阿里Ant Design前端UI库的圣诞彩蛋,可把开发者给害惨了
Posted H5前端开发社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里Ant Design前端UI库的圣诞彩蛋,可把开发者给害惨了相关的知识,希望对你有一定的参考价值。
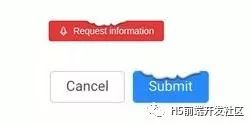
事情是这样的,阿里的Ant Design前端UI库在代码中暗藏了一个“彩蛋”,就是在圣诞节的时候,按钮会多出一个“积雪”的效果,并给所有的按钮加了内容为“Ho ho ho!” 的title属性。
无意恶搞的圣诞彩蛋,惨被玩弄的开发者们—— Ant Design 此致敬上。
每年的 12 月 25 日是外国友人们欢庆圣诞的热闹日子,但是今年的圣诞却给很多 Antd 开发者带来了莫大惊吓。
Antd 即 Ant Design,是阿里蚂蚁金服开源的一套企业级的 UI 设计语言和 React 实现,因提供了完整的类型定义文件、自带提炼自企业级中后台产品的交互语言和视觉风格、开箱即用的高质量 React 组件与全链路开发和设计工具体系等功能优势而备受开发者青睐。
这次惹起争议的就是 Antd 库中暗藏的圣诞彩蛋——一个不曾提前告知、无法手动禁止、并且“潜伏”了 106 天之久的按钮“惊喜”,打得开发者们措手不及。更有甚者,因为很多政府项目、军事项目、宗教项目等严肃场景中也一个不落地中了招,导致许多项目方遭遇客户投诉,开发者们背锅被裁。
一触即发!一个“俏皮”的积雪效果按钮引发开发者危机
那这个所谓的圣诞彩蛋究竟是指什么?其实就是一个带有积雪特效的按钮,以及一个“Ho Ho Ho!”的提示。

const now = newDate();const isChristmas = now.getMonth() === 11 && now.getDate() === 25;const classes = classNames(prefixCls, className, {[`${prefixCls}-${type}`]: type, [`${prefixCls}-${shape}`]: shape,[`${prefixCls}-${sizeCls}`]: sizeCls, [`${prefixCls}-icon-only`]: !children && icon, [`${prefixCls}-loading`]: loading, [`${prefixCls}-background-ghost`]: ghost, [`${prefixCls}-two-chinese-chars`]: hasTwoCNChar, [`${prefixCls}-block`]: block,christmas: isChristmas, });const iconType = loading ? 'loading' : icon;const iconNode = iconType ? <Icontype={iconType} /> : null; const kids = (children || children === 0) ? React.Children.map(children, child => insertSpace(child, this.isNeedInserted())) : null; const title= isChristmas ? 'Ho Ho Ho!' : rest.title;
这是源码,title完全被hohoho覆盖(来源:Github,@133922249)
今天早上,GitHub、微博、知乎等平台的开发者都一边倒地对这个未曾事先告知的圣诞彩蛋进行了批判吐槽。


而且,因为是无法手动禁用的,很多开发者就只能自力更生地思考解决方法。

但是波及的范围远远不止于此,很多开发者、项目方也备受牵连。



——这次的闹剧或许可以称之为中国开发者的圣诞“劫”了。
106 天的“潜伏”!这个未曾事先告知的圣诞彩蛋从何而来?
那么这个“圣诞彩蛋”到底来自哪位之手?知乎用户、蚂蚁金服前端工程师@偏右悄悄地 主动认领了。

他表示,这个 Ant Design 圣诞彩蛋起源今年 9 月 10 日的一次提交(https://github.com/ant-design/ant-design/commit/00aebeb9756afecc884ad48486084836b9a2707a),代码实现会在 12 月 25 日当天给所有按钮添加积雪效果,并增加 `Ho Ho Ho!` 的浏览器默认提示信息。他还表示,这完全是他“个人的一意孤行且愚蠢的决定”。
此外他还提到,这一“彩蛋”的影响范围是 Ant Design 3.9.3、3.10.0~3.10.9、3.11.0~3.11.5 版本,并且目前已经发布了修订版本 3.9.4、3.10.10、3.11.6,更新至相应的版本即可修复,使用了语义化版本的直接重新安装 node_modules 并重新下载即可。
最后他郑重强调,代码里已经没有其他的彩蛋了!未来也会继续接受开发社区的监督。但是开发者们显然不是很买账,仍然颇有微词。
不管怎样,Antd 作为业内领先的前端组件库之一,此次却无视不同文化、政治背景乃至于宗教信仰的因素,强行上演这么一出“强买强卖”的乌龙事件,毫无疑问会让开源社区的信任度大打折扣。
Antd 的争议:开源社区的信任危机
圣诞落幕,闹剧收场,但是一地鸡毛背后,关于开源社区的生存现状探讨却更加引人深思了。
“开源本来就脆弱,还造出这么一个乌龙。”在《Open source confronts its midlife crisis》一文中,作者 Bryan Cantrill 就提到了,开源正在面临中年危机,而那些以开源软件为生存之本的公司都将会面临信任危机——这次的 Antd 事件也只是一个缩影罢了。
不过同时,信任危机的产生也离不开开发者和社区的推波助澜。


因此无论如何,开源如今已二十,还请开发者和社区们不要绑架了这个词。
注:文中图片来源于网络。

一时间Ant Design的GitHub的评论区就炸锅了,有的人表示可以用css覆盖原始样式来隐藏“雪”的效果,代码如下:
.ant-btn.ant-btn-primary.christmas:before {display: none!important;}
但是很多用户表示,隐藏效果并没有什么用,这个“彩蛋”在每一个按钮上都添加了一串代码“title="Ho Ho Ho!"”,鼠标移上去,就会显示这行字,这个怎么去掉?!
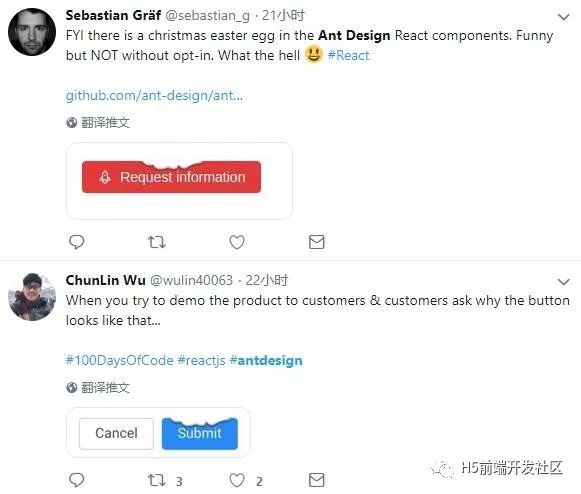
有开发者发推抱怨,Ant Design组件的这个圣诞节彩蛋挺有趣,但是在没有经过我同意,就强制加上了,搞什么鬼?
当你准备向客户演示产品时,被问到为什么按钮上面会有这个?

还有网友表示:
@georgehpj:我们是做2B应用的,这种“彩蛋”让人有失控的感觉。翻了下过去的释放里也没有提到过这个彩蛋,看起来是故意为之。但用户如果有意见,我们就被动了。加彩蛋可以,但最好控制权还是在开发者手里,默认关闭,由开发者决定是否开启。开发者给最终使用者的惊喜叫“彩蛋”,框架给开发者的惊喜就是惊吓了......
@weig:这太荒唐了!我们正在使用Ant.Design运行比较严肃的业务。 如果Ant Design是一个“库”,那就应该由开发人员来控制如何以及何时呈现这个复活节“彩蛋”,圣诞节是快乐的一天,但不适合所有的企业。
@yuu2lee4:这种彩蛋到底是要给客户带来"惊喜",还是给开发者带来惊吓?
还友网友吐槽:
伊斯兰国家过圣诞节吗?打开一看十字军占领自己家网站了?前端被砍死有人负责吗?春节呢?春节没有嘛???Ant???只有圣诞节有?
甚至有开发者抱怨:
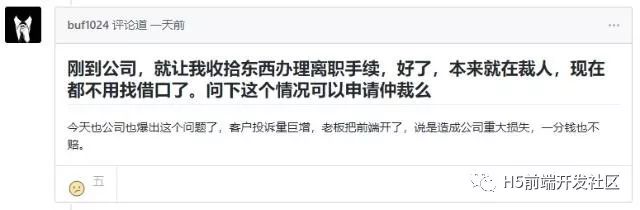
刚到公司,就让我收拾东西办理离职手续,好了,本来就在裁人,现在都不用找借口了。问下这个情况可以申请仲裁么?
今天也公司也爆出这个问题了,客户投诉量巨增,老板把前端开了,说是造成公司重大损失,一分钱也不赔。

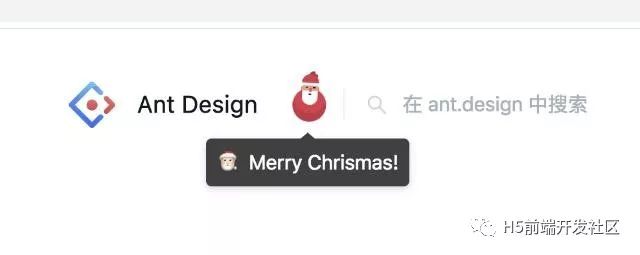
此外有网友爆料,Ant Design官网的圣诞节英文也拼错了,本应该是Christmas,被拼成了Chrismas

还有官方文档,也加了“彩蛋”,点击按钮会弹出“鳌拜”的圣诞祝福。。。
此阿里Ant Design的开发者之一,知乎 @偏右悄悄地 对此事作出回应称,关于 Ant Design 圣诞彩蛋,起源自 2018 年 9 月 10 日我的一次提交,代码实现会在12月25日当天给所有按钮添加积雪效果,并增加 `Ho Ho Ho!` 的浏览器默认提示信息。这完全是我个人的一意孤行且愚蠢的决定,是我的错误给大家造成了不良影响,非常抱歉。
并表示代码里没有其他彩蛋了,以后也不会有类似的问题发生,我们是开源软件,请像这一次一样持续监督我们。
如何修复这个问题?
影响范围:3.9.3、3.10.0~3.10.9、3.11.0~3.11.5
我们已经发布了修订版本:3.9.4、3.10.10、3.11.6,各位请更新至相应的版本即可。使用了语义化版本的直接重新安装 node_modules 并重新下载即可。
个人感觉,阿里的企业文化问题已经是历史遗留问题,从抄袭微信小程序示例,到歧视普通用户,再到私自添加可能会给人带来麻烦的自以为很人性化“彩蛋”。这么大的公司,用户量如此巨大,就应该多考虑一些不同地域的习惯和习俗,没必要的功能就没有必要乱加,就算加的话也要给用户说明。不要因为某个开发者的意识兴起,给企业或者合作伙伴带来不必要的麻烦。
对此次阿里圣诞节“彩蛋”事件,大家有什么看法呢?欢迎在评论区讨论。
https://ant.design/docs/react/getting-started-cn
以上是关于阿里Ant Design前端UI库的圣诞彩蛋,可把开发者给害惨了的主要内容,如果未能解决你的问题,请参考以下文章
彩蛋惹祸!阿里旗下蚂蚁金服开源项目 Ant Design 遭狂批始末
彩蛋惹祸!阿里旗下蚂蚁金服开源项目 Ant Design 遭狂批始末