Python3.x:Django框架搭建(web应用框架)
Posted 整合侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python3.x:Django框架搭建(web应用框架)相关的知识,希望对你有一定的参考价值。
Django框架搭建(windows系统)
一、Django简介
开放源代码的Web应用框架,由Python语言编写,一个大而全的框架。
1.web框架介绍
具体介绍Django之前,必须先介绍WEB框架等概念。
web框架: 别人已经设定好的一个web网站模板,你学习它的规则,然后“填空”或“修改”成你自己需要的样子。
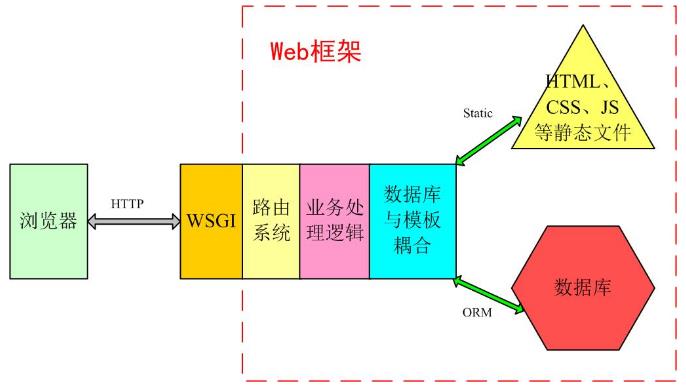
一般web框架的架构是这样的:

其它基于python的web框架,如tornado、flask、webpy都是在这个范围内进行增删裁剪的。例如tornado用的是自己的异步非阻塞“wsgi”,flask则只提供了最精简和基本的框架。Django则是直接使用了WSGI,并实现了大部分功能。
2. MVC/MTV介绍
(1)MVC:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
(2)通俗解释:一种文件的组织和管理形式!不要被缩写吓到了,这其实就是把不同类型的文件放到不同的目录下的一种方法,然后取了个高大上的名字。当然,它带来的好处有很多,比如前后端分离,松耦合等等。
(3)模型(model):定义数据库相关的内容,一般放在models.py文件中。
(4)视图(view):定义HTML等静态网页文件相关,也就是那些html、css、js等前端的东西。
(5)控制器(controller):定义业务逻辑相关,就是你的主要代码。
(6)MTV:有些WEB框架觉得MVC的字面意思很别扭,就给它改了一下。view不再是HTML相关,而是主业务逻辑了,相当于控制器。html被放在Templates中,称作模板,于是MVC就变成了MTV。这其实就是一个文字游戏,和MVC本质上是一样的,换了个名字和叫法而已,换汤不换药。
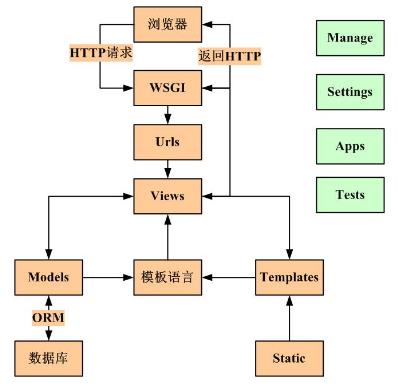
3.Django的MTV模型组织
目录分开,就必须有机制将他们在内里进行耦合。在Django中,urls、orm、static、settings等起着重要的作用。一个典型的业务流程是如下图所示:

那么我们学Django学的是什么?
1. 目录结构规范
2. urls路由方式
3. settings配置
4. ORM操作
5. 模板渲染
6.其它
二、Diango安装(windows系统)
1,pip3命令安装方式
win+r,调出cmd,运行命令:
pip3 install django
2,配置系统环境变量
配置环境变量,将这几个目录添加到系统环境变量中:D:\\Python36\\Lib\\site-packages\\django;D:\\Python36\\Scripts
在环境变量的path后面加入:
;D:\\Python36\\Lib\\site-packages\\django;D:\\Python36\\Scripts
添加完成后就可以使用Django的django-admin.py命令新建工程了。
测试是否配置成功,cmd输入:
>>> python >>> import django >>> django.get_version()
出现如下内容,即表示成功;

三,创建django项目(windows系统)
1,创建django应用
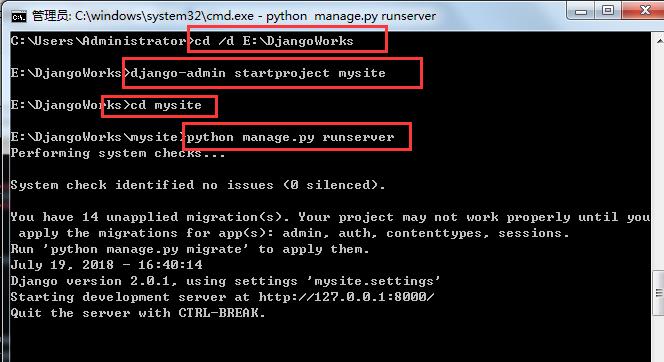
安装django后会有django-admin命令,通过django-admin startproject mysite即可创建(可以先切换到某个文件夹作为工程的文件夹);
切换到工作目录:cd /d E:\\DjangoWorks
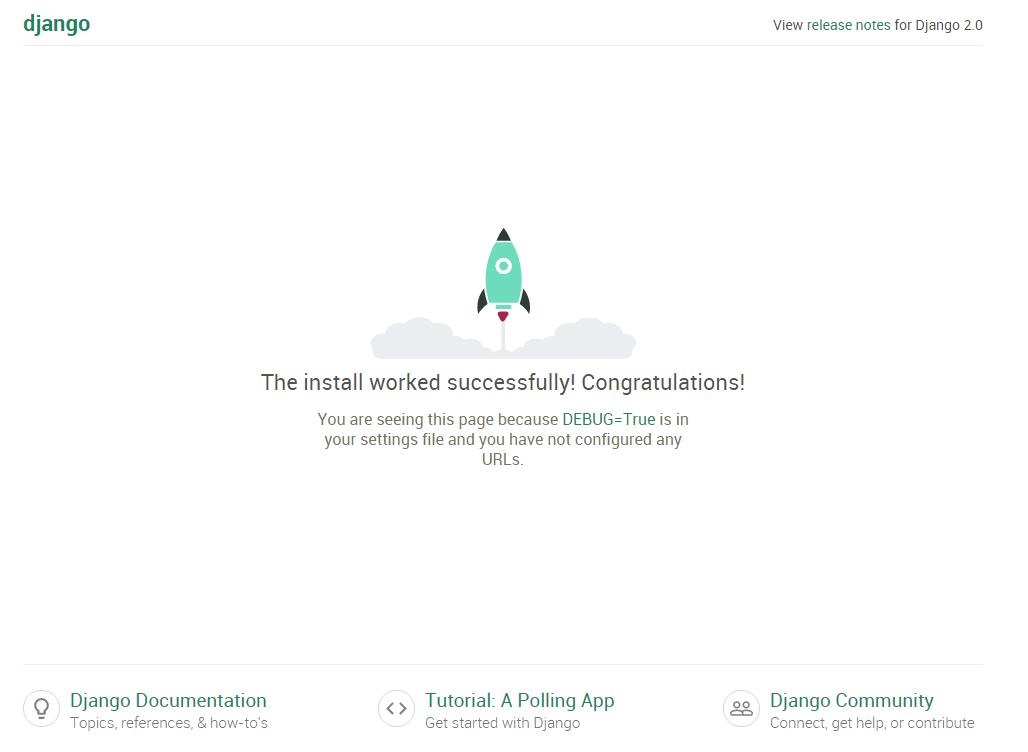
进入目录通过python manage.py runserver(或者python manage.py runserver 0.0.0.0:8000【0.0.0.0 让其它电脑可连接到开发服务器,8000 为端口号。如果不说明,那么端口号默认为 8000】).启动应用

访问地址:http://127.0.0.1:8000/

2,django工程结构
(1)manage.py:django项目管理文件
(2)templates目录(手动创建):html文件存放也就是MTV中的T
(3)settings.py:主配置文件
(4)urls.py:url路由文件
(5)wegi.py:网络通信接口
3.视图和 URL 配置
(1)在先前创建的 mysite 目录下的 mysite 目录新建一个 view.py 文件,并输入代码:
from django.http import HttpResponse def hello(request): return HttpResponse("Hello world ! ")
(2)接着,绑定 URL 与视图函数。打开 urls.py 文件,删除原来代码,将以下代码复制粘贴到 urls.py 文件中:
from django.conf.urls import url from . import view urlpatterns = [ url(r\'^$\', view.hello), ]
完成后,启动 Django 开发服务器,并在浏览器访问打开浏览器并访问:

(3)我们也可以修改以下规则,urls.py 文件代码:
from django.conf.urls import url from . import view urlpatterns = [ url(r\'^hello$\', view.hello), ]
通过浏览器打开 http://127.0.0.1:8000/hello,输出结果如下:

(4)url() 函数
Django url() 可以接收四个参数,分别是两个必选参数:regex、view 和两个可选参数:kwargs、name,接下来详细介绍这四个参数。
- regex: 正则表达式,与之匹配的 URL 会执行对应的第二个参数 view。
- view: 用于执行与正则表达式匹配的 URL 请求。
- kwargs: 视图使用的字典类型的参数。
- name: 用来反向获取 URL。
注意:项目中如果代码有改动,服务器会自动监测代码的改动并自动重新载入,所以如果你已经启动了服务器则不需手动重启。
四、Django 模板
1,django模版
使用 django.http.HttpResponse() 来输出 "Hello World!"。该方式将数据与视图混合在一起,不符合 Django 的 MVC 思想。
Django 模板的应用,模板是一个文本,用于分离文档的表现形式和内容。
mysite目录底下创建 templates 目录并建立 hello.html文件,hello.html 文件代码如下:
<h1>{{ hello }}</h1>
从模板中我们知道变量使用了双括号。
接下来我们需要向Django说明模板文件的路径,修改HelloWorld/settings.py,修改 TEMPLATES 中的 DIRS 为 [BASE_DIR+"/templates",],settings.py 文件代码:
...TEMPLATES = [ { \'BACKEND\': \'django.template.backends.django.DjangoTemplates\', \'DIRS\': [BASE_DIR+"/templates",], # 修改位置 \'APP_DIRS\': True, \'OPTIONS\': { \'context_processors\': [ \'django.template.context_processors.debug\', \'django.template.context_processors.request\', \'django.contrib.auth.context_processors.auth\', \'django.contrib.messages.context_processors.messages\', ], }, }, ] ...
我们现在修改 view.py,增加一个新的对象,用于向模板提交数据,view.py 文件代码:
#from django.http import HttpResponse from django.shortcuts import render def hello(request): context = {} context[\'hello\'] = \'Hello World!\' return render(request, \'hello.html\', context)
可以看到,我们这里使用 render 来替代之前使用的 HttpResponse。render 还使用了一个字典 context 作为参数。
context 字典中元素的键值 "hello" 对应了模板中的变量 "{{ hello }}"。
再访问访问 http://127.0.0.1:8000/hello,可以看到页面:

这样我们就完成了使用模板来输出数据,从而实现数据与视图分离。
接下来我们将具体介绍模板中常用的语法规则。
2,Django 模板标签
(1)if/else 标签:
基本语法格式如下:
{% if condition %}
... display
{% endif %}
或者:
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}
根据条件判断是否输出。if/else 支持嵌套。
{% if %} 标签接受 and , or 或者 not 关键字来对多个变量做判断 ,或者对变量取反( not ),例如:
{% if athlete_list and coach_list %}
athletes 和 coaches 变量都是可用的。
{% endif %}
(2)for 标签:
{% for %} 允许我们在一个序列上迭代。
与Python的 for 语句的情形类似,循环语法是 for X in Y ,Y是要迭代的序列而X是在每一个特定的循环中使用的变量名称。
每一次循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
例如,给定一个运动员列表 athlete_list 变量,我们可以使用下面的代码来显示这个列表:
<ul> {% for athlete in athlete_list %} <li>{{ athlete.name }}</li> {% endfor %} </ul>
给标签增加一个 reversed 使得该列表被反向迭代:
{% for athlete in athlete_list reversed %}
...
{% endfor %}
可以嵌套使用 {% for %} 标签:
{% for athlete in athlete_list %}
<h1>{{ athlete.name }}</h1>
<ul>
{% for sport in athlete.sports_played %}
<li>{{ sport }}</li>
{% endfor %}
</ul>
{% endfor %}
(3)ifequal/ifnotequal 标签:
{% ifequal %} 标签比较两个值,当他们相等时,显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值。
下面的例子比较两个模板变量 user 和 currentuser :
{% ifequal user currentuser %}
<h1>Welcome!</h1>
{% endifequal %}
和 {% if %} 类似, {% ifequal %} 支持可选的 {% else%} 标签:8
{% ifequal section \'sitenews\' %}
<h1>Site News</h1>
{% else %}
<h1>No News Here</h1>
{% endifequal %}
(4)注释标签:
Django 注释使用 {# #}。
{# 这是一个注释 #}
(5)过滤器:
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符,如下所示:
{{ name|lower }}
{{ name }} 变量被过滤器 lower 处理后,文档大写转换文本为小写。
过滤管道可以被* 套接* ,既是说,一个过滤器管道的输出又可以作为下一个管道的输入:
{{ my_list|first|upper }}
以上实例将第一个元素并将其转化为大写。
有些过滤器有参数。 过滤器的参数跟随冒号之后并且总是以双引号包含。 例如:
{{ bio|truncatewords:"30" }}
这个将显示变量 bio 的前30个词。
其他过滤器:
- addslashes : 添加反斜杠到任何反斜杠、单引号或者双引号前面。
- date : 按指定的格式字符串参数格式化 date 或者 datetime 对象,实例:
{{ pub_date|date:"F j, Y" }} - length : 返回变量的长度。
(6)include 标签:
{% include %} 标签允许在模板中包含其它的模板的内容。
下面这个例子都包含了 nav.html 模板:
{% include "nav.html" %}
3,模板继承:
模板可以用继承的方式来实现复用。
接下来我们先创建之前项目的 templates 目录中添加 base.html 文件,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Django教程(runoob.com)</title> </head> <body> <h1>Hello World!</h1> <p>Django教程测试。</p> {% block mainbody %} <p>original</p> {% endblock %} </body> </html>
以上代码中,名为 mainbody 的 block 标签是可以被继承者们替换掉的部分。
所有的 {% block %} 标签告诉模板引擎,子模板可以重载这些部分。
hello.html 中继承 base.html,并替换特定 block,hello.html 修改后的代码如下:
{% extends "base.html" %} {% block mainbody %}<p>继承了 base.html 文件</p> {% endblock %}
第一行代码说明 hello.html 继承了 base.html 文件。可以看到,这里相同名字的 block 标签用以替换 base.html 的相应 block。
重新访问地址 http://127.0.0.1:8000/hello,输出结果如下:

五、 Django 模型
Django 对各种数据库提供了很好的支持,包括:PostgreSQL、MySQL、SQLite、Oracle。
Django 为这些数据库提供了统一的调用API。
如果你没安装 mysql 驱动,可以执行以下命令安装:
pip install mysqlclient#只适用Python2.x版本 #Python3.x版本:在tmode/__init__.py中增加代码 import pymysql pymysql.install_as_MySQLdb()
1,数据库配置
项目的 settings.py 文件中找到 DATABASES 配置项,将其信息修改为:
DATABASES = { \'default\': { \'ENGINE\': \'django.db.backends.mysql\', # 或者使用 mysql.connector.django \'NAME\': \'test\', \'USER\': \'test\', \'PASSWORD\': \'test123\', \'HOST\':\'localhost\', \'PORT\':\'3306\', } }
2,定义模型
创建 APP
Django规定,如果要使用模型,必须要创建一个app。我们使用以下命令创建一个 tmode 的 app:
django-admin startapp tmode
修改 tmode/models.py 文件,代码如下:
# models.py from django.db import models class Test(models.Model): name = models.CharField(max_length=20)
以上的类名代表了数据库表名,且继承了models.Model,类里面的字段代表数据表中的字段(name),数据类型则由CharField(相当于varchar)、DateField(相当于datetime), max_length 参数限定长度。
接下来在settings.py中找到INSTALLED_APPS这一项,如下:
INSTALLED_APPS = ( \'django.contrib.admin\', \'django.contrib.auth\', \'django.contrib.contenttypes\', \'django.contrib.sessions\', \'django.contrib.messages\', \'django.contrib.staticfiles\', \'tmode\', # 添加此项 )
在命令行中运行:
python manage.py migrate # 创建表结构 python manage.py makemigrations tmode # 让 Django 知道我们在我们的模型有一些变更 python manage.py migrate tmode # 创建表结构
看到几行 "Creating table…" 的字样,你的数据表就创建好了。
Creating tables ... …… Creating table tmode_test #我们自定义的表 ……
表名组成结构为:应用名_类名(如:tmode_test)。
注意:尽管我们没有在models给表设置主键,但是Django会自动添加一个id作为主键。
3,数据库操作
在 mysite目录中添加 testdb.py 文件(下面介绍),并修改 urls.py:
from django.conf.urls import * from . import view,testdb urlpatterns = [ url(r\'^hello$\', view.hello), url(r\'^testdb$\', testdb.testdb), ]
(1)添加数据
添加数据需要先创建对象,然后再执行 save 函数,相当于SQL中的INSERT:
# -*- coding: utf-8 -*- from django.http import HttpResponse from TestModel.models import Test # 数据库操作 def testdb(request): test1 = Test(name=\'django\') test1.save() return HttpResponse("<p>数据添加成功!</p>")
访问 http://127.0.0.1:8000/testdb 就可以看到数据添加成功的提示。
输出结果如下:

(2)获取数据
Django提供了多种方式来获取数据库的内容,如下代码所示:
# -*- coding: utf-8 -*- from django.http import HttpResponse from TestModel.models import Test # 数据库操作 def testdb(request): # 初始化 response = "" response1 = "" # 通过objects这个模型管理器的all()获得所有数据行,相当于SQL中的SELECT * FROM list = Test.objects.all() # filter相当于SQL中的WHERE,可设置条件过滤结果 response2 = Test.objects.filter(id=1) # 获取单个对象 response3 = Test.objects.get(id=1) # 限制返回的数据 相当于 SQL 中的 OFFSET 0 LIMIT 2; Test.objects.order_by(\'name\')[0:2] #数据排序 Test.objects.order_by("id") # 上面的方法可以连锁使用 Test.objects.filter(name="runoob").order_by("id") # 输出所有数据 for var in list: response1 += var.name + " " response = response1 return HttpResponse("<p>" + response + "</p>")
访问 http://127.0.0.1:8000/testdb 就可以看到数据。
输出结果如下:

(3)更新数据
修改数据可以使用 save() 或 update():
# -*- coding: utf-8 -*- from django.http import HttpResponse from TestModel.models import Test # 数据库操作 def testdb(request): # 修改其中一个id=1的name字段,再save,相当于SQL中的UPDATE test1 = Test.objects.get(id=1) test1.name = \'Google\' test1.save() # 另外一种方式 #Test.objects.filter(id=1).update(name=\'Baidu\') # 修改所有的列 # Test.objects.all().update(name=\'Google_all\') return HttpResponse("<p>修改成功</p>")
访问 http://127.0.0.1:8000/testdb 就可以看到,输出结果如下:

(4)删除数据
删除数据库中的对象只需调用该对象的delete()方法即可:
# -*- coding: utf-8 -*- from django.http import HttpResponse from TestModel.models import Test # 数据库操作 def testdb(request): # 删除id=1的数据 test1 = Test.objects.get(id=1) test1.delete() # 另外一种方式 # Test.objects.filter(id=1).delete() # 删除所有数据 # Test.objects.all().delete() return HttpResponse("<p>删除成功</p>")
访问 http://127.0.0.1:8000/testdb 就可以看到,输出结果如下:

六、Django 表单
HTML表单是网站交互性的经典方式。 本章将介绍如何用Django对用户提交的表单数据进行处理。
1,HTTP 请求
HTTP协议以"请求-回复"的方式工作。客户发送请求时,可以在请求中附加数据。服务器通过解析请求,就可以获得客户传来的数据,并根据URL来提供特定的服务。
(1)GET 方法
项目中创建一个 search.py 文件,用于接收用户的请求:
# -*- coding: utf-8 -*- from django.http import HttpResponse from django.shortcuts import render_to_response # 表单 def search_form(request): return render_to_response(\'search_form.html\') # 接收请求数据 def search(request): request.encoding=\'utf-8\' if \'q\' in request.GET: message = \'你搜索的内容为: \' + request.GET[\'q\'] else: message = \'你提交了空表单\' return HttpResponse(message)
模板目录 templates 中添加 search_form.html 表单:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Python教程</title> </head> <body> <form action="/search" method="get"> <input type="text" name="q"> <input type="submit" value="搜索"> </form> </body> </html>
urls.py 规则修改为如下形式:
from django.conf.urls import url from . import view,testdb,search urlpatterns = [ url(r\'^hello$\', view.hello), url(r\'^testdb$\', testdb.testdb), url(r\'^search_form$\', search.search_form), url(r\'^search$\', search.search), ]
访问地址 http://127.0.0.1:8000/search-form 并搜索,结果如下所示:

(2)POST 方法
面我们使用了GET方法。视图显示和请求处理分成两个函数处理。
提交数据时更常用POST方法。我们下面使用该方法,并用一个URL和处理函数,同时显示视图和处理请求。
我们在 templates 创建 post.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Python教程</title> </head> <body> <form action="/search_post" method="post"> <!--csrf 全称是 Cross Site Request Forgery。Django提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。--> {% csrf_token %} <input type="text" name="q"> <input type="submit" value="搜索"> </form> <!--模板的末尾,增加一个 rlt 记号,为表格处理结果预留位置--> <p>{{ rlt }}</p> </body> </html>
在模板的末尾,我们增加一个 rlt 记号,为表格处理结果预留位置。
表格后面还有一个{% csrf_token %}的标签。csrf 全称是 Cross Site Request Forgery。这是Django提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。
在mysite目录下新建 search2.py 文件并使用 search_post 函数来处理 POST 请求:
# -*- coding: utf-8 -*- from django.shortcuts import render from django.views.decorators import csrf # 接收POST请求数据 def search_post(request): ctx ={} if request.POST: ctx[\'rlt\'] = request.POST[\'q\'] return render(request, "post.html", ctx)
urls.py 规则修改为如下形式:
from django.conf.urls import url from . import view,testdb,search,search2 urlpatterns = [ url(r\'^hello$\', view.hello), url(r\'^testdb$\', testdb.testdb), url(r\'^search_form$\', search.search_form), url(r\'^search$\', search.search), url(r\'^search_post$\', search2.search_post), ]
访问 http://127.0.0.1:8000/search_post 显示结果如下:

2,Request 对象
每个 view 函数的第一个参数是一个 HttpRequest 对象,就像下面这个 hello() 函数:
from django.http import HttpResponse def hello(request): return HttpResponse("Hello world")
HttpRequest对象包含当前请求URL的一些信息:
| 属性 | 描述 |
| path | 请求页面的全路径,不包括域名—例如, "/hello/"。 |
| method |
请求中使用的HTTP方法的字符串表示。全大写表示。例如: if request.method == \'GET\': |
| GET | 包含所有HTTP GET参数的类字典对象。参见QueryDict 文档。 |
| POST |
包含所有HTTP POST参数的类字典对象。参见QueryDict 文档。 服务器收到空的POST请求的情况也是有可能发生的。也就是说,表单form通过HTTP POST方法提交请求,但是表单中可以没有数据。因此,不能使用语句if request.POST来判断是否使用HTTP POST方法;应该使用if request.method == "POST" (参见本表的method属性)。 注意: POST不包括file-upload信息。参见FILES属性。 |
| REQUEST |
为了方便,该属性是POST和GET属性的集合体,但是有特殊性,先查找POST属性,然后再查找GET属性。借鉴PHP\'s $_REQUEST。 例如,如果GET = {"name": "john"} 和POST = {"age": \'34\'},则 REQUEST["name"] 的值是"john", REQUEST["age"]的值是"34". 强烈建议使用GET and POST,因为这两个属性更加显式化,写出的代码也更易理解。 |
| COOKIES | 包含所有cookies的标准Python字典对象。Keys和values都是字符串。 |
| FILES |
包含所有上传文件的类字典对象。FILES中的每个Key都是<input type="file" name="" />标签中name属性的值. FILES中的每个value 同时也是一个标准Python字典对象,包含下面三个Keys:
注意:只有在请求方法是POST,并且请求页面中<form>有enctype="multipart/form-data"属性时FILES才拥有数据。否则,FILES 是一个空字典。 |
| META |
包含所有可用HTTP头部信息的字典。 例如:
META 中这些头加上前缀HTTP_最为Key, 例如:
|
| user |
是一个django.contrib.auth.models.User 对象,代表当前登录的用户。 如果访问用户当前没有登录,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。 你可以通过user的is_authenticated()方法来辨别用户是否登录: if request.user.is_authenticated():
# Do something for logged-in users
else:
# Do something for anonymous users
|
| session |
唯一可读写的属性,代表当前会话的字典对象。只有激活Django中的session支持时该属性才可用。 |
| raw_post_data | 原始HTTP POST数据,未解析过。 高级处理时会有用处。 |
以上是关于Python3.x:Django框架搭建(web应用框架)的主要内容,如果未能解决你的问题,请参考以下文章