前端开发者最常用编辑器,您用的是哪一个?
Posted Ceart前端日记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发者最常用编辑器,您用的是哪一个?相关的知识,希望对你有一定的参考价值。
WebStorm 是jetbrains公司旗下一款javascript 开发工具。官方提供的插件支持,满足许多不会配置的同学,ESlint,词法高亮,emmet,CSS预处理器,新版本也添加了对ES6的支持,内建了服务器调试。
目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的html5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
功能
介绍

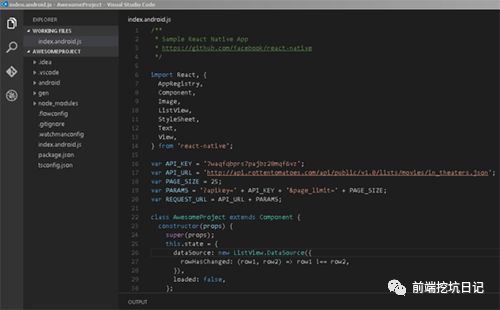
Visual Studio Code(简称“VS Code”)是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,php,Go)和运行时(例如.NET和Unity)扩展的生态系统,比sublime开源,比atom更快,比webstorm更轻。
Visual Studio Code软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。软件主要改进了文档视图,完善了对 Markdown的支持,新增PHP语法高亮。
功能
介绍

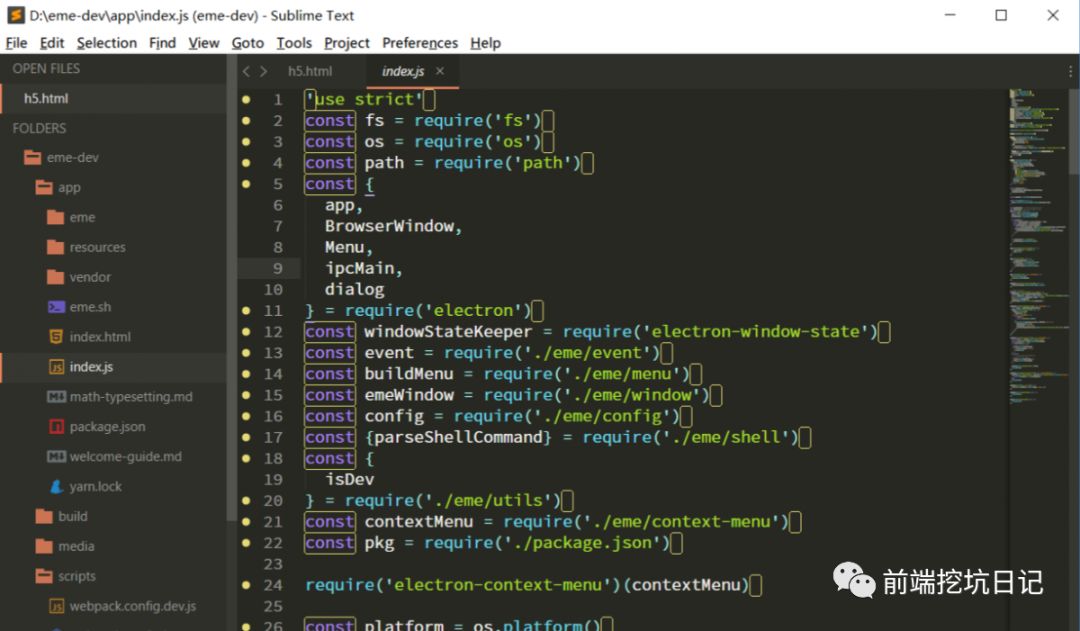
sublime text是一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,也是支持各种编程语言,sublime text所有的强大功能都是支持插件的,而且快捷键十分的好用,可以极大的减少开发的劳动程度,使用sublime就是要使用其快捷键和插件。
sublime text3的优点的轻量级但是功能强大,优雅小巧启动速度快,有着丰富的第三方支持,能够满足各种各样的扩展缺点是对于项目的管理等不是很方便,相比于难于上手的Vim,浮肿沉重的Eclipse,VS,即便体积轻巧迅速启动的Editplus、Notepad++,在SublimeText面前大略显失色,无疑这款性感无比的编辑器是Coding和Writing最佳的选择,没有之一,但代码提示不如hubuilder强大。
功能
介绍

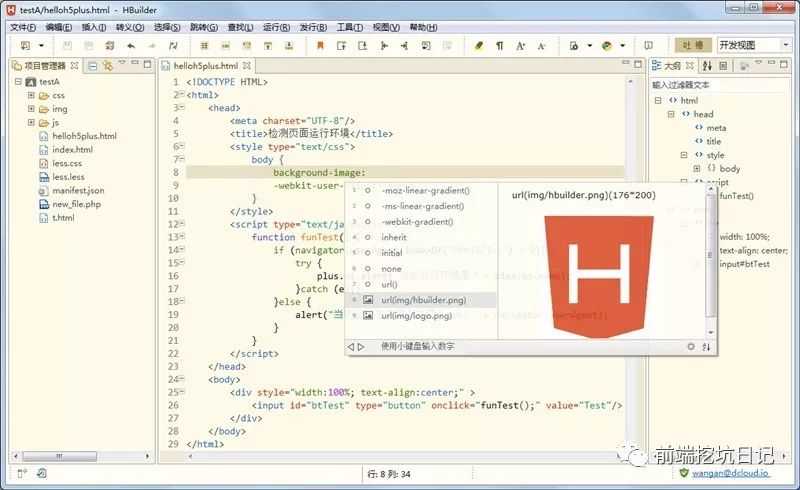
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE,是国产的一款前端开发工具而且是免费的,对于英语不好的前端工程师是一个不错的消息。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
优点是有强大的其他语言支持和开发webapp等功能,强大到没朋友。在语法提示、转到定义、重构、调试等方面都非常高效。缺点也是有一些的,就是其有些稳定,有时可能会有些卡顿的现象,希望官方修复,前端开发小白入门首选。
功能
介绍
Dreamweaver CC 2020最新版是一款出自Adobe公司之手的专业化网页设计制作辅助工具,老牌的IDE ,曾经以PS+DW+FW称霸网页领域,号称网页三剑客。
Dreamweaver CC 2020最新版功能强劲,为用户带来了全新的代码编辑器以及更加直观的用户界面,Dreamweaver CC 2020最新版软件专业高效,能够帮助用户更快速地编写更简洁的代码,适合对前端有进一步了解的同学。
功能
介绍
Atom 是github专门为程序员推出的一个跨平台文本编辑器,平易近人,但可删节的核心工具定制做任何事,也可以使用有效不沾一个配置文件。
具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。
功能
介绍
以上是关于前端开发者最常用编辑器,您用的是哪一个?的主要内容,如果未能解决你的问题,请参考以下文章