干货前端开发者最常用的六款IDE
Posted 编程微刊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货前端开发者最常用的六款IDE相关的知识,希望对你有一定的参考价值。
第一时间关注web前端技术干货!
这篇文章是我个人对于前端开发工具的理解,抛开代码层面,我们从理念层面来谈它们是如何完成它们的工作的。
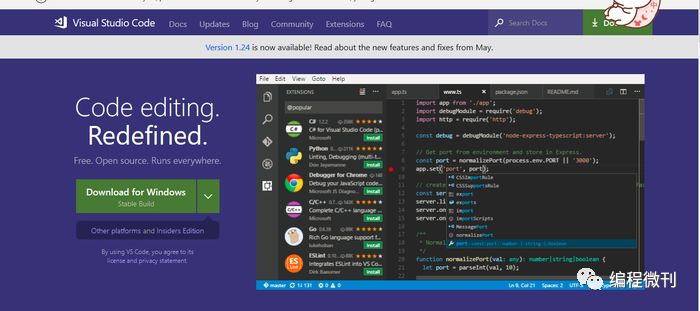
一:Visual Studio Code
功能介绍:
微软在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
Visual Studio Code软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。软件主要改进了文档视图,完善了对 Markdown的支持,新增php语法高亮。

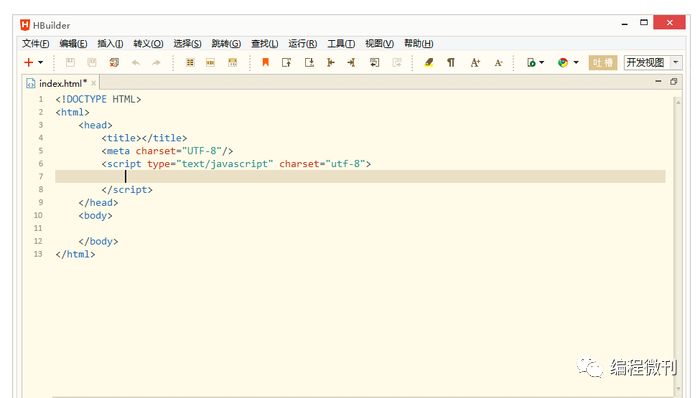
二:hbuilder
功能介绍:
前端开发小白入门首选,hbuilder是国产的一款前端开发工具而且是免费的,对于英语不好的前端工程师是一个不错的消息。
优点是有强大的其他语言支持和开发webapp等功能,强大到没朋友。在语法提示、转到定义、重构、调试等方面都非常高效。缺点也是有一些的,就是其有些稳定,有时可能会有些卡顿的现象,希望官方修复。

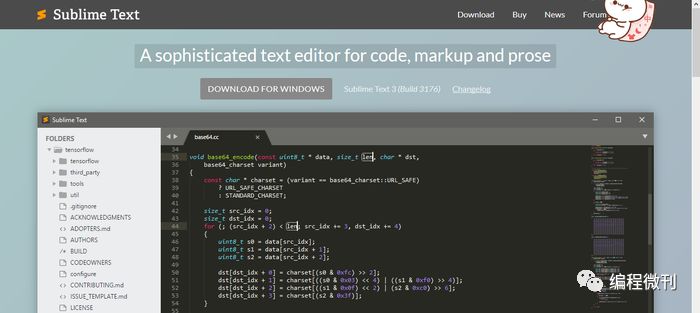
三:sublime text3
功能介绍:
sublime text是一个轻量级的编辑器,也是支持各种编程语言,sublime text所有的强大功能都是支持插件的,而且快捷键十分的好用,可以极大的减少开发的劳动程度,使用sublime就是要使用其快捷键和插件。
sublime text3的优点的轻量级但是功能强大,优雅小巧启动速度快,有着丰富的第三方支持,能够满足各种各样的扩展缺点是对于项目的管理等不是很方便,但代码提示不如hubuilder强大。

四:WebStorm
功能介绍:
WebStorm 是jetbrains公司旗下一款javascript 开发工具。官方提供的插件支持,满足许多不会配置的同学,ESlint,词法高亮,emmet,CSS预处理器,新版本也添加了对ES6的支持,内建了服务器调试。
目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的html5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。

五:Atom
功能介绍:
Atom 是github专门为程序员推出的一个跨平台文本编辑器。平易近人,但可删节的核心工具定制做任何事,也可以使用有效不沾一个配置文件,为开源而生。
具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。
六 :Dreamweaver CC 2017
功能介绍:
老牌的IDE ,曾经以PS+DW+FW称霸网页领域,号称网页三剑客,然而之前的版本更新较慢,版本陈旧,已经满足不了广大前端开发者的项目需求,逐渐被市场淘汰。
好在2017版本及时修正,外观、界面、语法高亮等已经很漂亮,并且添加了CSS预处理器支持,同时保留了部分预制组件,方便对语法还不熟悉的同学,对于不会node的同学也有提供实时预览,适合对前端有进一步了解的同学。
One More Thing...
以上是关于干货前端开发者最常用的六款IDE的主要内容,如果未能解决你的问题,请参考以下文章