响应式设计
Posted 设计日报
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式设计相关的知识,希望对你有一定的参考价值。
网站无论是在手机上还是电脑上,无论是用鼠标还是触摸屏操作,都应当正常显示和作用。这需要响应式网页设计。让体验保持一致性,是响应式设计的原则。
这里有28个响应式设计的案例。
可跳转原文以查看各网站链接
1,利用好空白。
网站中文字的安排非常适宜,无论在多大的视口下,文字都显示在偏白色的背景上——当视口继续变小为移动端的时候,文字则移到图片的下方。这种设计保证了文字的阅读性。
2,Logo的位置一致性
网站将多个元素独立出来设计了视差滚动的效果。独到的是,无论视口多大,圆形的logo会一直出现在页面的右上方。
3,考虑水平和垂直布局的对比。

横向的布局适合桌面电脑、笔记本以及其他的宽屏的设备,而垂直的布局则比较适合手机等移动设备。
为水平及垂直布局都做了优化,无论是用任何设备都能得到较好的信息展示效果。
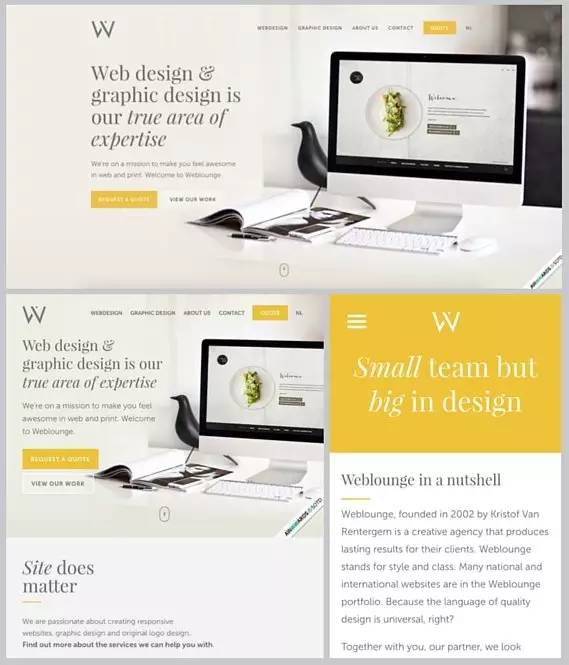
4,滚动或不可滚动。

网站通过动效鼓励用户向下滚动网页。这种效果在桌面端比较出色,但是在移动端用户可能不太愿意滚动太多。本网站选择了一句简洁明了的公司介绍放置在移动端网页的首屏,帮助用户第一时间了解公司的业务。
5,考虑手指的大小。

对于响应式网页设计来说,需要考虑到用户可能用鼠标或者手指的触摸和网页上的按钮和链接发生交互。要像 一样,精心考虑过的按钮的大小,让用户无论是鼠标还是手指触摸,都能够随心所欲。
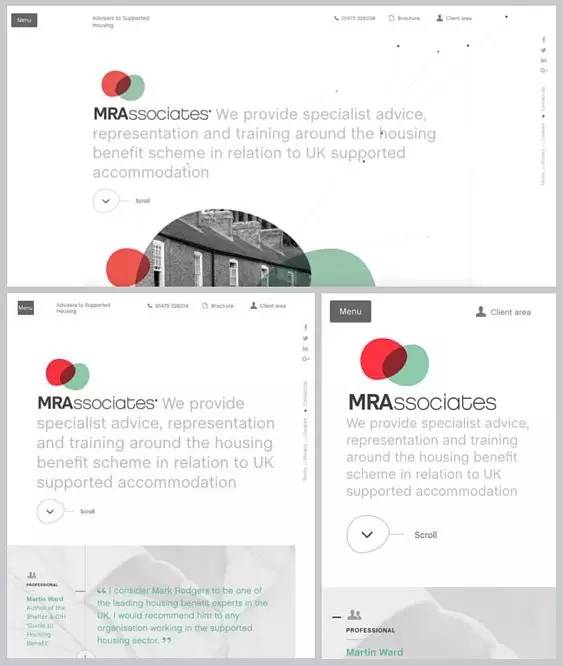
6,为不同的布局做细微的调整。

’s网站在不同的布局下保持着统一的形象,但是具体细节上有调整。页面变窄的时候,logo和菜单按钮上移,为主题字留出了必要的空间。
7,考虑每行文字的字数

虽然宽屏显示器有更大更宽的显示空间,但是最好不要无限制的延长段落的宽度。每行中保持60-75个字是最佳的选择,可以保证用户阅读的舒适性。
8,为小屏去除不必要的装饰性元素

只为小屏保留必要的信息及视觉元素能够保证下载的速度。 为小屏去掉了联系方式、分享按钮等元素,画面更简洁,也更适合手机阅读。
9,恰当地剪裁图片

网站在所有的视口尺寸下用的都是同一张图片,但是不同的视口下图片的位置被做了调整以确保和左面的文字保持相对和谐的状态。
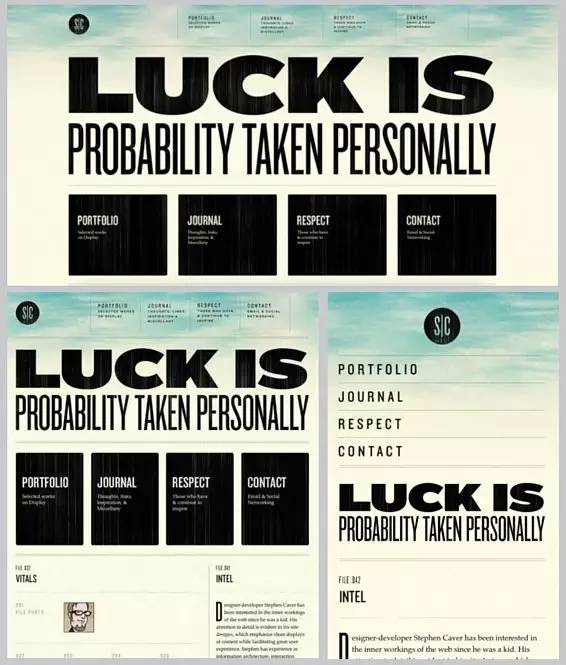
10,专注于最重要的内容

如 ,设计不同视口的网页的时候要对保留或去掉什么内容有整体的规划。专注于最重要的内容,并以适合阅读的形式表现出来。
Stephen Caver 网站在移动版本去掉了黑色的方块,改为链接的形式放置在页面的顶端。
11,变换栏数

桌面端为4栏,平板端为2栏、移动版则为1栏。这保证版式清晰,文字阅读性高,链接也更容易点击。
当浏览器窗口缩放的时候栏数同时也会变化。
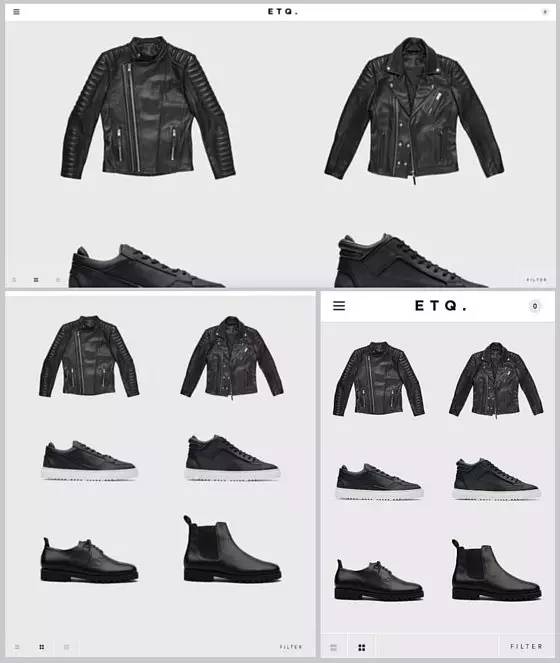
12,保持栏数统一

和上个案例不同, 在各个大小的视口都保持了两栏的设定。这样保证了品牌形象最大限度的统一。此外由于网页中几乎没什么文字,所以并不担心栏宽变小引起的阅读性问题。
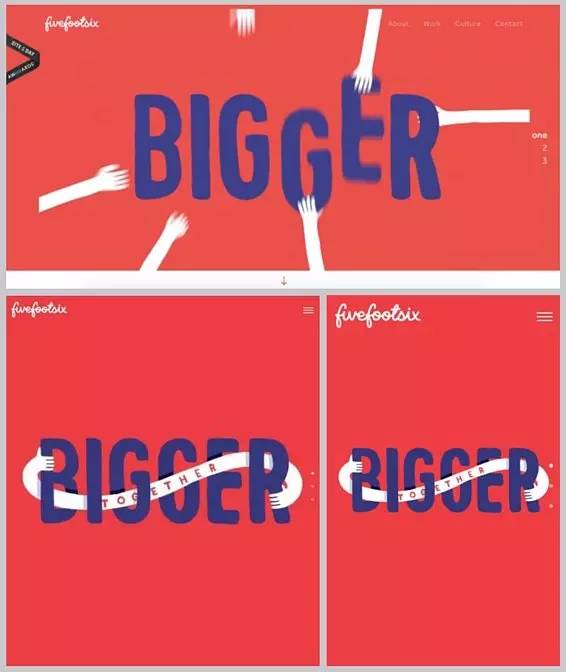
13,确定是否要动画

在桌面端有动画,而移动端则变成了图片。动画需要在各个设备上运行顺利,由于尺寸及设备的限制,移动端的动画目前仍然是个麻烦。
14,考虑背景图片

同一张背景图片可能不能顺利地在各个设备上使用。
使用了两张不同的图片,一张桌面端,另一张则为移动端。将桌面大小的图片剪裁到移动端上可能并不适合。
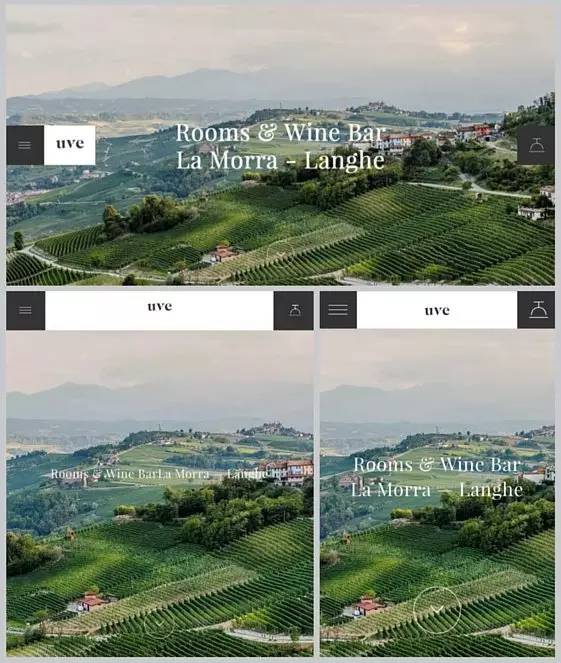
15,决定要特写还是全景

在移动端将图片剪裁变成特写,桌面端则留出了大量的空白。如果将特写照片用在桌面端,看上去将会有些笨重。
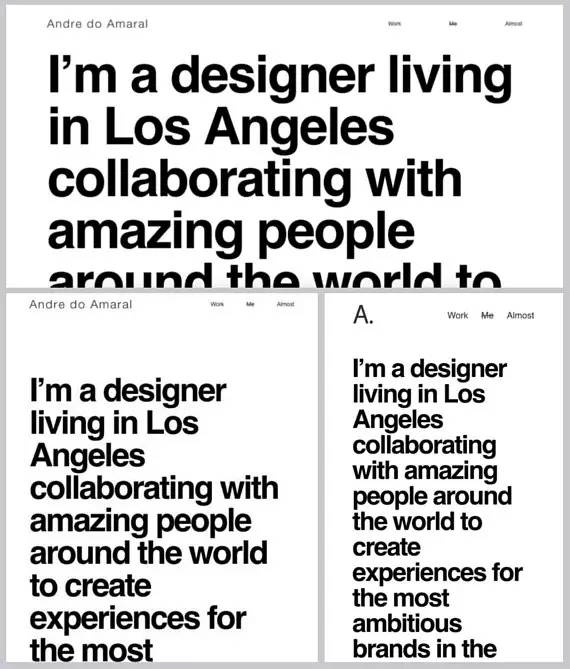
16,变化字体的大小

’ 的设计使用了大胆的纯字体的设计。因为文字是网页的主要内容,所以将字体变化大小以适应不同的设备非常重要。
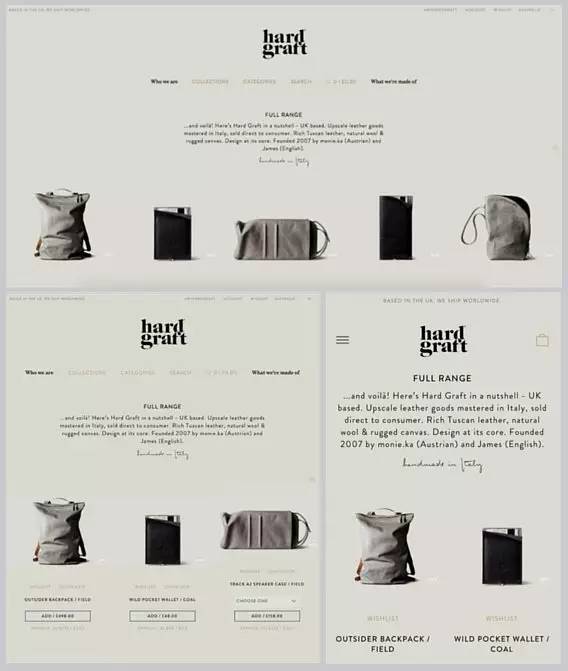
17,精简文字

在小屏上精简了很多内容。精简的移动端能够将最重要的信息直接体现出来。
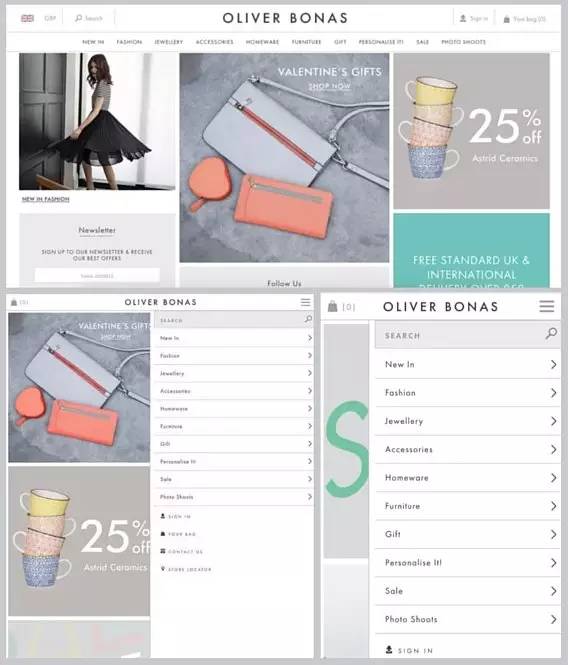
18,变化菜单

的菜单在桌面端为横向,在移动端则变成纵向。此外菜单在移动设备上并不是全时显示的。当然在字体的选择和留白的控制上,桌面端和移动端仍然保持着统一的形象。
19,保持一致性

对于保持不同视口下的一致性来说,是个很棒的案例。通过栏数、行宽 、菜单的设定保证了网站的一致性。
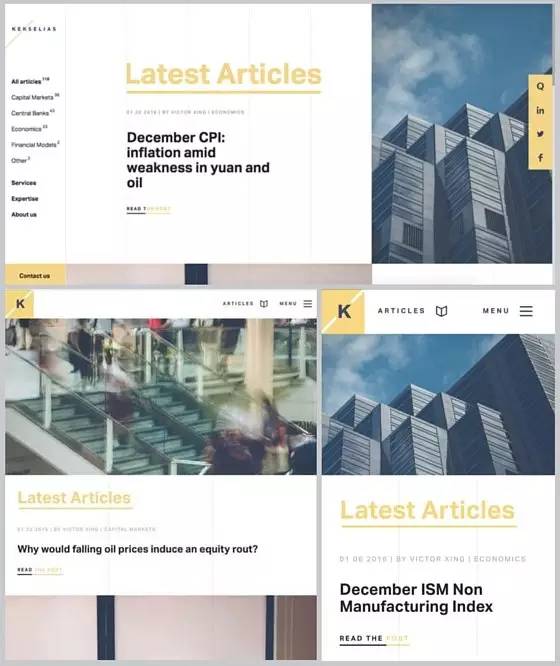
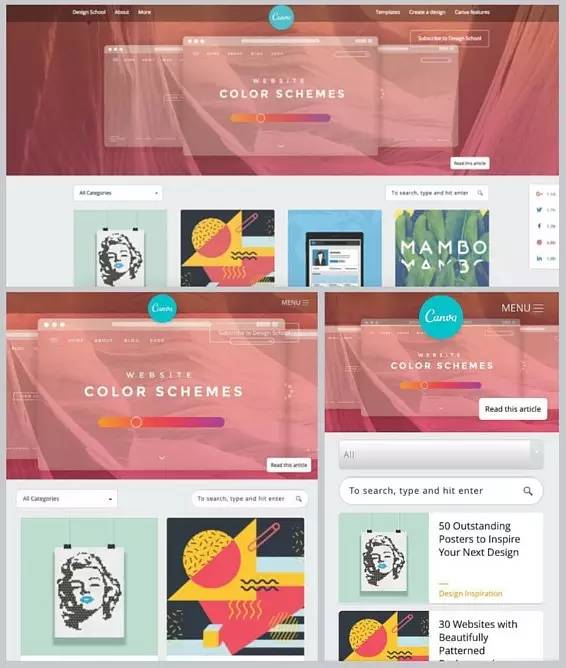
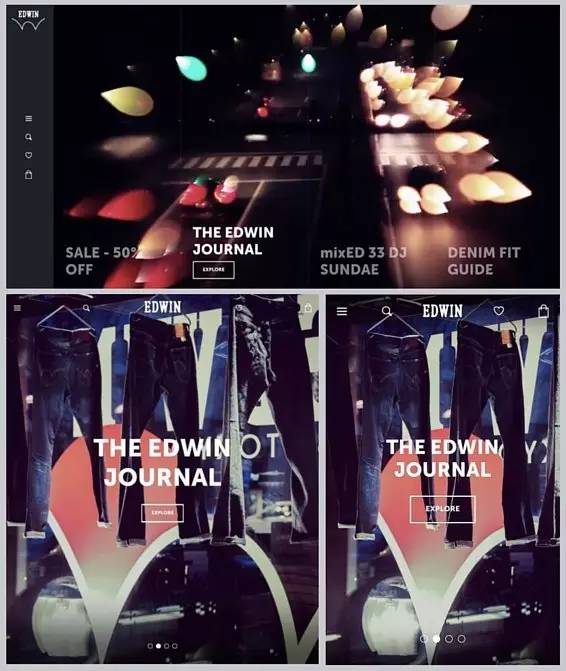
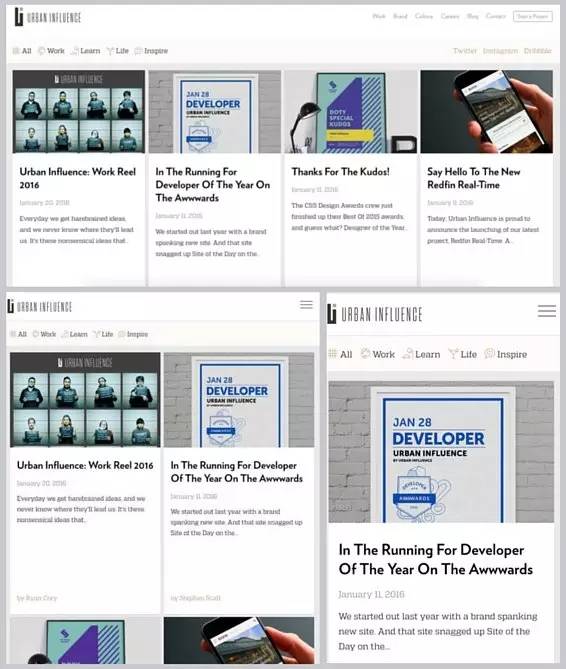
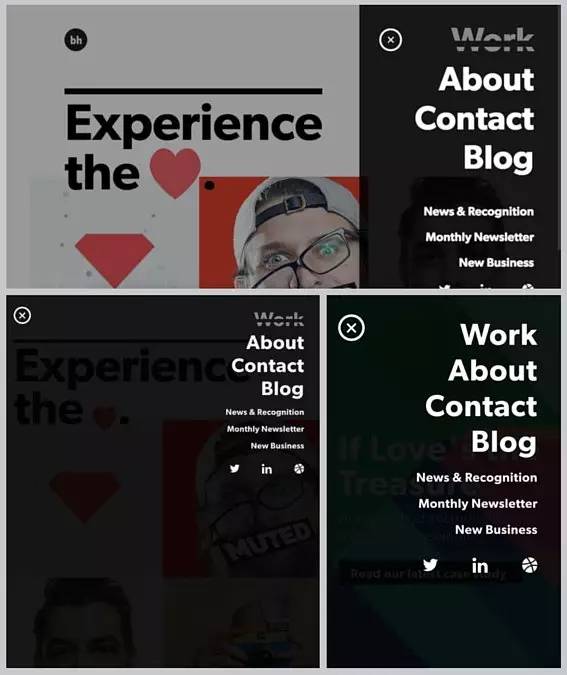
20,让标题清晰明确

上所有博客的题目都能清晰的阅读,因为网页将栏数进行了适配,并且选择了无衬线的字体,使得题目非常容易被阅读。
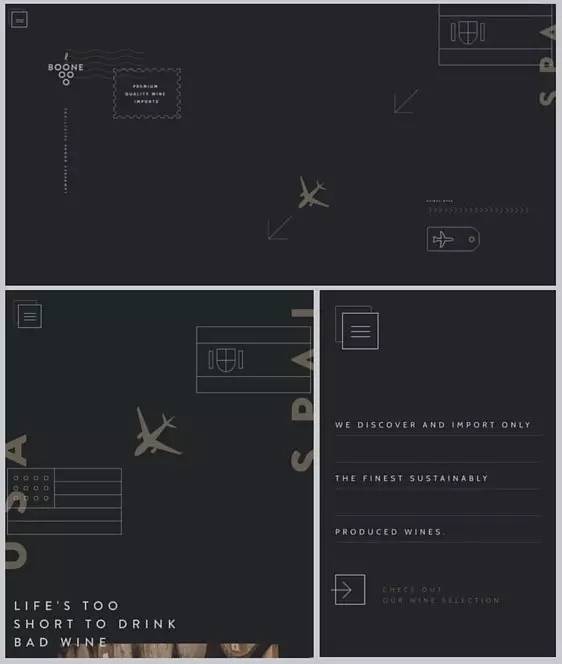
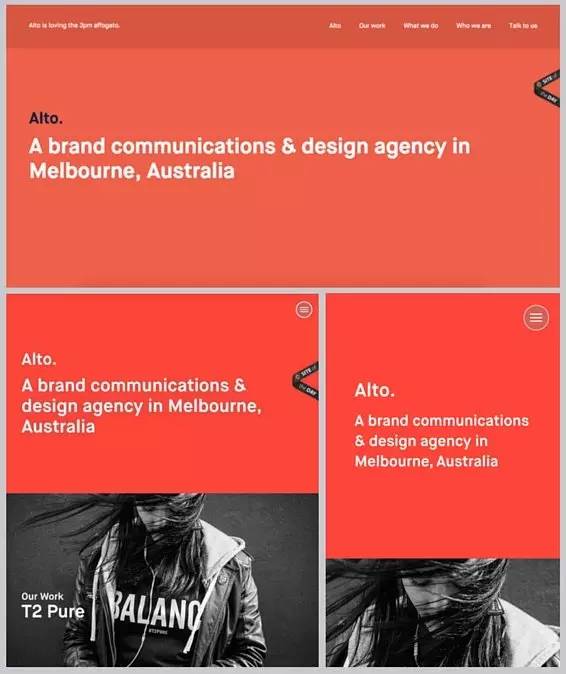
21,保持简单

’ 网站是个大胆的设计,将一块红色、一张黑白照片以及品牌组合形成了不同尺寸大小的网页。简单却富有表现力。
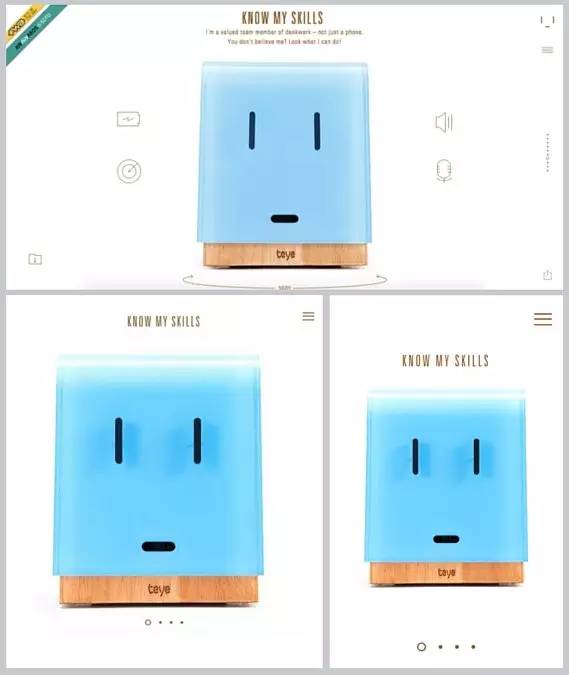
22,最小化细节
网站可以定制刀具。桌面端所有的定制选项都显示出来,但是移动端却全隐藏到了底部的菜单里。
23,使用一个具备识别性的菜单

的菜单在不同的视口下都保持着统一的识别性。
24,滚动或者滑动

网站图集在桌面端可通过滚轮上下滑动,在移动端则可左右滑动,方便用户使用鼠标或者触摸屏操作。
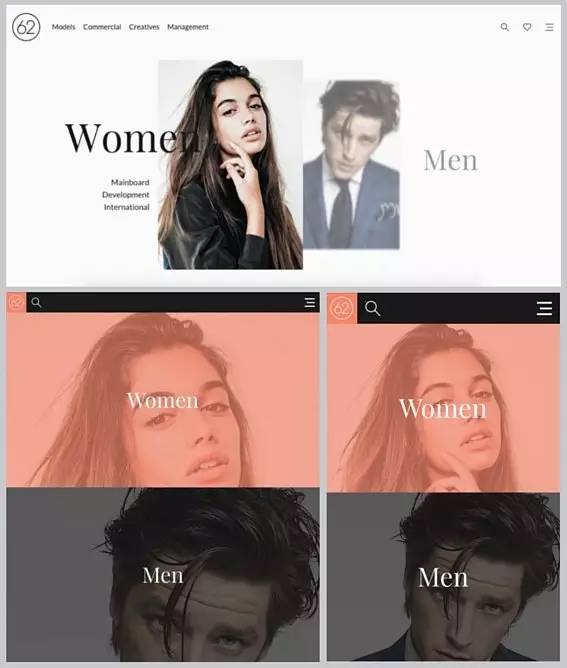
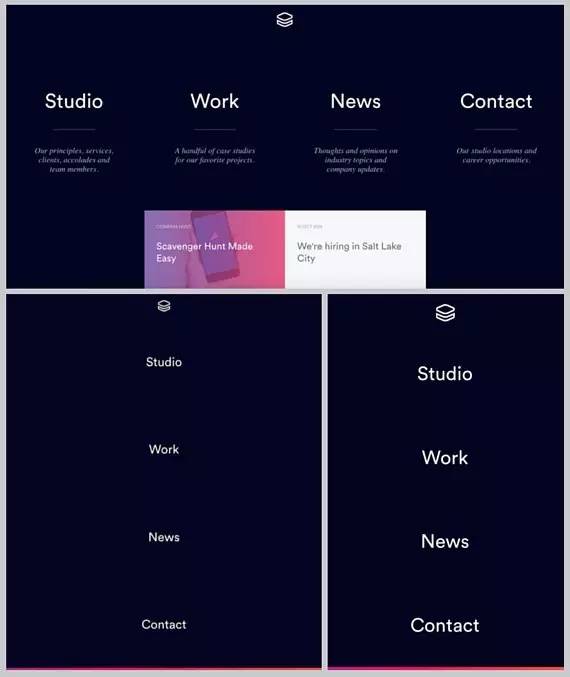
25,让整个页面成为菜单

网站将首页设计成了菜单,展示了四个最重要的链接。
26,将header部分固定

将logo及菜单部分的header固定在视窗上,有助于用户快速的回到页面顶部或者查看菜单内容。
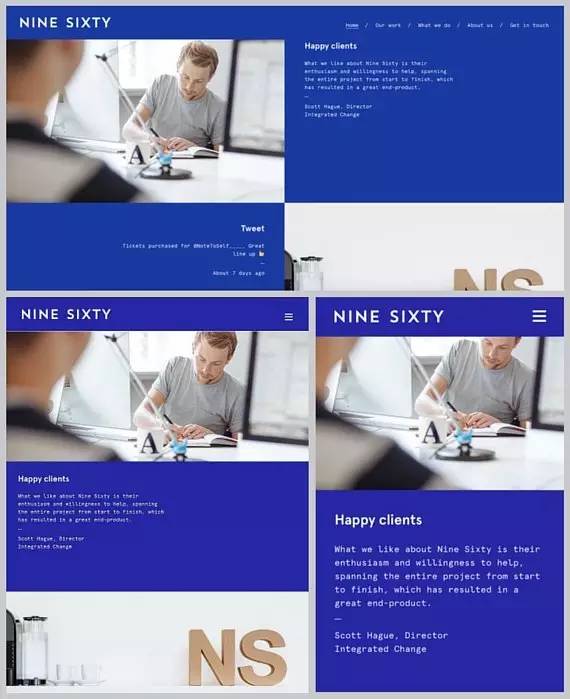
27,重新布置版面

网站在不同大小下版式也稍微不同。桌面端左右布局,平面端变成上下布局,而手机端则去掉了所有的图片。
28,避免使用很大、很复杂的图片
如果你的网站不够复杂、不能为移动端适配合适的图片的话,那么干脆将他们全部去掉。这样能够保证信息更有效的传达。
每月甚至每周都有很多新的移动设备发布,所以设计你的网站的时候,确保在各个设备上做好足够的测试。测试是最好的设计指导。
-End-
上一期:(点击可查看)
以上是关于响应式设计的主要内容,如果未能解决你的问题,请参考以下文章