用Adobe XD 12更智能的快速完成响应式设计
Posted XD资源库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Adobe XD 12更智能的快速完成响应式设计相关的知识,希望对你有一定的参考价值。
9月Adobe XD CC 发布12.0版本,新增响应式调整大小和约束功能,可以调整在多个外形规格中以不同的大小保持空间关系的对象的大小,快速实现响应式设计。
△ Adobe XD CC 响应式
在Adobe XD CC中选中任一或多个元素,在属性检测器会看到响应式调整大小的选项。

△ Adobe XD CC 响应式调整大小设置
开启之后拖动选中元素的边框即可调整,第一次使用响应式调整大小会看到如下操作提示:

△ Adobe XD CC 响应式调整大小操作提示
比其它软件更厉害的是,选中自动时,XD 会自动预测可能应用的约束并自动应用。XD 分析所选对象,其分组结构以及与父组边缘的接近度,并根据布局信息应用约束。
当选择手动时,可设置固定左侧、固定上侧、固定右侧、固定下侧、固定宽带和固定高度。

△ Adobe XD CC 响应式调整大小手动设置项
如对图标进行如下设置之后,固定在左下角、固定宽带、固定高度,可固定在左上角大小不变,可用于菜单、按钮,将其固定到相关边缘,调整时位置大小都不会改变。

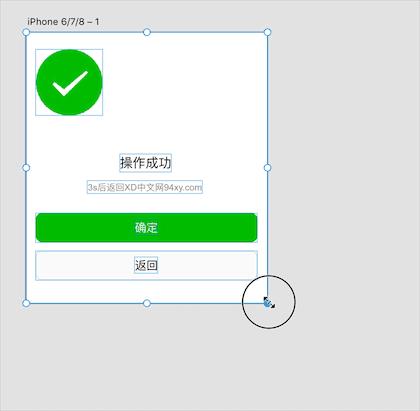
△ Adobe XD CC 响应式调整大小设置

△ Adobe XD CC 响应式调整大小效果
处理常用界面元素如导航栏、标签栏,使用“固定高度”,画板水平拉伸但可保持高度固定。
△ Adobe XD CC 响应式调整大小效果
希望图标在调整父画板大小时保持其大小,同时保持其在画板中的中心位置,使用“固定高度”和“固定宽度”约束可以完成。
XD资源库
分享关于Adobe XD的一切和设计周报
资讯 | 素材 | 教程 | 设计周报
以上是关于用Adobe XD 12更智能的快速完成响应式设计的主要内容,如果未能解决你的问题,请参考以下文章