性能的强大。

除了构建方面,在前端的其他领域也是有着 Rust 的身影,比如 Deno 的运行时引擎也是用的 Rust 编写的 V8 引擎;前端的下一代工具全家桶 Rome 宣布使用 Rust 重写;Node.js 可以通过 napi-rs 来调用 Rust 模块,实现高性能扩展;使用 Rust 编写的 dprint 规范代码器,要比 Prettier 快 30 倍;Rust 也可以编译成 WASM,并且出现了像 yew、percy 这样的 WASM 前端框架。
可以预见的是,Rust 工具将会更加深度地融入前端生态,说不定会引发前端生态的又一次更新换代。
前端人是时候学习一门新语言
相信有不少人看到过这样一个推特截图,Redux 作者 Dan Abramov 在某个提问 “未来三年最值得学习的语言是什么” 下回答了 “Rust”,这或许是对前端人员的一个启发,我们也是时候学习一门新语言来让前端生态圈再次焕发活力了,可是不少人会被 Rust 陡峭的学习路线给劝退,但其实 Rust 在不少地方是跟前端开发有着相似的地方的,要想入门的话也并不是那么陡峭。

比如,在工具链上,Rust 的 rustup 就相当于 nvm,可以切换运行工具 cargo(Rust 版的 npm)的版本,但它也比 nvm 强大,在安装 rustup 的同时,还会安装 clippy(Rust 版的 eslint)、rustfmt(Rust 版的 prettier),用 Rust 配套工具新建的项目就已经带有代码格式化、分析配套的工具。
再来看看 cargo 与 npm 的相似之处,两个工具在很多命令上都有着相似的地方,并且 npm 一些需要自己在项目配置的命令在 cargo 这是不需要配置的,甚至 cargo 是自带了 monorepo 的管理,可以直接配置多 package 的项目,与其说 cargo 跟 npm 对应,倒不如说 cargo 更像是 npm 与 yarn 的结合,这也是 Rust 团队借鉴参考现代化语言工具链的成果。

在语法上 Rust 也是极具现代化语言的特点,借鉴了函数式编程、结构化语言的特点,并且在它们的基础上也创造了许多更为先进的语法。在函数式编程的地方,也有着不少 JavaScript 的身影,比如 JS 的箭头函数对应了 Rust 的闭合函数;Rust 的数组同样也有着 map、reduce、filter 等方法;Rust 的函数也可以赋值给一个变量。
如果在以前说前端可以去学习的第二语言是 C++,那么现在或许就是 Rust 了,它有着比 C++ 更现代化的依赖管理、语法、工具链,让你不至于在一开始就被劝退,还能让你在前端领域更具竞争力。
6、低代码将持续成为热点话题
距我们在 2020 技术趋势中谈及 “低代码” 又过去了一年,从 2020 年 19 亿到 2021 年 28.5 亿的市场规模,无疑表明该领域依旧火热,依旧在快速发展中。如果说 2020 年让我们收获了对低代码领域持续升温的预期,那么 2021 年则让我们看到了更多关于低代码领域未来发展的趋势。
一方面,我们看到腾讯微搭、阿里宜搭等企业级低代码平台在行业内开始发力,公司内也有无极等专注管理台搭建的平台逐步成熟。大量平台型产品仍在差异化高速发展,仍是主流的发展思路。在 IMWeb 团队内,从 19 年开始的运营低码平台 Vision,到 20 年的管理台低码框架 Hulk,我们一直在通过垂直类低码平台加速业务研发。2021 年,我们进一步在服务端场景进行了尝试,打磨出了专注接口搭建的 HulkData 平台。
HulkData 通过 Web 可视化组件搭建流水线,基于数据库或已有 API,配合少量代码生成全新的 API 接口。HulkData 借鉴 BPMN 2.0 协议使用图形来表达业务流程 ,支持多业务,多数据资源,低代码、插件机制、流程编排、请求和响应参数修改。Serverless 日渐成熟,Serverless 的无运维特性对 HulkData 而言是一个非常良好的契机,在 HulkData 上创建的接口会以 SCF 的方式部署到腾讯云,不需要再关注服务器运维。使用 HulkData 服务端接口编排可快速实现业务逻辑,敏捷接付业务应用,比传统开发模式交付速度提升 80%。目前内部三大业务接入使用共 400+ 接口在正常运行。
另一方面,值得思考的是,在高速发展的差异化、场景化的平台产品之间,是否存在某些共性?毕竟不管针对什么场景,从零建设一个低码平台的成本绝不低,此类的资源浪费在大厂里尤为突出。
20 年底 IMWeb 团队内启动的 Gems 低代码引擎项目,其实就是对这个问题的探索。低代码引擎的核心目标,是提供一套基础标准、设施,帮助上层平台更有效地建设。而其思路的关键,在于引擎模型及能力的完备性、以及针对不同场景下的可扩展性。Gems 作为低代码引擎,在 21 年里不断完善自身的基础能力与设计,提供了全面板插件化、核心编辑对象 API 等能力。除了平稳支撑团队内的运营与管理台低码平台,也逐步迈出到团队之外,帮助到公司内多个团队在自身业务场景低码平台的高效建设。有关 Gems 的更多内容可以关注我们团队在 QCon 的相关分享。

同时,我们也看到在今年底的 GMTC 大会上,阿里已经对外宣传了集团的低代码引擎,从分享内容看已经支撑了 60 多个低代码平台的建设;而腾讯内部的低代码 Oteam 也在 21 年开始组织起来,主要的目标也是底层核心的共建。从整个行业看,低代码引擎已经开始崭露头角,且可预见到趋势还将上升。只是这个细分赛道更多可能只是大厂参与,因为其需要大量的场景支撑验证,而这是小厂或独立开发者不具备的。
总观下来,差异化的平台产品仍将是我们接触低代码领域的主要途径;而低代码引擎的出现,将为整个行业带来更多的可能。
7、D2C 前端智能化未来可期
“前端智能化” 是近些年业界在前端 + AI 方向上的新的探索。何谓智能化?就是将智能化算法结合前端工程化实践,让机器进行辅助开发。
D2C:历史与现状
截止目前,前端智能化领域最大规模落地的产品形态就是各种 Design to Code (下文简称 D2C) 工具:输入 UI 设计稿,通过一系列算法,输出可用的代码。
2017 年一篇论文 pix2Code,提出了图像生成代码的想法。2018 年,微软开源了 Sketch2Code 项目,进一步验证了该方向的可行性。紧接着 2019 年,阿里淘系上线 imgcook,并在接下来的几年里支撑了双十一、618 等大量业务。这标志着 D2C 技术逐渐成熟,大规模业务落地势在必行。
时间来到 2021,国内外各大公司都在此领域展开了相应的探索和实践:腾讯 IMWeb 团队启动了 Project Auton,已经在内部上线试水,预计今年 6 月对外提供服务;阿里的 imgcook 依旧在持续进行快速迭代;字节内部基于低代码平台,孵化出了 “ALYX” 项目,也在内部展开了实践;58 团队开源了 Picasso; 转转上线了 ” 神笔马良” 平台 ...
另外,D2C 领域也涌现出一批创业公司。如国内的 CodeFun 、蓝湖,国外的 Framer 、Anima 等。值得一提的是 CodeFun,在易用性、还原度方面有相对较好的表现,上线后获得了不错的口碑。但在整个前端开源社区,目前 D2C 领域还没有一个足够有影响力的开源项目。因此各家也基本都处于 “闭门造车” 的状态。
硬币的两面:缺陷、场景与机会
相对于早期基于纯视觉算法的方案,目前大规模落地的 D2C 产品基本都是以设计稿源文件 (Sketch、Figma、XD 等) 作为原始输入。由于纯视觉算法很难从二维图像上提取 UI 的层级等信息,而设计稿文件则可以通过解析内部 DSL 获取更详细的结构化 UI 描述,更方便进行后续的处理与代码生成。
传统的 pro-code 开发模式下,通常都是 “PRD + 设计稿” 作为输入,产出业务代码。但 D2C 系统把设计稿作为唯一输入,设计稿只是单纯的 UI 描述,导致很多信息无法从设计中推断出。如 动画、交互、逻辑甚至是响应式等都无法单独依靠 D2C 实现。由于这些缺陷,D2C 的场景大多也只是作为面向开发的辅助工具。距离真正的完全智能化(无需人工干预即可产出逻辑完备且生产环境可用的代码)还为时尚早。
虽然存在上述诸多缺陷,但在 UI 开发这一领域,D2C 大有可为。
D2C 的产物 (组件 / 页面代码或描述 UI 的 DSL) 通常有如下几种消费路径:
产出代码,作为基础 UI 组件,由开发者进行二次开发。
产出代码,作为基础物料供给,结合 low-code/no-code 平台进行二次编辑和编排。
产出 DSL,结合定制化的 render 进行直接渲。
尤其是第二种消费路径,借助近些年大热的 low-code 平台,对 D2C 产出的 UI 物料进行数据绑定、逻辑编排、样式编辑、交互编排等人工干预和二次编辑,可以补全 D2C 的能力短板,并且建立出一套快速、高效、可沉淀、可复用的代码生产 SOP。
另外, D2C 以其高效的供给效率,可以突破 low-code/no-code 的物料生产瓶颈,为前端的研发范式从 pro-code 走向 low-code 的变革加上了助推剂。
借助 D2C + low-code/no-code,再结合近年来大热的 SaaS、FaaS、BaaS 等技术产品形态,可预见地在不远的未来,真的可以实现不需要工程师就可以零代码快速上线一个数据、交互、逻辑完备的产品。这极大地降低了很多创新型业务的初期成本,甚至可能助推下一波互联网创业浪潮,让我们拭目以待。
不过目前为止,还没有出现哪一个平台能把上述几种产品形态 (D2C + low-code/no-code + SaaS/FaaS/BaaS) 完美地整合起来形成闭环,同时保持优秀的用户体验。未来几年,这个领域或许会催生出一些明星创业公司。
展望未来:深耕、整合、研发范式变革
展望 2022 年,可以预见前端业界智能化及 D2C 还将进行持续地发展,整体为如下两大趋势:
纵向上:持续深耕,优化流程、算法和体验,让 “智能化” 真正的越来越 “智能”。
横向上:建立标准和流程,打通整合上下游能力,串联 low-code、no-code、FaaS、BaaS、SaaS、设计体系、算法体系、研发体系、数据体系等... 真正形成工业化的快速生成体系,解放生产力。
从长远来看,一旦上述体系建立起来,必将驱动业界开始下一次的研发模式变革。从目前的 pro-code 为主的研发模式,变革为 pro-code、low-code、no-code 三种模式相辅相成、互相供给和赋能的模式。同时由于标准化体系的建立,物料和产物都可以更容易实现通用和复用。这对于研发效能的提示无疑是巨大的!
这一些都充满想象,即使智能化的路程中充满质疑与险阻,但未来是值得期待的。新的一年还将继续深耕和发展,2022 未来可期……
8、DevOps,研发效能仍是重点
研发效能是目前互联网企业和传统软件企业都高度关注的领域,互联网大厂希望通过 “研发效能” 实现持续的研发能力提升以应对日趋复杂的产品开发;腰部厂商则希望通过 “研发效能” 实现弯道超车,充分发挥后来者居上的优势;更多中小企业看到国内互联网大厂不约而同地在这个领域重点投入,纷纷也是摩拳擦掌准备在效能领域发力。
和敏捷的概念类似,到底什么是研发效能很难精确定义。其实很多复杂概念也不是定义出来的,而是逐步演化出来的,是先有现象再找到合适的表述。其实,效率和效能也从来都不是软件工程的专有名词,纵观人类发展史,就是生产力和生产效率不断提升的发展篇章,到了数字化时代,软件研发效能的重要性被凸显了出来。如果要用一句话来总结研发效能的话,我们会用 “更高效、更高质量、更可靠、可持续地交付更优的业务价值” 来总结。

我们能做的不是提升研发效能的绝对值,而是尽可能减缓研发效能恶化的程度,使其下降的不至于太快,努力保持现状就是成功。

IMWeb 团队在 DevOps 方面,2021 年有较大的进展。一方面,我们与腾讯云 Coding 在开发、测试、部署、运维等多个领域进行了共建,团队自研的效能平台 Thanos 与 Coding 团队深度打造应用工作流方案,代理联调平台 TDE 与 Coding 团队打通测试环境 Nohost 网关,接口联调契约平台 Tolstoy 与 Coding 共建 API 托管、Mock 和测试的能力。在研效大背景下,我们通过腾讯云 Coding 实现了效能平台的大统一,整体研发效能提升 30% 以上。
9、微前端,不可轻视的一环
2016 年 ThoughtWorks 提出了微前端思想:将庞大的项目拆分成各个小型灵活项目,这些小项目互不干扰,可以独立开发、独立运行以及独立部署,由此拉开微前端帷幕。在 2019 年阿里在 single-spa 基础上开发了 qiankun 微前端框架后,微前端的热度一直在增加。在微前端的发展过程中,开发者们也慢慢摸索出当下微前端的应用场景:

时间来到 2021 年,微前端的框架已经非常多了,其中名声比较响亮的有老牌的 single-spa,Github Star 数最高的微前端框架 qiankun,以及新兴微前端框架京东的 MicroApp。

single-spa 自 2020 年发布了 v5.0 后,在去年上半年主要工作还是围绕 v5.0 一些 Bug 的修复,而在下半年 7 月份发布了 v6.0 的 beta 版本。虽然 v6.0 也有一些 Breaking Changes,但是对于这些 Changes,大多数用户是不需要更新自己代码的。其中比较重要的是在浏览器方面,v6.0 将是最后一个支持 IE11 的版本,且在以后的版本 v7.0 + 将不再支持 IE11,single-spa 团队将会把更多精力从浏览器兼容转到维护整个 single-spa 生态上。v6.0 还加入两个新特性:
支持异步取消页面导航。
暴露 patchHistoryApi,开发者可以使用 single-spa 封装后的 pushState/replaceState/popstate/hashchange。
不仅老牌框架在发力,号称 “可能是你见过最完善的微前端解决方案” qiankun 也在不断更新。qiankun 主要还是解决不同应用场景的一些问题,以及修复沙箱中一些 JavaScript 的兼容问题,比如沙箱中的 defineProperty 问题,以及沙箱性能问题等。虽然 qiankun 在去年看起来没太多更新,但是它也给出了令人激动的 V3.0 RoadMap,里面说到了非常多更新,主要更新有:独立应用加载模块以及独立沙箱模块。

不过,qiankun 依然没有解决侵入性强的问题,并不能像类似 iframe 一样很方便地嵌入页面。
下半年一个好消息是,京东也推出了自己微前端的解决方案 MicroApp。它并没有采用 single-spa 和 qiankun 的组件化思路,而是借鉴了 WebComponent 的思想,通过 CustomElement 结合自定义的 ShadowDom,将微前端封装成一个类 WebComponent 组件,从而实现微前端的组件化渲染。它有以下特性:
类 WebComponent + HTML Entry
生命周期
资源地址补全
JS 沙箱、样式隔离、元素隔离
数据通信
预加载
插件系统
MicroApp 在使用性和侵入性都做得非常完美,这个框架的发展和未来是非常值得期待的。
总的来说,微前端的基础来自于“所有大型系统都逃不过熵增定律”,它能解决的问题也是解构一些巨石应用,所以微前端更多时候是 “悲观主义工程师” 在工程上的妥协。对于是否要使用微前端,可以看 qiankun 作者 kuitos 在这篇《你可能并不需要微前端》里的分析。
IMWeb 团队在过去的一年中也对微前端做了深度的调研,以 qiankun 为基础完成了一次非常成功的 qiankun x 增量重构 的微前端实践,将老的 Vue 巨石项目和新的 React 项目有机融合在一起,实现了并行开发以及无缝重构,极大提升前端的生产力。具体实践细节可以关注 IMWeb 团队公众号后续的文章。
展望 2022 技术趋势
业务可能会碰到瓶颈,但是技术的发展是永不止步的。只有 “厚积” 才能 “薄发”,前端人必须时刻磨炼自己,突破自身界限,才能在这个规范化、工业化、智能化、大统一化的时代走的更远!
在细分领域方面,我们可以对 2022 年做一些展望:
React 和 Vue 还是按照自身的特色在持续发展,重点还是围绕着用户体验和开发者体验两块。而黑马 Svelte 是否能够破局,以及 Svelte 新思潮的冲击和影响,值得期待。
随着全栈的深入发展,各大 UI 框架都有自己的 “元框架” 来构建全栈应用,再加上传统大哥 Nest 和后起之秀 Remix,真可谓百家争鸣。但后台开发的深海不是某个框架能够填平的,更需要的是前端开发者的意识与经验积累,相信未来一年,前端会渗透的更加深入和全面。
TypeScript 已经是前端项目的标配了,可以预计未来将会有更多强大的配套工具提高生产力还有提升使用体验。
各大跨端框架都瞄准了桌面端,另外随着 “云游戏” 的火热,“云应用” 也非常有潜力,前端开发当然不能丢掉这个阵地了,Electron 的社区以及 Tauri 的性能都值得期待。
如果希望自己走的更远,是时候学习一门新的语言了,JS 基础设施的未来 —— Rust,全栈 —— Go,AI —— Python,Flutter —— Dart,前端人打破自身边界,更待何时?未来 WASM 必定大火,无前端不识!
ToB 的转变趋势明显,低代码大有可为,令人高兴的是,更多的大厂趋向统一低代码,开源引擎,结束低代码平台遍地跑的乱局,这也是互联网行业走向工业化和智能化的必经途径。
D2C 是前端智能化的开端,道路还非常漫长,很期待更多的前端智能化产品落地!
研效平台也处在大一统的阶段,未来一年应该还会持续进行,虽然会有阵痛,但为了未来研发工业化与智能化,这个付出是值得的!
随着 5G 网络的普及和手机硬件的不断提升,传统的图文媒体已经无法满足广大网民的胃口,相信未来音视频领域还有非常大的发挥空间,在虚拟化和元宇宙时代未到之前,音视频领域还是这个时代的核心。
随着业务发展,管理系统不断增长以及大统一的趋势,巨石应用是不可避免并且会越来越多的,如果得了这个病,微前端不失为一方良药,微前端的生态和建设、以及 MicroApp 借鉴 WebComponent 的思想都非常值得期待!

以上是关于2021 大前端技术回顾及未来展望的主要内容,如果未能解决你的问题,请参考以下文章