响应式设计:不要过度依赖屏幕尺寸
Posted 黑马UI
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式设计:不要过度依赖屏幕尺寸相关的知识,希望对你有一定的参考价值。
随着设备种类的增加,响应式设计变得流行开来。很多设计师和建站者利用响应式设计,在多种设备上打造出几乎一致的体验。对用户来说惊艳,对设计师来说高效。
响应式设计成熟了吗?完美了吗?完全没有,虽然在理念上没什么问题,但是还有很多地方需要小修小补。
比如说最近提倡的一种响应式图标设计(大屏幕上需要更大的图标和更多的图标细节,小屏幕因为空间限制以及网速问题,需要更小的图标和更少的图表细节)就很有趣,推荐各位学习一下。
其实还有一个非常严重的问题:太多太多的响应式设计,仅仅依赖屏幕尺寸来进行布局调整,而忽略了很多其他因素。
一、依赖屏幕尺寸有什么不对的地方吗?
根据屏幕尺寸进行布局调整,没什么错误,但是我们绝对不能仅仅依赖屏幕尺寸进行响应式设计。
大屏幕的视觉体验要比小屏幕的好,这算是一个常识。可大家有没有发现,手机端的转化率在大幅增长,在越来越多的行业中手机的转化率已经超越了传统桌面。
短时间看来,不是移动设备取代桌面设备,而是移动设备、桌面设备实现大小屏物尽其用的多设备交互。因此我们不能只考虑移动端的交互体验,还要考虑到桌面上的体验(别忘了微软还为WinXP做了好几年的后续更新呢。系统虽然旧、虽然落伍,但是还有用户在用。)。做设计的,要尽可能的面面俱到,要考虑到用户的使用场景,也要考虑到用户所使用的设备,屏幕尺寸仅仅影响交互体验的因素之一。
总而言之,我们要考虑到以下几点:
· 1.浏览器是运行在移动端还是桌面上?
· 2.网络连通是否顺畅?
· 3.设备的输入模式是触控?语音输入?还是其他方式?
太多的响应式设计者,仅仅考虑到了屏幕尺寸,却忽略了以上几点。自然而然的,输出的结果不是那么的理想,兼用型也不是那么的高。
二、仅仅依赖屏幕尺寸进行响应式设计的局限性
在平板、电脑、电视上的Win8系统中,我们在运行天气应用时,从屏幕边缘拉取出日历应用(Snap Mode,捕捉模式)。

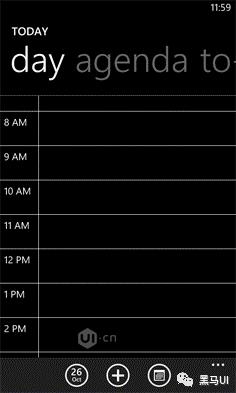
不知你发现没有,无论是PC、电视、还是平板,拉出的日历应用宽度量非常相近(相对像素),但是手机的界面中显示的不是日历,而是日程管理。当然,控件布局也根据手机的操作习惯、屏幕大小进行了调整,如下图。


不了解的读者可能会问:这里怎么不参考一致性原则,也设计成日历啊?首先,手机屏幕空间有限。其次,要考虑到底部法则:控件居下,内容处上(控件位于上方,手会挡住屏幕影响内容读取。)——由此可见,响应式设计可不是简单的根据屏幕尺寸进行比例缩放,要考虑到设备的特点。
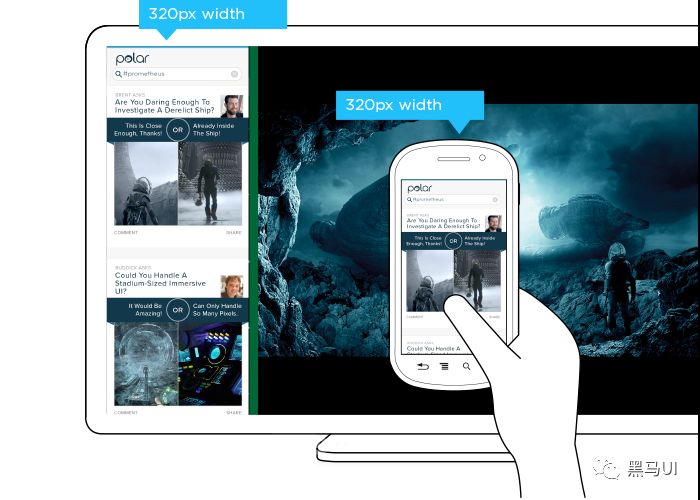
在Windows Phone设备中,IE使用了320px的设备屏幕宽度。而在Win8平板、电脑和电视的捕捉模式中,拉出的天气应用同样占用了320px的设备屏幕宽度。
因此,在响应式设计中,智能手机和“电视屏幕捕捉模式区域”具有相同的设备屏幕宽度(320px)


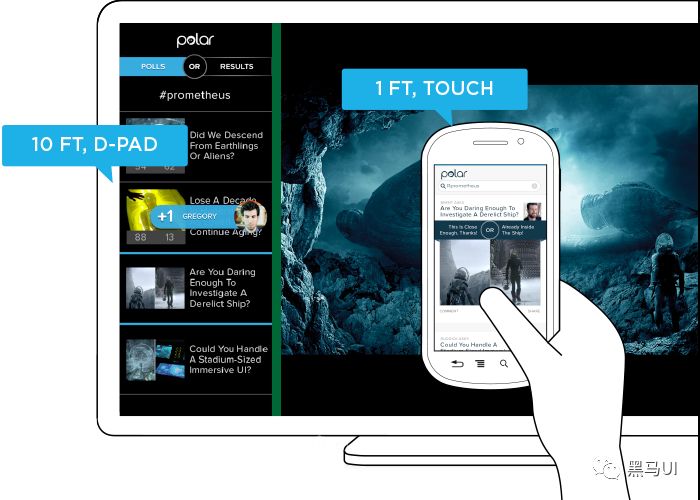
但是界面为什么不一样呢?因为看电视,我们一般会离电视超过10步远(10英尺)。而我们玩手机时,离手机屏幕的距离也就30多厘米(1英尺)。而效果一不一样呢?根据个人经验,还是手机看起来更爽。所以,用户的姿势(或者说用户的视角/与屏幕距离)也是需要考虑的一大因素。
而电视的输入模式也跟手机不同,电视可以选择多种输入方式:键鼠、触控、体感(如果有Kinect并破解)、语音。手机大多采用触控或者语音。
如果你能够在设计时考虑到距离问题以及输入问题,那么你会能发现更多问题,会根据设备特点进行更针对的设计。自然而然的,不同设备间同一应用的界面也有所不同。
我们来比较一下Polor这款应用在电视和手机上的界面。这幅图是以用户的视角(假设理想情况下,用户拿着手机,手机离用户的脸1英尺,电视离用户10英尺。)

通过捕捉模式,电视屏幕中左端显示了投票功能。手机屏幕中显示的也是投票功能。两者的屏幕宽度一致,但是界面并不一致。在电视中,我们设计了列表式预览、黑白对比强烈的色彩以便提供更佳的可读性。而且输入方式也不一样,手机很明显是触控,而电视很明显不能用触控(操作一次便需要走进电视一次。)
所以说,屏幕尺寸,不能作为响应式布局设计的唯一考量。
看完了Win8,我们再来看看安卓,比如说,Google Glass谷歌眼镜。
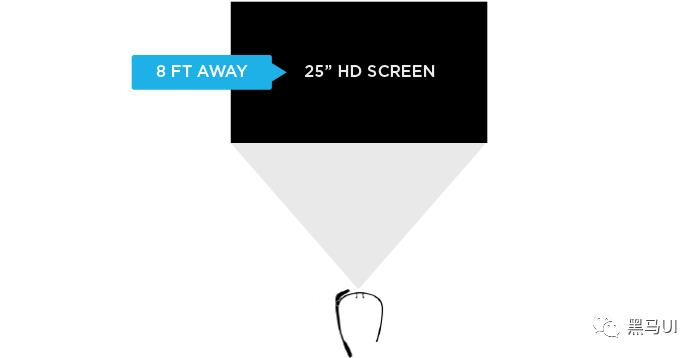
据官方说法,谷歌眼镜能够提供“在8步远的地方观看25英寸高清电视”般的视觉效果。

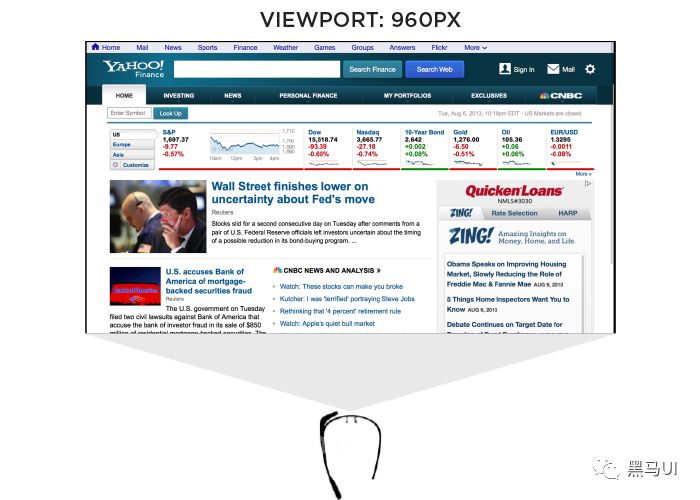
跟众多手机浏览器一样,谷歌眼镜也采用了动态视角,来调整页面。谷歌眼镜的默认视角宽度是960px,可以根据情况缩小。比方说用户浏览雅虎金融站,谷歌眼镜中所呈现的画面如下,不是很好,为了适应宽度,页面不得不缩小了一点。

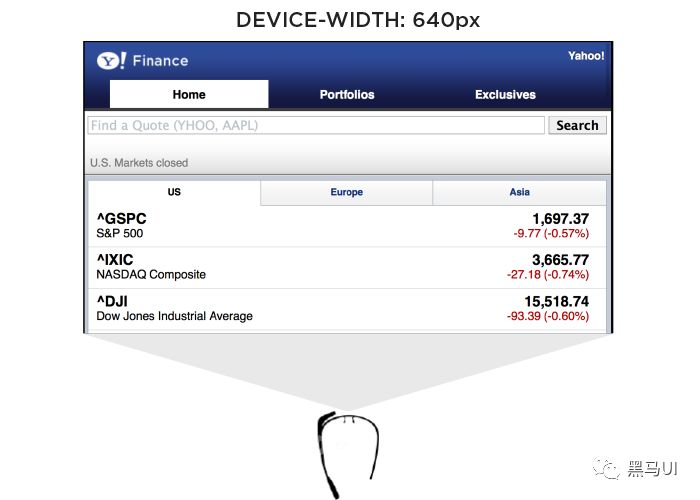
谷歌的网页浏览器允许页面响应式的调节。比方说,如果将宽度从960px变为640px,在谷歌眼镜中的呈现效果就完全不同(用户感觉有点像在玩平板),界面会自动适应更小的视角宽度。

上面的就是谷歌眼镜的响应式设计,根据屏幕尺寸进行的缩放。但说实在,640px的可读性虽然比960px有所增强,但是我觉得640px屏幕宽度的可读性还可以更高。
不得不提的是谷歌眼镜上的应用,比方说这款股票应用,提供的股票信息几乎和雅虎金融站差不多。640px视角宽度下效果更佳。(所以说傻乎乎的死板缩放不行吧?还是需要根据具体情况优化的。)
三、假想:支持所有情况的响应式设计
界面的响应式设计,不但要考虑屏幕尺寸,还要考虑到输入模式、输出模式以及距离的问题。我们需要把这几点因素结合考虑。
正是这种不确定性才有挑战,有挑战的设计才有趣。
有什么聪明的办法吗?有,我想了一个支持所有场景、所有情况的响应式设计方法:不应该死板的缩放,而是询问用户的意见,谷歌眼镜这种模式就不错,你可以让用户自行调节距离,是想要10步远的视感?还是想要2步远的视感?让人来决定如何变化,而不是让屏幕尺寸来决定如何变化。这符合互联网的自由精神。
但这个方法也不是很理想,因为以前设计界面,是更有经验的设计师根据经验来优化页面界面效果,而这种寻求用户意见的“支持所有情况”的设计方法,需要用户掌握一些设计知识。(毕竟不是每个用户都懂设计,他们可能会因此花费大量时间调节,所以还是设计师提供用户以优化过的界面比较好)
不得不说,距离问题以及输入问题,是响应式设计的大挑战。
设备的种类会越来越多,真的不可能针对每一种设备分门别类的进行优化。
现在急迫需要一种长期有效的、兼容性强的设计方法,更好的实现响应式布局。
四、总结
依赖屏幕尺寸式的响应式设计也有死角,再走下去,将不适合多设备的网页浏览。
更多的因素,还需要考虑。
本文转载自网络,如有侵权,请联系删除@!
本平台用于发布最前沿设计动态,精选最优质设计干货!旨在各界设计师之间相互交流学习,分享设计经验,提高设计水平,结交有识之士。
更多精选干货,敬请关注期待
以上是关于响应式设计:不要过度依赖屏幕尺寸的主要内容,如果未能解决你的问题,请参考以下文章