今冬本来就裁员,阿里Antd圣诞彩蛋几行代码直接让程序员祭天了
Posted 安全圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了今冬本来就裁员,阿里Antd圣诞彩蛋几行代码直接让程序员祭天了相关的知识,希望对你有一定的参考价值。
源 / 顶级程序员 文 / 江户川雨
我的按钮被狗啃了

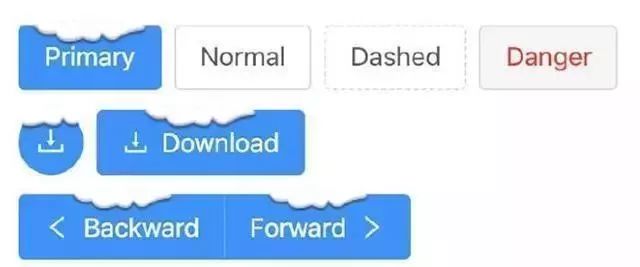
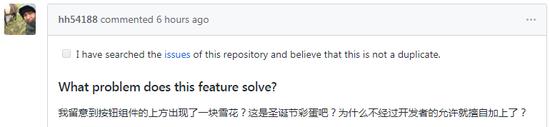
12 月 25 日,正当人们沉浸在节日的气氛中时,部分开发者突然发现他们开发的 Web 网页的界面发生了变化,按钮上方出现“积雪”特效,并增加Ho Ho Ho的title!

而且,因为色彩的原因,很多程序员惊奇的发现:我的按钮被狗啃了!

这对于一些严肃网站来说简直就是一场灾难!
找出来!快把原因找出来!
经过一番艰苦探索,大家终于发现,这是前端 UI 组件库 Ant Design(简称 antd)提前埋入一个未经声明的定时“彩蛋”!

不过估计这位开发者似乎是对彩蛋有什么误解。这种在人不注意的时候突然跳出来吓人的蛋,根本就不是什么彩蛋,是炸弹呀!
事件随之迅速发酵,引起了巨大争议。
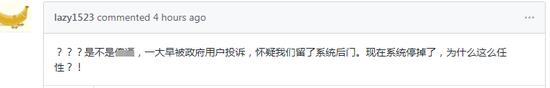
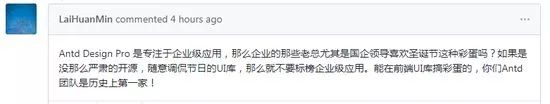
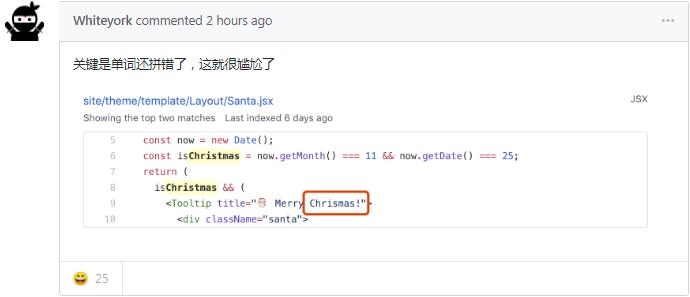
很多遭殃的程序员直接跑到antd的Github仓库疯狂吐槽!一时间场面壮观!
有程序员被祭天了

这一次的积雪来的很突然,还莫名其妙的自己“Ho Ho Ho”的叫唤,可谓惊悚。

很多程序员急忙跑到电脑跟前一顿忙,然后一脸懵:“没发现有什么异常啊,不会是网站被黑了吧?”
解决无果之后,老板脸色开始阴沉,脸上早已写满了“你这不行啊”的鄙视。但无奈焦灼之余依然无法合理解释,随即遭到开除。

谁能想到是源头要给你一个“蛋”呢?这下好了,直接滚蛋了。
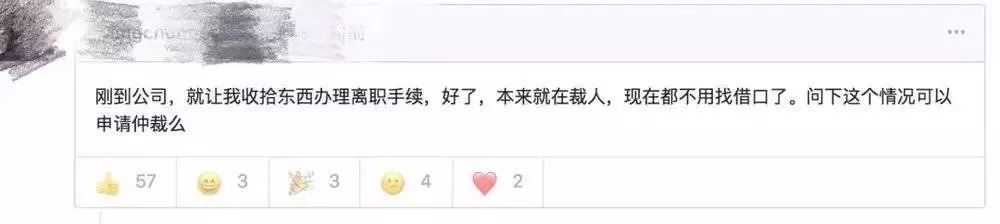
这大冬天的,本来经济就不景气,各大公司都在找各种理由裁员,这下理由来了!好端端的就这样被祭天了!
开除可能就有点过了。但是被莫名其妙的罚款也受不了啊!
网上,遭殃的程序员开始了疯狂的吐槽:







而且就连第三方开发者设置的 title,竟然也会被完全覆盖。
而由于无法手动关闭,自力更生的人们,便给出了一个在顶层 app 容器中添加一段代码的解决方案。
说是彩蛋,但提前也没有个声明啊!这突然蹦出来怪老吓人的!

彩蛋提交者:是我愚蠢了

说起来,这已经是两个月之前的事了!
一位阿里的开发者在今年9月10日的时候,准备给大家一个惊喜,于是就埋下的一个定时的彩蛋。哪知道惊喜变成了惊吓!
下面就是改动的代码:如何在按钮上加一个雪花样式。
const now = new Date();
const isChristmas = now.getMonth() === 11 && now.getDate() === 25;
const classes = classNames(prefixCls, className, {
[`${prefixCls}-${type}`]: type,
[`${prefixCls}-${shape}`]: shape,
[`${prefixCls}-${sizeCls}`]: sizeCls,
[`${prefixCls}-icon-only`]: !children && icon,
[`${prefixCls}-loading`]: loading,
[`${prefixCls}-background-ghost`]: ghost,
[`${prefixCls}-two-chinese-chars`]: hasTwoCNChar,
[`${prefixCls}-block`]: block,
christmas: isChristmas,
});
const iconType = loading ? 'loading' : icon;
const iconNode = iconType ? <Icon type={iconType} /> : null;
const kids = (children || children === 0)
? React.Children.map(children, child => insertSpace(child, this.isNeedInserted())) : null;
const title= isChristmas ? 'Ho Ho Ho!' : rest.title;一开始,这一彩蛋的提交者还认为这不是什么大事,直到不少开发者通过各种社交软件“炮轰”,才在github发表了一个不痛不痒的声明,称是在自己的“一意孤行且愚蠢的决定”。
Ant Design 圣诞彩蛋起源自 2018 年 9 月 10 日我的一次提交:https://github.com/ant-design/ant-design/commit/00aebeb9756afecc884ad48486084836b9a2707a
代码实现会在 12 月 25 日当天给所有按钮添加积雪效果,并增加 Ho Ho Ho! 的浏览器默认提示信息。这完全是我个人的一意孤行且愚蠢的决定,是我的错误给大家造成了不良影响,非常抱歉。
他还提到,这一“彩蛋”的影响范围是 Ant Design 3.9.3、3.10.0~3.10.9、3.11.0~3.11.5版本,并且目前已经发布了修订版本3.9.4、3.10.10、3.11.6,更新至相应的版本即可修复,使用了语义化版本的直接重新安装node_modules并重新下载即可。
最后他郑重强调,代码里已经没有其他的彩蛋了!未来也会继续接受开发社区的监督。

让我以后怎么相信你了

Ant Design被称为全世界最好的React前端组件库之一,前端优秀的框架,目前Github已经有接近4万的star. 因为其专业,稳定,受到不少人的青睐,国内外不少企业都会选择使用antd做前端开发。
如果只是普通的应用场景,其实给提交按钮增加这样一个特效并无伤大雅。但需要注意的是,很多企业网站都在使用Antd的框架,而这些网站很多都是极其严肃的,并不适合这些玩笑似的“彩蛋”。
尤其是这一彩蛋被设定在12月25日这天出现,指向性的含义非常明显,因此导致第三方开发者承受了不必要的压力,给不少网站的维护人员带来了很大的麻烦,甚至据说还有前端因此而丢掉饭碗。

总之,对于这种“毫无开源的责任意识”、“非常不专业的做法”,不少开发者认为值得商榷 —— 至少你也该提供个 API,让大家在想关闭的时候手动关闭啊!
开源软件的每一个细节,都暴露在“阳光之下”,只要有心,人们都可以发现。所以理论上任何一点想拿开源产品“图谋不轨”的做法都不会得逞。
但是,这起事件的发生,又反映了什么?为什么理应有人看到并监督的问题,却安静地躺了两个月都没人发现?
不过,尽管由于Antd是开源项目,根据协议即使这一彩蛋给开发者带来困扰甚至害人丢了工作,开发者也很难追究添加彩蛋的运营人员的责任,因为开发者在使用Antd框架的时候并没有付费,该框架也并非用于盈利。
但是这一事件给Antd项目的声誉造成了严重的负面影响,一些开发者已经着手在网站页面中将Antd框架删除。
总而言之,这次“彩蛋事件”虽然是个别人员的非主观恶意造成的,但是却给整个开源社区带来了一场“信任危机”。
而这次事件也给广大开发者敲响了警钟!
一直以来,很多开发者认为“开源”的东西一定的安全的,因为所有代码对外开放,任何人都可以查看。但是当一些大型的开源项目涉及到很多行代码的时候,不一定有开发者能够完整的阅读所有的开源代码。
而且像Antd这样由团队负责运营的开源项目,很多时候默认就是安全的,人们使用它就是为了提高工作效率,不大可能把所有代码都读一遍。这就使得一些开源项目存在了隐患的可能。
这次仅仅只是加入了一个彩蛋,如果下次增加点后门什么的,后果不堪设想。
*本文转自「顶级程序员」,如需转载请联系原作者授权
猜你喜欢
喜欢就分享一下吧~
以上是关于今冬本来就裁员,阿里Antd圣诞彩蛋几行代码直接让程序员祭天了的主要内容,如果未能解决你的问题,请参考以下文章
tinper教你如何躲过类似Antd圣诞彩蛋所引发的群体事件
阿里开源项目Antd彩蛋惹祸了 程序员都怒了!GitLab 11.8将开源ChatOps;中科大研制出自主量子计算机控制系统