前端库:15 个有趣的 JS 和 CSS 库
Posted 积成技术俱乐部
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端库:15 个有趣的 JS 和 CSS 库相关的知识,希望对你有一定的参考价值。
在这收获的季节,我们带来了哪些新鲜、有趣的前端资源呢?前端开发者们,一起来看看有木有你需要的前端库。
1.DisplayJS

DisplayJS 是一个帮助你渲染 DOM 的简易框架。使用它,你可以更容易地将 JS 变量遍历到特定的 html 元素中,类似于 React 或 Vue.js 处理模版的方式。
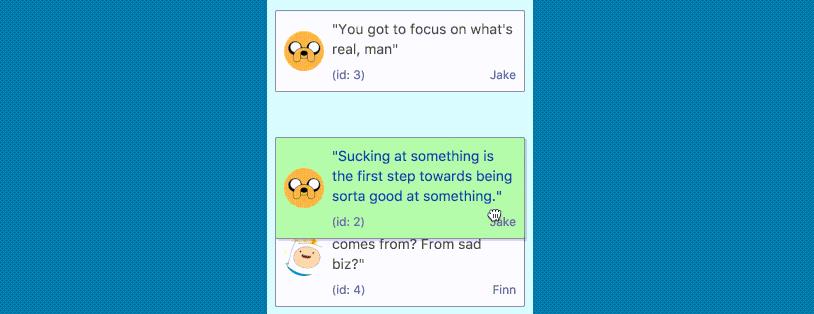
2.React Beautiful DnD

这是由 Atlassian 开源的用于制作拖拽组件的 React 库。它提供了强大、易用的 API,以及丰富的定制选项和控件。它所生成的组件,也具备了平滑的 GPU 动画效果。当元素被拾取或重新排序时,其效果将会展示出来。
3.R2

这是一个全新版的 Node.js Request 库,它提供了一个更轻量的 HTTP 客户端解决方案。与 Request 库不同的是,它建立在原生浏览器 Fetch API 之上,可被应用于 Node.js. 并且,R2 在压缩后仅有 16KB 大小。
4.Primer CSS

Primer CSS 是由 GitHub 的前端设计师研发的 CSS 框架。为了便于安装,它的 23 个包被划分为 3 个核心的元包,每个包都可以通过 NPM 进行独立版本的发布。
5.Puppeteer

Puppeteer 是一个用于操纵 Headless Chrome 的封装库,它由 Chrome DevTools 官方团队进行维护。你也可以在我们的文章《使用 Node.js 自动化Google Chrome》中,了解更多我们尝试的一些功能。
6.Marko

这是一款与 React 和 Vue.js 类似的新型 JS 框架。它可以帮助你将应用程序分解为独立的组件,并可随时间的推移,以及响应用户操作的变化显示程序视图的变化。同时,Marko 可以在应用中自动更新 DOM 来反馈数据。
7.Redocx

Redocx 是一个用于生成 Word 文档的 React 库。你可以使用 React 组件对文档进行定义,并通过命令行将其渲染为 Word 文档。同时,此库也包含了表格、图像、页眉、页脚等丰富的组件供你选择。
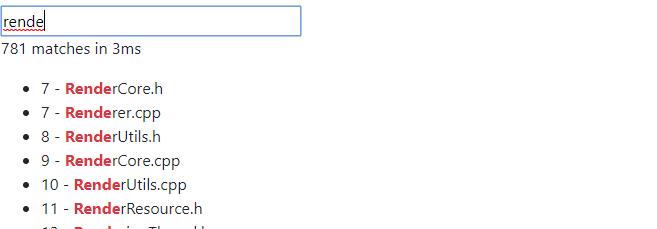
8.Fuzzysort

这是一个用于构建模糊搜索界面的 JS 库,类似 Sublime Text 中的界面样式。该库会根据搜索查询的匹配度,计算出搜索匹配数与时长。
9.Trowel

Trowel 是一个 SASS 工具包,它提供了一种写入 SASS 变量的新方法,允许你将多个变量分组到单个对象中,让你的 SASS 代码更易编写,更易阅读。
10.Vivify

Vivify 是由纯 CSS 写的动画库,该库提供了超过 50 种动画效果供你选择。你只需要将Vivify的类添加到相应的元素,即可使其产生动画效果,并且添加infinite类后,动画就可以循环播放了。
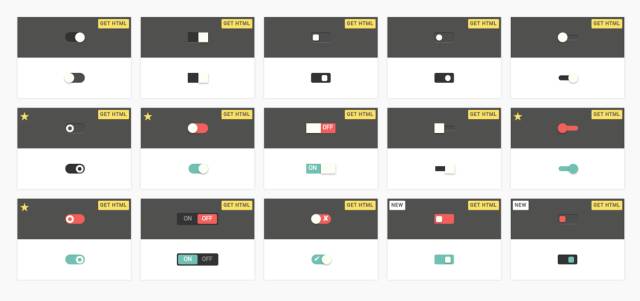
11.Tons of Checkboxes

这是一个 CSS 复选框组件合集,它由大小不一、样式各异的复选框组成。同时,所有的复选框都具备 4 种不同的尺寸,并且兼容 IE9+ 和所有现代浏览器。
12.Push

Push 是一个通用的桌面通知框架。它基于强大的 Notification API ,可作为可靠的跨浏览器解决方案,如果用户的浏览器不支持最新的 API,则会沿用老版 API 实现。
13.react-imgpro

react-imgpro 是一个用于图像处理的 React 组件。它可以利用 filters 进行图像处理,并生成 base64 格式的图像。它简单易用,你只需要指定一个图像的 URL,选择相应的 filters,并填写输出图像的大小与格式即可。
14.Lozad.js

Lozad.js 是一个高性能、可配置的纯 JS 实现的懒加载器。它基于 Intersection Observer API,没有任何依赖,支持动态懒加载添加元素。 同时,它也是轻量级库,在 Gzip 压缩后只有 535 字节大小。
15.Semiotic

这是一个结合了 React 和 D3 的数据可视化框架。它提供了 3 种类型的框架(XYFrame,ORFrame,NetworkFrame),可帮助你生成一些酷炫图表。而显示数据的方式,也可以通过调整框架中设置或者添加 CSS 样式进行定制。


以上是关于前端库:15 个有趣的 JS 和 CSS 库的主要内容,如果未能解决你的问题,请参考以下文章