最新的15 个有趣的前端库(December 2016)
Posted 星流全栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最新的15 个有趣的前端库(December 2016)相关的知识,希望对你有一定的参考价值。
Deck.gl是由Uber开源的数据可视化库,基于WebGL的可视化图层。能够支持大规模数据的2D和3D可视化。
可以在React中使用,也可以单独使用;

Svelte是一个全新的项目,为React和Angular等大型框架提供的现有解决方案提供了一种全新的,更轻量级的项目。

Turbo.js允许您访问GPU并提高应用程序的性能。 通过直接在图形处理器中执行进程,可以并行运行多个复杂计算,大大减少javascript等待时间。 兼容大部分浏览器。

CSSPIN是由纯CSS实现了旋转和Loading的库,并且提供单独下载某个组件,对于减少代码冗余很有效果。

Blueprint是一个针对构建复杂用户界面(如基于Web的桌面应用程序和后台管理系统)而优化的React工具包。 它提供了丰富的组件库,大量的可定制选项与Sass或Less,并且拥有详细的的文档。

Card是一个纯JS项目(有jQuery版本), 提供非常酷的实时展示卡片信息的功能,非常适合用来做有信用卡、驾照等信息的表单

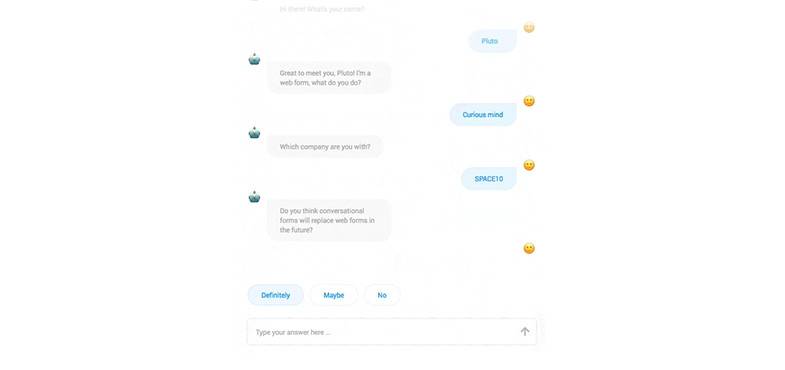
抛弃了传统表单的形式,采用对话的方式让你来完成表单;
我看了这个demo,我越发的觉得前端真的太有趣了!
这里有一篇关于它文章

JavaScript类型检查的库
代码实现很简洁
;(function () { var OP = Object.prototype; if (Object.defineProperty && !OP.typeis) { var toString, Regex;
toString = OP.toString;
Regex = /^\[object |]$/gi; Object.defineProperty(OP, 'typeis', {value: function (is) {return typeis(this, is)}}); function whatTheType(something){ return toString.call(something).replace(Regex, '');
} function typeis(something, is) { var type = whatTheType(something, is); if(whatTheType(is) == 'Array'){
is = is.join('|');
} return is ? new RegExp('^(' + is + ')__JJ_LT_JJ__/span__JJ_GT_JJ__, __JJ_LT_JJ__span class="hljs-string"__JJ_GT_JJ__'i'__JJ_LT_JJ__/span__JJ_GT_JJ__).test(type) : type; } } })();

Milligram是一个很轻量(2kb)的CSS框架,专门设计用于更好的性能和更高的生产力,更少的属性重置,更干净的代码。

基于Facebook文本编辑器框架draft-js之上的React富文本编辑器。 支持Markdown, 丰富的快捷键,友好的用户界面,用于编写和编辑内容。
需要编辑器的朋友可以试试

基于jQuery实现的包括UI交互,动画效果和各种其他实用程序的组件。 可用于网格生成,动画,风景/人像检测,提供设备和浏览器信息。

Superdom是jQuery的轻量级替代品,它允许您操纵html DOM。 它提供了一个全局dom对象,可以用来选择和修改页面上的所有现有元素及其属性。

Chaos Socket包含WebSockets,使得更容易自动测试你的应用程序中的套接字连接。 提供一个简单的API,允许您注册不同类型的事件,并发送一次或以一定的间隔。 Chaos Socket也附带了内置的,用于快速生成虚拟数据。
文档生成工具,提供非常简单好看的主题, vuejs的文档好像就是这个生成的?
一个轻量级的jQuery插件,提供漂亮的复选框和
单选按钮,并允许状态自定义。
以上是关于最新的15 个有趣的前端库(December 2016)的主要内容,如果未能解决你的问题,请参考以下文章
15 个有用的 MySQL/MariaDB 性能调整和优化技巧