响应式网页设计:巧妙利用响应式设计得到惊人的效果
Posted 前端HTML5
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式网页设计:巧妙利用响应式设计得到惊人的效果相关的知识,希望对你有一定的参考价值。
Responsive Web Design
响应式网页设计
这个概念与开发网站设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。更确切地说,这个概念允许一个4列布局的 1292px 宽度的网页可以在 1025px 的宽度屏幕中显示并自动简化成为两列。此外,它还能适应智能手机和电脑平板电脑。这种特殊的设计理念我们称之为“响应式设计”。
响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。
响应式网页设计实例
Simon Collison

尽管现在这个色调看起来灰蒙蒙的,网格式风格的网页看起来有点单调无趣,但是当这个网页发布时还是引起了一定程度上的热议,因为他那高档的布局。
主要原因是设计师集中精力在网页的响应式交互上,这使得响应式设计能在最近开始流行,从而给普通设计师提供了一个典型事例,告诉普通设计师怎样让普通网格式布局的网页优雅转型。
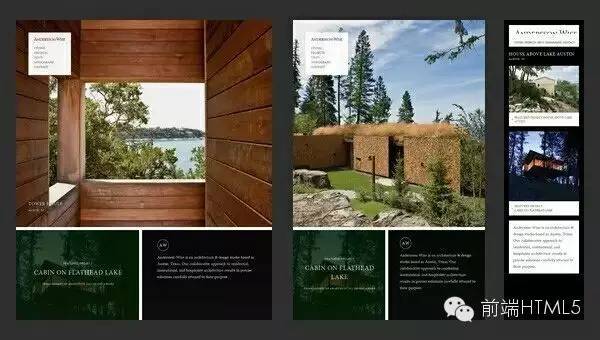
Andersson-Wise Architects


我们来看一下这个建筑与设计工作室的网站,这个网站的主要焦点是以照片的形式来展示代表作品、以往经验以及公司的顾客,这样的设计方式并不奇怪。
整个网站页面包括三个主要部分,每个部分都是以图片为背景。这个灵活的解决方案有效地为每个标准屏幕尺寸都匹配了一个恰当的布局。为读者提供了舒适灵活的网页内容。
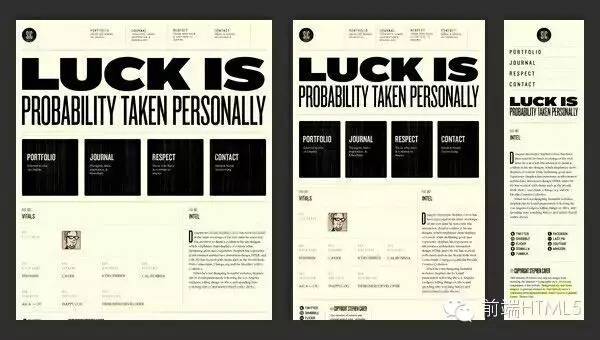
Stephen Caver

Stephen Caver是一个一流的响应式网站。你一定会问,他有什么特别。答案很简单,仔细看一下前面的页面,你就会知道,它包括:
一个巨大印刷字体的欢迎消息;
网站顶部有一个巨大的区域放置菜单;
博客的规则布局。
可以这样来说,每个网站都包含这三个基本方面。设计师给了我们一个对于网格式标记和博文根据设备的屏幕尺寸如何排版的正确示例。
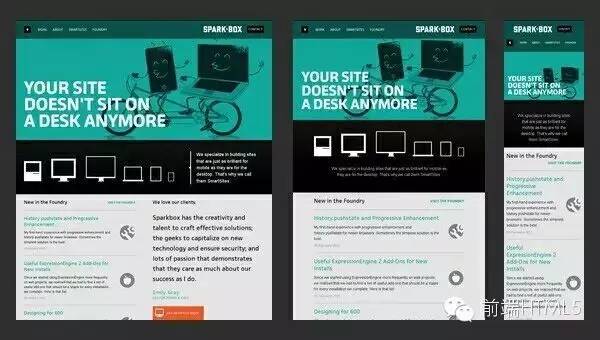
Sparkbox


Speakbox 展示了一个企业网站的基本结构。布局相当简单,它是基于一个标准,通常使用一组横向色块使每一组数据都能有序排列。
这样的结构是很容易适应各种屏幕尺寸的。按次序排列的色块即使发生变化也非常的顺利和灵活,给用户一个好看的和组织有序的布局。
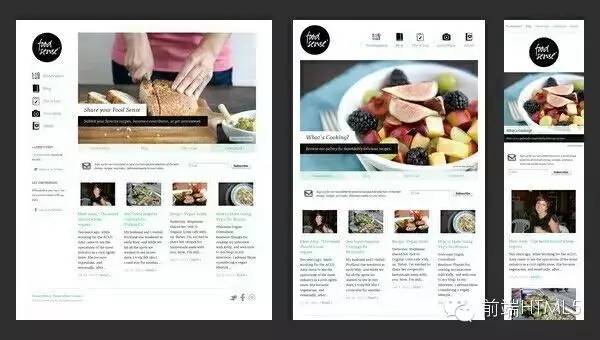
Food Sense


这是一个普通的左侧博客风格杂志布局加上众多美味图片充斥的一块一块的布局的网站,这个网站展示了它是如何转化和适应不同分辨率的,并让用户看起来这些网站是同一个网站。
然而,并没有什么一致的网页布局规律,这个是公认的典型解决方案,用来吸引移动网络的在线读者,赢得了新的用户。与此同时,网站解决了视觉过载的美学问题。
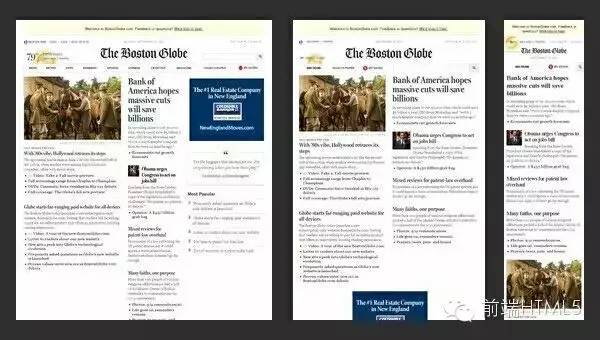
The Boston Globe


《波士顿环球报》是一个很好的例子,是一个经过用心规划的新闻类响应式网站。网站采用传统的方法,帮助那些需要运营自己经常更新的在线杂志的用户们,让他们能更好地使用网站功能。
虽然网页很符合响应式规律,但是乍一看似乎网站有一点复杂,混乱的外表让人觉得难以处理,实际上解决方案非常原始。设计师已经明智地把所有信息分割成了3列,并根据屏幕的大小,而让数量增减,当屏幕变小时,布局从3列慢慢地递减至2列直到只能显示一列为止,这样就能有秩序的展现你的所有信息。
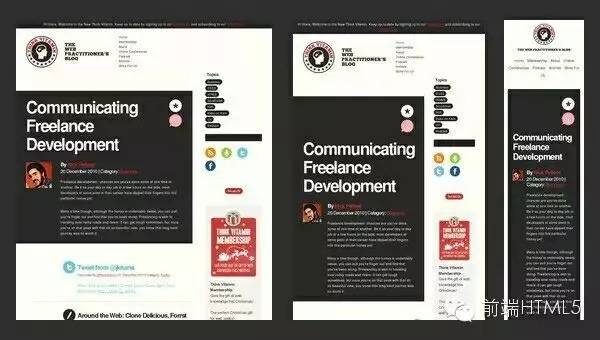
Think Vitamin

说实在的,Think Vitamin无法吹嘘任何关于它自身的博客设计。它的结构跟其他网站一样。整个网站右侧是一栏单列补充信息,一个网页导航、一个logo、一个搜索框以及一个页尾。
然而,这个团队并不只是简单地使用基础的响应式结构;他们也积极地将设计元素集合起来。而且,对比色的色块有助于分辨内容区域和一些功能性元素例如社交的视频和广告,扩大了手机用户的可视区域以及加强了可读性。
Sasquatch! Music Festival


Sasquatch! Music Festival有大量的多媒体内容,包括视频和动态效果,此外网页上加入了一些艺术的手写体和梦幻的图形内容。因此对于这种组合而言,如何在手机和平板电脑上能正确地显示每一块内容就成了一个挑战。
尽管如此,这个网站中的响应式设计能够被很好的诠释。它恰到好处地处理了每一个细节,创造一个视觉上讨人喜欢的外观,甚至在小屏幕上也并没有失去它独创性的魅力。
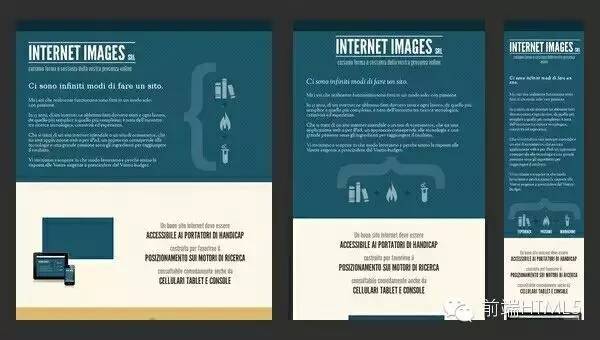
Internet Images


这是一个干净的有组织的网站,由一个灵活的横向色块条布局构成。这里也是通过强烈的视觉对比区分信息,从而完成响应式结构。
这种简单却强大的组合有助于提高可读性,尤其是在小型设备上,十分规律的布局,每一块都能持续地阅读下去。但也由于这种固有的单调性,也能轻易地摧毁读者的热情从而降低读者的阅读兴趣。
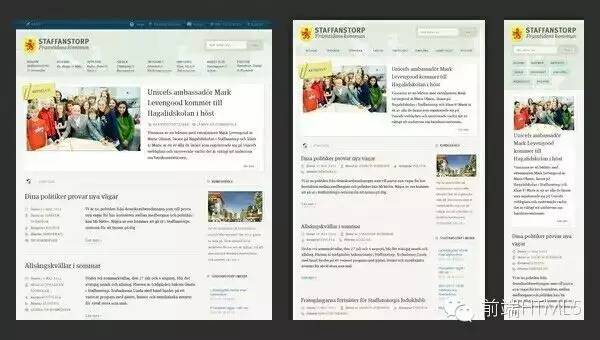
Staffanstorp


在这里,如果能够处理好小屏幕的适应性功能,就如同在大屏幕上获取内容的效果一样。
出色的响应式是不管你的手机设备如何,都能展示出的网页设计
良好的外观结构增加了信息的层级关系
手机和平板是一个为读者快速传达信息的媒介。
尽管博客设计并不会与其他不同,但是它如果需要满足web上精准的需求,还需要全新的一个水平。
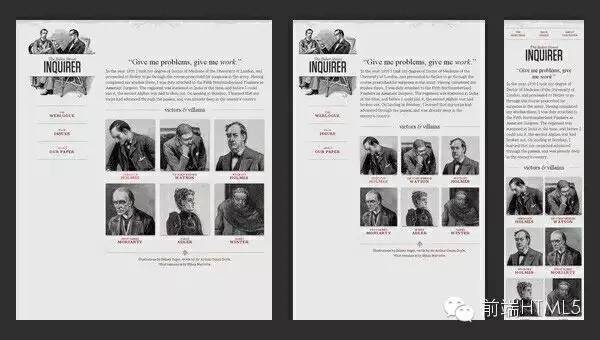
Seminal Responsive


作为一个极受欢迎的网站意味着这个网站必须是一个响应式设计的完美的例子。它甚至有一个恰当的标题“一个灵活的网格”,网站的一切都沿袭一套完美的规则,所以它非常清晰。
正如你看到的那样,这个团队更注重对信息和数据的展现而非视觉上,所以它所有的样式都是暗色调的。
演示页包括导航、文本区域、网格样式区甚至是logo样式,可以说它涵盖了所有最简单的元素。这个网站有逻辑地分区和布局,为网页在适应用户所携带的不同大小分辨率的设备上展示带来了完美的解决经验。
Naomi Atkinson


Naomi Atkinson利用马赛克风格布局。这种解决方案被广泛应用于想立刻创建固定长宽比作品的在线作品集。
这个网站值得一提的并不是因为他的设计,因为(说的婉转一些)它还需要继续努力,但由于其聪明的功能性,这点还是相当不错的。设计师能很很好地解决当你缩小你的浏览器窗口的时候的问题,他将不规则的网格转换成规则的网格。这还不是全部;页面的变换随着流畅的动效实现,这增加了这个网页的吸引力。
Forefathers Group


你会怎么评价这个网站?当然,它给人一种特殊地、完全压倒性的印象,这确实是一个无与伦比精巧的设计。这个团队没有张扬的设计,就是在一些细节中很好地把握,并传达出它要表达的艺术效果。
网站的魅力与令人难以忘怀的复古风格字体、出色的手绘插图、纹理背景和夸张的图形。所有的这些元素巧妙地配合文字内容占据了整个网站。
因此,正如你缩看到的,这个团队需要考虑大量的细节才能使网站看起来舒服一些,并让网站能够通过所有的设备浏览到。
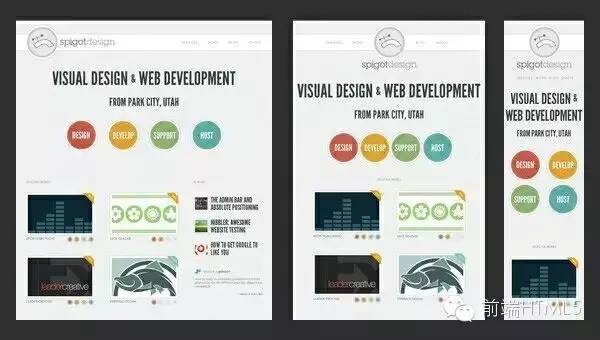
Spigot Design

这个网页中的响应式动作确实给用户留下深刻的印象,不管是在包含网格式、逐行式数据显示的标准布局中,还是在开场视频、动态图形和菜单中。
考虑到这一点,这个团队致力于为在线观众提供一个优雅的设计。它有吸引人的特效和留白,更重要的是,这样的设计很好地适应了各个屏幕的大小。
New Adventures


基于灵活的网格设计,这个组织赢得了尽可能多的潜在访客。同时,这种特性,不仅有助于网站的外观,更有利于网站的宣传活动。
由于这个网站是专门为网页设计的团队,它很好地向用户展示了这个团队所认识到的当今网页的需求,并严格地坚持于此。因此,建立一个具备所有流行元素的网站,是走向成功的重要途径。
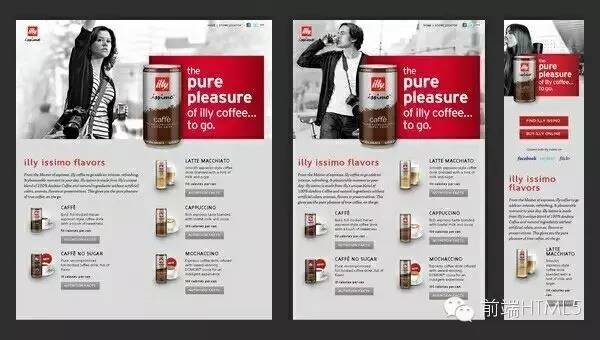
Illy Issimo


响应式设计对于高质量促销网站来说是一种重要的功能,这样能够使网站更受消费者青睐。Illy Issimo就很巧妙地运用了这个特点,打造出一个灵活的界面:
为客户提供一个舒适的体验效果;
扩大受众面;
吸引使用其他设备的潜在用户。
因此,网页上方放置有一个醒目的广告图。
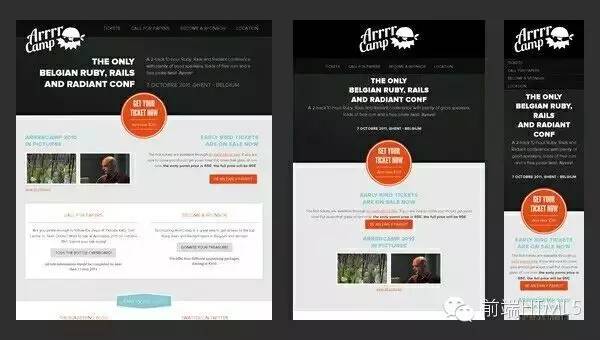
Arrrrcamp Conference


这个网站把重点集中在文案上,而不是利用多媒体技术。网站基于一个单调的白色背景,使得文字能够清晰地显现,同时也加入了最近很流行的“虚拟按钮”(“ghost”buttons)。
整个网页可以随着浏览器的大小进行适配;它能够从1920像素到240像素之间进行灵活适配,对于红宝石买家来说就是一个巨大的福利,她们可以用平板或者手机随时在网上搜索必要的东西。
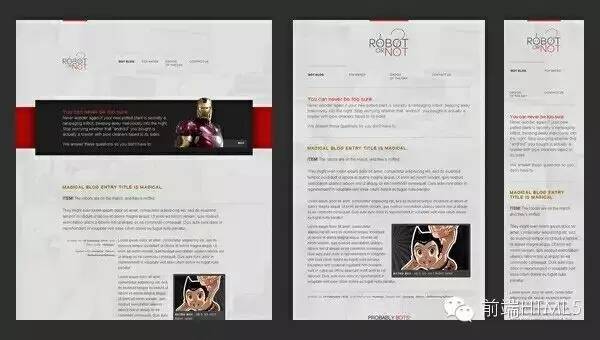
Robot or Not?

Robot or Not?是一个提出了灵活的网格布局的演示网站。
用文本和多媒体数据等量搭配,占据了整个浏览器屏幕(通常情况下)失去了网页设计中所有的装饰和创意造型,团队试图将这种常规的页面设计成为一个优秀的案例,让新手生动地了解布局是如何适应各种屏幕尺寸的。
Earth Hour

Earth Hour 的确是一个先进、复杂的网站,其中充斥着许多多媒体,这些多媒体包括视频和吸引眼球的照片。同时,这个网站更是一个在线信息图表,利用漂亮的图形和流畅的变换使人们关注网站需要表达的信息。
不幸运的是,网站的适应性没有做好,网站遭遇了来自平板版本引发的矛盾,更不必说在手机等更小设备上的展示效果。
Teixidó


这个创意团队通过使用纹理,丰富多彩的图片和插画这种巧妙的手法更有效地在网上展现自己的公司, 让它看上去与众不同并抓人眼球。
拥有艺术性的一面绝对会非常吸引人。更别说还有适应竞争环境的能力了。这也是现在所要展现的正确方式。尽管网站是静态的,没有华丽的特效或是动态设计,但是响应行为很大程度促进了用户体验,这是非常有意义的。
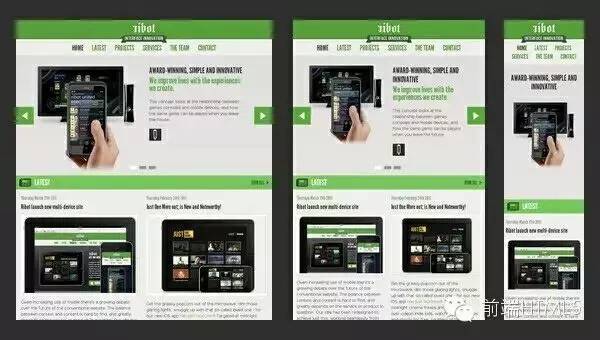
Ribot


Ribot是一个高端的数码设计工作室,专业从事手机,平板电脑和未来产品的设计–正如标题所说。
这里的关键词是移动和平板电脑,这意味着这个团队专注于创造出适合于这种设备的设计,所以这个网站即使在很小的屏幕上,也能很好地显示信息,并提供给在线访问者最适合的访问公司服务的方式。
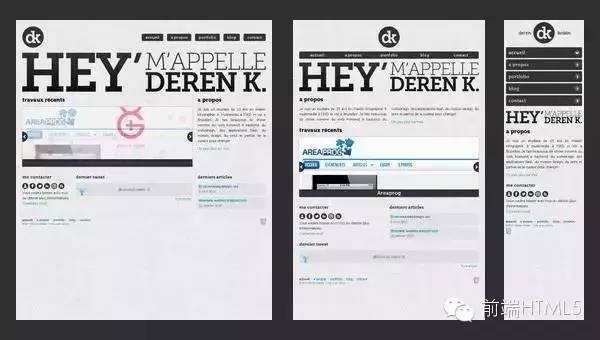
Deren Keskin


Deren Keskin具有紧凑的排版,干净的在线作品集,显然依赖于一个规则,每个页面都能占据浏览器屏幕,甚至博客也是如此。
同样根据响应而改变的布局,一切都压缩到整个结构非常适合的屏幕中。而且,设计师设法保留所有的比例和元素,以确保网页一开始设定的所有元素之间的优先级,使它们很好的布局。
号外!号外!兄弟连开始招生了,
4月14日H5--09开始报名啦!
报名就有精美礼品相送!
咨询QQ:2186748369 兄弟连妹子
网址:www.h5xdl.com
从此我是你的人,你是我的粉,
欢迎勾搭,聊骚!!
更多精彩内容,请关注兄弟连IT教育 H5学科!
小片不定时更新,记得一定一定要关注我哦!
以上是关于响应式网页设计:巧妙利用响应式设计得到惊人的效果的主要内容,如果未能解决你的问题,请参考以下文章