在2018年你应该知道的9个关于CSS组件化的JS库
Posted UI设计自学平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在2018年你应该知道的9个关于CSS组件化的JS库相关的知识,希望对你有一定的参考价值。
微信关注「网页设计自学平台」

英文:Jonathan Saring 译文: 众成翻译/_小生_
zcfy.cc/article/9-css-in-js-libraries-you-should-know-in-2018-bits-and-pieces
一个特别有趣的概念是在CSS中使用JS将CSS抽象到组件级别本身,使用javascript以声明性和可维护的方式描述样式。所以,我们已经列出了一些有用的项目来开始。
您还可以阅读这个推荐的讨论 ,以帮助您做出正确的决定,这是一个非常酷的项目比较。让我们深入了解一下吧。
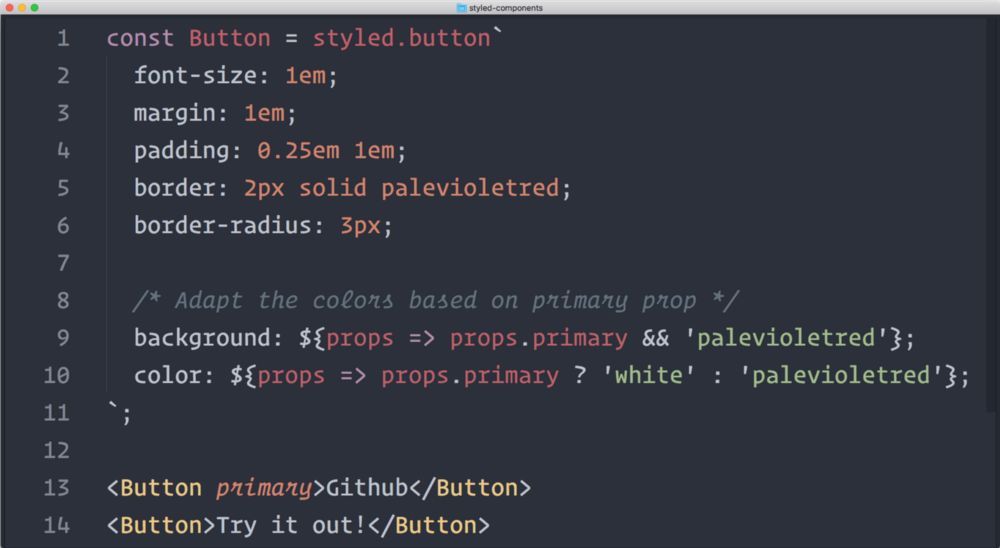
1. Styled components

在Australian Whisky bar 的一个想法变成了一个18K星的项目,在社区中被广泛采用。样式组件使得在React组件中使用CSS变得更加容易,方法是使用封装样式定义样式化组件,而不使用CSS类作为中介层。
通过使用ES6模板文字表示法定义组件来创建样式组件。可以根据需要将CSS属性添加到组件中,就像通常使用CSS一样。解析JS时,样式组件将生成唯一的类名,并将CSS注入DOM。您可以在Max Stoiber的精彩演讲中了解更多信息。
提示:Styled-components也可以与Bit组合,在应用程序之间共享它们并在可视化的游乐场中进行开发。看一看。
另请参阅:Wix-Eng的Stylable仍处于开发阶段。
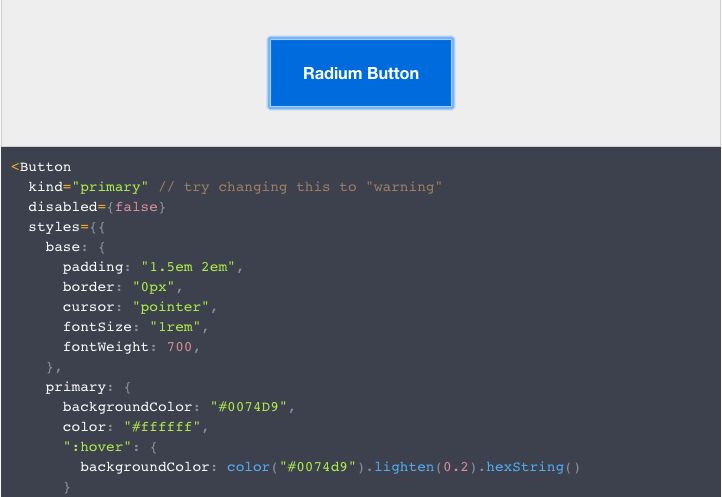
2. Radium

在6.5K星,由FormidableLabs创建,Radium被定义为“React组件样式的工具链”。它是使用React而不使用CSS来管理内联样式的工具集。 Radium提供标准接口和抽象,用于处理内联样式无法轻松容纳的CSS功能。
Radium允许您将样式与React组件捆绑在一起,将javascript,html和样式结合在一起。它还提供基于道具的渲染,允许您根据应用的状态设置组件样式。
3. Aphrodite
视频:https://youtu.be/84VZ1BHMkUA
Aphrodite是一个与框架无关的CSS-in-JS库,支持服务器端渲染,浏览器前缀和最小的CSS生成。 Aphrodite将所有内容转换为类并使用class属性。
在4Kstars,这个项目有或没有React工作,都一并提供诸如注入风格的Dom,自动前缀样式等功能。
4. Emotion


在4.2K星级,Emotion是一个高性能且灵活的CSS-in-JS库,允许您使用字符串或对象样式设置应用程序样式。它具有可预测的组合,以避免CSS的特殊性问题。基于glam 库及其理念,我们的想法是通过使用babel和PostCSS解析样式来编写CSS时保持运行时性能。核心运行时为2.3kb,React支持为4kb。
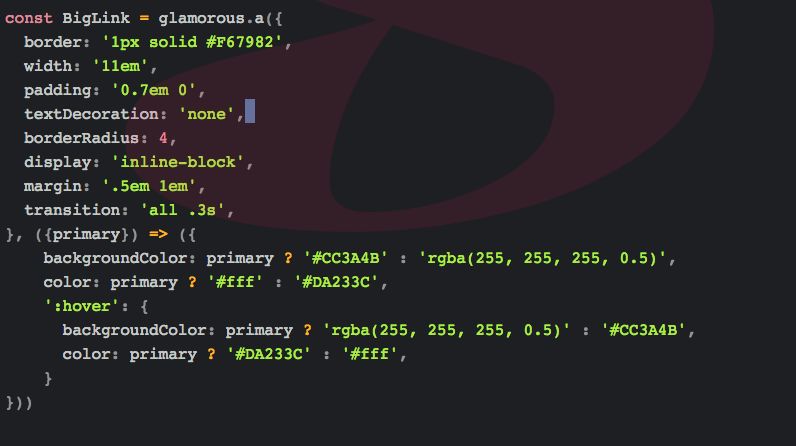
5. Glamorous
注意:虽然该项目不再积极维护!但它还是很酷:)

在3.6K星级,PayPal的Glamorous面向构建“可恢复的CSS with React”,其灵感来自样式组件和jsxtyle。 Kent C. Dodds 将该项目定义为“ React组件样式通过优雅(灵感)API解决,占地面积小(小于5kb gzipped),以及出色的性能”。它具有与样式组件非常相似的API,并使用类似的工具。
6. Glamor

受到这场精彩演讲的启发,Glamour小而有效。它允许您使用相同的Object CSS语法在组件中编写内联CSS,React支持样式prop。它快速高效,独立于框架,服务器端/静态渲染,并添加了供应商前缀/后备值。这是一篇简短的 API docs 介绍,Glamour中CSS技术的比较和Gatsby Glamby的有用教程 。
还可以看看:Glam(仍在工作中)
7. Fela
<FelaComponent
style={{
backgroundColor: 'blue',
color: 'red'
}}
render={({ className, theme }) => (
<div>I am red on blue.</div>
)}
/>
Fela是一个为JavaScript中的状态驱动样式构建的项目,强调了三件事:默认情况下使样式动态化,带来框架无关(React的绑定)和高性能。它是动态的设计,并根据您的应用程序状态呈现样式。它生成原子CSS并支持所有常见的CSS功能,如媒体查询,伪类,关键帧和字体。它可以与任何视图库一起使用,包括React native。您可以在此处阅读有关V6功能的更多信息。
8. Styletron
拥有2.5k stars,Styletron是“面向组件的样式工具包”。 Styletron支持无状态,单元素样式的组件作为基本样式,具有用于条件/动态样式的prop接口,以及通过(类型化)JavaScript对象组合的样式,无需额外工具(例如Webpack加载器,Babel插件等)。它对风格对象的形状也没有任何意见。您可以在这个有趣的 HN thread中了解更多信息。
9. JSS
JSS是CSS的抽象,它使用JavaScript以声明和可维护的方式描述样式。它是一个高性能的JS to CSS编译器,可在运行时和服务器端运行。这个核心库是低级别和框架不可知的,大约6KB(缩小和gzip压缩)。它也可以通过插件API进行扩展。这是一个很好的转换SCSS(Sass)的教程。还可以查看React-JSS,它是React的JSS集成。
为了大家更加专注的区分学习前端开发与网页设计
里面更多干货
▼
以上是关于在2018年你应该知道的9个关于CSS组件化的JS库的主要内容,如果未能解决你的问题,请参考以下文章
2018 年你需要知道的 Vue.js 组件库,完善你的应用开发!
2018-09-06 关于在vue中使用外部js,css的过程
盘点,这些年你知道的鼠标移入显示小手图标的css的cursor 属性,你还记得吗?