Mac 基于Python搭建Django应用框架
Posted 书圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mac 基于Python搭建Django应用框架相关的知识,希望对你有一定的参考价值。
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,模板T和视图V,重点就是基于Python并且是一个大而全的Web应用框架,什么都替你考虑好了
一、安装python
由于是基于Mac系统,Mac本身就自带Python,所以不需要安装,window系统的请自行到Python官网安装
二、下载Django
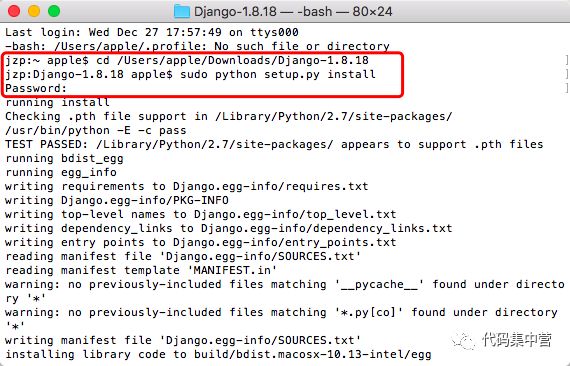
下载完Django,解压,然后需要打开终端安装

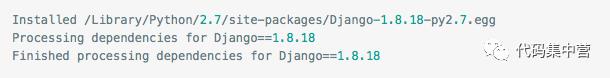
安装成功会有下面提示语


一、创建项目
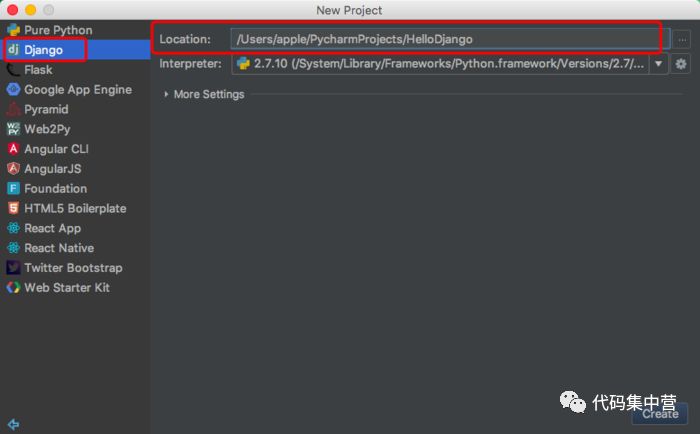
启动pycharm -> create New project-> 选择Django -> 在Location填写项目名称及路径然后create创建就可以了

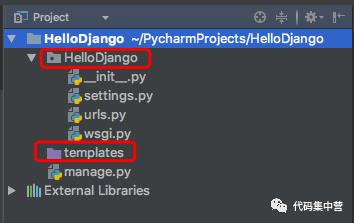
二、Django架构介绍

与项目同名的HelloDjango里面放着的是配置文件
settings.py 主配置文件
urls.py url路由文件
wsgi.py 网络通信接口
templates目录存放html文件,也是MTV架构中的T
manage.py Django管理主程序
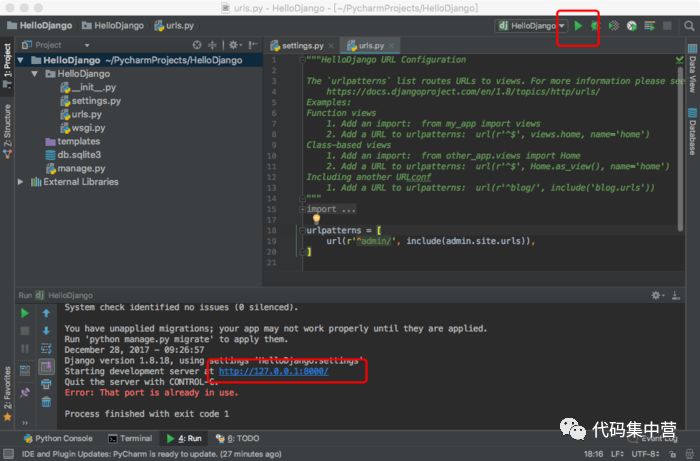
三、运行web服务
点击绿色的三角箭头,开始运行web服务,当然你也可以用命令行的方式


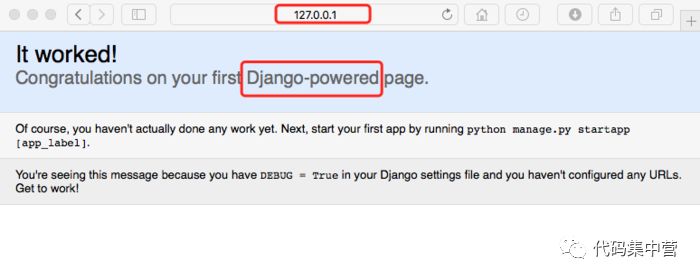
打开浏览器输入127.0.0.1:8000如果可以访问,恭喜你,Django搭建成功啦~

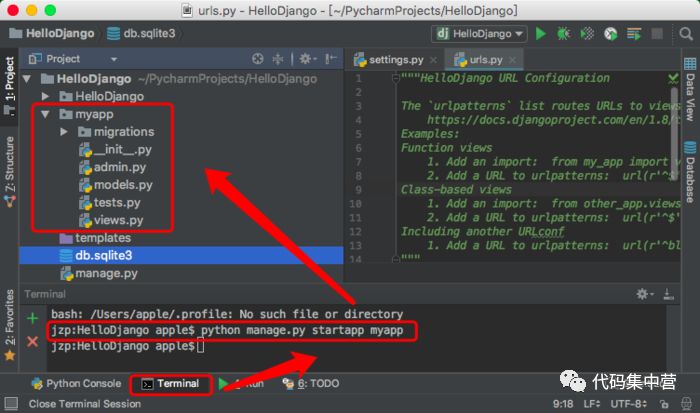
一、创建APP
在每个django项目中可以包含多个APP,你可以把APP理解为一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也有联系。所有的APP共享项目资源, 在项目的下方有一个terminal终端入口,输入一下命令,创建一个名为myapp的APP模块:


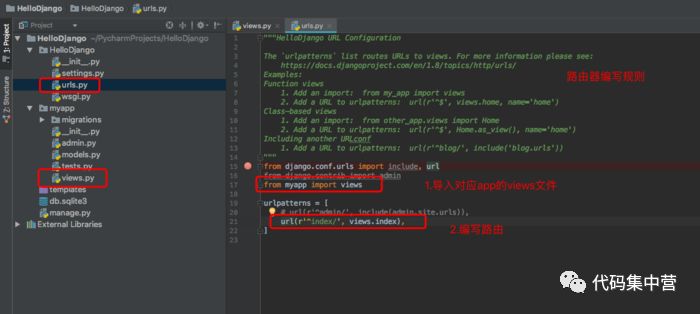
二、编写路由
在前面我们有介绍Django的架构,里面有一个urls.py,路由都在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑。
导入对应APP的views文件,这里就是导入myapp里对应的views
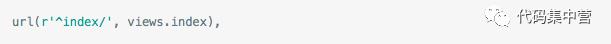
编写路由规则
注释掉


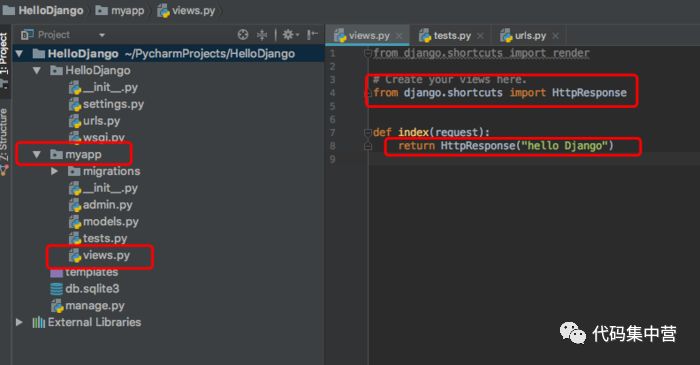
三、编写业务逻辑
上个步骤我们有引用myapp里面的views.py,但是我们的业务逻辑还没写,需要在views.py写入业务逻辑

打卡views.py,我们先导入要用到的HttpResponse模块
定义一个index方法,还记得我们在实战图-1中编写路由时候的代码吗?views.index,中的index就是调用这个方法,返回一个HttpResponse响应,展示给用户,其中index(request)中的request参数是必须有的,request用于处理响应请求
四、再次运行
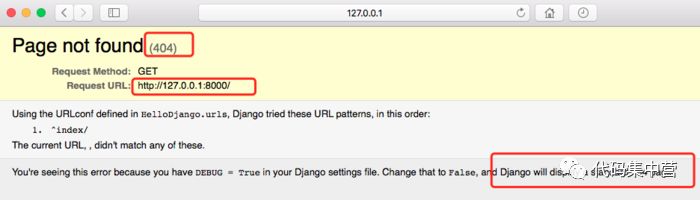
点击绿色三角箭头,然后输入http://127.0.0.1:8000/访问一下

如果不出意外的话,会出现上图的错误,哈哈,这是代码君故意犯的错误,来看一下错误提示什么,报404错误,就是找不到对应的界面,再回看一下我们之前在urls.py

这个的意思就是当网址路径输入index的时候,展示views.index的界面,但是我们只输入http://127.0.0.1:8000/所以他就找不到对应的页面了,自然报404错误
解决方法
方法一:http://127.0.0.1:8000/index即可
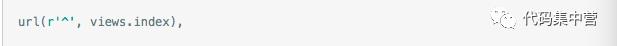
方法二:把urls.py的规则改成

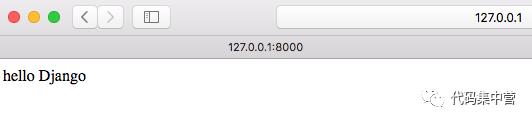
最终效果




图文来自网络、如涉及版权问题,请联系我们以便处理。文章内容纯属作者个人观点,不代表本网观点。
以上是关于Mac 基于Python搭建Django应用框架的主要内容,如果未能解决你的问题,请参考以下文章