响应式布局
Posted niuyaomin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式布局相关的知识,希望对你有一定的参考价值。
什么是响应式 Web 设计
响应式 Web 设计是一个让用户通过各种尺寸的设备浏览网站获得良好的视觉效果的方法。例如,您先在计算机显示器上浏览一个网站,然后在智能手机上浏览,智能手机的屏幕尺寸远小于计算机显示器,但是你却没有感觉到任何差别,两者的用户体验几乎一样,这说明这个网站在响应式设计方面做得很好。
我们已经在我们的流动布局实例中应用了响应性能,并请您在不同的屏幕尺寸下进行浏览。您可以通过 Chrome 或 FireFox 的窗口大小调整的扩展来调整浏览器。
响应式 Web 设计工作原理
为了应用响应式 Web 设计,您需要创建一个包含适应各种设备尺寸样式的 CSS。一旦页面在特定的设备上加载,该页面上使用了各种字体和 Web 开发技术,比如媒体查询(Media Queries),此时,会先检测设备的视口大小,然后加载特定于设备的样式。
首先要写好框架:
做出来一个页面布局

其次考虑小一点的窗口如何转换布局就利用到了media。

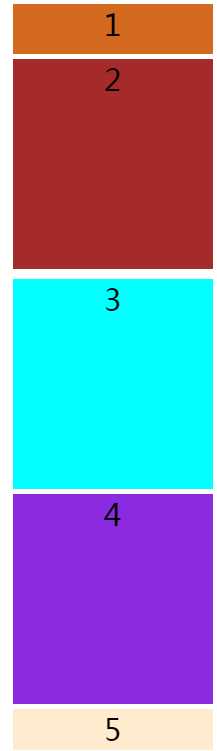
手机上面的布局就应该迎合手机用户的体验感将页面设计为从上向下的布局状态

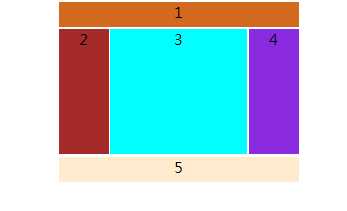
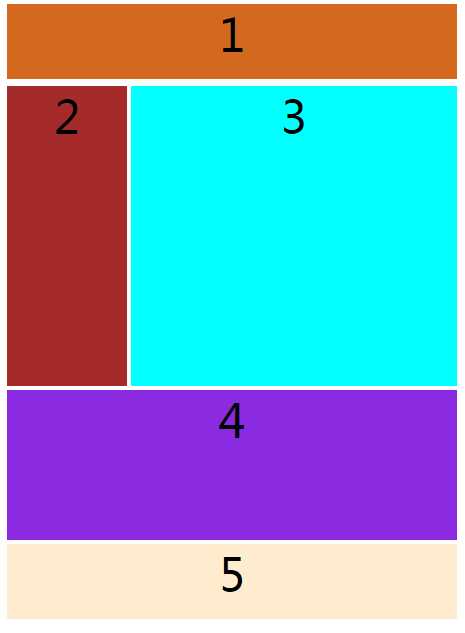
下面是一个简单的响应式布局框架代码!
以上就是各种状态下的排版方式!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0px; padding: 0px; font-size: 60px; text-align: center; } .head, .container, .footing{ margin: 10px auto; } .head{ height:100px; background-color: chocolate; } .left{ background-color: brown; } .right{ background-color: blueviolet; } .main{ background-color: aqua; } .footing{ height: 100px; background-color: blanchedalmond; } @media screen and (min-width: 960px){ .head, .container, .footing{ width: 960px; } .left, .main, .right{ float: left; height: 500px; } .left, .right{ width: 200px; } .main{ margin-left: 5px; margin-right: 5px; width: 550px; } .container{ height: 500px; } .footing{float:none;} } @media screen and (min-width: 600px) and (max-width: 960px){ .head, .container, .footing { width: 600px; } .left, .main{ float: left; height: 400px; } .right{ display: block; float:left; height: 200px; width: 100%; margin: 5px auto 5px; } .left{ width: 160px; } .main{ width: 435px; margin-left: 5px; } .container{ height: 400px; } } .footing{overflow: auto;} @media screen and (max-width: 600px){ .head, .container, .footing{ width: 400px; } .main{ margin-top: 10px; margin-bottom: 10px; width: 400px; height: 420px; float: left; } .left, .right{ display: block; height: 100%; width: 100%; float: left; margin-bottom: 10px; } .container{ width: 400px; height: 420px; } .footing{ overflow: hidden;} } </style> </head> <body> <div class="head">1</div> <div class="container"> <div class="left">2</div> <div class="main">3</div> <div class="right">4</div> </div> <div class="footing">5</div> </body> </html>
以上是关于响应式布局的主要内容,如果未能解决你的问题,请参考以下文章