响应到用户的响应式网页设计 - UXPA中国2015行业文集
Posted UXPA
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应到用户的响应式网页设计 - UXPA中国2015行业文集相关的知识,希望对你有一定的参考价值。
响应到用户的响应式网页设计
戴丽霞
携程旅行网
摘要:响应式网页设计是时下非常热门的话题,本文先分享了项目过程中遇到的响应式的设计经验。然后回归以用户为中心的设计理念,提出响应到用户的设计,在其中介绍了基于情境的响应式概念模型以及未来的发展方向。
关键词:响应式网页设计,跨平台设计,跨设备设计,情境化设计,情境感知
1.响应式设计的背景
随着移动互联网的加速发展,移动端数据流量正逐日增加,同时用户访问网站的设备的类型也在不断增加,使用也由静坐屏幕前的简单场景变为移动的复杂场景。原有的仅为PC订制的网页已经不能支持移动设备的操作和移动场景的处理。需要根据不同设备环境自动相应和调整,响应式网页技术应运而生。
1.1响应式设计的概念
1.1.1广义的响应式网页设计
响应式网页设计主要关注在当用户使用产品时,设计会根据用户的上下文(context)提供理想的产品使用场景(scenario)【1】。
1.1.2狭义的响应式网页设计
一般特指的响应式网页设计(Responsive Website Design,RWD)最早是由Ethan Marcotte【2】提出. 指可以自动识别屏幕宽度、并做出相应调整的网页设计。
RWD主要是通过流体网格布局(Fluid Grids),可调节的图片和媒体(Flexible image and media)以及媒介查询(Media Queries)技术实现。
1.2响应式设计的发展里程碑
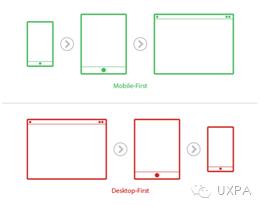
1.2.1移动优先
移动优先【4】(Mobile First)策略是由Luke Wroblewski提出的,他强调在设计网站用户体验的时候需要提高移动使用的优先级:让网站可以被更多移动设备用户使用,设计师需要关心网站的核心内容和功能,并且利用移动设备的新技术优势等。
图1 移动优先vs桌面优先【5】
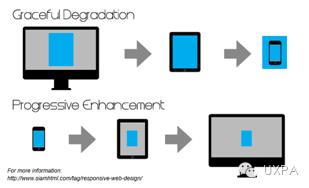
1.2.2优雅降级和渐进增强
优雅降级(Graceful Degradation)和渐进增强(Progressive Enhancement)都是关注于同一网站在不同设备不同浏览器下的表现程度,是从两个极端去做适配的策略。【6】
优雅降级指一开始就构建完整的功能站点,然后再针对低版本浏览器进行兼容。
渐进增强指创建一个基本框架的网站,然后再为移动设备和PC等不同设备提供增强功能,达到更好的用户体验。
从技术发展来看,渐进增强更加具有对未来的拓展性,因此它也成为了响应式设计的战略和设计基础。
图2优雅降级和渐进增强的区别【7】
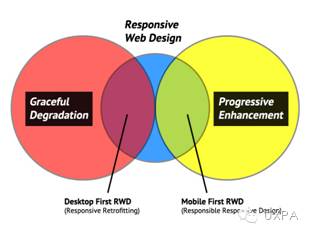
图3响应式网页设计和其相关概念联系【8】
2.响应式网页设计的实践经验
随着html5技术对各类标签和硬件的支持拓展,以及Media Queries的发展,RWD和其他跨设备响应技术有更多的发展空间,同时很多成熟框架的涌现使得开发和维护的成本减少,设计人员和开发人员也在尝试的过程中总结了非常宝贵的经验。本章将浅谈跨设备设计和RWD设计的策略以及分享项目实践中的注意事项。
2.1跨设备设计策略
首先要知道:不是所有的网站的响应化都是从零开始构建的,也非所有的网站都适用于全站的响应策略。我们常常会遇到的情况是:公司有一个已有的PC的网站,他们了解移动流量的重要性及响应的好处后,希望提供给用户移动界面友好的体验,至少用户可以从Pad设备正常访问网站。
响应式设计不是万能的,在享受其带来的好处同时必须考虑到潜在的风险。针对已有网站的情况去做跨设备优化,可以从:
a) 用户是谁
b) 什么设备
c) 产品基础
d) 资源限制
四个方向出发,通常有以下几种途径【9】:
2.1.1 独立的移动网站
这种方式比较适合对内容同步要求不高,或对非移动端使用的意图和场景非常了解,想要提供一种类似于App的体验的情况。
目前国内的一些超级网站如淘宝,京东,携程等。因为本身的系统非常复杂无法做到全站响应,并且他们更希望移动端的交互方式能和App统一。通常会采用这种独立建移动站点的方式,叫做m站,WAP或H5版本。移动网站会由专门的部门去维护。
这种做法的优势在于可以保留PC的设计,在移动设备上从头来过。保证响应的移动设备,分辨率以及使用产品的用户在一个可控范围,单独开发的移动站的成本也相对可以接受。但是,要考虑到之后桌面网站的内容整理更新和网站整体维护的成本可能很高。因为不同域名分开维护,很有可能出现坏链,错误的互链(移动端的链接跳转到网站上)或已过时未更新的内容。
2.1.2 自上而下的的响应式策略
如果网站已经使用了较先进的网站标准,可以利用已有代码,适应更多的设备分辨率。不过对于之前的编码基础要求很高,改进过的原分辨率的代码也需要重新测试,开发成本取决于已有代码的质量,在选择这种方式前需要仔细评估自己的代码基础。
2.1.3移动优先,重新建立响应式网页设计
重新建立的网站会有一个全新的、渐进增强的代码基础,并且会得到响应式设计的所有好处:无缝一致的体验、适应全屏幕、拥抱未来、低廉的维护成本和统一的SEO等。但风险也是需要知道的:在开动前,筹划、原型交互、开发和测试的精力比所预想的开发一个普通桌面网站多得多。在开动前需充分平衡这样的优势和风险。
2.1.4使用插件或专注于此方面的产品/机构
有些插件或服务可以解决跨平台使用中的严重的可用性问题,给出折衷的解决方案,并且价格相对合理。这些方案可能在灵活性上以及各平台的表现上没那么出色,但可以作为预算不足或全站响应过渡的测试或临时方案。
同响应式的理念一样,没有绝对好或不好的策略,只有最适合策略,根据产品的情况和公司的资源预算选择最合适的策略。
2.3响应式网站布局的介绍
传统网页设计通常使用的是静止的元素尺寸的布局,而做响应式设计遇到的最明显的响应是对不同屏幕的支持。现有响应式布局大多采用的是一种“流式网格”布局和百分比思想。以下介绍几种框架和布局思想:
2.3.1 Bootstrap
Bootstrap【10】框架是现阶段最受欢迎的适应多种设备的开源响应式前端框架,Bootstrap最早起源于Twitter的一个内部解决响应和网页一致性的工具Twitter Blueprint,在其发展中,对移动设备的支持从关键部分的友好样式升级到直接将移动优先的设备样式直接融合进了框架内核。
Bootstrap的流式栅格系统是响应式移动设备优先的。它是指通过一系列的行(row)和列(column)组合来创建页面布局,内容可以放入这些已创建好的布局中。设计师不需要以传统排版的像素思想标记尺寸,而是以比例和模块组合的“响应式”思想去布局。除了Bootstrap,也有其他类似的框架模板或插件,对网页个性化配置要求不是过高的可以使用这类产品。
2.3.2 Material Design Z轴,比例框架和渐进框架
Material Design 提出了Z轴位置(z position)【11】的概念,如果说传统的网页设计主要集中在长宽(x,y position)的二维平面,Material Design则是将物理世界的纵深叠加引入了屏幕之中,页面元素因为不在同一个平面空间,可以不受屏幕挤压做自由的响应。
图4 Material Design Z 轴布局示意:每个模块都有相应Z轴浮动区间,可以相互配合又互不影响【12】
关于布局,Material Design建议采用固定比例的比例框架和模块化度量的渐进框架来避免由于屏幕的不可控带来的布局影响。
2.3.3 Microsoft的通用平台应用
Microsoft Design 也致力于通用Windows平台应用(Universal Windows Platform, UWP)【13】的研究。在设计文档中提出了一些可行的响应式布局技术,包括:
a) 重新排列
b) 改变大小
c) 改变显示流,比如单行变多行等
d) 显示/隐藏元素
e) 改变方向
f) 改变信息结构
2.4输入,输出和姿势
2.4.1输入
Google 在介绍Material Design的时候将输入设备的支持列入了其目标中“尽管移动优先的观念是基础,但是触摸,声音,鼠标和键盘都是重要级最高的输入方式。”一个常见的误区是,我们在做跨设备的响应式设计时往往会简单的将输入输出方式和设备类型以及设备分辨率直接联系。认为桌面设备只支持键鼠,指针支持hover方式。或者没有考虑到移动设备键盘呼出等交互。
拿指针(pointer)和悬停(hover)行为来举例,“pointer”这个特征具有none/coarse 和fine的值【12】。分别指的是设备是否有输入机制,输入方式是否是精确的。“hover”常用在网页的展示补充信息中,但在移动设备上因为缺乏悬停的特征以致补充信息被变向禁用,或需要将hover的值定义为on-demand以长按方式代替悬停。设计时尽量不要把重要信息放在hover里,或者使用其他信息提醒方式。
图5 W3C Media Queries 4对指针和悬停的设备支持列表【14】
键盘的优化处理
a) 合适的输入类型
图6 ios支持的不同类型的键盘输入方式。其他设备或操作系统也由类似的订制键盘【15】
移动设备的键盘会根据不同的输入属性,提供相应的输入类型键盘。同时,在移动设备上的键盘操作体验因为空间的受限容易造成误操作,在做表单填写的时候可以使用类似标签 <input type="number" /> 在移动设备上调用合适的键盘。
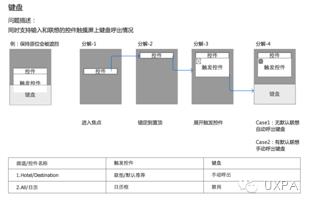
b)适当禁用和隐藏键盘
在移动设备使用过程中,因为虚拟键盘的原因,会导致输入项被键盘遮挡。并且在使用移动设备时,我们鼓励选择优于输入,下面提出一个笔者的实际项目中的键盘解决方案:
图7 对Pad设备上首页搜索框和日历交互键盘遮挡做的优化,其中考虑到手动呼出/隐藏键盘及日历控件禁用键盘
2.4.2输出
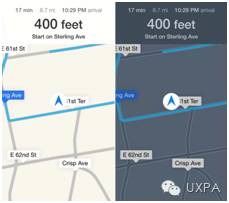
响应式网页设计通常因为采用流体布局,由于移动设备的滚动成本较低,设计时通常会忽略高度,以屏幕的宽度作为响应式设计的断点设计,的而随着宽屏设备的新增,同时网页设计需要考虑到浏览器的头部和设备头部高度,往往页面上最重要信息不能在首屏需要考虑到屏幕的高度。尤其是在营销页的设计中,首屏信息非常重要,屏幕的高度和宽度要同时考虑。
在写响应式样式表时,我们大多会用主流分辨率下的设备作为断点。因而容易产生“只要将几个特定尺寸的样式定义清楚,而不用去太在意其过度分辨率的样式”的处理方法。但事实上,随着设备多样性的增加,尤其是越来越大的手机屏幕普及和越来越模糊的手机和平板的界定,在做内容极限处理时需要考虑其过渡形式。
另外,在新的Media Queries Level 4的文档中,新增了对光线传感器light-level的支持,屏幕可以环境灯光的变化调整到夜间模式。
图8 夜间模式切换【16】
2.4.3姿势
姿势(Posture)是人体整体在空间所呈现的形态,立姿,坐姿卧姿等连接输入和输出的人体工程姿态也是在设计时需要考虑的。
屏幕除了像素尺寸,还有像素密度和物理尺寸。比如,在某个像素范围内,iPad 和电视和Pad的分辨率是类似的,用户使用Pad的距离是一臂之内,使用单手或双手操作屏幕。但使用电视的姿势往往是在几米甚至有投影的情况下数十米,屏幕上过小的控件和文本内容就很难被用户使用。简单的通过分辨率将Pad和电视作为相同的对象处理,会让用户在不合适的工程姿态下完成任务的体验很糟。
图9使用不同设备的姿势【17】
2.5响应式图片的处理
图片是网站最的重要媒体之一,响应式技术的发展中,对于图片的压缩及加载功能,部分图片,尤其是icon的使用也从传统的位图变成了SVG的矢量格式。
这里介绍一些新颖的响应式图片的解决的方法。下面这个例子不只是不同分辨率下的Home图标大小变化,同时其形态的复杂程度的变化暗喻了用户在不同设备或分辨率下使用产品的功能完善程度。
图10不同分辨率下图标的响应处理【18】
图11 一种品牌商标的响应处理 【19】
3.响应到用户的响应式网站设计
虽然在做RWD设计的时候结合考虑到了用户的使用场景,但主体的思想还是受限于布局上的响应以及功能和媒体的删减,使得一个网站适用于多种设备或浏览器。随着用户体验设计受技术的限制越来越小,我们应该回归到用户体验本身去理解响应式设计。
3.1 非布局的响应式设计和跨平台设计
通常我们指的狭义的响应简单理解是一个网站响应所有的设备和屏幕,主要利用的是屏幕的适应以及设备属性得到在不同显示屏上的统一一致的体验,是一种一对多的跨平台设计策略。但如果我们把设备之间的相互作用看成一个新维度的响应,产品与设备之间是一种多对多的映射,设备之间组成的产品生态构成完整的体验。
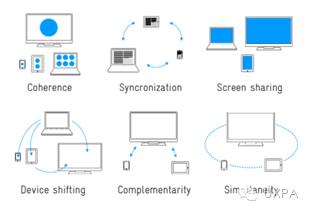
以下有一些跨平台响应设计的模式供参考,自左向右分别是 :
a) 一致的内容体验
b) 设备间的信息及内容同步
c) 分享/投射屏幕
d) 切换设备
e) 功能互补
f) 同时作用
图12跨设备及平台响应的生态系统模式 【20】
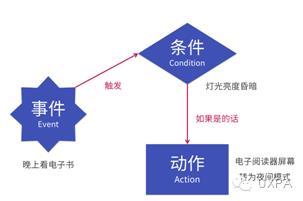
3.2 Event/Condition/Action 公式
达尔文说:“能够存活下来的不一定是那些最强壮的,也不一定是最聪明的,但一定是最适应改变的。”设计也如是。【21】当环境发生变化时,人们也会因环境变化做出反应,原有的设计也许就不能引导用户完成任务,得随之变化。
可以将响应式设计总结为这样的公式:事件Event/条件Condition/动作Action【22】。当事件(Event)发生后会触发对响应规则的评估。通过条件(Condition)的布尔(是或否)的判断决定环境变化是否满足设定的条件以便执行相关动作(Action)改变。这个动作可以是抽象的,也可以是具体的,也可以是一系列动作的集合。
Media Queries 本身就是一种适应条件变化(屏幕分辨率,设备属性等)做出动作反应的技术。因为对条件的支持范围有限,所以RWD设计通常会围绕其所支持的条件设定相应的动作。但随着其技术演进及其他新的技术的融入,响应式设计可以越来越多的考虑针对用户的响应而不必妥协于技术。
我们可以将Event/Condition/Action的公式应用到用户故事中,比如:
图13 Event/Condition/Action公式示例
这个公式可以帮助我们很好的从真实用户的角度来分析响应需要做的工作,而非执着于后期的技术实现。尤其是对于移动设备设计,外界环境变化对设备的适应性要求非常高,除了当前环境变动引起的变化,还要考虑上下文环境对当前判断的影响。
3.3 情境化设计和情境感知的响应式设计
情境(context) 23,又叫上下文,它的概念很广。包括:用户社会相关情境:表现,目标和任务,心理状态,个人隐私,协作等;技术相关情境: 分辨率,连接状态,浏览器,电池等;环境相关情境: 地理位置,光线,噪音,用户姿势等。情境因素为我们的设计提供了场景化的考虑和范围限制。
图14 情境因素分类
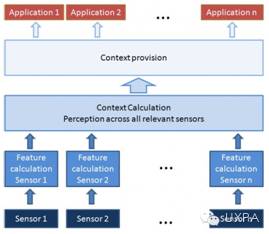
图8:传感器将外界的数据输入功能计算器,感知算法会对这些数据梳理归类。当满足某语境条件时触发动作执行。[23]
情境化设计(Contextual Design)【24】是一套以用户为中心的设计流程,通过收集用户在调研中的数据,编译和综合这些数据,转化为产品原型或服务概念,通过迭代测试应用到最终的产品中。其概念核心是通过数据去探寻用户最根本的意图,需求和驱动。
情境感知(Context Awareness) 【25】源于普适计算(Ubiquitous Computing)的研究,由Schilit于1994年提出。简单说是通过传感器机器相关技术使得计算机设备能够“感知”到当前情境。
图15:传感器数据反映情境因素变化
需要响应式设计的根本是用户是在情境下使用产品。情境感知技术通过传感器代替或弥补传统调研方法获得情境数据,将获得的数据运用在情境化设计的以用户为中心的方法中,通过情境的感知自适应调整产品,同时在用户界面上给出相应变化。
定位传感器是一个最典型的例子,当用户使用手机浏览器查找酒店时我们会认为用户希望找到附近当天的酒店。会将用户的地理位置附近的酒店及当天的时间作为查找的默认值。这个例子也可以用Event/Condition/Action来表示。
这里的传感器已不局限于屏幕分辨率,设备类型等。还包括诸如移动设备的连接状态探测、蓝牙、定位仪、电量传感器、光线传感器、陀螺仪等。情境感知系统的机制可表现为下图:
图16:传感器将外界的数据输入功能计算器,感知算法对这些数据梳理,当满足某语境条件时触发动作执行【26】
3.4 多模态的用户界面响应设计
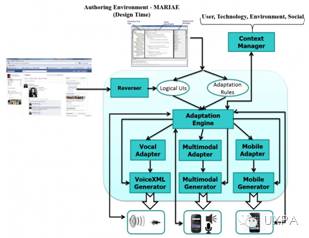
多模态的用户界面是一种在情境感知的用户界面的基础上更高级的响应设计理念,参考统一建模语言(Unified Modeling Language,UML)【27】的概念,将用户界面抽象为大家都能理解的,不依附表现形式的逻辑界面(Logical UIs),配合适配规则输入到适配引擎。适配引擎会根据用户的设备或用户选择的设备进行适配和“界面”(视觉,听觉,触觉等。)生成。
下图介绍了多模态用户界面的运行机制,通过类似Authoring Environment 的机器设定逻辑界面和其适应规则,同时将已有视觉界面转化为逻辑界面。使用情境管理器搜集各传感器和研究收集到的情境数据并进行整理和编译。将情境输出,逻辑界面以及适配规则输入到适配引擎中进行界面的输出,再根据不同设备进行独立的适配和生成。同时,用户可以根据自己的情况选择最终设备输出的媒介。例如,盲人会将移动设备调至声频的输出,但这并不会影响逻辑界面到达用户的效果,只是生成的方式不同而已。
图17多模态用户界面运行机制【28】
3.5 基于情境感知的响应式设计工作坊实践
为了实践情境变化和响应式之间的关系,我们开展了一个工作坊,尝试在一设备切换的事件下分析情境因素变化对界面的影响,并通过讲故事的方式展示出来。
图18基于情境感知响应式设计工作坊流程图
在这个工作坊练习中,需要考虑以下影响因素:
a) 用户基本角色模型(Persona)
b) 发生的事件E
c) 用户在事件前后的任务T和T’
d) 事件前后的设备载体D和D’
e) 事件前后关键情境因素C和C’
f) 可被传感器感知到的情境数据变V1,V2,V3…Vn, V连接C和C’
g) 界面前后的变化I和I’
h) 设备之间的合作关系:切换,互补,同步等
在这个练习中,参与的设计师意识到了影响响应的关键是情境的变化和限制,而界面无法直接感知情境因素的变化,需要通过传感器的数据收集和系统的计算才能反映在界面中。
4.总结及展望
现有的技术以及未来的发展为响应式设计提供了巨大的便利,越加丰富的传感器及数据积淀不仅为情境感知设计提供了多种可能,也为大数据分析以及人工智能的应用奠定了基础。尽管如此,以用户为中心的设计理念依旧是响应式设计的核心,技术只是达到体验更好的响应手段。希望在不远的未来,网页设计可以更人性化的响应到用户,这需要我们互联网行业人员的共同努力。
致谢:
本论文实践部分来源于携程国际业务事业部所在团队响应式项目的经验总结,感谢设计经理张振虎对项目的指导,谢谢前端设计师王剑和蒋莉花给予的技术支持,以及携程其他部门的响应式实践分享。
同时感谢华师大心理系硕士毕业研究生王欢对参考文献的提供和支持,感谢他从专业角度给出的建议。
最后谢谢恩师戴力农老师,在她的教诲下,我们这些毕业多年的学生依然能保持求知的初心。戴老师是我完成此篇论文的动力。
参考文献:
【1】Ethan Marcotte,Responsive Web Design,
http://alistapart.com/article/responsive-web-design
【2】Responsive Consideration for Responsive Design, Smashing Magazine & Various Authors. “Responsive Web Design Vol. 2”。 iBooks.
【3】Responsive Website Design
https://en.wikipedia.org/wiki/Responsive_web_design
【4】Mobile First
http://www.lukew.com/resources/mobile_first.asp
【5】图1 图片来源http://www.slideshare.net/randfish/standing-outcrowdarial
【6】优雅降级和渐进增强的区别
http://www.cnblogs.com/mofish/p/3822879.html
【7】图2图片来源http://www.siamhtml.com/%E0%B8%97%E0%B8%B3%E0%B9%84%E0%B8%A1-mobile-first-responsive-web-design/
【8】图3 图片来源http://www.slideshare.net/BrendanMilton/designingresponsivelydocx
【9】“Responsively Retrofitting An Existing Site With RWD Retrofit” Smashing Magazine & Various Authors. “Responsive Web Design Vol. 2”。 iBooks.
【10】Bootstrap中文网
http://www.bootcss.com/
【11】Material Design elevation http://www.google.com/design/spec/what-is-material/elevation-shadows.html#elevation-shadows-shadows
【12】图4图片来源
http://material-design.storage.googleapis.com/publish/material_v_4/material_ext_publish/0B8v7jImPsDi-aVd2NXFLaHBJLUE/whatismaterial_3d_elevation2.png
【13】Responsive Design 101 for Universal Windows Platform(UWP)app
https://msdn.microsoft.com/en-us/library/windows/apps/dn958435.aspx
【14】W3C Media Queries Level4
http://dev.w3.org/csswg/mediaqueries-4/
【15】图6 图片来源
http://dev.w3.org/csswg/mediaqueries-4/
【16】图8 图片来源
http://dev.w3.org/csswg/mediaqueries-4/
【17】图9 图片来源
Responsive Consideration for Responsive Design, Smashing Magazine & Various Authors. “Responsive Web Design Vol. 2”。 iBooks.
【18】图10图片来源 Rethinking Responsive SVG, Smashing magazine, http://www.smashingmagazine.com/2014/03/05/rethinking-responsive-svg/
【19】图11 图片来源 响应式LOGO设计http://www.responsivelogos.co.uk/
【20】图12 图片来源 为情境设计-多屏幕的生态系统http://uxmag.com/articles/designing-for-context-the-multiscreen-ecosystem
【21】Formula Event/Condition/Action
https://www.interaction-design.org/printerfriendly/encyclopedia/user_interface_design_adaptation.html
【22】“Responsively Retrofitting An Existing Site With RWD Retrofit” Smashing Magazine & Various Authors. “Designing Better UX”。 iBooks.
【23】Context
Paterno, Fabio (2014): User Interface Design Adaptation. In: Soegaard, Mads and Dam, Rikke Friis (eds.). "The Encyclopedia of Human-Computer Interaction, 2nd Ed.". Aarhus, Denmark: The Interaction Design Foundation. Available online at https://www.interaction-design.org/encyclopedia/user_interface_design_adaptation.html
Contextual Design
【24】Holtzblatt, Karen and Beyer, Hugh R. (2014): Contextual Design. In: Soegaard, Mads and Dam, Rikke Friis (eds.). "The Encyclopedia of Human-Computer Interaction, 2nd Ed.". Aarhus, Denmark: The Interaction Design Foundation. Available online at https://www.interaction-design.org/encyclopedia/contextual_design.html
【25】Context-aware System
Schmidt, Albrecht (2014): Context-Aware Computing: Context-Awareness, Context-Aware User Interfaces, and Implicit Interaction. In: Soegaard, Mads and Dam, Rikke Friis (eds.). "The Encyclopedia of Human-Computer Interaction, 2nd Ed.". Aarhus, Denmark: The Interaction Design Foundation. Available online at https://www.interaction-design.org/encyclopedia/context-aware_computing.html
【26】图16 图片来源
https://www.interaction-design.org/images/encyclopedia/context-aware_computing/fig5_reference_architecture_for_context-aware_computing_systems_illustrationSmaller.jpg
【27】统一建模语言
https://zh.wikipedia.org/wiki/统一建模语言
【28】图17 图片来源
https://www.interaction-design.org/images/encyclopedia/user_interface_design_adaptation/user_interface_design_adaptation.020_illustration.jpg
UXPA中国期待你们的加入!
公众账号:uxpachina
协会官网:www.uxpachina.org
大会网站:www.userfriendly.org.cn
UXD Award大赛网站:www.uxdaward.org
以上是关于响应到用户的响应式网页设计 - UXPA中国2015行业文集的主要内容,如果未能解决你的问题,请参考以下文章
Mockplus ▪ UXPA第八届中国用户体验设计成都赛区决赛成功举行