网页设计版心宽度的选择有两个原因:屏幕分辨率宽度和『栅格』概念的引入。
1. 屏幕分辨率宽度
我们只看 PC 端,根据现在屏幕大小的分布统计(下图为百度流量研究院最新数据)

绝大多数屏幕的分辨率已经超过 1366*768,这是个屏幕逐渐变大的趋势,几年前我们还需要考虑在 1024* 768 这个非常普遍的分辨率下的显示效果,现在基本上不需要单独对其做处理了。
这个分辨率值只是上限参考,你不可能把页面的实际显示内容区(或者叫安全区)搞到这个值,因为在 Windows 等部分浏览器上,滚动条等也要占据宽度,同时过分的贴边在设计上是不被推荐的。
理解了这个我们就能清楚的知道一个基准值的参考范围。
2. 栅格与响应式设计
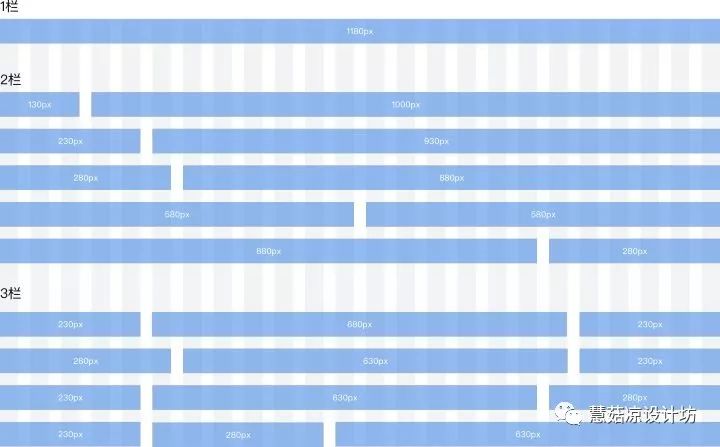
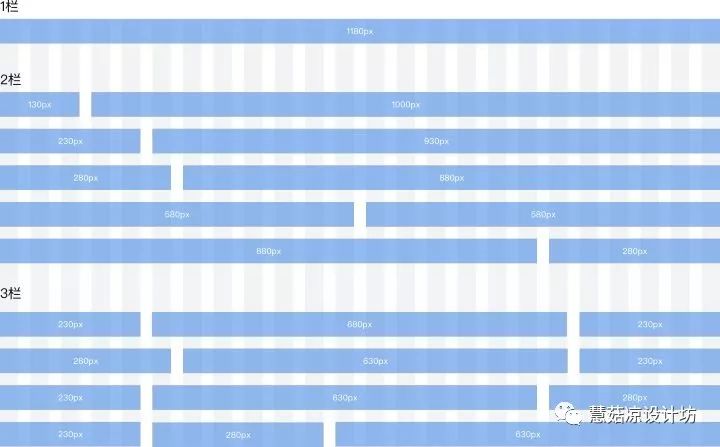
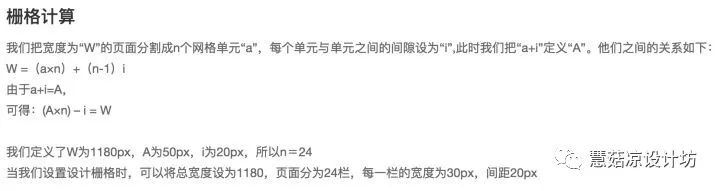
这里需要理解一个概念,通常为了布局方便我们将内容区域划分为12或者24格,并在栅格间增加通用间距来处理绝大多数情况下的垂直排列问题,12或24的好处是能够被2、3、4整除,更方便来处理2:1,1:2:1等常见间距。

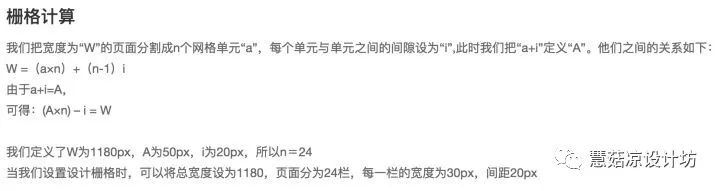
计算方式(我这里常见的是处理企业级的设计页面)

到这里基本上就知道为什么我们常见的值会是1180(1200减去两边栅格的留白)。这个值叫做典型设计参照,以往的设计平面稿是没办法动态适配各种宽度的,用典型值来作为设计稿基准尺寸能够表达典型效果,并在页面实现时更容易还原。
响应式布局是最近几年比较流行的概念,在网页渲染时,能够根据视窗宽度自动对 Layout 及页面元素进行重新排列。比较常见的 Bootstrap 响应式部分的介绍:
Overview
getbootstrap.com

以及栅格部分的详细描述:
Grid system
getbootstrap.com

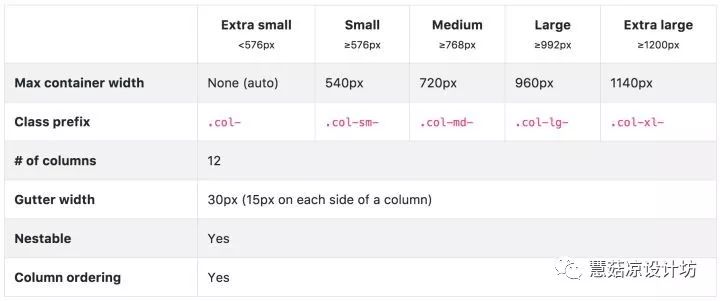
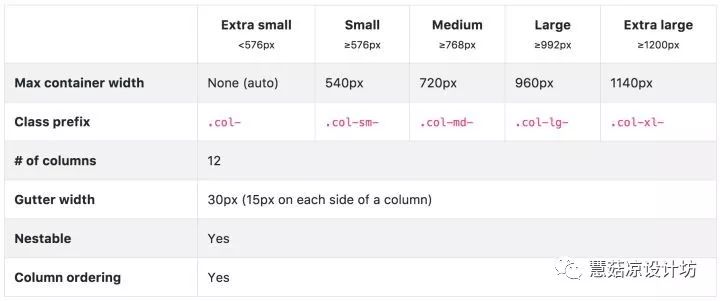
下面这张图给出了 Bootstrap 的常见屏幕状态下的几个典型值:

关于网页字体大小等问题,也可以参考上面比较经典的设计规范约定。常见的内容段落文字大小约定为 14px。我这边在做的规范,关于排版的约定如下: