程序员怒了!阿里 Antd 圣诞彩蛋害我被离职了!
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员怒了!阿里 Antd 圣诞彩蛋害我被离职了!相关的知识,希望对你有一定的参考价值。
无意恶搞的圣诞彩蛋,惨被玩弄的开发者们—— Ant Design 此致敬上。

每年的 12 月 25 日是外国友人们欢庆圣诞的热闹日子,但是今年的圣诞却给很多 Antd 开发者带来了莫大惊吓。
Antd 即 Ant Design,是阿里蚂蚁金服开源的一套企业级的 UI 设计语言和 React 实现,因提供了完整的类型定义文件、自带提炼自企业级中后台产品的交互语言和视觉风格、开箱即用的高质量 React 组件与全链路开发和设计工具体系等功能优势而备受开发者青睐。
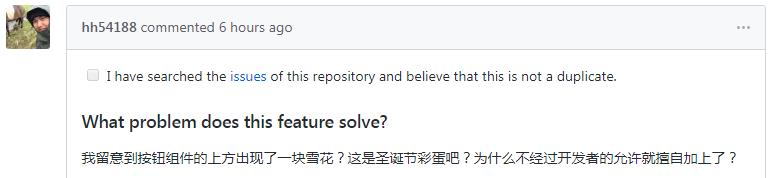
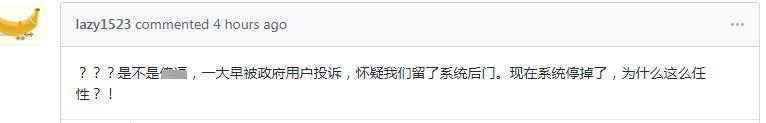
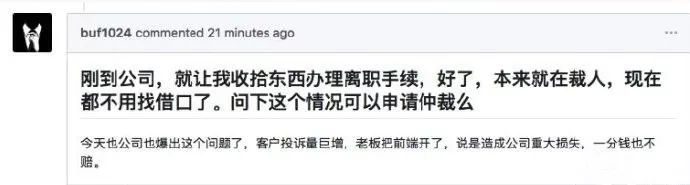
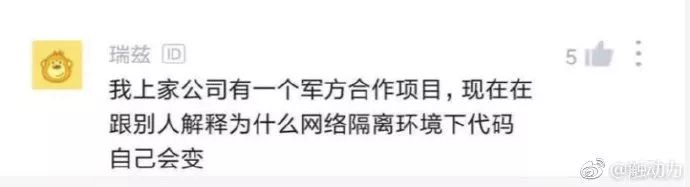
这次惹起争议的就是 Antd 库中暗藏的圣诞彩蛋——一个不曾提前告知、无法手动禁止、并且“潜伏”了 106 天之久的按钮“惊喜”,打得开发者们措手不及。更有甚者,因为很多政府项目、军事项目、宗教项目等严肃场景中也一个不落地中了招,导致许多项目方遭遇客户投诉,开发者们背锅被裁。

一触即发!一个“俏皮”的积雪效果按钮引发开发者危机
那这个所谓的圣诞彩蛋究竟是指什么?其实就是一个带有积雪特效的按钮,以及一个“Ho Ho Ho!”的提示。

const now = new Date();
const isChristmas = now.getMonth() === 11 && now.getDate() === 25;
const classes = classNames(prefixCls, className, {
[`${prefixCls}-${type}`]: type,
[`${prefixCls}-${shape}`]: shape,
[`${prefixCls}-${sizeCls}`]: sizeCls,
[`${prefixCls}-icon-only`]: !children && icon,
[`${prefixCls}-loading`]: loading,
[`${prefixCls}-background-ghost`]: ghost,
[`${prefixCls}-two-chinese-chars`]: hasTwoCNChar,
[`${prefixCls}-block`]: block,
christmas: isChristmas,
});
const iconType = loading ? 'loading' : icon;
const iconNode = iconType ? <Icon type={iconType} /> : null;
const kids = (children || children === 0)
? React.Children.map(children, child => insertSpace(child, this.isNeedInserted())) : null;
const title= isChristmas ? 'Ho Ho Ho!' : rest.title;
这是源码,title完全被hohoho覆盖(来源:Github,@133922249)
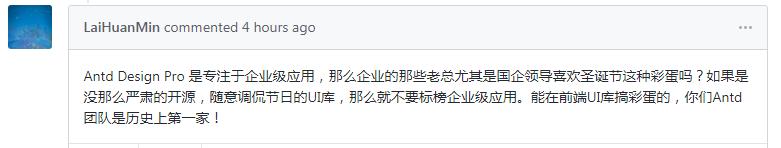
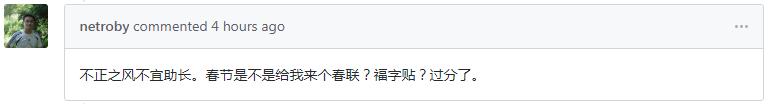
今天早上,GitHub、微博、知乎等平台的开发者都一边倒地对这个未曾事先告知的圣诞彩蛋进行了批判吐槽。




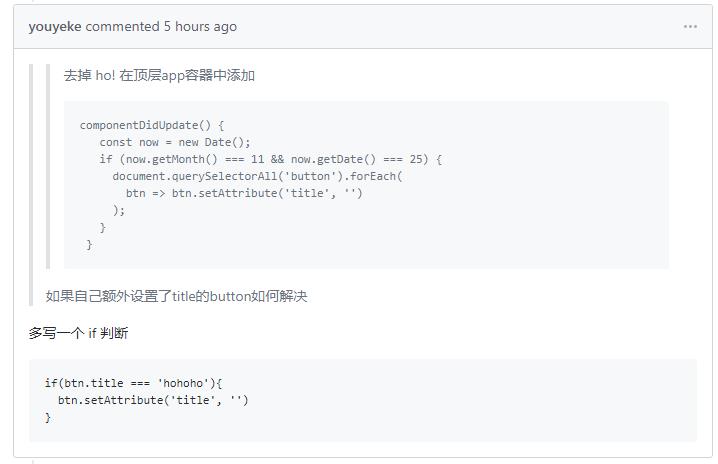
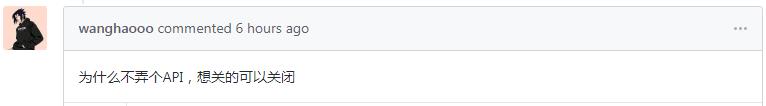
而且,因为是无法手动禁用的,很多开发者就只能自力更生地思考解决方法。

但是波及的范围远远不止于此,很多开发者、项目方也备受牵连。






——这次的闹剧或许可以称之为中国开发者的圣诞“劫”了。

106 天的“潜伏”!这个未曾事先告知的圣诞彩蛋从何而来?
那么这个“圣诞彩蛋”到底来自哪位之手?知乎用户、蚂蚁金服前端工程师@偏右悄悄地 主动认领了。

他表示,这个 Ant Design 圣诞彩蛋起源今年 9 月 10 日的一次提交(https://github.com/ant-design/ant-design/commit/00aebeb9756afecc884ad48486084836b9a2707a),代码实现会在 12 月 25 日当天给所有按钮添加积雪效果,并增加 `Ho Ho Ho!` 的浏览器默认提示信息。他还表示,这完全是他“个人的一意孤行且愚蠢的决定”。
此外他还提到,这一“彩蛋”的影响范围是 Ant Design 3.9.3、3.10.0~3.10.9、3.11.0~3.11.5 版本,并且目前已经发布了修订版本 3.9.4、3.10.10、3.11.6,更新至相应的版本即可修复,使用了语义化版本的直接重新安装 node_modules 并重新下载即可。
最后他郑重强调,代码里已经没有其他的彩蛋了!未来也会继续接受开发社区的监督。但是开发者们显然不是很买账,仍然颇有微词。



不管怎样,Antd 作为业内领先的前端组件库之一,此次却无视不同文化、政治背景乃至于宗教信仰的因素,强行上演这么一出“强买强卖”的乌龙事件,毫无疑问会让开源社区的信任度大打折扣。

Antd 的争议:开源社区的信任危机
圣诞落幕,闹剧收场,但是一地鸡毛背后,关于开源社区的生存现状探讨却更加引人深思了。
“开源本来就脆弱,还造出这么一个乌龙。”在《Open source confronts its midlife crisis》一文中,作者 Bryan Cantrill 就提到了,开源正在面临中年危机,而那些以开源软件为生存之本的公司都将会面临信任危机——这次的 Antd 事件也只是一个缩影罢了。
不过同时,信任危机的产生也离不开开发者和社区的推波助澜。



因此无论如何,开源如今已二十,还请开发者和社区们不要绑架了这个词。
注:文中图片来源于网络。

热 文 推 荐
☞
☞
☞
☞
print_r('点个好看吧!');
var_dump('点个好看吧!');
NSLog(@"点个好看吧!");
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!\n");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
fmt.Println("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
点击“阅读原文”,打开 CSDN App 阅读更贴心!
以上是关于程序员怒了!阿里 Antd 圣诞彩蛋害我被离职了!的主要内容,如果未能解决你的问题,请参考以下文章
阿里开源项目Antd彩蛋惹祸了 程序员都怒了!GitLab 11.8将开源ChatOps;中科大研制出自主量子计算机控制系统
丁香医生“正面刚”权健;阿里 Antd 圣诞彩蛋害开发者被离职;酷我起诉FIIL耳机;国行苹果App Store出现链接困难